Looking at the full XAML I have a suggestion. The TemplateColumns have widths defined as * for many. Try using Auto and see if that make a difference. It most likely won't be what you want but it will show if that is the problem. If it is the problem then you would have to use something rather than * to define the widths.
DataGrid with data won't fill parent's width
Hi,
I met a very weird thing. I have a DataGrid in my WPF program. The overall setting for the DataGrid is as following:
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="*" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<!--DataGrid element-->
<DataGrid
Grid.Row="0"
x:Name="LoadDataGrid"
ItemsSource="{Binding DataGridSource, UpdateSourceTrigger=PropertyChanged}"
AutoGenerateColumns="False"
CanUserAddRows="False"
CanUserSortColumns="False"
CanUserDeleteRows="False"
CanUserReorderColumns="False"
GridLinesVisibility="All"
HorizontalScrollBarVisibility="Auto"
VerticalScrollBarVisibility="Visible"
HorizontalAlignment="Center"
RowHeaderWidth="0"
BorderBrush="Black"
BorderThickness="1"
Background="{StaticResource CustomPureWhiteBrush}"
SelectedIndex="{Binding CurrentRowIndex, Mode=TwoWay}">
<DataGrid.Columns>
...
</DataGrid.Columns>
</DataGrid>
And the related code in ViewModels are:
/// <summary>
/// Load DataGridSource automatically if data file is saved in the same directory with the dwg drawing.
/// If it doesn't exist, all a new empty item to DataGridSource
/// </summary>
protected override void DataGridSourceLoaded()
{
// Check if the data file exists
bool IsDataSourceExists = HX_FileOperations.IsFileExistsInCurrentDirectory("低压配电回路设计.HX");
// If it doesn't exist, add an initial member to DataGridSource
if (!IsDataSourceExists)
{
// Add a new item to the GridDataSource
DataGridSource.Add(new LoadItemViewModel()
{
Id = DataGridSource.Count + 1,
});
}
// If it exists, then read data to DataGridSource
else
{
DataGridSource.Clear();
List<Loads> loadsList = FileOperation.ReadBinaryDataFromCurrentDirectory("低压配电回路设计.HX") as List<Loads>;
for (int i = 0; i < loadsList.Count; i++)
{
DataGridSource.Add(new LoadItemViewModel()
{
Id = i + 1,
TransformerNumber = loadsList[i].TransformerNumber,
ELVCabinetNumber = loadsList[i].ELVCabinetNumber,
CircuitNumber = loadsList[i].CircuitNumber,
UnitType = loadsList[i].UnitType,
SeperationHeight = loadsList[i].SeperationHeight,
EquiptmentNumber = loadsList[i].EquiptmentNumber,
EquiptmentFunction = loadsList[i].EquiptmentFunction,
LoadsType = loadsList[i].LoadsType,
LoadLevel = loadsList[i].LoadsLevel,
ApplicationRange = loadsList[i].ApplicationRange,
DieselConnection = loadsList[i].DieselConnection,
EquiptPowerP = loadsList[i].EquiptPowerP,
EquiptPowerX = loadsList[i].EquiptPowerX,
SimultaneousRatioP = loadsList[i].SimultaneousRatioP,
SimultaneousRatioX = loadsList[i].SimultaneousRatioX,
PowerRatioP = loadsList[i].PowerRatioP,
PowerRatioX = loadsList[i].PowerRatioX,
TanP = loadsList[i].TanP,
TanX = loadsList[i].TanX,
PcP = loadsList[i].PcP,
PcX = loadsList[i].PcX,
QcP = loadsList[i].QcP,
QcX = loadsList[i].QcX,
ScP = loadsList[i].ScP,
ScX = loadsList[i].ScX,
IcP = loadsList[i].IcP,
IcX = loadsList[i].IcX,
});
}
}
}
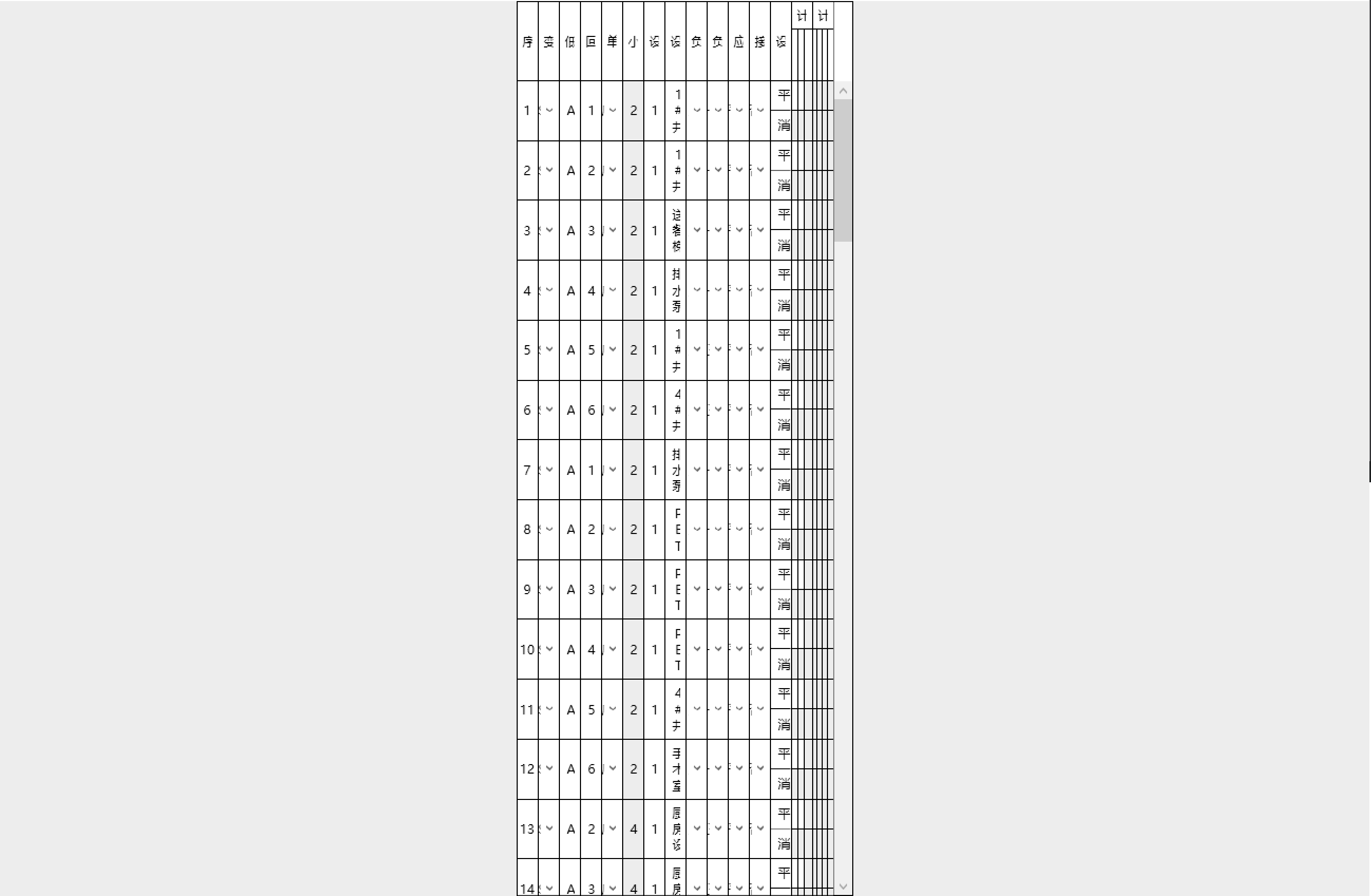
When it shows less than 10 data items, the width of DataGrid is just as big as Grid. But when it shows more data items, the width of DataGrid is just one fifth the width of the Grid. All columns are even narrow than its contents.
Just like the below picture shows:

I've tested lots of possibilities. And I found that no matter how much items the DataGrid is showing. It starts with a very thin table and then(maybe wait all data is loaded) becomes as wider as its container. And when the data item are much more, it takes a while to load, and I think that blocks the DataGrid to adapt to its container.
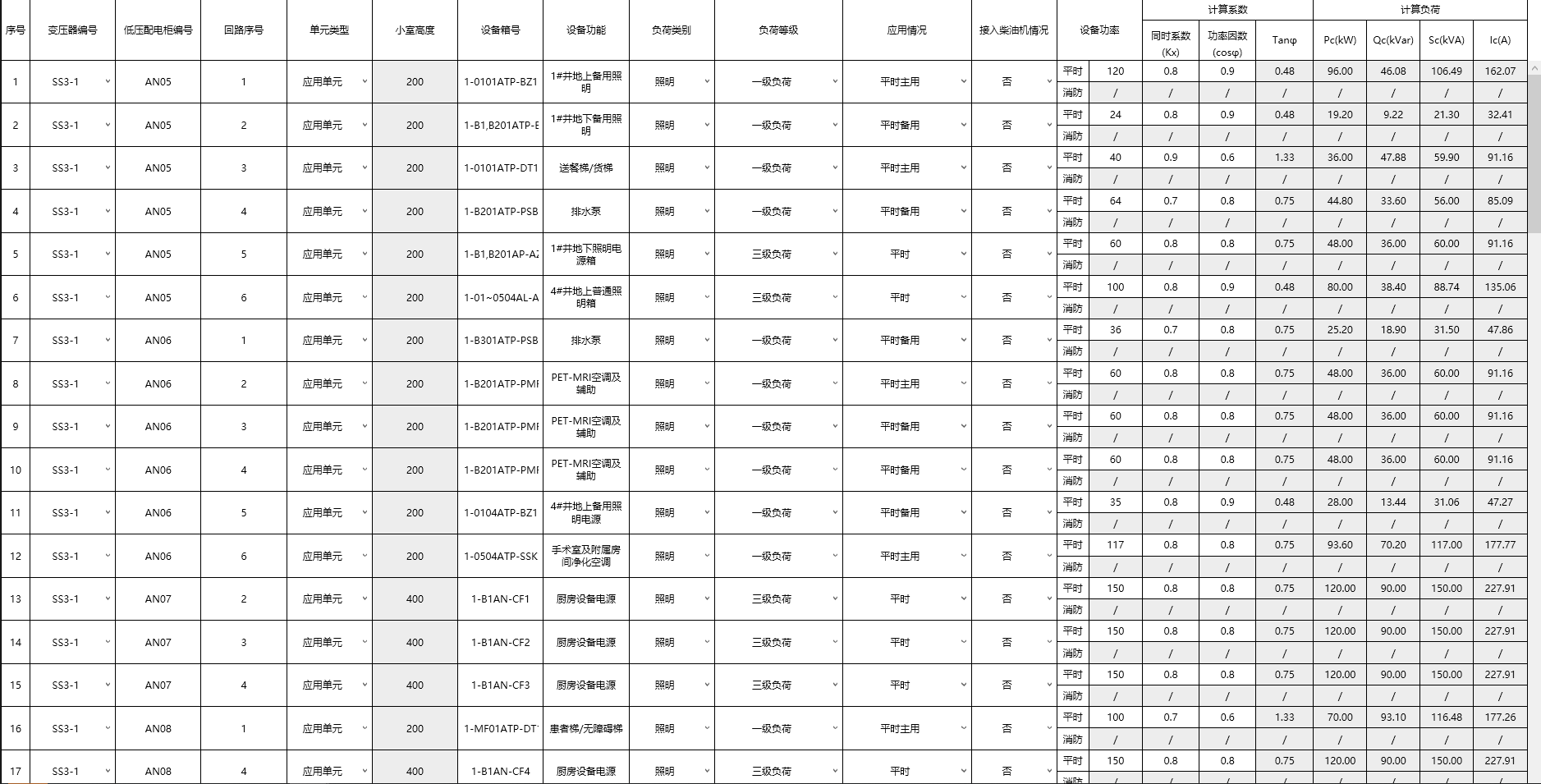
I tried to manually scales the window to a very small one(just cover lots area of the DataGrid) and then maximize the window, the DataGrid turns out to displaying Correct as following:

So, Is it because of the data loading thing? If it is, how to solve it? I've tried put the load data into the OnLoad events so all components can be initialized first, but no luck with that.
3 additional answers
Sort by: Most helpful
-
Lloyd Sheen 1,386 Reputation points
2020-03-30T12:02:01.967+00:00 Without seeing any XAML it is impossible to help. Please share the XAML so that we might helop.
-
Lloyd Sheen 1,386 Reputation points
2020-03-30T12:50:55.843+00:00 Still without XAML anything would be a total guess.
-
Luca Corradi 1 Reputation point
2020-03-31T19:32:21.62+00:00 Did you try to remove HorizontalAlignment="Center" property?
By default, the DataGrid's HorizontalAlignment value is set to "Stretch" (as well as VerticalAlignment) that means to stretch the horizontal/vertical content size to fit the parent.
If you, correctly, embedded the DataGrid inside a full width Grid, you don't need to do anything else.
HorizontalAlignment="Center" would set the DataGrid content ad the minimum to fit its content, then center it.