How can I change the font size of the header column of the datagrid?
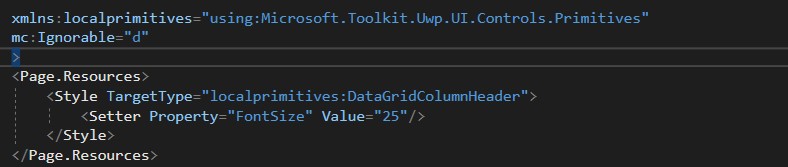
The header of DataGrid is DataGridColumnHeader that under Microsoft.Toolkit.Uwp.UI.Controls.Primitives name space. you could edit the default style like the following:

Edit in code behind
For example, if i want to modify the first column header's fontsize.
var colum = MyDataGrid.Columns[0] as DataGridBoundColumn;
var headerstyle = new Style(typeof(DataGridColumnHeader));
headerstyle.Setters.Add(new Setter(DataGridColumnHeader.FontSizeProperty, 12));
colum.HeaderStyle = headerstyle;
I also find that I cannot change the font size of the contents of a listbox either.
For ListBox content, we suggest you use binding that bind the FontSize with a value that comes from your data model or code behind.
For code behind
public int MyFontSize { get; set; }
public MainPage()
{
this.InitializeComponent();
this.DataContext = this;
MyFontSize = 25;
}
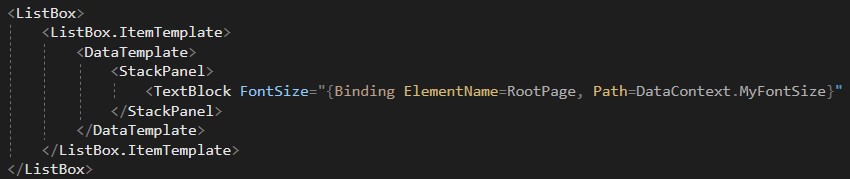
Xaml (and RootPage is page name)