Hello,
Welcome to our Microsoft Q&A platform!
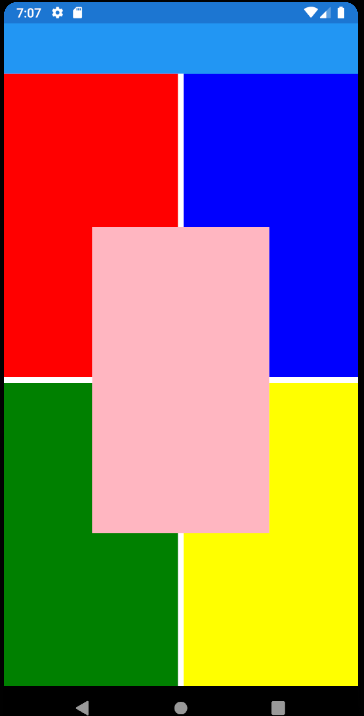
Try using AbsoluteLayout to wrap the views, then specify value to the AbsoluteLayout.LayoutFlags property and AbsoluteLayout.LayoutBounds properties to define the position of the view.
Check the code:
<AbsoluteLayout >
<Grid BackgroundColor="White" AbsoluteLayout.LayoutBounds="0, 0, 1, 1" AbsoluteLayout.LayoutFlags="All">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="0.5*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="0.5*" />
<RowDefinition Height="0.5*" />
</Grid.RowDefinitions>
<BoxView Grid.Row="0" Grid.Column="0" BackgroundColor="Red">
</BoxView>
<BoxView Grid.Row="0" Grid.Column="1" BackgroundColor="Blue">
</BoxView>
<BoxView Grid.Row="1" Grid.Column="0" BackgroundColor="Green">
</BoxView>
<BoxView Grid.Row="1" Grid.Column="1" BackgroundColor="Yellow">
</BoxView>
</Grid>
<BoxView AbsoluteLayout.LayoutBounds="0.5, 0.5, 0.5, 0.5" AbsoluteLayout.LayoutFlags="All" BackgroundColor="LightPink">
</BoxView>
</AbsoluteLayout>

Check the doc: https://learn.microsoft.com/en-us/xamarin/xamarin-forms/user-interface/layouts/absolutelayout#absolute-positioning-and-sizing
Best Regards,
Jarvan Zhang
If the response is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.