@Eduardo Gomez glad to hear you taking an interest in Azure. I'll do my best to provide some guidance but do know there are a myriad of options towards achieving your goal. Since you are using Firebase, I'll provide feedback that uses JavaScript solutions
1) Since I need to be able to take pictures, how can I link my azure blob storage to the document of a particular user? I always use firebase (which is kind of friendlier than Azure) and I upload the image to the storage and insert the image URL, into the user's document node, and use a library to get the image from the URL
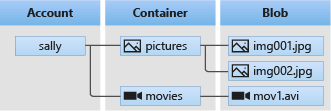
There are several ways you can do this, e.g. you can have a storage account per user or per app domain. I personally would go the per app domain route. Going this route means you have one storage account, experiencesapp-storage and create a container for each user. Inside that container would be the images uploaded by that user. Using the image below as a reference, sally would be your app name, pictures would the username, and blob would contain the images being uploaded.

const {
BlobServiceClient,
StorageSharedKeyCredential
} = require('@azure/storage-blob');
// Create the BlobServiceClient object which will be used to create a container client
const blobServiceClient = BlobServiceClient.fromConnectionString(AZURE_STORAGE_CONNECTION_STRING);
const getBlobName = originalName => {
// Use a random number to generate a unique file name,
// removing "0." from the start of the string.
const identifier = Math.random().toString().replace(/0\./, '');
return `${identifier}-${originalName}`;
};
router.get('/', async (req, res, next) => {
let viewData;
try {
const containerClient = blobServiceClient.getContainerClient(userName);
const listBlobsResponse = await containerClient.listBlobFlatSegment();
for await (const blob of listBlobsResponse.segment.blobItems) {
console.log(`Blob: ${blob.name}`);
}
viewData = {
title: 'Home',
viewName: 'index',
accountName: process.env.AZURE_STORAGE_ACCOUNT_NAME,
containerName: containerName1
};
if (listBlobsResponse.segment.blobItems.length) {
viewData.thumbnails = listBlobsResponse.segment.blobItems;
}
} catch (err) {
viewData = {
title: 'Error',
viewName: 'error',
message: 'There was an error contacting the blob storage container.',
error: err
};
res.status(500);
} finally {
res.render(viewData.viewName, viewData);
}
});
router.post('/', uploadStrategy, async (req, res) => {
const blobName = getBlobName(req.file.originalname);
const stream = getStream(req.file.buffer);
const containerClient = blobServiceClient.getContainerClient(userName);;
const blockBlobClient = containerClient.getBlockBlobClient(blobName);
try {
await blockBlobClient.uploadStream(stream,
uploadOptions.bufferSize, uploadOptions.maxBuffers,
{ blobHTTPHeaders: { blobContentType: "image/jpeg" } });
res.render('success', { message: 'File uploaded to Azure Blob storage.' });
} catch (err) {
res.render('error', { message: err.message });
}
});
module.exports = router;
Do be aware the code snippet above doesn't take into account signed user data. You would want to retrieve that and set to userName.
2). Since I need a NoSQL, what should I use? I read that Azure blob Storage support text and images. but CosmosDB is a NoSQL, (Since the user could take more than one picture, so Azure SQL, is not a good idea)
You can still use CosmosDB in conjunction with Azure blob storage. On the CosmosDB side, you could storage all relevant user defined data along with any metadata. By storing image files in the user's container, you would simply retrieve files associated along with the data from Cosmos.
3) can someone provide me an easy sample of how to Auth users on AZURE (in firebase is really simple, just call the method CreateUserWithEmailAndPassword, and to log in just call LoginWithEmailAndPassworg) I don't know why azure is so complex, I don't want to open a web browser just to Auth users
If Experiences is a mobile app, leverage the Azure SDK for Cosmos and Storage and continue to use Firebase to maintain your users. However, if your Experiences is a front app that's calling a backend API that's hosted as an Azure App Service, I would lean you more towards using a OAuth identity provider. If do you want to manage your users in Azure, then I suggest using Azure B2C tenant that will allow you to create users email/password accounts using the Microsoft Graph API.
4) If I use CosmosDB, How can I get the URL of the image in the blob and insert it into my user document
As discussed above, you can use the username as the container name and retrieve all the images for that user. If you application is perhaps aggregated by say event, then you I think you have a couple of options. One is upload the image to blob and retrieve the URL for that uploaded image and add to the CosmosDB entity. Another option is to use an aggregate identifier like date, and use that as a folder name. So referring to the code sample above, identifier in getBlobName could be set event/ or yyyymmdd/ rather than a random string and concatenate to the filename.
5) How I can maintain the user session open, so when the user close the app, you do not have to sig in again
Using a configured OAuth provider, you can leverage a refresh token when the access token as expired. To use, you would simply call the /refresh endpoint of the configured provider. If you're using Firebase to manage your users, as I'm not sure how it manages state for a web front end.
Here's some reference documentation to learn more:
- https://learn.microsoft.com/en-us/azure/storage/blobs/storage-upload-process-images?preserve-view=true&tabs=javascript
- https://learn.microsoft.com/en-us/azure/storage/blobs/storage-quickstart-blobs-nodejs
- https://learn.microsoft.com/en-us/azure/active-directory-b2c/technical-overview
- https://learn.microsoft.com/en-us/azure/active-directory/develop/v2-overview
- https://learn.microsoft.com/en-us/azure/active-directory/develop/msal-overview
- https://learn.microsoft.com/en-us/azure/app-service/overview-authentication-authorization
