Hi @Jalza ,
As AgaveJoe said, the input file element's text is controlled by the browser. If you want to language, as a workaround, you can use the file element with a button element or a text element, then use Localizer to set the language and set the button text or the text element's value.
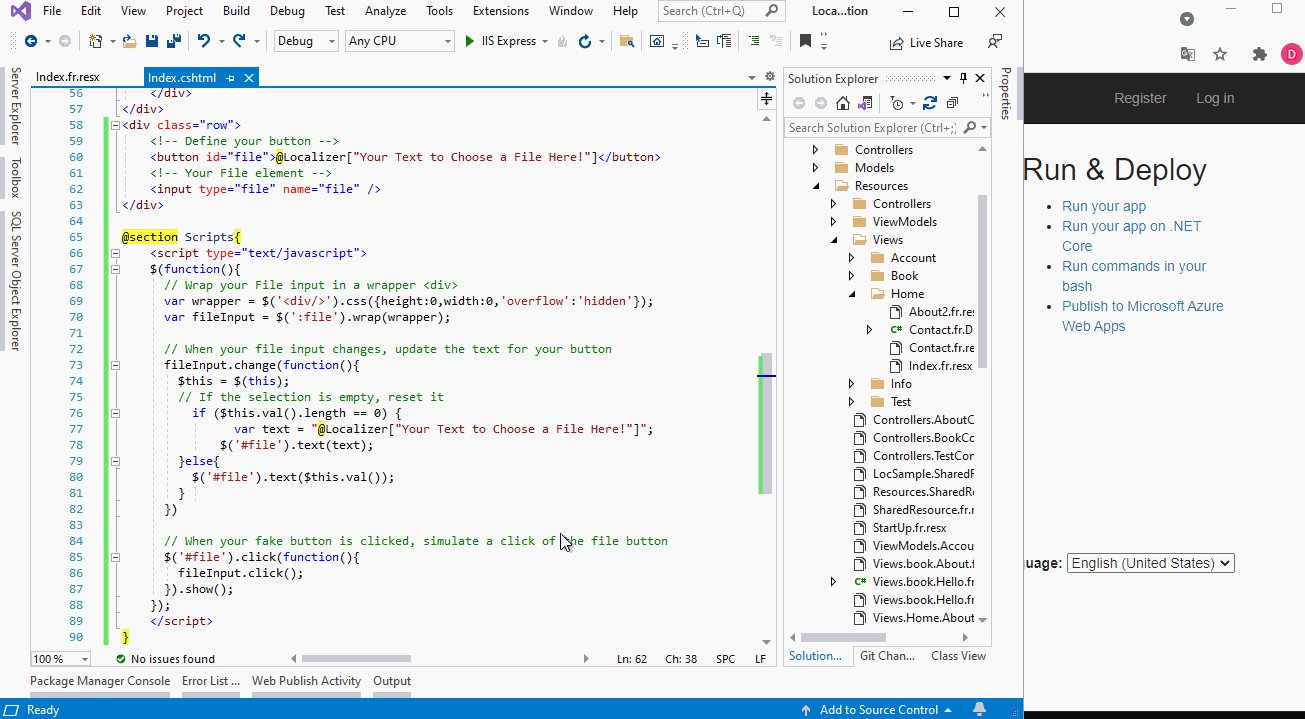
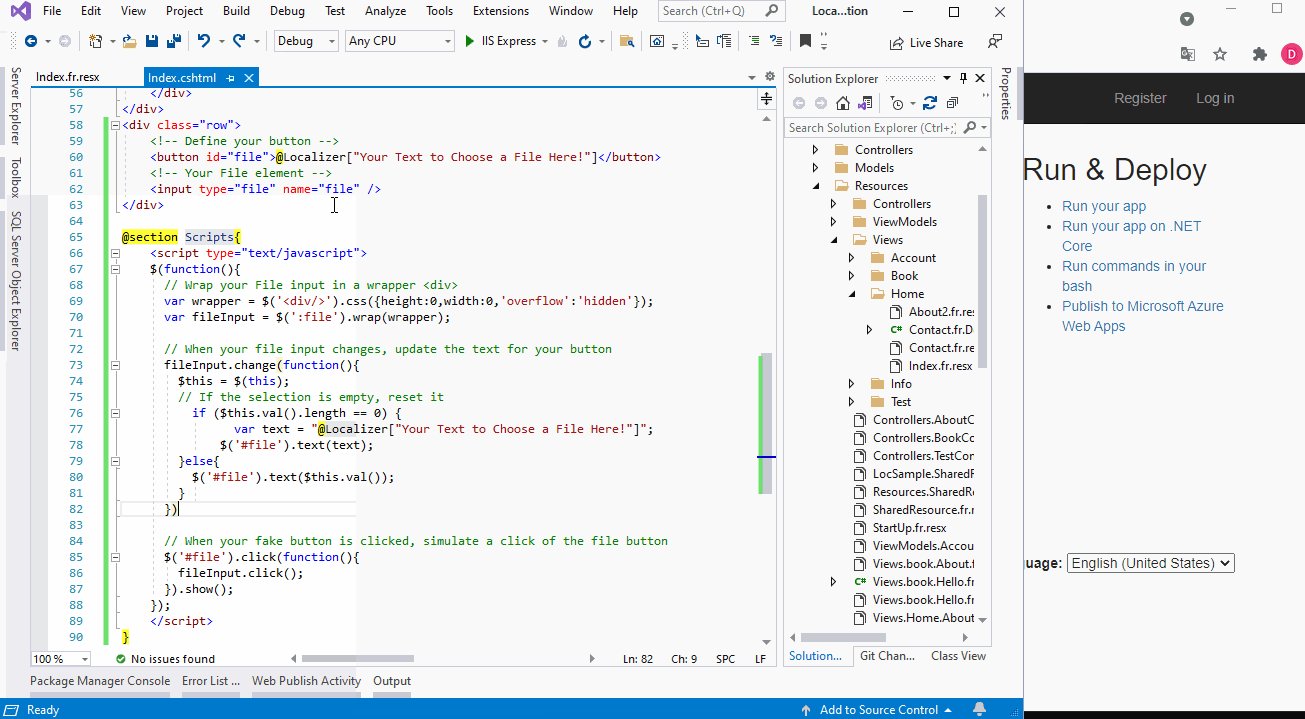
Check the following sample:
<div class="row">
<!-- Define your button -->
<button id="file">@Localizer["Your Text to Choose a File Here!"]</button>
<!-- Your File element -->
<input type="file" name="file" />
</div>
@section Scripts{
<script type="text/javascript">
$(function(){
// Wrap your File input in a wrapper <div>
var wrapper = $('<div/>').css({height:0,width:0,'overflow':'hidden'});
var fileInput = $(':file').wrap(wrapper);
// When your file input changes, update the text for your button
fileInput.change(function(){
$this = $(this);
// If the selection is empty, reset it
if ($this.val().length == 0) {
var text = "@Localizer["Your Text to Choose a File Here!"]";
$('#file').text(text);
} else {
$('#file').text($this.val());
}
//get the file.
var file = $this[0].files[0];
//transfer the file to the MVC/API controller via FormData.
})
//get the file.
var file = $this[0].files[0];
//transfer the file to the MVC/API controller via FormData.
})
// When your fake button is clicked, simulate a click of the file button
$('#file').click(function(){
fileInput.click();
}).show();
});
</script>
}
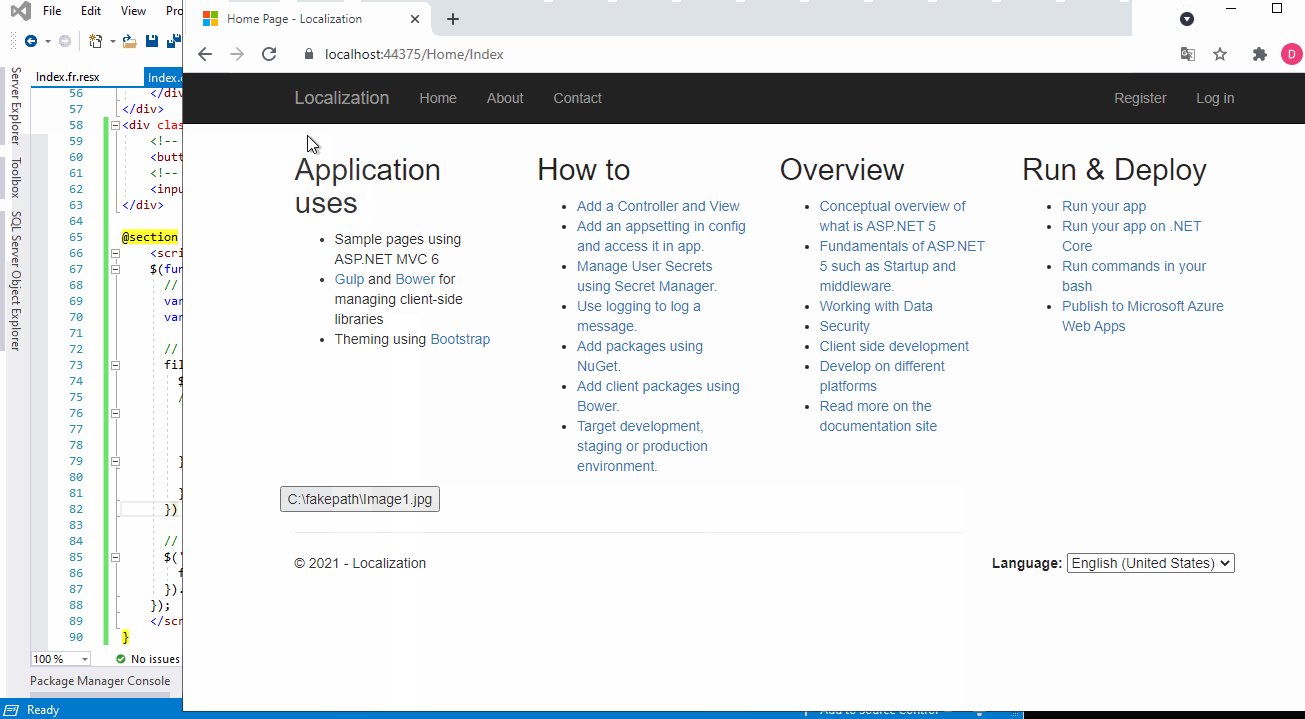
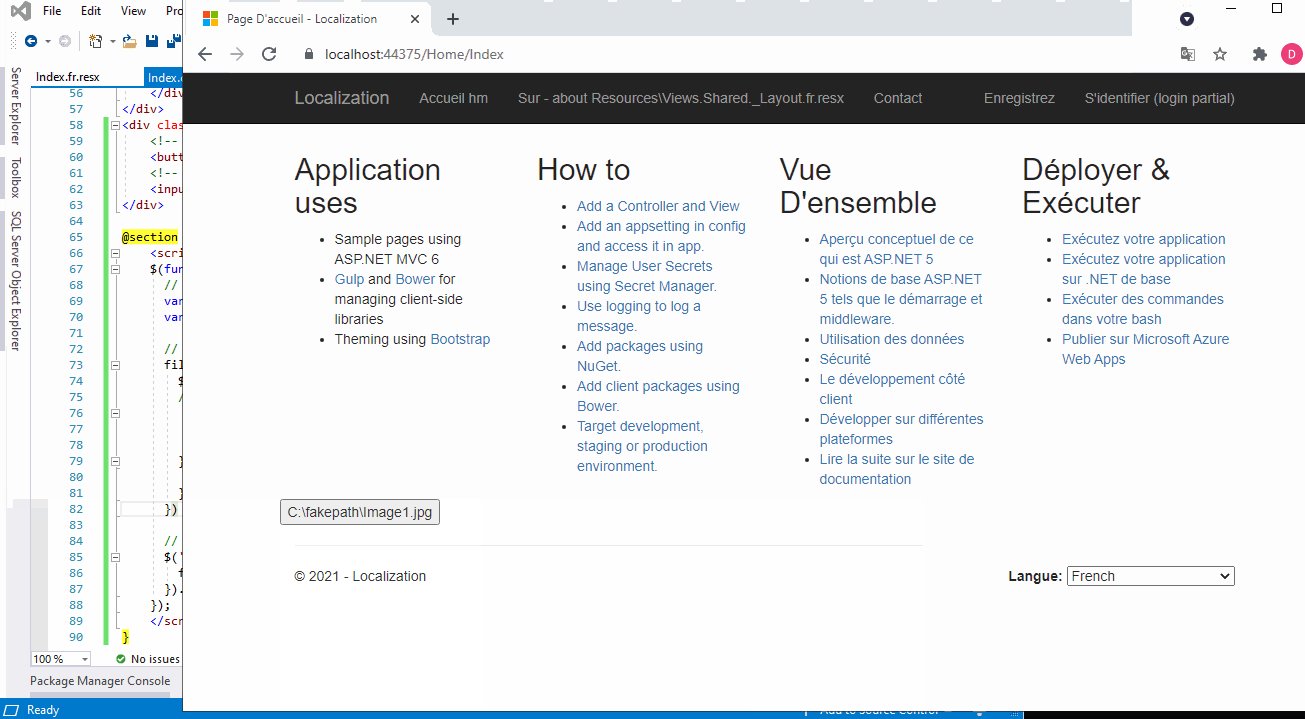
The result as below:

Note: For the security reasons, the file path always starts with C:\fakepath. You can refer the following links to upload file via the FormData object and JQuery Ajax.
If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion