Hello @SusanHassell-4960 ,
Currently, the Image Gallery web part does not support enhance the images with hyperlinks. Using it, we can only display images on the page.

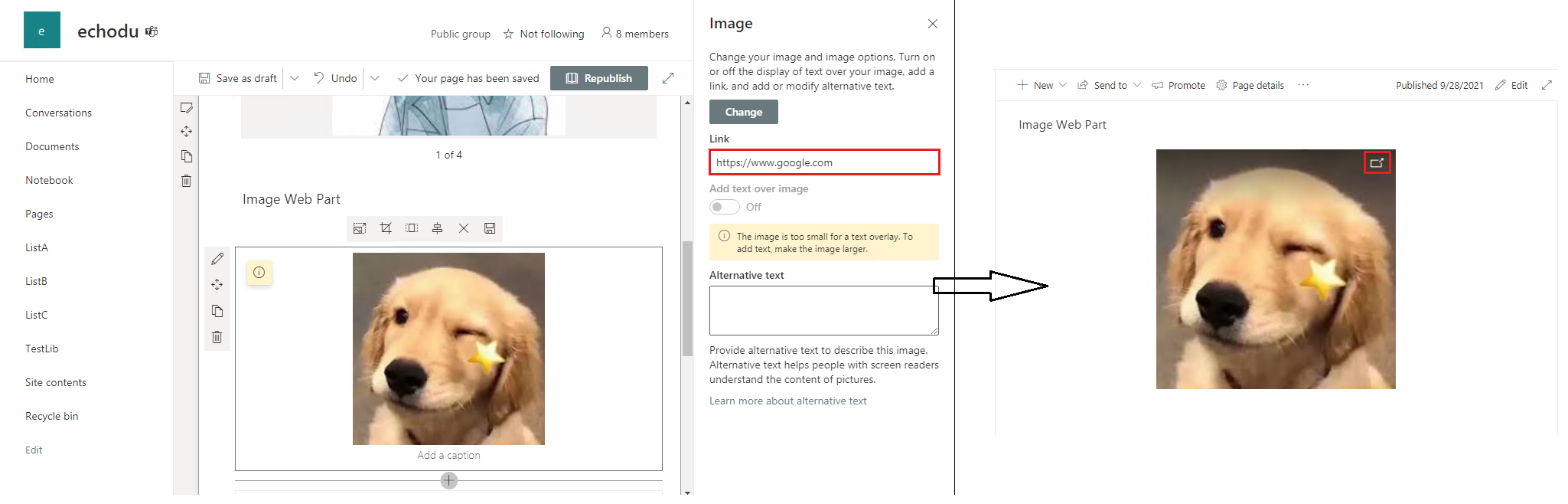
The Image web part allows users to add hyperlinks, but we can display one image with link with one Image web part.

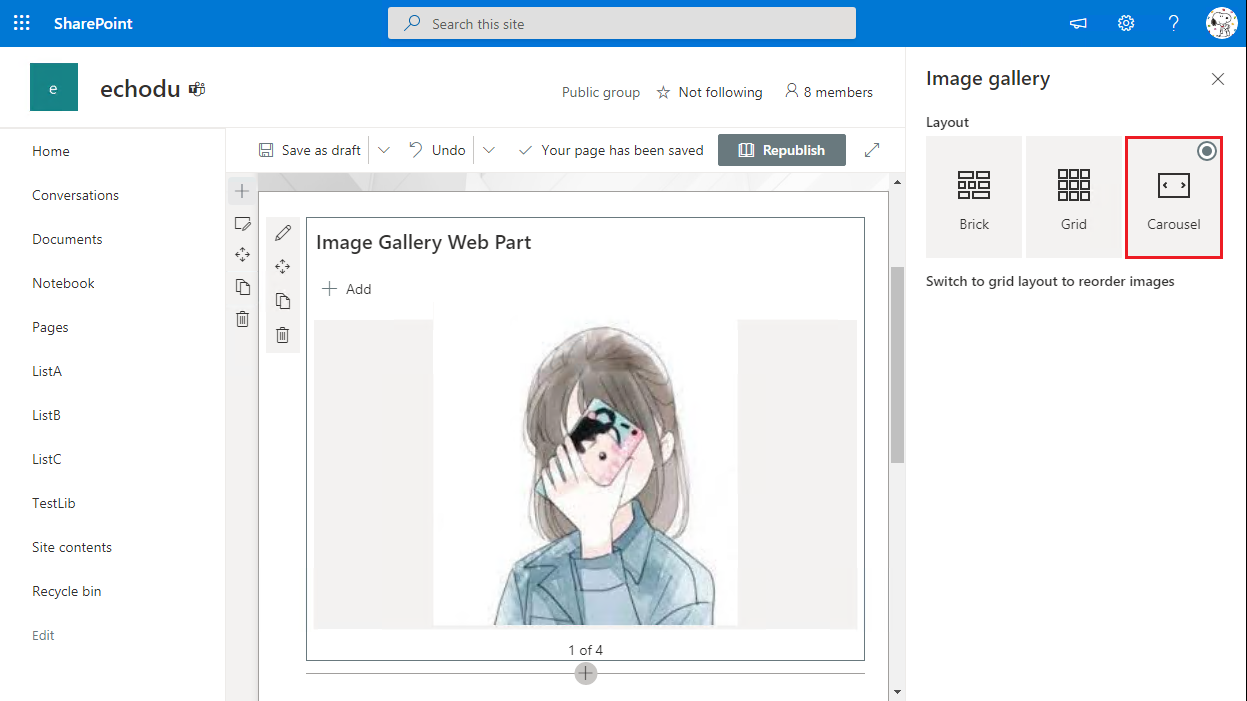
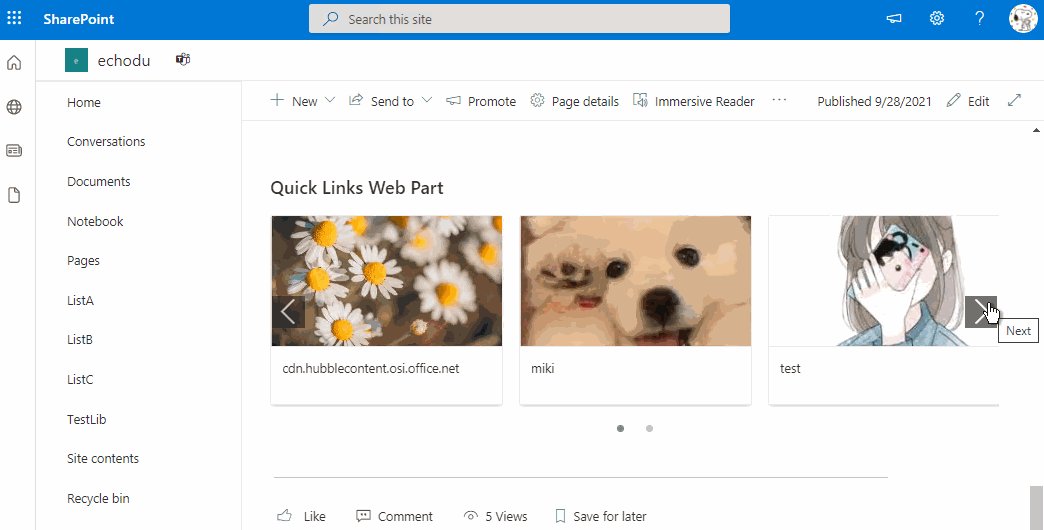
Therefore, you can use the Quick Links web part. You can choice custom image for each link. However, it does not have Carousel layout.
Please following steps:
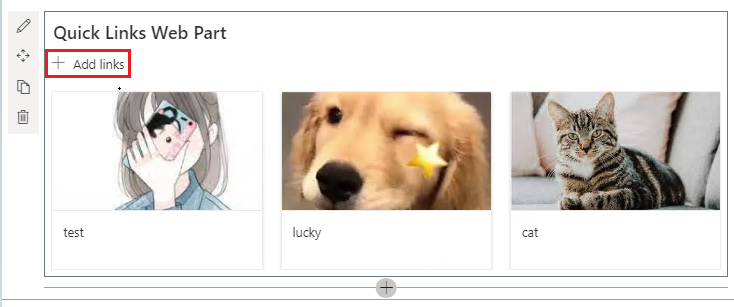
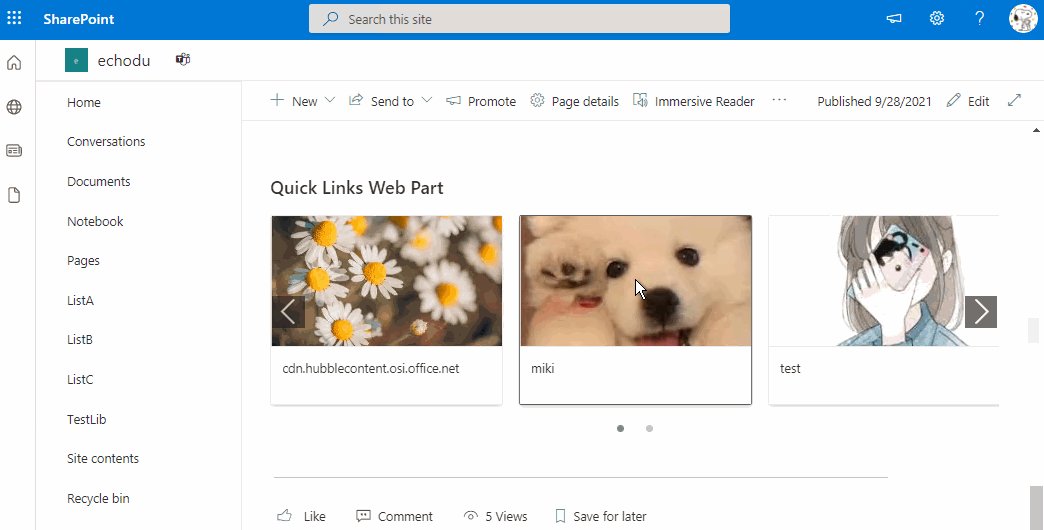
1.Add a Quick links web part
2.Click " + Add links " to upload image

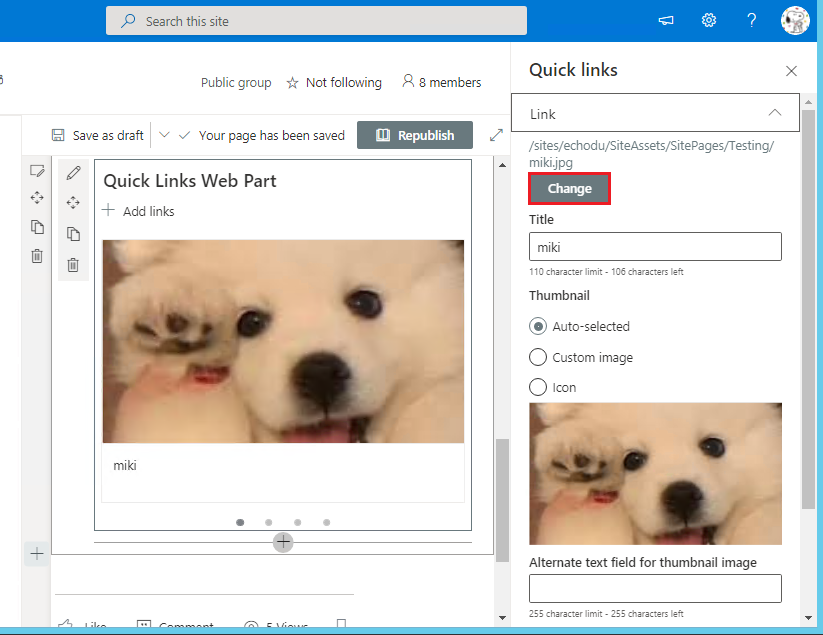
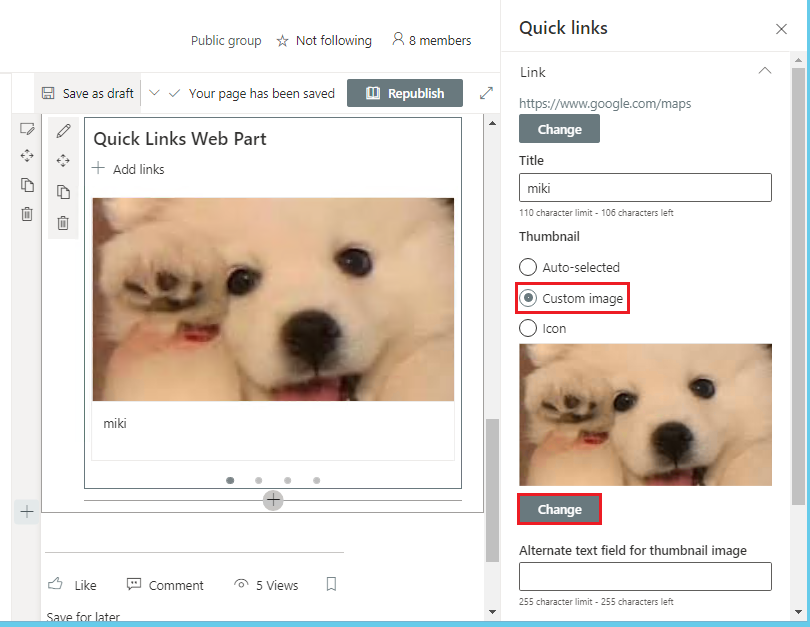
3.On the Quick links panel, click "Change" button.

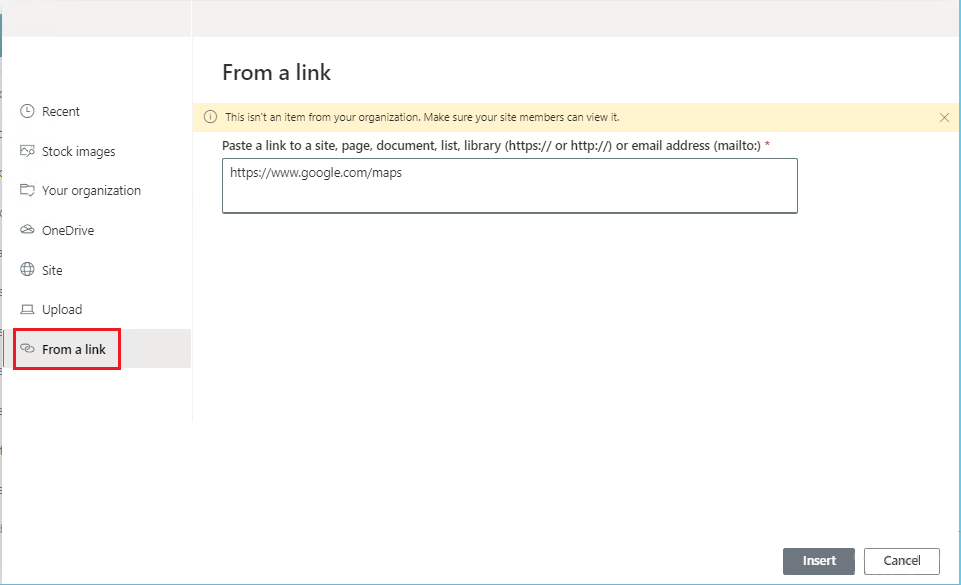
4.Then, click "From a link" and entry a link to a site, page, document, list, library (https:// or http://) or email address (mailto:)

5.Go back the Quick links panel, under the "Thumbnail", select "Custome image" option and click "Change" button to select the previously uploaded image

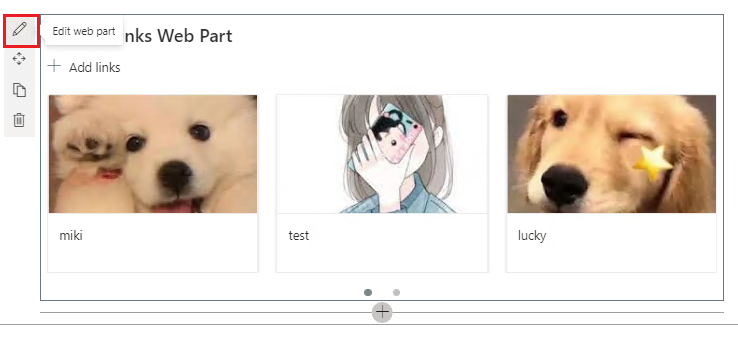
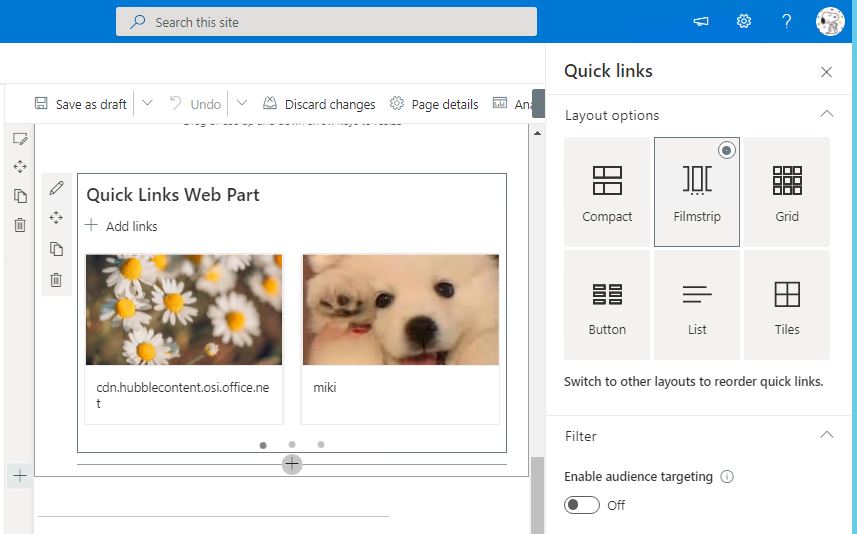
6.Of cource, you can click "Edit Web Part". On the Layout Options, you can select layout that you like. In my test, I selected Filmstrip Layout.



Thanks,
Echo Du
============================
Updated Answer =========================
Hi @SusanHassell-4960 ,
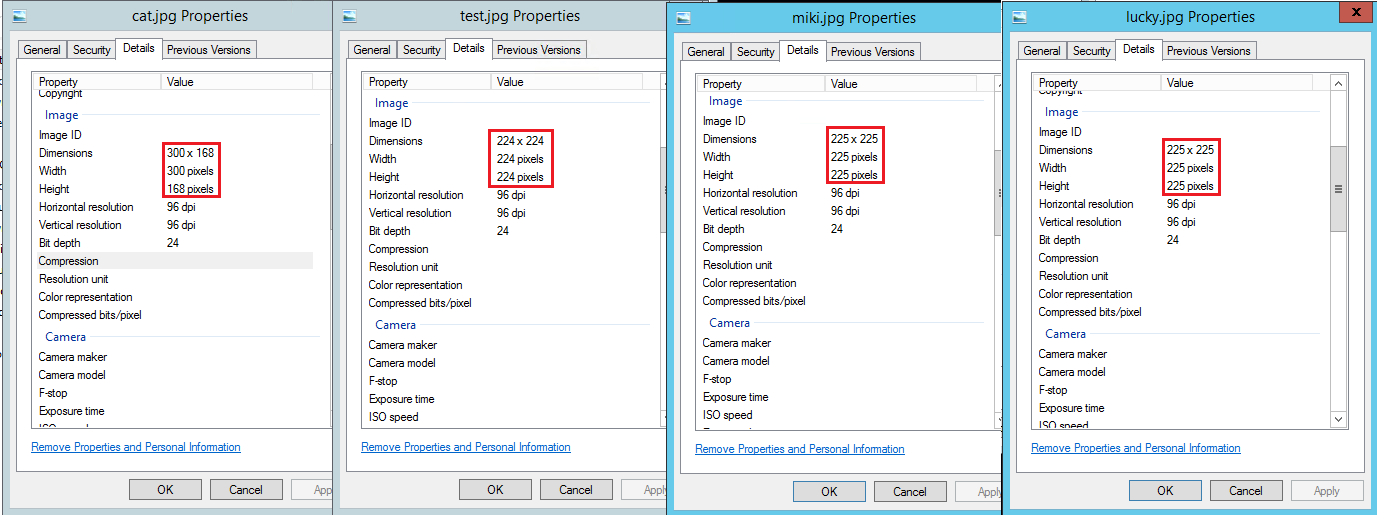
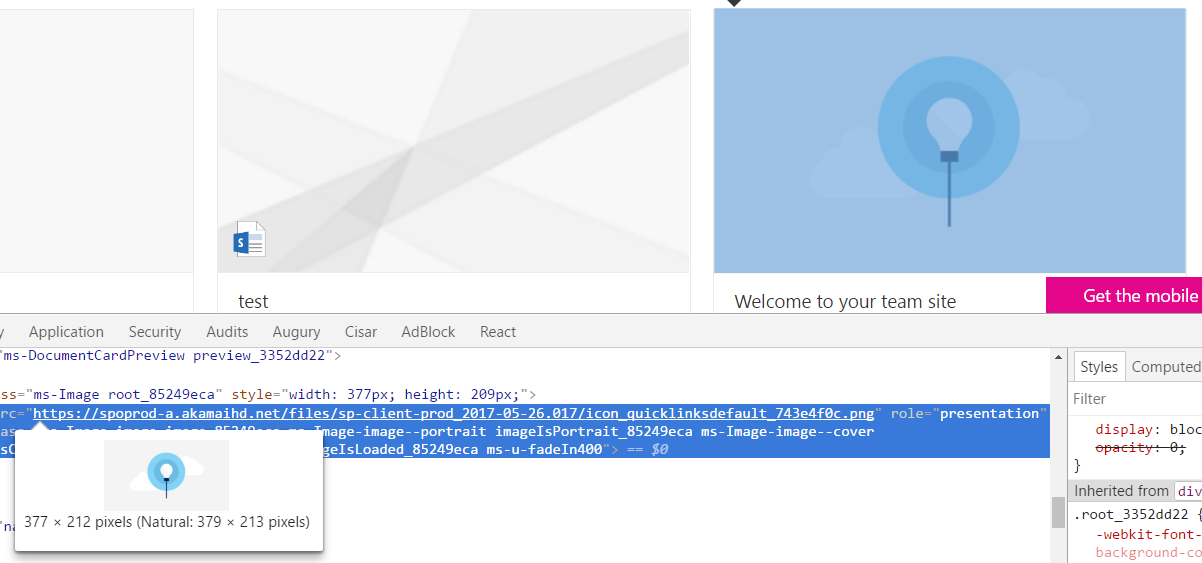
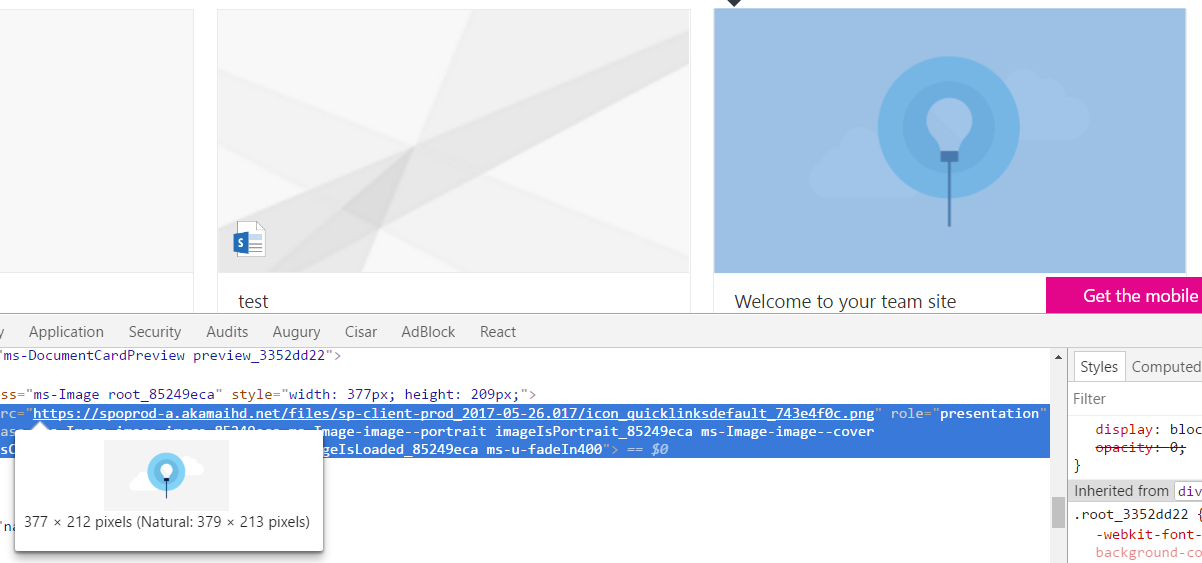
The best image size should be 379px x 213px. This you can get it from the default link comes with Quick Links web part.
Create your images to render perfect for different aspect ratios.
The natural size is in the below image is recommended.

Thanks,
Echo Du
=========================
If an Answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.