Hi @Shabbir Daruwala ,
If the Web API controller and the MVC controller are in the same project, you could also use the Scaffold to generate the MVC controller and the related cshtml page.
But, from your description, I assume the Web API controller and MVC application are in a different project. If that is the case, in the MVC application, you have to create the view model based on the API return data or required parameter, then based on the view model to create view page.
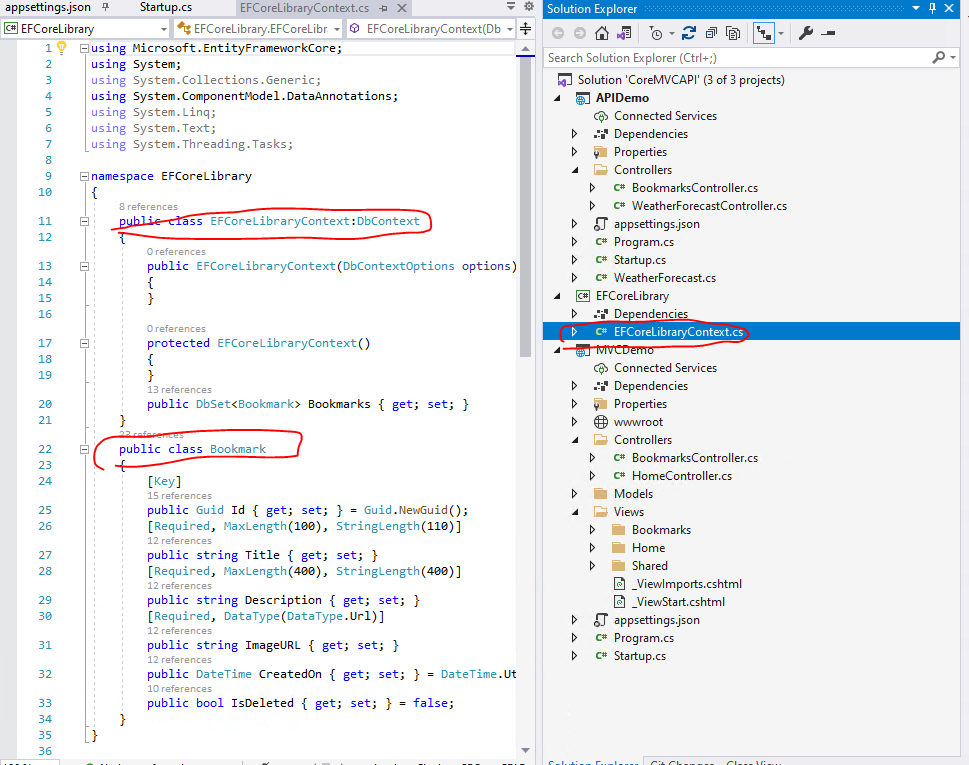
Besides, you can put the class and the dbcontext in a separate Class Library, then add it in the API and MVC application, then based on the model to create action and view page. Like this:
Here I create three projects: the class library contains all the class and the dbcontext

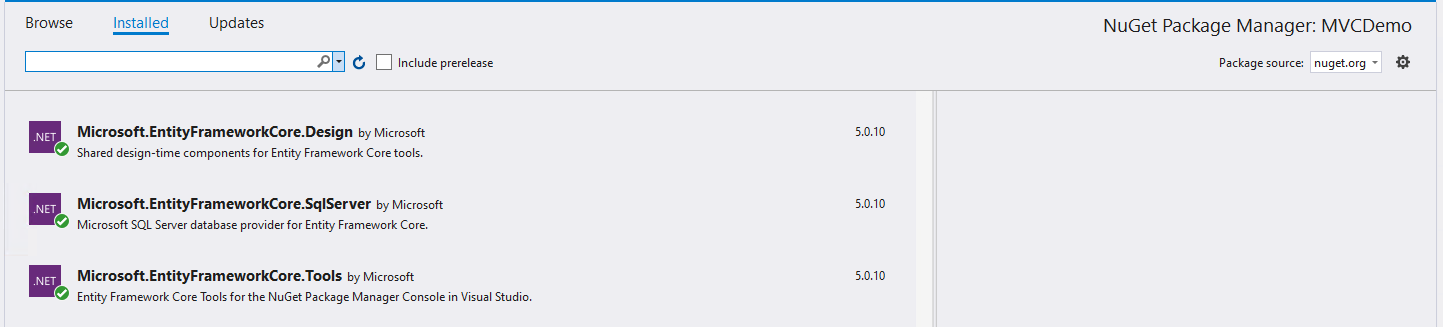
Then, in the MVC and API application, I add the class library reference, and install the following package via Nuget:

Then, add the connection string in the appsettings.json file and in the ConfigureService method, register the DbContext:
public void ConfigureServices(IServiceCollection services)
{
services.AddDbContext<EFCoreLibraryContext>(options =>
options.UseSqlServer(
Configuration.GetConnectionString("DefaultConnection")));
services.AddControllersWithViews();
}
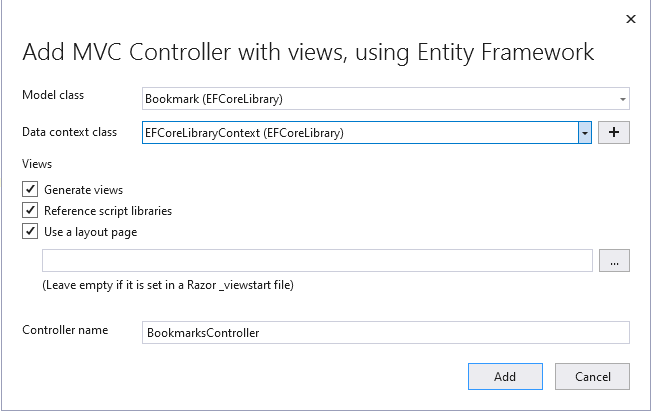
After that, I could use Scaffold adding the Controller and views:

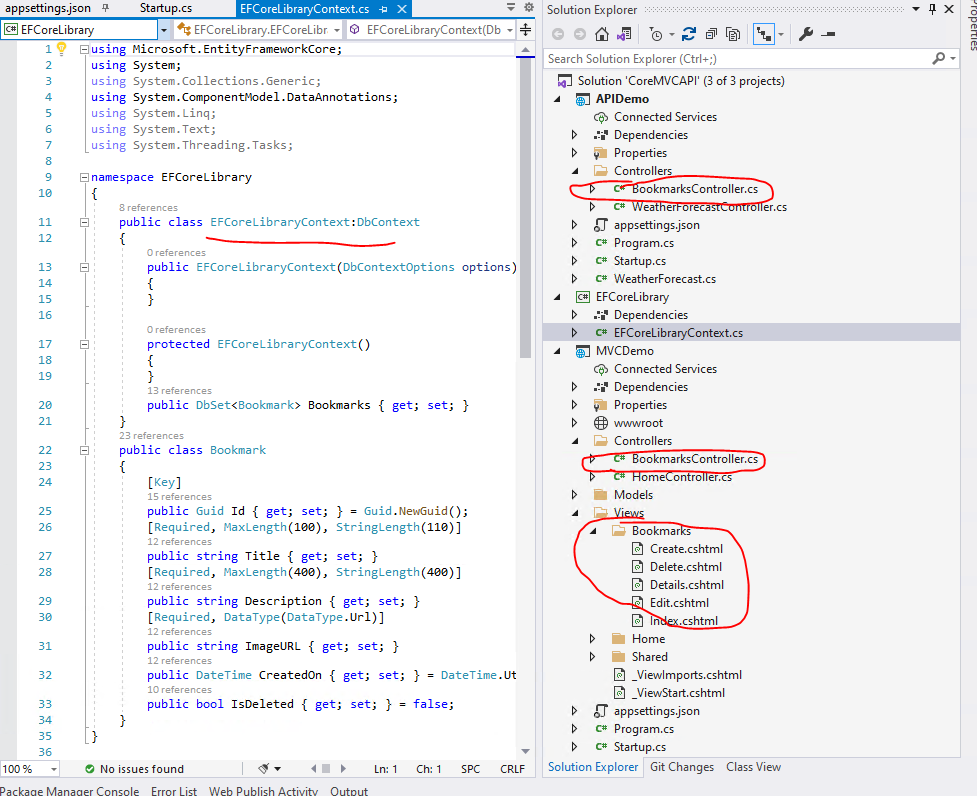
The result as below:

If the answer is helpful, please click "Accept Answer" and upvote it.
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.
Best regards,
Dillion
