If you just have two rows then this should work:
public partial class Form1 : Form {
public Form1() {
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e) {
DataTable table = new DataTable();
table.Columns.Add("TOTAL_ORDERS");
table.Columns.Add("ORANGE");
table.Columns.Add("GREEN");
table.Columns.Add("BLUE");
table.Rows.Add(new[] { "TOTAL ORDERS", "22", "153", "84"});
table.Rows.Add(new[] { "TOTAL ON HAND", "100", "95", "165" });
dataGridView1.AllowUserToAddRows = false;
dataGridView1.RowPrePaint += DataGridView1_RowPrePaint;
dataGridView1.DataSource = table;
}
private void DataGridView1_RowPrePaint(object sender, DataGridViewRowPrePaintEventArgs e) {
if (!e.IsLastVisibleRow)
return;
DataGridViewRow currentRow = dataGridView1.Rows[e.RowIndex];
DataGridViewRow previousRow = dataGridView1.Rows[e.RowIndex - 1];
for (int column = 1; column < dataGridView1.Columns.Count; column++) {
DataGridViewCell currentCell = currentRow.Cells[column];
DataGridViewCell previousCell = previousRow.Cells[column];
if (int.Parse((string)currentCell.Value) < int.Parse((string)previousCell.Value)) {
currentCell.Style.BackColor = Color.Red;
}
}
}
}
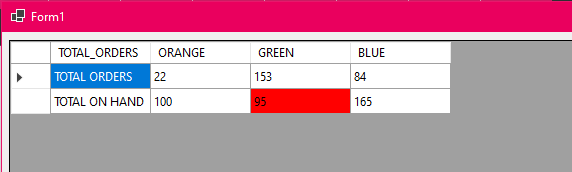
Result: