Hey
i try to describe the matter as following
<ControlTemplate x;TargetType="ComboBox">
<Grid>
<Image>
<Image.Source>
///Below this ControlTemplate nests a Template of type ComboBoxItem , if this ComboBox changes the selctedItem property, i
/// want to change the sopurce of this Image with the source property of the Image inside the ComboBocItem Template,,, for that i
/// have there applied an attachedproperty to can access the property
<Binding Source="{Binding to current selected items attached property (Excatlöy the syntax for such is me missing)"/>
</ImageSource>
</Image>
</>Grid>
</ControlTemplate>
<Style TargetType="ComboBoxItem">
<Setter Property="local:Namespace.AttachedProperty" Value="{x:Null"/>
<Setzter Property=ControlTemplate> <Setter.Value> <ControlTemplate TargetType="ComboBoxItem"> <Grid> //here the AttachedProperty is set in the ComboBox Template <Image Source="local:Namespace.AttachedProperty"/> <Label Content={TemplateBinding Content}"/> </Grid> </ControlTemplate> </Setter.Value> </Setter></Style>
And then in the xaml design sheet:
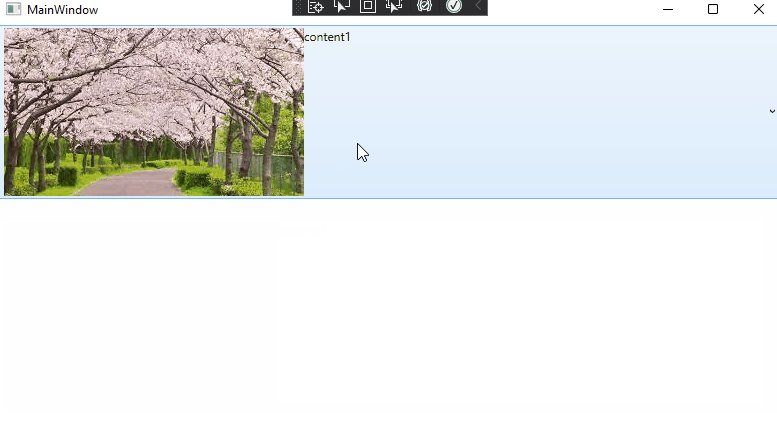
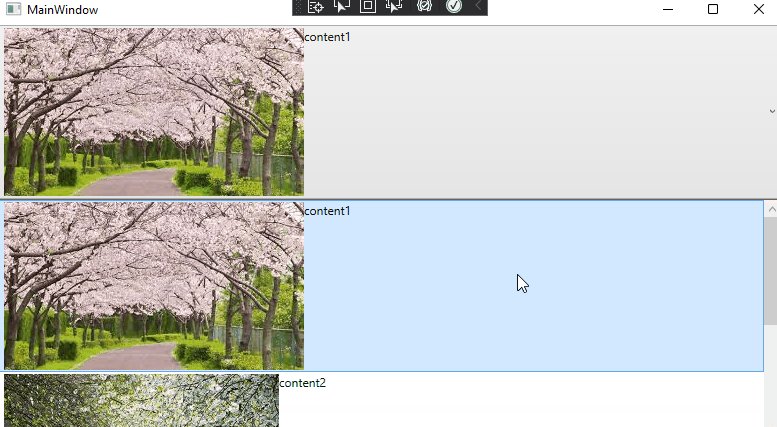
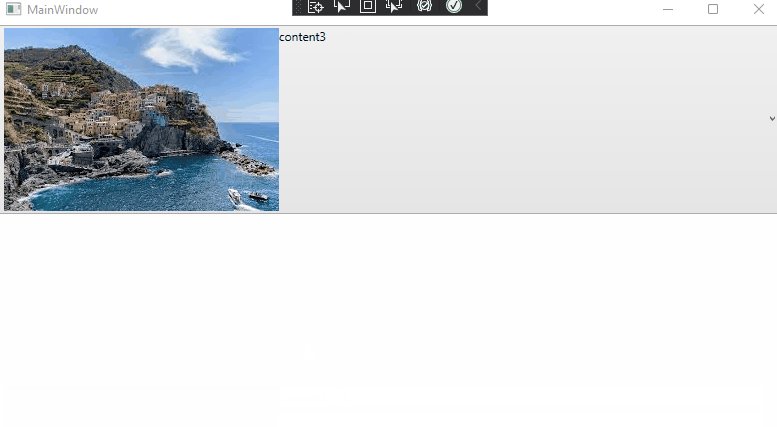
<ComboBox>
<ComboBoxItem local:Namespace.AttachedProperty="URL"/>
<ComboBoxItem local:Namespace.AttachedProperty="URL"/>
<ComboBoxItem local:Namespace.AttachedProperty="URL"/>
</ComboBox>
Me in all is asking how to refer to the current selected item in the first ControlTemplate, if the user changes the item selected in the ComboBox the Source of the image also should changes,, i mean there directly the binding syntax to refer to the current selected item