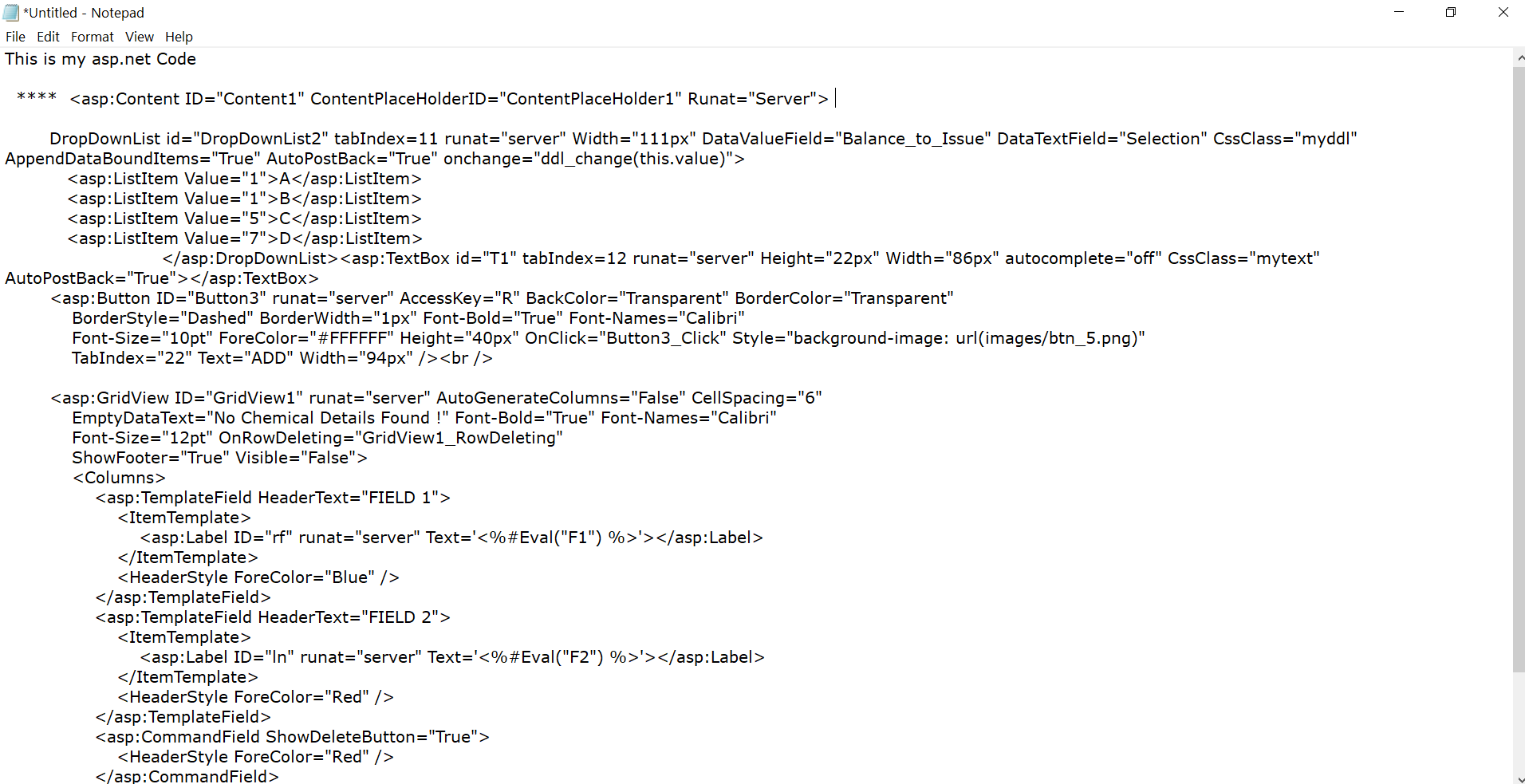
Hi @RAVI ,
The reason for this problem is because you set the ListItem values of A and B to be the same.
ListItem.Value Property gets or sets the value associated with the ListItem.
You need to set ListItem.Value to a different value.
<asp:ListItem Value="1">A</asp:ListItem>
<asp:ListItem Value="3">B</asp:ListItem>
<asp:ListItem Value="5">C</asp:ListItem>
<asp:ListItem Value="7">D</asp:ListItem>
EDIT
No two items can have the same value. When there are multiple options with the same value,
it can't tell which value you want, so it assumes the first one. Best practice is to use unique option values.
Maybe you can use ListItem.Text to set the same.
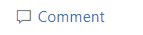
<asp:ListItem Text="1">A</asp:ListItem>
<asp:ListItem Text="1">B</asp:ListItem>
<asp:ListItem Text="5">C</asp:ListItem>
<asp:ListItem Text="7">D</asp:ListItem>
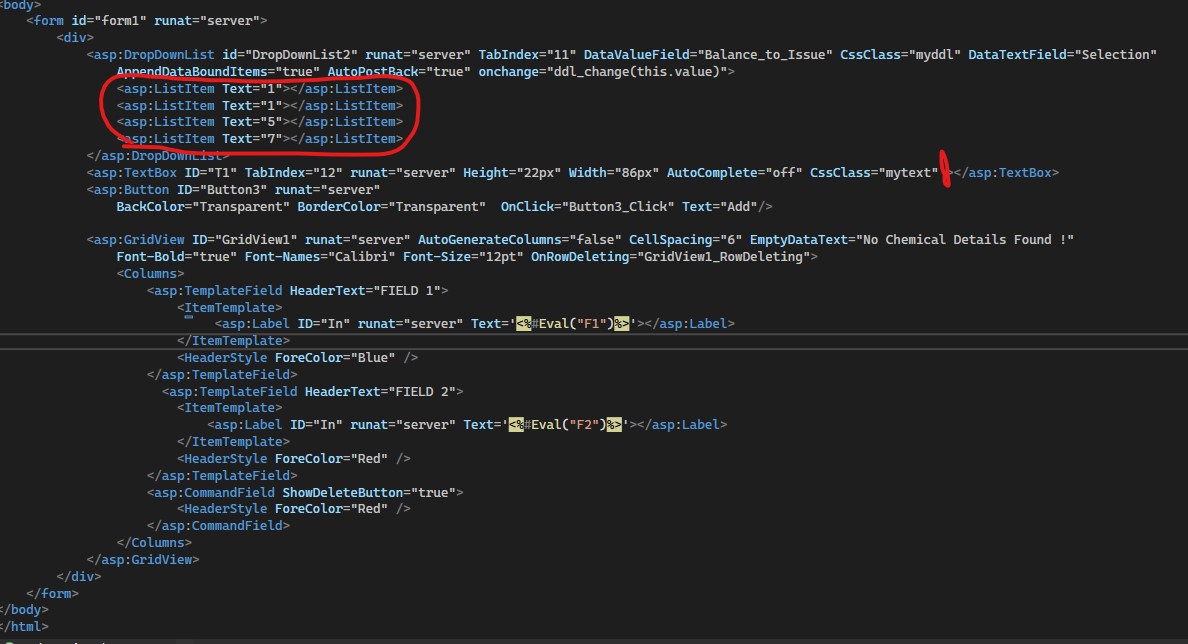
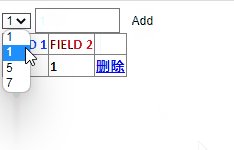
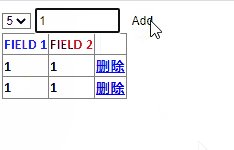
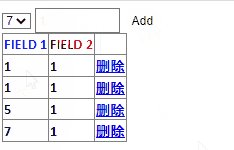
DEMO
You can refer to the code, I only made changes in the places circled in red.


Best regards,
Lan Huang
If the answer is the right solution, please click "Accept Answer" and kindly upvote it. If you have extra questions about this answer, please click "Comment".
Note: Please follow the steps in our documentation to enable e-mail notifications if you want to receive the related email notification for this thread.