I put a ListView inside a page that display in a frame. The ItemsSource is set to a var of type ObservableCollection. When I run the program, it behaves as follows:
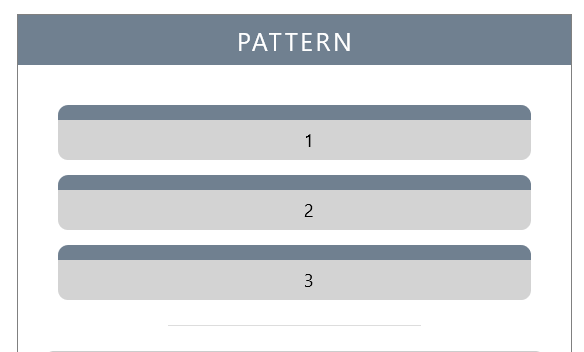
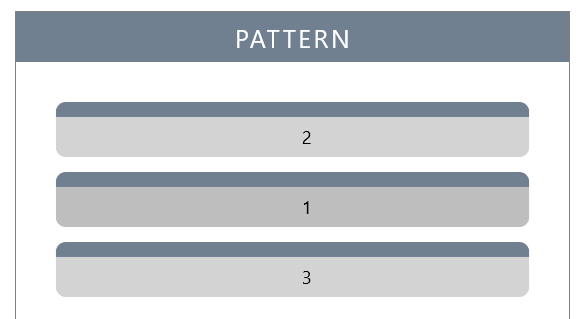
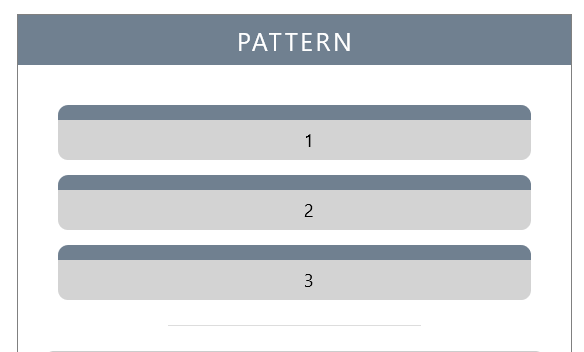
- display is always correct the first time that page is loaded (adding/reordering actions works fine):

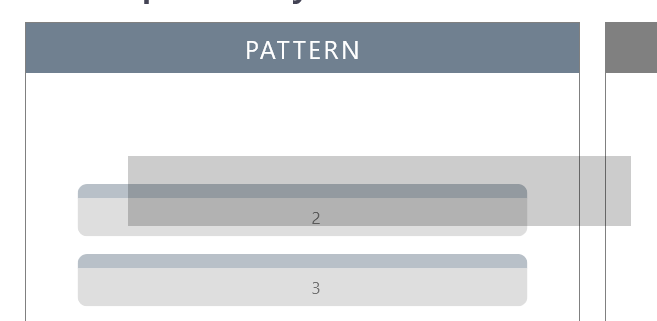
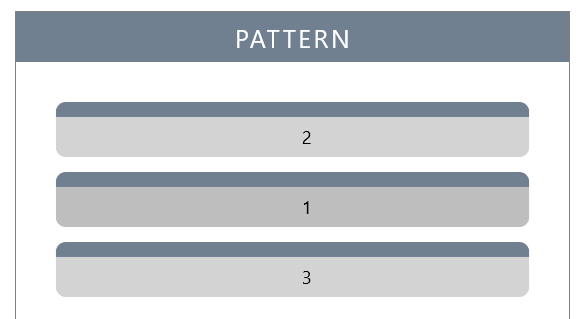
- When the frame is navigated to any other page and is navigated back to that page with ListView, the first object of the list is always not displaying:

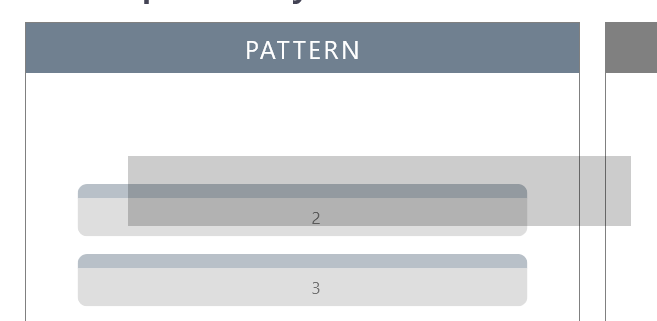
- Although the first object is not displayed, it can be drag and reorder. Once it is reordered, it will display as normal:

The not-display bug seems like following the following rules:
- it will not appear the first time the page is loaded
- only one object will not display in the whole list
- if user drag and reorder the invisible object, it will display normally as expected
- after action 3 , drag and reorder any item in the list will cause the dragged item display erroneously.
The core code are as follows:
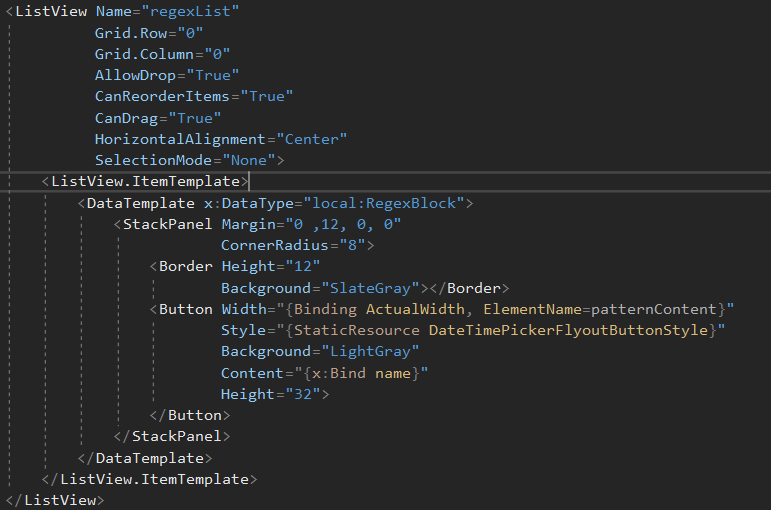
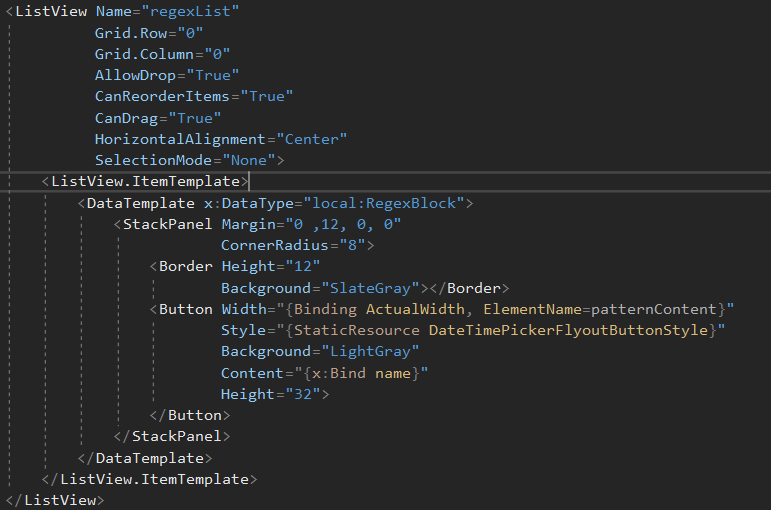
// XAML
// c#
public OrganizePage()
{
this.InitializeComponent();
regexList.ItemsSource = App.datas.regex.blocks;
}
If XAML code is not displayed, see here or the image below:

could anyone plz help me
---
update 20200207 22:07 UTC+8:
I did more test on it, only to bring more question. Here's how things go strange:
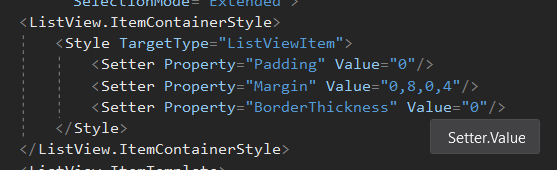
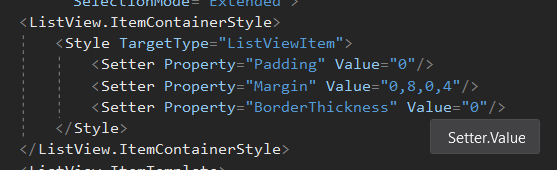
when I started debuging, instead of switching pages, i first add some style definition to the XAML like this

I then switch between pages to reload the page... boom! the bug is gone and everything looks fine.
HOWEVER
when i stop debuging and build the project again... it comes back!
---
update 20200207 22:31 UTC+8:
I tried to implement those steps above using code inside program (on each launch, clear the style and add them back)... and it doesn't work at all.
---
update 20200211 15:58 UTC+8:
The problem is yet not solved, and I published the project onto GitHub, see here: https://github.com/APassbyDreg/PowerRenameUWP/tree/ListView-Bug
---
update 20200212 01:08 UTC+8:
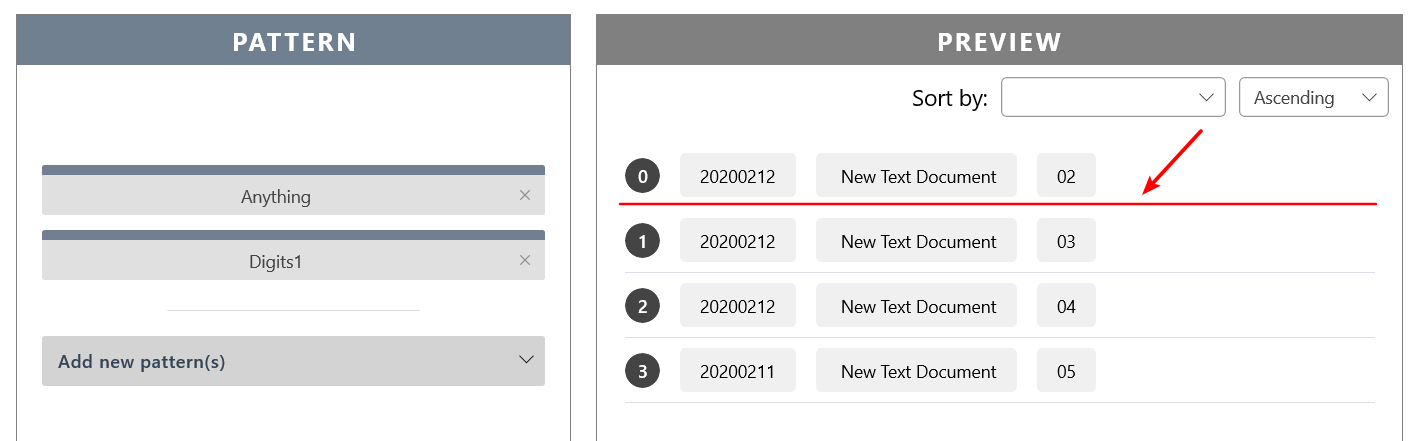
Another similar bug occurred and i think that it might be caused by the same mechanism. Here's the new bug:
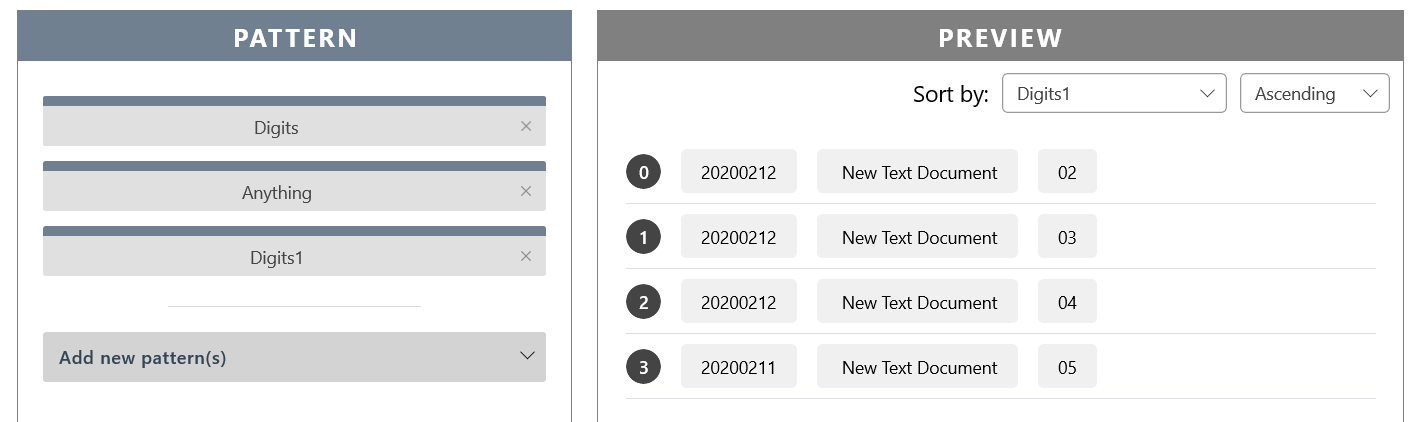
I created another ListView using the same ItemTemplate technic. This time, it contains a border made line at the bottom of each listview item.
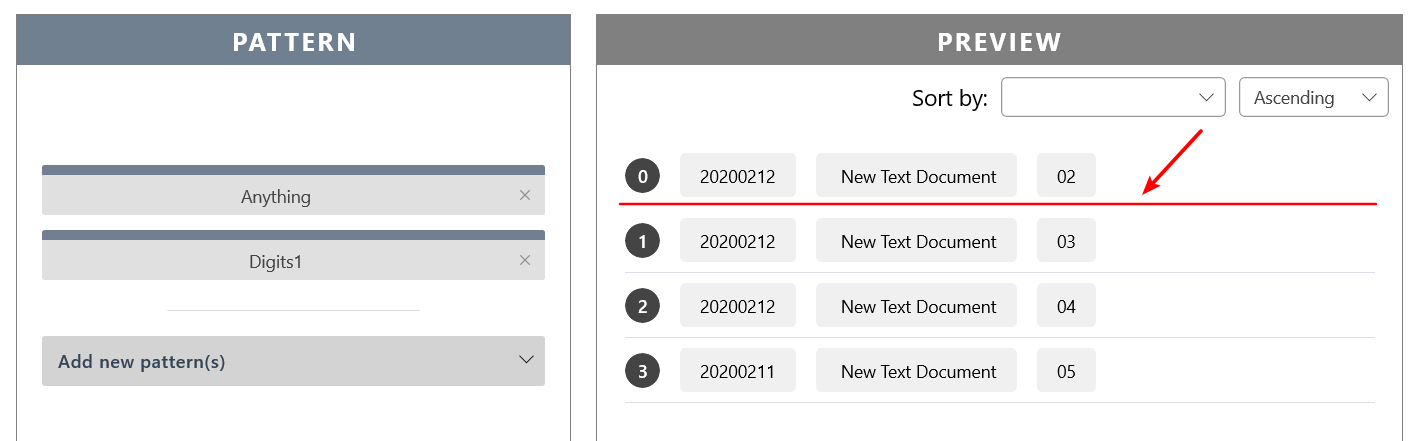
However, the first line will not render every time I enter that page until the list is updated:
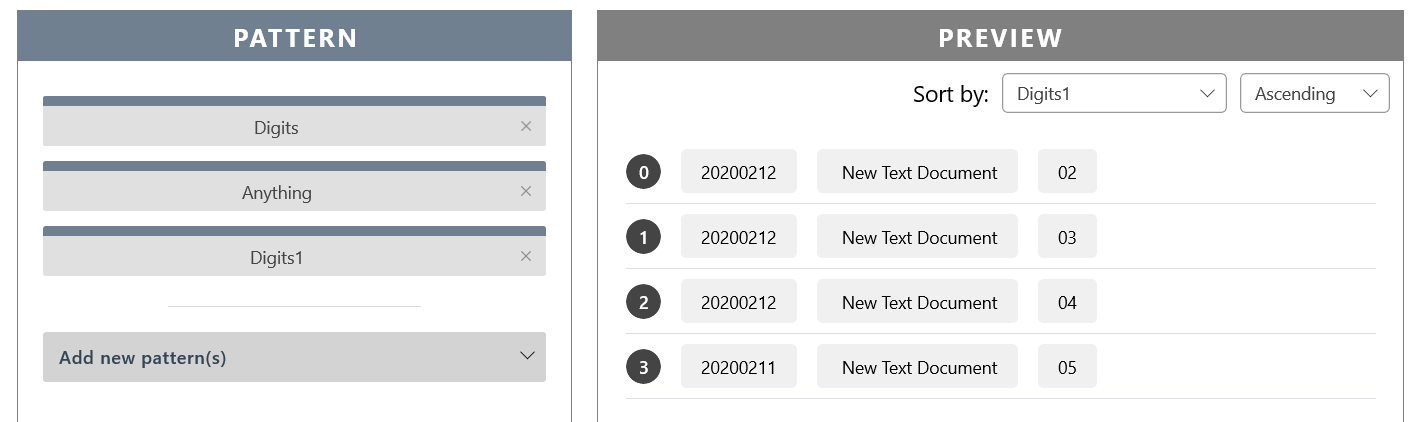
The lists should look like this:

However, it looks like this everytime I navigate to that page (except the first time when the left side function normally):