Novedades de Visual Studio 2015 Preview y Visual Studio 2013 Update 4
Ayer durante el Connect(); de Microsoft, se realizaron numerosos anuncios para desarrolladores.
Para ir abriendo boca ya podemos descargarnos la Preview de Visual Studio 2015, y el Update 4 de Visual Studio 2013.
También tenemos a nuestra disposición Visual Studio Community 2013, una nueva versión de Visual Studio gratuita que une todas las versiones de Visual Studio Express en un sólo producto e incluye la posibilidad de extenderlo con nuestras extensiones favoritas. Los desarrolladores open source, las startups, los estudiantes y los aficionados podrán desarrollar todo tipo de aplicaciones: de escritorio, apps de la Tienda, ASP.NET y Azure. Más información aquí: Visual Studio Community 2013 release notes.
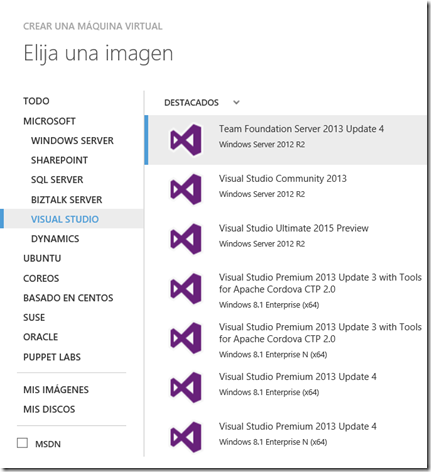
Todo esto puedes probarlo también con las nuevas imágenes de máquina virtual que tenemos disponibles en la Virtual Machine Azure Gallery:

Veamos algunas de las novedades más importantes relacionadas con Visual Studio.
Visual Studio 2015 Preview
Desarrollo Móvil Multi-Plataforma con Visual C++
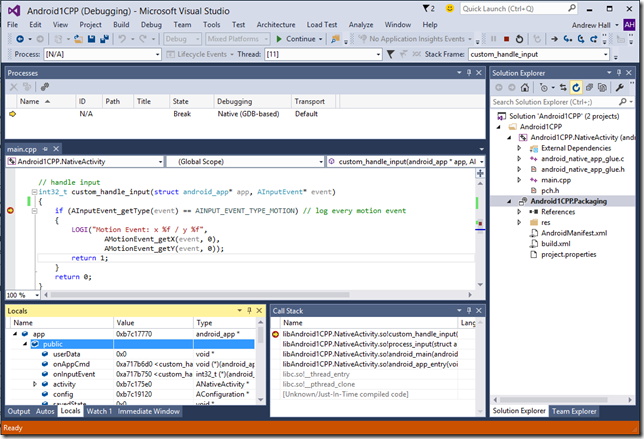
Con Visual Studio 2015 podemos utilizar C++ para desarrollar, compilar, distribuir y depurar librerías para otros sistemas operativos. De momento hemos empezando soportando dispositivos Android en la Preview, y añadiremos más plataformas en el futuro. Podemos crear proyectos de apps Android Native Activity, o crear librerías compartidas que podemos utilizar en múltiples plataformas y en apps híbridas con Xamarin. Además podemos utilizar Visual Studio para depurar el código en Android.
Experiencia C++ Mejorada
Además del soporte a Android, la Preview añade nuevas funcionalidades al lenguaje (p.ej. las Resumable functions), mejoras en la velocidad y rendimiento de la compilación, mejoras en los Warnings del compilador, y mejoras en la experiencia del editor.
Más información aquí: Visual C++ Team Blog: Visual Studio 2015 Preview is Now Available.
Emulador de Android
Visual Studio incluye ahora un nuevo emulador de Android rápido, fiable y basado en Hyper-V como los de Windows Phone, y que podremos utilizar en nuestro desarrollo de apps para estos dispositivos.

Visual Studio Tools for Apache Cordova
Además del desarrollo para iOS y Android que ya podíamos hacer con JavaScript y las Visual Studio 2013 Tools for Apache Cordova, ahora con Visual Studio 2015 podemos depurar también iOS en dispositivos y emuladores como hacíamos en Android. También se ha mejorado el manejo de plugins permitiendo añadir los nuestros desde git o el sistema de ficheros, y configurarlos para plataformas individuales. También soportamos Cordova 4.0.
Más información aquí: Tools for Apache Cordova Update: iOS Debugging & Windows 8.1 Support
Xamarin
Visual Studio 2015 ahora directamente incluye plantillas para crear apps iOS y Android con Xamarin.
Más información aquí: Microsoft and Xamarin Expand Global Partnership
.NET 2015 Preview
.NET Framework 4.6 nos trae mejoras en WPF, en Windows Forms, en el RyuJIT (Next Generation JIT Compiler), en el rendimiento del CLR, y en los lenguajes C# y Visual Basic. Pero es que ahora también podemos desarrollar aplicaciones con ASP.NET 5 para Windows, Linux y Mac gracias a .NET Core 5, que además es ahora open source.
Más información aquí: Announcing .NET 2015 Preview: A New Era for .NET
Plataforma Web
Se han incluido numerosas mejoras en los proyectos ASP.NET: WebForms, page inspectors, y los editores de JSON, HTML y CSS. También se incluye soporte a Bower, NPM y Grunt. Además, ASP.NET 5 Preview unifica ASP.NET MVC y Web API en un único modelo de programación, e incluye una Preview de Entity Framework 7.
Más información aquí:
Novedades para desarrolladores backend presentadas en connect(); de Microsoft
Announcing ASP.NET features in Visual Studio 2015 Preview and VS2013 Update 4
IDE
El IDE de Visual Studio 2005 ahora soporta pantallas táctiles y dispositivos con high-DPI como el Surface 3. También podemos guardar y restaurar la colocación de nuestras ventanas, incluso en otras instancias de Visual Studio.
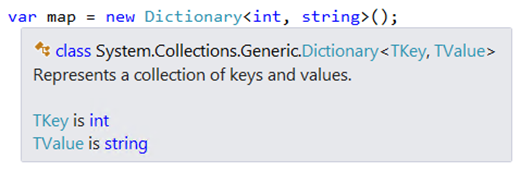
Además, cuando trabajamos con código C# y Visual Basic, hay diversas mejoras como los ToolTips coloreados:
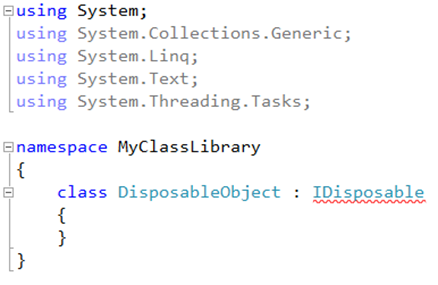
Las directivas using o los Imports que no se usan aparecen en claro:
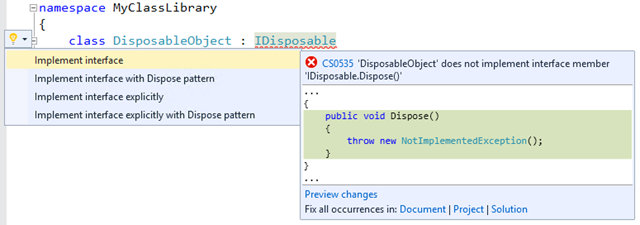
Se ofrece más información sobre los errores e incluso se te ofrecen soluciones posibles para el problema:
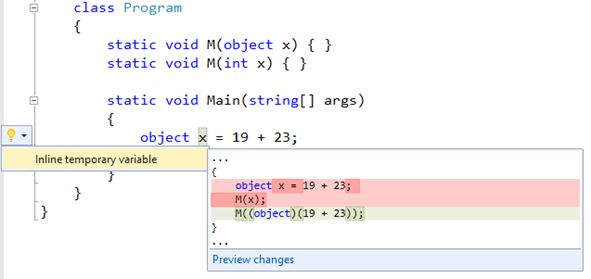
Hay nuevas refactorizaciones: “Introduce Explaining Variable” e “Inline Temporary Variable”:
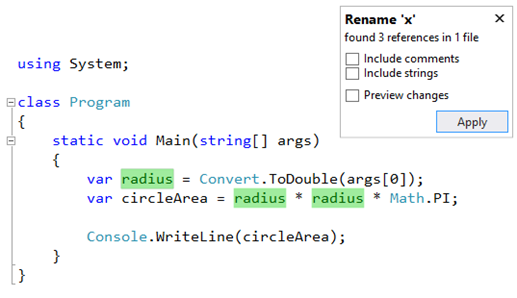
Y también hay renombrado inline:
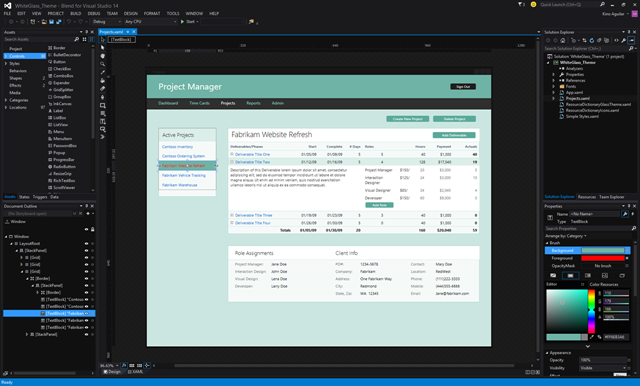
Blend for Visual Studio 2015
Blend for Visual Studio 2015 Preview recibe un nuevo aspecto que lo hace más similar a Visual Studio, e incluye IntelliSense en XAML, XAML peek y capacidades básicas de depuración.
Depuración
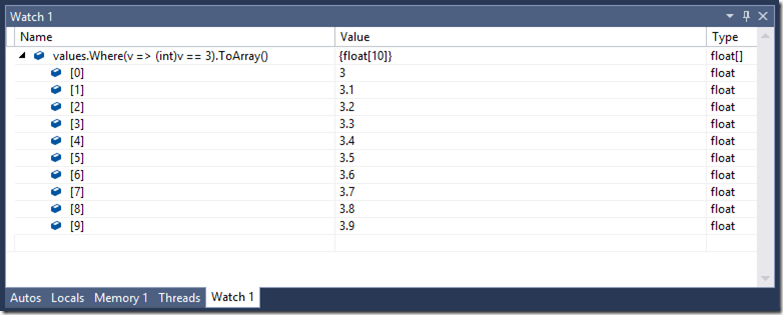
Además de poder ver información de rendimiento mientras depuramos (PerfTips), de una nueva experiencia de configuración de breakpoints, y de las mejoras en la depuración de C++, ahora podemos utilizar expresiones lambda en las ventanas del depurador de Watch e Immediate mientras depuramos C# y Visual Basic.
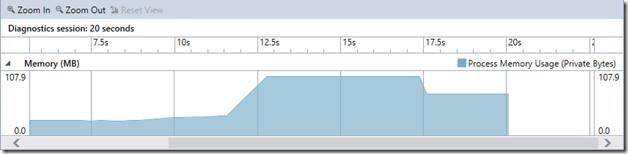
Además, con Visual Studio 2015 podemos utilizar una nueva herramienta de Memory Usage mientras depuramos.
CodeLens
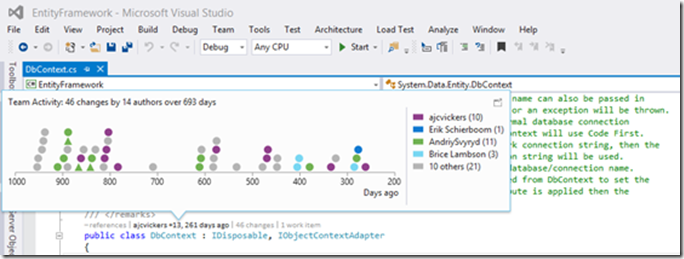
Ahora en el indicador de autores de CodeLens para Git se muestra un nuevo popup llamado Team Activity View, que muestra la información de manera más gráfica y sencilla:
CodeLens también estará pronto habilitado para Visual Studio Online.
Code Map
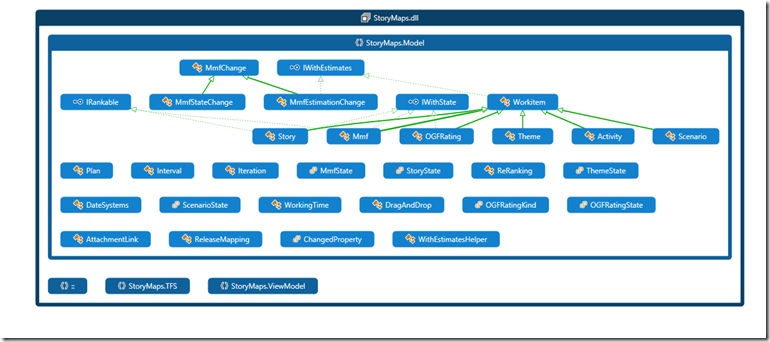
Ahora podemos filtrar los tipos de enlace en Code Map para hacerlo más legible.
Por ejemplo podríamos mostrar sólo enlaces de herencia e implementación:
También podemos arrastrar y soltar desde el browser de objetos y la vista de clase, crear un nuevo diagrama a partir de nodos seleccionados o crear un mapa en blanco desde el menú de Arquitectura.
Más información aquí: Upcoming Changes in Visual Studio Architecture and Design Tools
Smart Unit Tests
Esta funcionalidad nos ayudará a encontrar bugs temprano, reduciendo los costes de mantenimiento de tests. Smart Unit Tests genera un conjunto de tests para cada posible camino de tu código .NET, y automáticamente evolucionará el conjunto de tests cuando el código evolucione.
Application Insights
Application Insights ahora está integrado completamente con Visual Studio 2015 para que sea más sencillo añadir monitorización a tus proyectos, y se ha mejorado la publicación en websites de Azure.
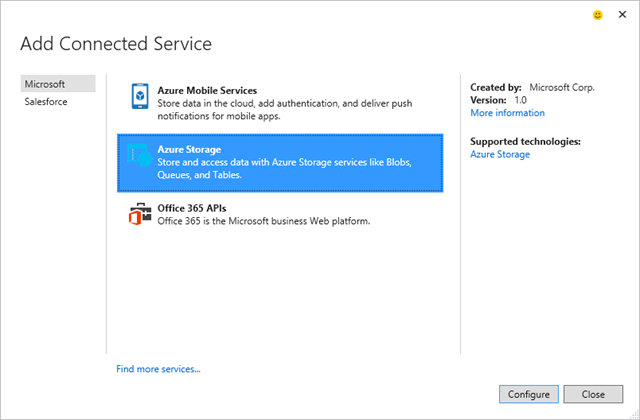
Add Connected Services
El diálogo de Add Connected Services ha sido rediseñado y mejorado para poder conectarnos fácilmente a servicios basados en cloud como Azure Storage, Azure Mobile Services, Office 365, y Salesforce. También puedes añadir Azure Active Directory single sign on a tus proyectos web de ASP.NET.
Puedes encontrar toda la información sobre Visual Studio 2015 Preview aquí: Visual Studio 2015 Preview release notes
Visual Studio 2013 Update 4
- CodeLens: se ha mejorado su rendimiento reduciendo el tamaño de los datos que procesa. Ahora calcula los indicadores con datos de los últimos 12 meses.
- C++ Diagnostics: ahora puedes determinar fácilmente si el cuello de botella de tu aplicación de escritorio o de tu Store App está la CPU o la GPU con la nueva herramienta de uso de GPU del hub de Performance and Diagnostics.
- ASP.NET and Web Tools: se ha mejorado el editor de JSON con validación del Schema, recarga de schema, validación de propiedades duplicadas, etc. Se ha mejorado el editor de HTML y se ha incluido IntelliSense para web components, ToolTips para elementos HTML, soporte de #region, soporte a comentarios Todo/Hack, iconos de Bootstrap, etc. También se han mejorado los editores de CSS/LESS y Sass para incluir soporte a comentarios Todo/Hack, @viewport fix, etc. Además, los cambios en el CSS se sincronizan automáticamente en el navegador con Browser Link.
- Release Management Service en Visual Studio Online, para que no tengamos que instalar y mantener un servidor de Release Managmente on-premises.
- Version Control: trabajando con Git, ahora podemos usar los pull requests para revisar y controlar nuestro código.
- Soporte a RequireJS: nuestro editor de JavaScript ahora soporta RequireJS, que nos permite definir dependencias entre módulos de código y cargar dinámicamente esos módulos sólo cuándo se necesiten. Y proporciona Intellisense para los módulos referenciados.
Puedes encontrar toda la información sobre Visual Studio 2013 Update 4 aquí: Visual Studio 2013 Update 4 release notes
Otros Lanzamientos
Además de todo lo anterior, también hemos anunciado:
- Azure SDK 2.5 para Visual Studio 2015 Preview y Visual Studio 2013/2012.
- Visual Studio Tools for Unity 2.0 Preview para Visual Studio 2015 Preview y versiones anteriores de Visual Studio. Incluye mejoras en la visualización de información durante la depuración, y un editor de shaders con soporte a shaders de Unity. Más información aquí: Visual Studio Tools for Unity 2.0 Preview.
- Visual Studio Tools for Apache Cordova CTP3 para Visual Studio 2013 Update 4.
- TypeScript 1.3.
- Office Developer Tools para Visual Studio 2013 Update 4, que incluyen las nuevas Office 365 API Tools.
Puedes encontrar más información sobre todas las novedades comentadas en este artículo aquí:
Visual Studio 2015 Preview, Visual Studio Community 2013, Visual Studio 2013 Update 4, and More
Announcing Visual Studio 2015 Preview and Visual Studio 2013 Update 4 Availability
Un saludo,
Alejandro Campos Magencio (@alejacma)
Technical Evangelist
PD: Mantente informado de todas las novedades de Microsoft para los desarrolladores españoles a través del Twitter de MSDN, el Facebook de MSDN, el Blog de MSDN y la Newsletter MSDN Flash.