Comment créer une App Windows 8 en 10 mn sur la base d’un site web marchand
Comme vous le savez sans doute, développer une application requiert en général du code, et ce, même sur une tablette ![]() (peu importe l’éditeur).
(peu importe l’éditeur).
Lorsque l’on regarde de près, très souvent une application a pour but de faire de la restitution graphique de données récupérées sur le WEB : images, vidéos, flux RSS, base de données, etc.
Avec Project Siena, Microsoft propose une interface permettant de créer une application sans avoir besoin de code. C’est très simple !! et il y a de nombreux articles sur cette magnifique solution(Tutoriaux, applications de démo, ..).
Dans ce Blog je vous propose un exercice simple. Imaginons que vous avez une société de vente de vêtements, et un magnifique site Web. Et vous souhaitez innover : proposer des bornes interactives dans vos magasins, ou donner une tablettes aux vendeurs. Mais avant tout, vous souhaitez monter un démonstrateur, qui devrait normalement demander quelques jours de développements (donc coût).
Et si nous faisions cela ensemble en 10 minutes, en réutilisant les composants déjà disponible sur le site Web ?
Etape 1 : regarder le site Web existant, comprendre la logique, et prendre quelques visuels
Il faut bien prendre un exemple complet, alors je vais prendre ici le site www.cache-cache.com
Si l’on regarde le site, la structure (simplifiée) est :
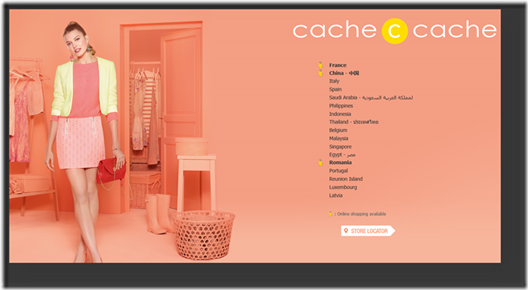
· Menu 1 (.com) : on sélectionne son pays, et on est redirigé ensuite vers le site local (.fr pour la France)
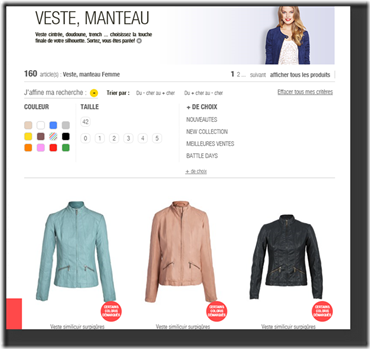
· Menu 2 : on a une liste d’options, ou l’on peut choisir un vêtement (vestes)
· Menu 3 : une fois sélectionné le vêtement,on voit défiler les photos, et on peut faire sa sélection et sa commande.
Pour notre exemple, je vais recréer dans Siéna le menu 1 et 3 (sauter le second pour tenir dans les 10 mn).
Voici la première page du site WEB
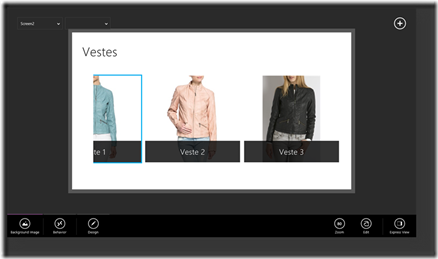
Et voilà l’écran avec la liste des produits, ici des vestes :
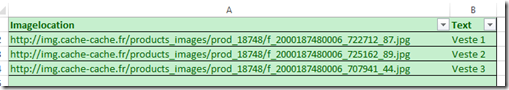
Pour l’exercice ci-dessous, j’ai récupéré les URLs des images via mon navigateurs, en demandant les propriétés.. puis un simple copier coller. Ceci va nous permettre de créer notre “base de données” des vestes.
Etape 2a : se préparer pour l’écran d’accueil Siena : la base de données des pays.
Aller sur Bing et rechercher avec le mot clé « drapeaux » les drapeaux des 4 pays de la liste : France, Chine, Italie, Saudi. Copier l’URL pour accéder à l’image.
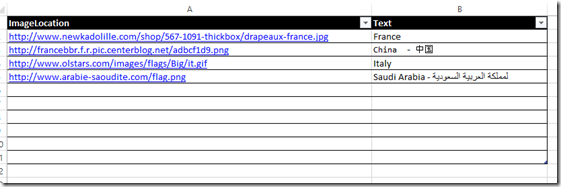
Lancer Microsoft Excel, et dans la première feuille créez deux colonnes comme suit :
Ensuite sélectionner le texte indiqué (les deux colonnes, toutes les lignes), et aller dans FILE, FORMAT AS TABLE pour transformer le texte en « tableau ». C’est important car Siena va voir ensuite une « base de données » au sein de ce fichier Excel.
Ca y est ! Nous avons notre première base de données Siena (En production, on utilisera Azure ![]()
Etape 2b : Création de l’interface dans Siena
Je ne vais pas ici vous apprendre Siena (il existe toutes les docs en ligne) mais en revanche vous préciser ce que j’ai fait pour créer l’écran d’accueil (un écran est appelé un SCREEN dans Siena).
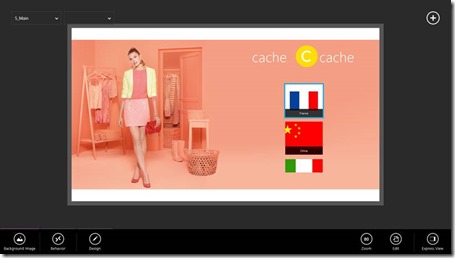
· L’image de fond a été récupérée sur le site Web du client (save as puis import via le bouton « background » image)
· Idem pour l’image « C « qui correspond au logo de l’entreprise
· Un champs texte contenant « cache cache » a été ajouté
· Puis j’ai ajouté un composant GALLERY (permettant l’import et le défilement des images drapeaux).. C’est ce composant que je vais décrire maintenant juste après :
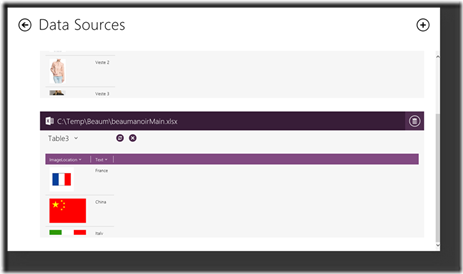
La GALLERY va en fait se connecte à la base (Appelé DATA SOURCE) de notre EXCEL. Il faut simplement importer (référencer) cette base dans le projet Siena.
Pour cela, un bouton DATA apparait.. Je sélectionne la DATA SOURCE EXCEL, sélectionne le fichier dans l’interface, et elle apparait dans Siena via le visualisateur. Nous voyons bien les drapeaux et leur nom.
Maintenant, Siena connait la base, et je l’ai sélectionnée pour ma gallérie. Elle est automatiquement replie avec les drapeaux
Aucun code ! Pour tester, click droit, cliquer sur le bouton « play » et jouer evec l’interactivité de l’application. On peut se déplacer à gauche, à droite, et surtout « sélectionner » son pays et passer à l’écran suivant.
Etape 3 : la fenêtre des vêtements
Nous allons maintenant créer un second SCREEN dans Siena, celui qui affiche les vêtements.
Après avoir créé le nouveau SCREEN, sur l’objet Gallery du menu principal, nous indiquons sur l’évènement « On Select » d’aller sur le SCREEN 2.
Revenons sur SCREEN 2, il faut ajouter quelques composants :
· Ajouter un champs texte et indiquer « Vestes » (mon exemple)
· Ajouter une Gallery
Comme préalablement, il suffit de se balader sur le site web et de récupérer les URLs des photos. Ensuite, création du fichier Excel, création d’un tableau et ajout de l’URL + nom du produit dans le XLS. Enfin, import dans Senna ;
De retour sur la GALLERY de notre second écran, je sélectionne cette seconde base de données via le bouton Data, et automatiquement les vêtements apparaissent.
Ca y est tout est terminé ! Il n’y a plus qu’a tester !! :
Conclusions
Dans ce Blog je montre comment créer une App Windows 8 en utilisant Siena, et en réutilisant l’existant du site Web.
Au-delà de la démonstration (qui utilisait Excel comme Base de données) on utilise souvent Windows Azure.
Dans ce cas, on va créer dans Azure une base SQL et les tables correspondant à nos fichiers Excel, puis créer un SERVICE MOBILE qui va recevoir les demandes de Siena (via API REST) puis aller parler aux serveurs SQL.
Seule cette « application Siena » pourra parler à ces composants car il faut au delà du site Web Azure à connaitre, aussi connaitre une « clé » de lecture.
Que ce soit une bonne interactive, une tablette, un téléphone… à vous de jouer (à cache cache ) !!