Compartilhando links do IE10 no Windows 8
Compartilhar um link de uma página da Web é uma atividade comum no PC, e agora ficou ainda melhor com o IE10 no Windows 8. Um dos novos recursos do Windows 8 é o botão Compartilhar, que permite o envio de conteúdo entre aplicativos no seu PC facilmente. Anteriormente, para compartilhar um artigo interessante com um amigo ou publicar uma imagem engraçada no seu blog, você precisaria copiar o link da barra de endereço e ir para outro site ou aplicativo para colar o link. Agora, com o botão Compartilhar do Windows 8, você pode compartilhar diretamente do navegador sem precisar sair da página atual.
Quando você usa o botão Compartilhar para compartilhar um site de um navegador, o IE10 cria dois formatos de dados que contêm conteúdo relevante: o URI e HTMLs que incluem uma representação avançada da página. Veja dois exemplos dos dados que são compartilhados de um vídeo do YouTube:
O URI (do site atual)
https://www.youtube.com/watch?v=4DbgiOCTQts
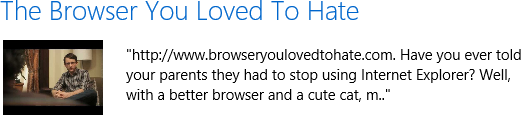
O HTML (com uma visualização do link)

Um exemplo da visualização avançada de páginas da Web no IE10
Esses dois formatos de dados são criados para dar origem ao compartilhamento "implícito", que é como chamamos o que acontece quando você compartilha o site que está sendo exibido no momento. Como as páginas da Web podem ser representadas como hiperlinks ou como uma visualização avançada do link em HTML, o IE10 inclui ambos os tipos de dados. E, é claro, se você não estiver compartilhando a página toda, e sim apenas parte do conteúdo que você destacou, o IE10 compartilhará o HTML da seleção, no lugar do URI e da visualização do link. Nesse caso, o compartilhamento de uma seleção é chamado de compartilhamento "explícito" e não inclui o link. Esta postagem descreve o caso do compartilhamento de link, de que forma o IE10 participa do contrato de Compartilhamento do Windows 8, e como os desenvolvedores da Web podem criar visualizações de links com apenas algumas marcas META.
O botão Compartilhar e o IE10
Assista a este vídeo sobre como um usuário pode compartilhar links do navegador para um aplicativo que usa HTML.
Compartilhando do IE10: visualizações de links em ação
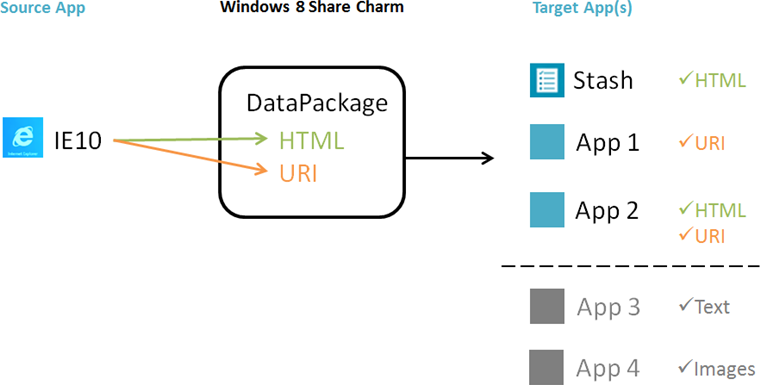
Neste vídeo, "Stash" é um aplicativo de amostra que salva links e utiliza o botão Compartilhar do Windows com HTML. O aplicativo de amostra simplesmente dá suporte ao formato de dados HTML para o compartilhamento, e o IE proporciona a visualização do link. As visualizações de links são HTMLs que contêm um título, uma imagem e uma descrição de cada link compartilhado. Isso facilita o reconhecimento do conteúdo do site. Se você já tem o Windows 8 Consumer Preview e o Visual Studio 11 Beta, pode baixar e executar o Stash no seu PC. O Stash se integra ao contrato de Compartilhamento do Windows 8 como um aplicativo de destino, como mostra a figura abaixo. Este diagrama detalhado mostra como os links são compartilhados do IE10.

Diagrama: Compartilhamento de um link do IE10 para aplicativos de destino com o uso do pacote de dados do botão Compartilhar
O botão Compartilhar do Windows 8 se encarrega da coordenação entre os aplicativos de origem e de destino para proporcionar uma experiência de compartilhamento integrado entre todos os aplicativos. Esse processo elimina a necessidade de reconhecimento e coordenação entre os aplicativos de origem e destino.
Compartilhar na Web ficou mais fácil, do início ao fim
A Web é formada por HTMLs. É por esse motivo que o HTML é um dos formatos de dados mais importantes na integração do IE10 ao contrato de Compartilhamento. O IE10 cria visualizações de links para oferecer uma experiência melhor de compartilhamento para os usuários e ajudar a conectar os desenvolvedores da Web ao compartilhamento do Windows 8. Com um pouco mais de marcação de metadados, os sites podem definir as informações que devem ser incluídas em suas visualizações de links. Além disso, no contrato de Compartilhamento, os aplicativos de destino que dão suporte ao formato de dados HTML podem aproveitar a experiência completa dos hiperlinks contextuais da Web sem a necessidade de analisar um site sequer. O resultado final é uma experiência de compartilhamento avançada, moderna e fluida, do início ao fim.

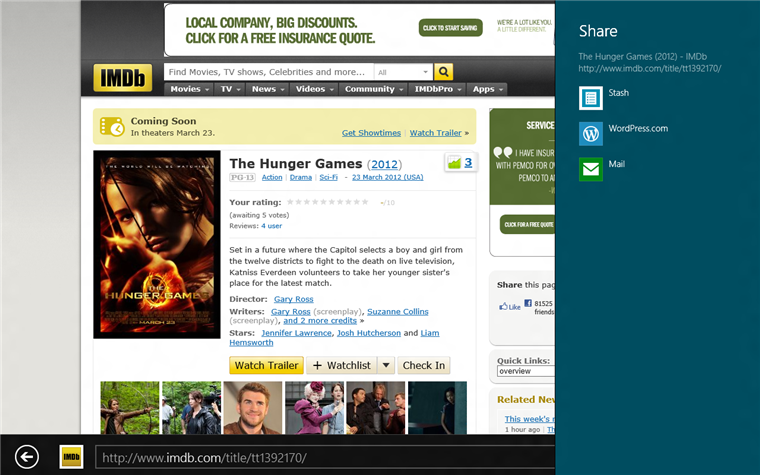
Captura de tela de aplicativos de destino disponíveis no painel Compartilhar

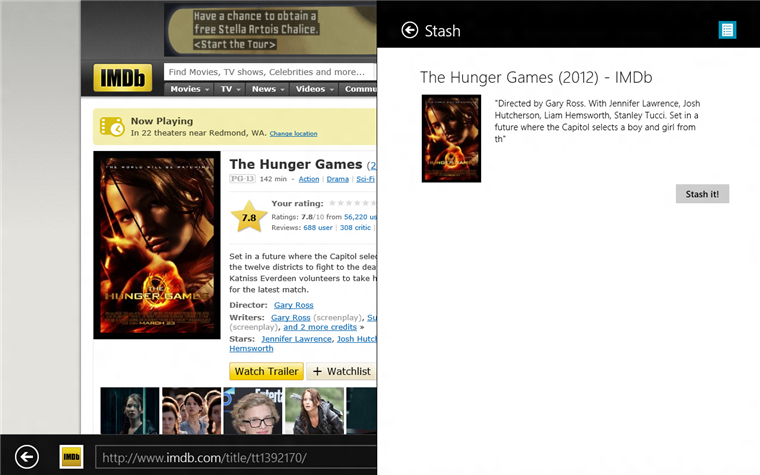
Captura de tela do painel Compartilhar do Stash
Quando você compartilha um site da Web, o IE10 analisa o site e cria uma visualização de link. No exemplo acima, há uma pequena amostra do conteúdo que representa a página de um filme no IMDb. A meta do compartilhamento de HTML, além do URI, é oferecer a melhor representação possível do que o usuário pretende compartilhar, por isso o IE10 cria visualizações de links em todos os compartilhamentos implícitos. O HTML oferece o benefício de incluir mais informações que um URI, e o conteúdo do HTML é mais significativo do que o de um hiperlink. Citando as palavras de Leslie Knope, ninguém quer saber dessa "maluquice complicada".

Cena do episódio 16 da 4a temporada do programa Parks and Recreation, do canal NBC
Então, como você pode imaginar, jamais encomendaríamos um cartaz com toda essa maluquice complicada porque, bem, não somos loucos.
No entanto, dependendo do aplicativo de destino, às vezes o conteúdo avançado não constitui o melhor tipo de dados, sendo mais útil usar o URI. Por exemplo, os aplicativos de blog podem utilizar perfeitamente o conteúdo avançado em HTML, mas para os aplicativos de SMS, é melhor usar o URI. Os desenvolvedores de aplicativos estilo Metro escolhem o(s) formato(s) de dados mais adequado(s) para seus aplicativos, seguindo as orientações de compartilhamento do Windows 8.
Os sites usam a marcação para definir o que o IE10 deve compartilhar
Como o IE10 usa as marcações existentes no compartilhamento na Web, muitos sites já exibem um visual sofisticado nas visualizações de links em HTML no Windows 8. Damos suporte ao protocolo Open Graph como uma forma simples de adicionar metadados sobre a página. Quando os usuários compartilham sites no Facebook e no Windows 8 com o IE10, você pode usar o OpenGraph para controlar a aparência da sua página da Web para os usuários.
Apresentamos um exemplo de uma demonstração de test drive do IE que utiliza essa marcação:
<head>
<meta name="description" content="Brick Breaker TestDrive Demo Game, Performance and Touch benchmark" />
<title>Brick Breaker</title>
<meta property="og:image" content="Views/Homepage/Icons/BrickBreaker.png" />
</head>
O IE busca as seguintes marcas na marcação do site para criar a visualização do link da página.
| Propriedade | Marca HTML | Limite de caracteres |
|---|---|---|
| Título 1 | <meta name="title" content="Insira o título do site aqui” /> | 160 |
| Título 2 | <title>Insira o título do site aqui</title> | 160 |
| Descrição | <meta name="description" content="Insira a descrição do site aqui” /> | 253 |
| Imagem 1 | <meta property="og:image" content="insira_o_link_da_imagem_aqui" /> | 2.048 (limite do URI da imagem) |
| Imagem 2 | <link rel="image_src" href="insira_o_link_da_imagem_aqui" /> | 2.048 (limite do URI da imagem) |
| Imagem 3 | <meta name="image" content="insira_o_link_da_imagem_aqui" /> | 2.048 (limite do URI da imagem) |
| Imagem 4 | <meta name="thumbnail" content="insira_o_link_da_imagem_aqui" /> | 2.048 (limite do URI da imagem) |
Essa é a ordem em que analisaremos cada atributo. Por exemplo, se ambas as marcas da Imagem 1 e da Imagem 2 estiverem presentes, usaremos a marca da Imagem 1. Além disso, se houver mais de uma marca de qualquer tipo, usaremos a primeira que você listou na sua marcação.
Com relação aos limites de caracteres, se a descrição for maior do que o máximo permitido, o IE adicionará "..." ao final da visualização.
Certifique-se de incluir pelo menos um item de cada propriedade na marcação do site para que suas páginas obtenham uma aparência profissional e atraente no compartilhamento do Windows 8. Veja esta demonstração no site de test drive do IE para saber mais sobre o funcionamento da marcação.
Os benefícios de um navegador da Web avançado para os aplicativos
Se o seu aplicativo dá suporte ao contrato de aplicativo de destino do Compartilhamento, considere a opção de dar suporte ao HTML como um formato de dados compartilhados. Os aplicativos que usam HTML podem se beneficiar das visualizações de links compartilhados pelo IE10 porque o IE10 se encarrega de todo o trabalho. Ele analisa o site e reúne tudo em uma visualização de link breve e informativa, e tudo o que seu aplicativo precisa fazer é exibir e hospedar o HTML. O hiperlink é inserido na visualização, funcionando como um URI, mas com um visual muito melhor. Dessa forma, os aplicativos não precisam ter recursos para analisar a Web e condensar as páginas em pequenas visualizações avançadas, mas podem exibir links contextuais como HTML.
Muitos aplicativos, além do IE10, compartilharão HTML. Os aplicativos de destino que aceitam HTML devem ser céticos com relação à fonte dos dados compartilhados. Como foi dito anteriormente, o IE10 compartilha HTML em casos de compartilhamentos implícitos e explícitos, então, em alguns casos, o HTML será uma visualização de link e, outras vezes, será uma seleção do usuário. De qualquer forma, o conteúdo HTML é a melhor representação possível do que o usuário pretende compartilhar. Veja um exemplo do visual do HTML da visualização de link gerada pelo IE10 adicionado ao pacote de dados do botão Compartilhar:
<html>
<body>
<!--StartFragment-->
<style>
/* IE10\uc1\u8217?s metro-style CSS attributes */
</style>
<a class="snippet-URL" href="http://site_link_goes_here">Website Title goes here</a>
<table>
<tr>
<td class="snippet-image">
<img src="image_link_goes_here" />
</td>
<td class="snippet-text">Website description goes here </td>
</tr>
</table>
<!--EndFragment-->
</body>
</html>
Para ver um exemplo de um aplicativo que usa HTML do IE10, baixe o aplicativo de amostra, "Stash", presente no vídeo acima. Esse aplicativo demonstra como um aplicativo estilo Metro pode usar dados HTML como um destino de compartilhamento.
Veja um exemplo do código do aplicativo, que mostra como o Stash usa o HTML enviado do botão Compartilhar.
function activatedHandler(eventArgs) {
// In this sample we only do something if it was activated with the Share contract
if (eventArgs.detail.kind
=== Windows.ApplicationModel.Activation.ActivationKind.shareTarget) {
// We receive the ShareOperation object as part of the eventArgs
var shareOperation = eventArgs.detail.shareOperation;
if (shareOperation.data.contains(
Windows.ApplicationModel.DataTransfer.StandardDataFormats.html)) {
shareOperation.data.getHtmlFormatAsync().then(
function (htmlFormat) {
// Extract the HTML fragment from the HTML format
var htmlFragment = Windows.ApplicationModel.DataTransfer
.HtmlFormatHelper.getStaticFragment(htmlFormat);
// Display the HTML in the Share pane.
id("htmlArea").innerHTML = htmlFragment;
});
}
}
}
O código acima permite que o Stash aceite HTML quando o usuário o seleciona como destino de compartilhamento. Para saber mais sobre o desenvolvimento de aplicativos de destino de compartilhamento no Windows 8, visite a página Guia de início rápido MSDN para recebimento de conteúdo compartilhado.
Bom compartilhamento!
—Alex Feldman, gerente de programa do Internet Explorer