Рекомендации по созданию сайтов с поддержкой сенсорного управления
В Internet Explorer 10 в Windows 8 Consumer Preview доступны мультисенсорные возможности для быстрого и гибкого просмотра веб-страниц. Большинство сайтов хорошо работают при использовании сенсорного управления в Internet Explorer 10 без внесения каких-либо изменений в сайт. В этой статье предлагаются четыре простые рекомендации, позволяющие обеспечить возможность наиболее эффективного использования вашего сайта для посетителей, использующих сенсорное управление.
Мы уже писали о том, как благодаря новым устройствам ввода и сенсорным экранам использование Интернета становится более приятным, интерактивным и увлекательным. Мы также говорили о том, насколько важно обеспечить бескомпромиссные возможности просмотра веб-страниц в Internet Explorer 10, поскольку настоящий Интернет замечательно работает с сенсорными технологиями.
Из четырех рекомендаций, приведенных ниже, первые две направлены на то, чтобы посетители вашего сайта, использующие сенсорное управление, могли получить доступ ко всем функциональным возможностям. В двух других содержатся советы, позволяющие облегчить использование вашего сайта с помощью сенсорного управления.
НЕ прячьте контент за наведенным курсором
Мышь может выделять контент (указывать на него), не активируя его (не щелкая его). Однако при касании указание на контент и его активация выполняются одним действием. Поэтому для пользователей, применяющих сенсорное управление, не будут работать функциональные возможности, требующие указания без активации. Вместо этого продумайте вариант, позволяющий выполнять все действия на основе щелчка (касания).
Настройте браузер для сенсорных возможностей по умолчанию, хорошо работающих для вашего сайта
Пользователи хотят иметь возможность выполнять панорамирование и масштабирование сайтов с помощью сенсорных технологий. Поэтому браузер по умолчанию использует касания, сжатия и двойные касания и не отправляет события для этих взаимодействий. Если на вашем сайте необходимо обеспечить особые функции для этих взаимодействий, вам придется настроить Internet Explorer 10 для обеспечения только желаемого поведения по умолчанию.
Когда пользователь касается элемента, поведение по умолчанию, обеспечиваемое Internet Explorer 10, определяется CSS-свойством -ms-touch-action.
-ms-touch-action: auto | none | manipulation | double-tap-zoom | inherit;
В следующей таблице описываются пять возможных значений.
| Значение | Описание |
|---|---|
auto |
Браузер определяет поведение элемента. Это значение по умолчанию для -ms-touch-action. |
none |
Никакое поведение по умолчанию не разрешено. |
manipulation |
Разрешается только панорамирование, сжатие для масштабирования и быстрое проведение пальцем для прокрутки вперед или назад. |
double-tap-zoom |
Разрешается только масштабирование с помощью двойного касания. |
inherit |
Элемент наследует значение -ms-touch-action от своего родительского элемента. |
Например, приложение для рисования на полотне может использовать:
canvas {
-ms-touch-action: double-tap-zoom;
}
При такой настройке пользователь может выполнить двойное касание, чтобы увеличить элемент "Полотно", но скольжение пальца по экрану игры приведет к отправке событий полотну, а не к панорамированию страницы.
Определяйте типы ввода, используя формы HTML5
В Internet Explorer 10 реализована поддержка элементов управления вводом данных HTML5. Все они оптимизированы для сенсорного управления. Что касается ввода текста, можно сделать возможности сенсорного ввода текста еще более удобными для пользователей посредством определения конкретного типа ввода, когда это применимо. В Internet Explorer будет отображаться адаптированная раскладка сенсорной клавиатуры для данного типа ввода в Windows 8:
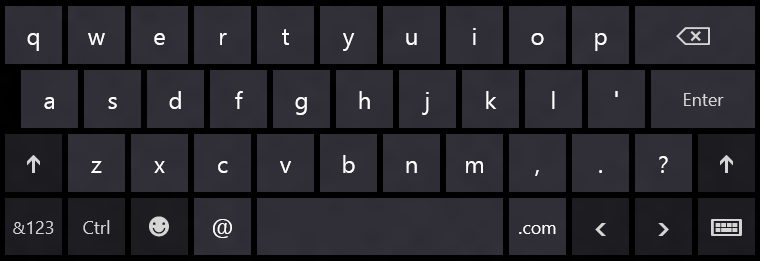
<input type="email">

Сенсорная клавиатура с кнопками "@" и ".com" для ввода адресов электронной почты.
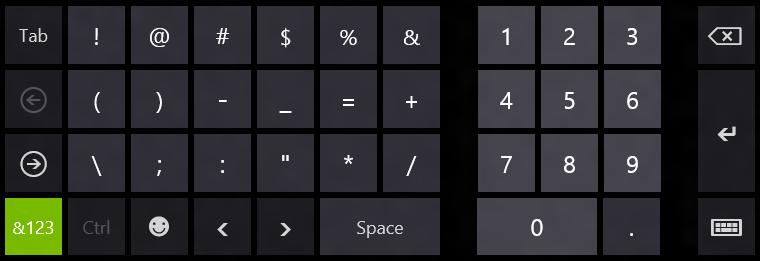
<input type="tel">

Сенсорная клавиатура с цифровой панелью для ввода номеров телефонов.
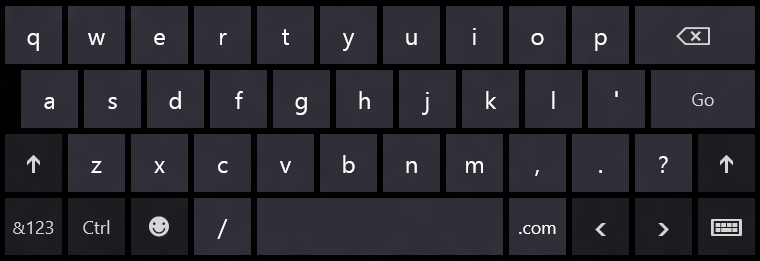
<input type="url">

Сенсорная клавиатура со знаком косой черты и кнопкой ".com" для ввода URL-адресов.
 Обеспечивайте достаточно места для пальцев пользователей
Обеспечивайте достаточно места для пальцев пользователей
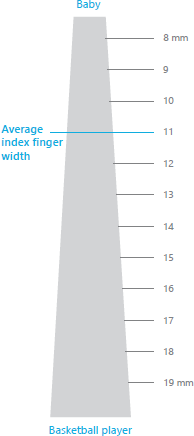
Для создания возможностей сенсорного взаимодействия в Windows 8 мы провели масштабное исследование, чтобы сформулировать несколько полезных рекомендаций для разработчиков. Средняя ширина пальца составляет 11 мм. По мере увеличения размеров объектов для касания быстро снижается процент случайных непопаданий при касаниях.
Оптимальный целевой объект — это квадрат размером не менее 11 мм (около 40 пикселей) со свободной областью не менее 2 мм (около 10 пикселей) вокруг него.
| 40 пикселей или более — размер целевого объекта | |||
| 10 пикселей или более — расстояние между целевыми объектами | |||
Если требуется настроить эти расстояния только для пользователей, имеющих сенсорное оборудование, используйте средство обнаружения компонентов.
Обнаружение наличия сенсорного оборудования у пользователя:
if (navigator.msMaxTouchPoints && navigator.msMaxTouchPoints > 1) {
// Supports multi-touch
}
От основ к более развитым возможностям
Можно сделать гораздо больше для создания отличного опыта сенсорного управления. Например, можно оптимизировать сайт для сенсорного управления, обеспечив поддержку настраиваемых мультисенсорных взаимодействий или жестов. Вот несколько ссылок, помогающих приступить к выполнению поставленных задач:
- Руководство по Windows Internet Explorer 10 для разработчиков
- Сенсорный ввод: масштабирование и панорамирование
- События указателя и жестов
- Сенсорный ввод для Internet Explorer 10 и приложений в стиле Metro
- Обработка мультисенсорного ввода и ввода с помощью мыши во всех браузерах
Мы планируем подробнее рассказать об этих способах в будущих записях блога. Следуйте этим рекомендациям сегодня — и ваши сайты будут хорошо работать при использовании сенсорного управления в Internet Explorer 10.
— Джейкоб Росси (Jacob Rossi), руководитель программы, Internet Explorer