Архитектура полного аппаратного ускорения веб-страниц
Мы рады, что другие браузеры начали использовать аппаратные средства для увеличения производительности обработки графики на веб-страницах. С появлением различных реализаций, которые уже доступны, самое время для написания статьи о различии между полным и частичным аппаратным ускорением.
В ноябре 2009 года на PDC было впервые было представлено аппаратное ускорение графики в браузере. В марте 2010 была выпущена версия IE9 Platform Preview с включенным по умолчанию аппаратным ускорением графики в HTML5 (GPU-powered HTML5). В этом выпуске аппаратное ускорение применялось ко всем элементам на всех веб-страницах ‑ тексту, изображениям, фону, границам, SVG-элементам, HTML5 видео и аудио, ‑ используя средства DirectX. С выходом в июле Platform Preview 3, в IE9 был представлен элемент управления HTML5 canvas с аппаратным ускорением.
Понимание технологии аппаратного ускорения
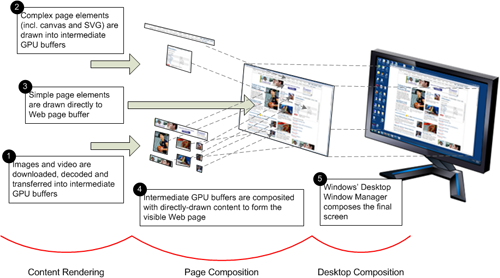
Браузер может использовать средства аппаратного ускорения на некоторых или на всех этапах рендеринга HTML-страницы, а так же вообще не использовать аппаратное ускорение. Диаграмма, представленная ниже, иллюстрирует основные этапы рендеринга HTML-страницы в IE9.
· Визуализация контента. IE9 ускоряет первую фазу рендеринга страницы – рендеринг контента, используя подсистемы Windows Direct2D и DirectWrite. Как было показано в ноябре, результатом ускорения этой фазы является более гладкий текст и векторная графика. Ускорение этой фазы, используя графический процессор, улучшает производительность наиболее распространенных элементов HTML: текста, изображений, фона и границы.
· Композиция страницы. IE9 использует технологию Direct3D для следующей фазы рендеринга HTML – составных частей веб-страницы, что дает IE9 удивительную производительность при отображении страниц, активно использующих различную графику, например Flying Images и FishIE Tank. Ускорение этой фазы с помощью графического процессора использует одну из основных возможностей GPU – прорисовка изображений на очень высокой скорости. Кроме того, в памяти видеокарты сохраняются последние изображения, поэтому перерисовка страницы с тяжелыми изображениями значительно ускоряется.
· Композиция рабочего стола. После того, как браузер закончил рендеринг контента и составил итоговую страницу, Windows Vista и Windows 7 используют графический процессор для составления итогового изображения на экране, используя Desktop Window Manager (DWM). Поскольку IE9 использует только DirectX, то достигается наилучшее взаимодействие между IE и DWM, используется меньше видеопамяти и достигается большая стабильность работы, чем у браузеров, использующих сочетание различных технологий.
Полное или частичное ускорение
В IE9 разработчики получили в свое распоряжение графический конвейер, действующий от разметки страницы до изображения на экране. Основываясь на сообщениях разработчиков в своих блогах, можно сделать вывод, что реализации аппаратного ускорения в других браузерах в основном ускоряют одну или другую фазу рендеринга, но не все фазы сразу. Предоставление полного аппаратного ускорения является архитектурным обязательством. Когда есть желание, чтобы браузер работал на нескольких платформах, разработчикам приходится вводить некий уровень абстракции и идти на компромиссы, которые, в конечном счете, влияют на производительность и уменьшают возможность браузера достичь естественной, максимальной производительности. Получение максимальной производительности от GPU является весьма сложной задачей, а необходимость написания дополнительных промежуточных уровней и библиотек вместо естественной поддержки операционной системы делает ее еще сложнее. Продолжительное использование Windows DirectX в самых требовательных 3D-играх позволило с помощью DirectX получить наивысшую производительность в рендеринге графики с помощью GPU.
При работе в других браузерах с поддержкой аппаратного ускорения вы можете заметить, что результаты производительности части примеров с сайта IE Test Drive сопоставимы с результатами, полученными в IE9, а в остальных примерах ‑ нет. Различия отражают разрыв между полным и частичным аппаратным ускорением. Поскольку в IE9 включена поддержка новых, только появляющихся стандартов, их реализация будет также полностью аппаратно-ускорена.
Аппаратное ускорение видео в HTML5 является отличным тому примером. На конференции MIX10 мы продемонстрировали преимущества использования аппаратного ускорения для видео. В марте, IE9 без проблем проигрывал на нетбуке два HD 720p видеофайла, незначительно загружая центральный процессор, в то же время в другом браузере, максимально загрузившим ЦП, наблюдалось выпадение кадров и проигрывался лишь один видеофайл. Благодаря полному аппаратному ускорению всего конвейера вы можете наслаждаться более высокой производительностью при воспроизведении видео во время перемещения их по странице, а также при использовании стилей и наложении прозрачности при использовании стандартных средств веб-разметки.
Измерение производительности графики
Стандартной мерой производительности графики является количество кадров в секунду (FPS). Она показывает, сколько раз в секунду браузер сможет обновить изображение на экране компьютера. Относитесь скептически к тем демонстрационным примерам, которые выдают fps больше 60. Причина проста: у большинства компьютеров частота обновления экрана составляет 60 Гц. Хотя и возможно прорисовать страницу более 60 раз в секунду, большинство пользователей этого просто не заметят. Дополнительные циклы центрального и графического процессора, которые необходимы для увеличения fps сверх частоты обновления вашего монитора, будут потрачены впустую. Именно поэтому тесты производительности графики на сайте IE9 Test Drive явно ограничивают fps до 60 – чтобы предотвратить потерю ресурсов, представляющих контент, который вы не сможете увидеть.

Гораздо интереснее, чем простые измерения количества кадров в секунду, узнать что именно делает ваш компьютер. Используя Windows Performance Analysis Tools, разработчики могут увидеть, что другие браузеры с поддержкой аппаратного ускорения используют для прорисовки одного кадра больше процессорного времени, чем IE9 (значение увеличения лежит в диапазоне от 20% до 500%). В зависимости от графических операций, требуемых для представления веб-страницы, будет меняться и затраченное процессорное время. Если это дополнительное потребление ресурсов ЦП происходит между визуальными обновлениями (16,7 миллисекунд на стандартном 60 Гц дисплее), различие, возможно, не будет видно пользователю, однако это влияет на выполнение других задач вашим компьютером. Чем меньше нагрузка на ЦП, тем лучше общее быстродействие системы.
Помните, в реальном мире производительность многоаспектна
Джейсон Вебер недавно объяснил, что производительность рендеринга графики обеспечивается одной из 11 базовых подсистем в современных браузерах. Аппаратное ускорение графики может существенно повысить производительность любой веб-страницы, что наиболее важно для страниц, интенсивно использующих графику, а также для демонстрационных страниц, предназначенных для оценки производительности. Все подсистемы браузера должны хорошо работать сами по себе, а также друг с другом. Только тогда мы сможем получить высокоскоростную работу в сети.
Улучшения работы в интернете для Windows
Мы рады, что другие браузеры начинают оптимизироваться для работы на платформе Windows. Использование аппаратных средств компьютера через Windows API делает просмотр веб-страниц на Windows лучше, чем в других системах. Начиная с первого демонстрационного примера в ноябре прошлого года, разработчики других браузеров начали работу над аппаратным ускорением рендеринга, используя семейство DirectX Windows API. Аппаратное ускорение – важная часть производительности HTML5. Помните, что не все аппаратное ускорение одинаково. Сегодня, IE9 – первый и единственный браузер, предоставляющий полное аппаратное ускорение всего контента HTML5.
Тед Джонсон (Ted Johnson),
ведущий руководитель команды разработчиков по веб-графике