Web Standards Update для VS2010 SP1
Как известно (см. соответствующий пост с анонсом в блоге команды Visual Web Developer) первый Service Pack для Visual Studio 2010 среди других интересных вещей добавил базовую поддержку для HTML5 (семантические теги и некотроые элементы для форм) и CSS3 (новые селекторы и работа с цветом).
На днях вышло специальное обновление (о чем подробно рассказывает в своем блоге Scott Hanselman) -- Web Standards Update для VS2010 SP1, расширяющее эту поддержку.
⇓ Скачать обновление можно в галерее Visual Studio. ⇓
Что внутри
Обновление добавляет подсказки (intellisense) и валидацию для следующих элементов:
- HTML5
- Source-элементы внутри Audio и Video
- Новые типы для элементов ввода (Input Type),
- Drag & Drop, включая соответствующие атрибуты,
- aria-* атрибуты и role-атрибут для стандарта WAI-ARIA, позволяющего сделать документы более доступными, например, для читалок с экрана (Screen Reader).
- Microdata-атрибуты для добавления мета-данных к элементам, которые в дальнейшем могут быть извлечены программно (код, поисковые пауки), включая поддержку словарей Schema.org (подробнее см. в анонсе о договоренности между поисковиками)
- Browser API
- Новые селекторы вроде getElementByClassName
- GeoLocation
- Local Storage
- CSS3
- 2D Transforms, 3D Transforms, Animations, Background & Borders, Basic Box Model, Basic UI, Behavior, Color, Flexible Box Layout, Fonts, Paged Media, Hyperlink Presentation, Line, Lists, Marquee, Media Queries, Multi Column, Namespaces, Presentation Levels, Ruby, Selectors, Speech, Syntax, Template Layout, Text & Transitions.
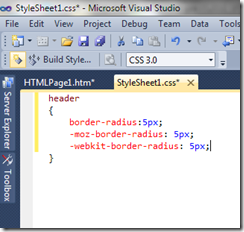
- Браузерные префиксы: –ms, -webkit & -moz.
Не забудьте
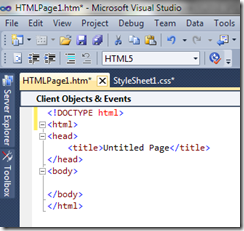
При работе с документами не забудьте переключить режим проверки в HTML5/CSS3 соответственно:


Кстати, для HTML5 тип документа по умолчанию можно установить через меню Tools ⇒ Options ⇒ Text Editor ⇒ HTML ⇒ Validation.
Дополнительные детали и подробности
- Пост про обовление в блоге Visual Web Developer Team
- Web Standards Update - behind the scenes – пост Mads Kristensen про разработку дополнения
- Announcing the Web Standards Update - HTML5 Support for the Visual Studio 2010 Editor – тот самый пост Scott Hanselman (и не забудьте про комментарии)
- Страница обновления в галерее Visual Studio (см. также Review и Q&A)