Customize the style of the developer portal pages
There are three most common ways to customize the developer portal in Azure API Management:
- Edit the contents of static pages and page layout elements
- Update the styles used for page elements across the developer portal (explained in this guide)
- Modify the templates used for pages generated by the portal (for example, API docs, products, user authentication)
In this article, you learn how to customize the style of elements on pages of the legacy developer portal and view your changes.

Note
The following documentation content is about the deprecated developer portal. You can continue to use it, as per usual, until its retirement in October 2023, when it will be removed from all API Management services. The deprecated portal will only receive critical security updates. Refer to the following articles for more details:
Availability
Important
This feature is available in the Premium, Standard, Basic, and Developer tiers of API Management.
For feature availability in the v2 tiers (preview), see the v2 tiers overview.
Prerequisites
- Learn the Azure API Management terminology.
- Complete the following quickstart: Create an Azure API Management instance.
- Also, complete the following tutorial: Import and publish your first API.
Customize the developer portal
Select Overview.
Click the Developer portal (legacy) button on the top of the Overview window.
On the upper left side of the screen, you see an icon comprised of two paint brushes. Hover over this icon to open the portal customization menu.

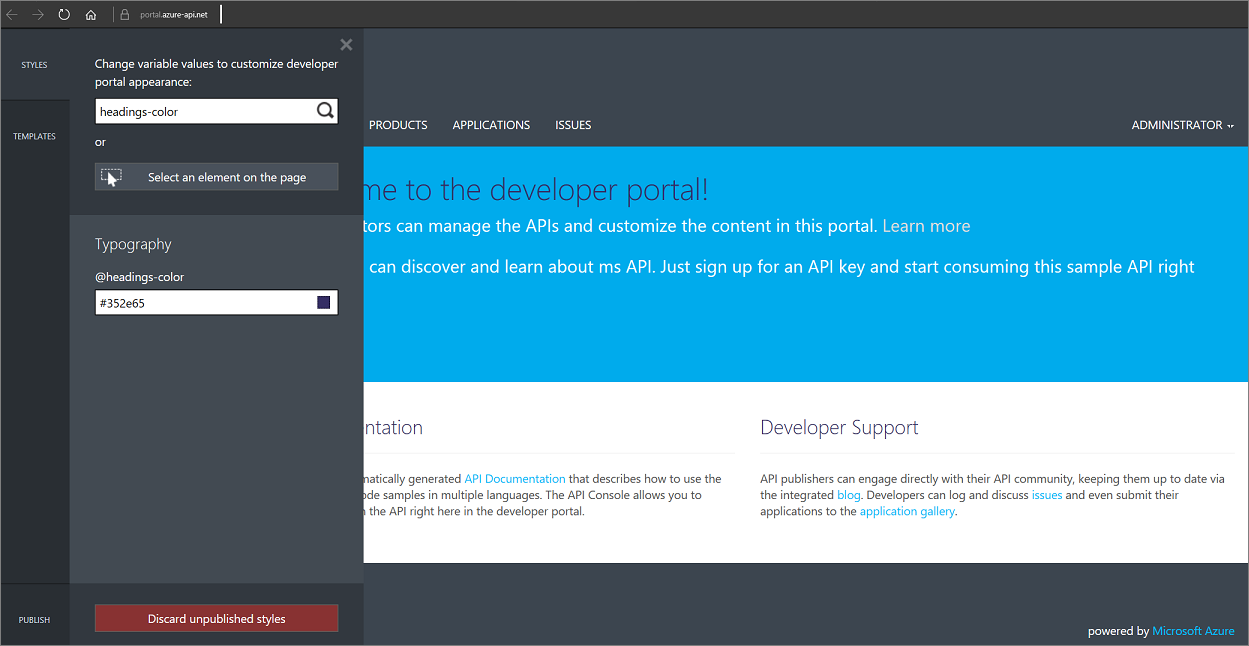
Select Styles from the menu to open the styling customization pane.
All elements that you can customize using Styles appear on the page
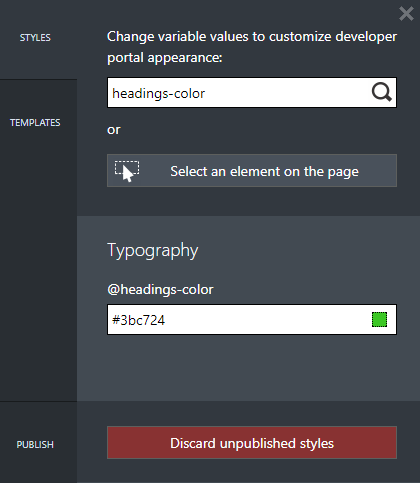
Enter "headings-color" in the Change variable values to customize developer portal appearance: field.
The @headings-color element appears on the page. This variable controls the color of the text.

Click on the field for the @headings-color variable.
Color picker drop-down opens.
From the color pickers drop-down select a new color.
Tip
Real-time preview is available for all changes. A progress indicator appears at the top of the customization pane. After a couple seconds the header text changes in color to the newly selected.
Select Publish from the lower left on the customization pane menu.
Select Publish customizations to make the changes publicly available.
View your change
- Navigate to the developer portal.
- You can see the change that you made.
Next steps
You might also be interested in learning how to customize the Azure API Management developer portal using templates.