Walkthrough: Create a UII Windows Forms Hosted Control in Unified Service Desk
This walkthrough demonstrates how you can build a Windows Forms User Interface Integration (UII) hosted control that interacts with Unified Service Desk and standalone or web external applications.
In this walkthrough, you’ll:
Create a User Interface Integration (UII) Windows Forms hosted control, Sample UII Windows Forms Hosted Control, which will display first name, last name, street address, and ID of a contact when you search for contacts, and click a contact name to open it in a session in Unified Service Desk. These values are displayed from the Unified Service Desk context.
Change first name, last name, or street address values in an external application and web application hosted in Unified Service Desk from the UII Windows Forms hosted control that we create. The external and web applications were created in earlier walkthroughs: Walkthrough: Create a UII Application Adapter and Walkthrough: Create a UII Web Application Adapter.
Notify changes to the Unified Service Desk context to update the values there.
Prerequisites
Microsoft .NET Framework 4.6.2
Unified Service Desk client application; required for testing the hosted control.
Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
NuGet Package Manager for Visual Studio 2012, Visual Studio 2013, or Visual Studio 2015
CRM SDK Templates for Visual Studio that contains the UII Windows Forms hosted control project template. Download the CRM SDK Templates from the Visual Studio gallery, and double-click the CRMSDKTemplates.vsix file to install the template in Visual Studio.
You should have completed Walkthrough: Create a UII Application Adapter and Walkthrough: Create a UII Web Application Adapter to ensure that you have the external application and web application set up with the respective adapters to facilitate interaction with those applications.
Step 1: Create a UII Windows Forms hosted control using Visual Studio
Start Visual Studio, and create a new project.
In the New Project dialog box:
From the list of installed templates, expand Visual C#, and select CRM SDK Templates > Unified Service Desk > UII Windows Forms Hosted Control.
Specify the name and location of the project, and select OK to create a new project.

In Solution Explorer pane, right-click the UiiWinformControl.cs file, and select Open to display the Windows Forms designer.
In the designer, add the following controls from the Toolbox:
Control type Name Text Label lblFirstName First Name Label lblLastName Last Name Label lblAddress Street Address Label lblID ID TextBox txtFirstName TextBox txtLastName TextBox txtAddress TextBox txtID Button btnUpdate Update values in hosted apps Button btnUpdateContext Update context This is how the controls should be laid out in the designer.

Double-click the Update values in hosted apps button (
btnUpdate) to add the code for theclickevent for this button, and add the following code.private void btnUpdate_Click(object sender, EventArgs e) { // This is how you fire an action to other hosted applications. // The DoAction() code in the other application or application adapter // will be called. FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateFirstName", txtFirstName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateLastName", txtLastName.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsExternalApp", "UpdateAddress", txtAddress.Text)); // For the external application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateFirstName", txtFirstName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateLastName", txtLastName.Text)); // For the external web application FireRequestAction(new RequestActionEventArgs("QsWebApplication", "UpdateAddress", txtAddress.Text)); // For the external web application }Go to the design view, double-click the Update context button (
btnUpdateContext) to add the code for the click event for this button. Add the following code.private void btnUpdateContext_Click(object sender, EventArgs e) { // Get the current context and create a new context object from it. string temp = Context.GetContext(); Context updatedContext = new Context(temp); // Update the new context with the changed information. updatedContext["firstname"] = txtFirstName.Text; updatedContext["lastname"] = txtLastName.Text; updatedContext["address1_line1"] = txtAddress.Text; // Notify Unified Service Desk of this new context information FireChangeContext(new ContextEventArgs(updatedContext)); // Notify this UII hosted control about the change NotifyContextChange(updatedContext); }In the same file (UiiWinformControl.cs), update the override definition of the
NotifyContextChangemethod to the following:public override void NotifyContextChange(Context context) { // Populating text fields from context information. txtFirstName.Text = context["firstname"]; txtLastName.Text = context["lastname"]; txtAddress.Text = context["address1_line1"]; txtID.Text = context["CustomerID"]; base.NotifyContextChange(context); }Save your project, and build it (Build > Build Solution). After the project builds successfully, an assembly (.dll file) is generated with the same name as your project name (in this case, UIIWindowsFormHostedConrol1.dll) in the /bin/debug folder of your project.
Copy this file to your Unified Service Desk client application installation directory (typically C:\Program Files\Microsoft Dynamics CRM USD\USD). This file is required for testing, and eventually using this control from your client application.
Tip
Note the name of the class that is used to build your UII hosted control in the UiiWinformControl.cs file. In this case, it’s UiiWinformControl. You’ll need this information in the next step.
Step 2: Define the hosted control in Unified Service Desk
To host the UII Windows Forms hosted control in Unified Service Desk, you’ll have to define and configure it.
Sign in to Unified Service Desk Administrator.
Select Hosted Controls.
Select + New.
On the New Hosted Control page, specify the following values:
Field Value Name UIIWindowsFormHostedControl Display Name Sample UII Windows Forms Hosted Control USD Component Type CCA Hosted Application Hosted Application Hosted Control Application is Global Selected Display Group MainPanel Adapter Use No Adapter Assembly URI UIIWindowsFormHostedControl1 Assembly Type UIIWindowsFormHostedControl1.UiiWinformControl Note
Assembly URI is the name of your assembly and the Assembly Type is the name of your assembly followed by a dot (.) and then the class name in your Visual Studio project. In this example, the name of the assembly is
UIIWindowsFormHostedControl1and name of the class isUiiWinformControl, which is the default class name when you create a UII Windows Forms hosted control.Select Save to create the hosted control.
Step 3: Define UII actions for the external application and web application hosted controls in Unified Service Desk
The adapters for the external standalone and web applications expose the following three actions: UpdateFirstName, UpdateLastName, and UpdateAddress. These adapters and the hosted controls for the external standalone and web applications were created in the earlier adapter walkthroughs (Walkthrough: Create a UII Application Adapter and Walkthrough: Create a UII Web Application Adapter).
To update information in the external applications from within the UII Windows Forms hosted control, you’ll have to define three UII actions with the same name as defined earlier in the adapters for each of the external applications. In the earlier adapter walkthroughs (Walkthrough: Create a UII Application Adapter and Walkthrough: Create a UII Web Application Adapter), you defined the following two hosted controls in Unified Service Desk to display the external applications within Unified Service Desk: QsExternalApp and QsExternalWebApplication. In this step, you’ll add three UII actions for each hosted control.
Important
If you have already added the UII actions as part of step 3 in Walkthrough: Create a UII WPF Hosted Control, you don’t have to perform this step again. You can proceed to the next section for testing your hosted control.
Sign in to Unified Service Desk Administrator.
Select Hosted Controls.
Select QsExternalApp from the list.
Select the Related tab and UII Actions.
Select + New UII Action.
Type the name as UpdateFirstName, and select Save & Close. This will add the action in the previous page.
Similarly, add the following two actions: UpdateLastName and UpdateAddress. All the three actions become available for the QsExternalApp hosted control.

Follow steps 4 through 7 to create three UII actions with the same names for the QsExternalWebApp hosted control.
Test the hosted control
Before you test the UII Windows Forms hosted control, ensure that your sample web application is running so that it renders within Unified Service Desk.
Run the Unified Service Desk client to connect to your Microsoft Dataverse server.
On successful sign in, you’ll see three hosted controls: Sample UII Windows Forms Hosted Control, Sample External Web Application, and Sample External Application.

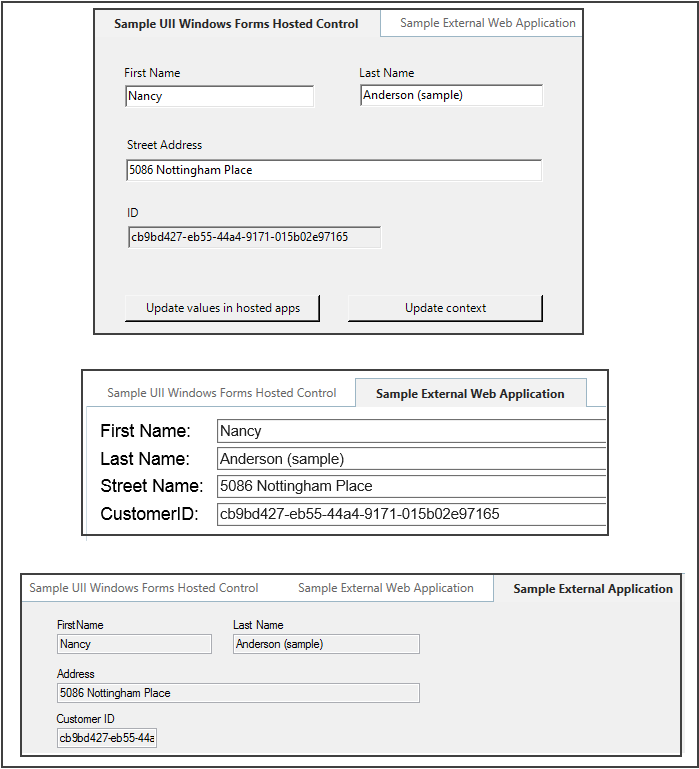
Choose Search, and then choose Contacts. Choose any of the contacts to display the contact details in a session. This also displays the first name, last name, street address, and ID of the currently displayed contact record in all the three sample controls as shown in the following illustration.

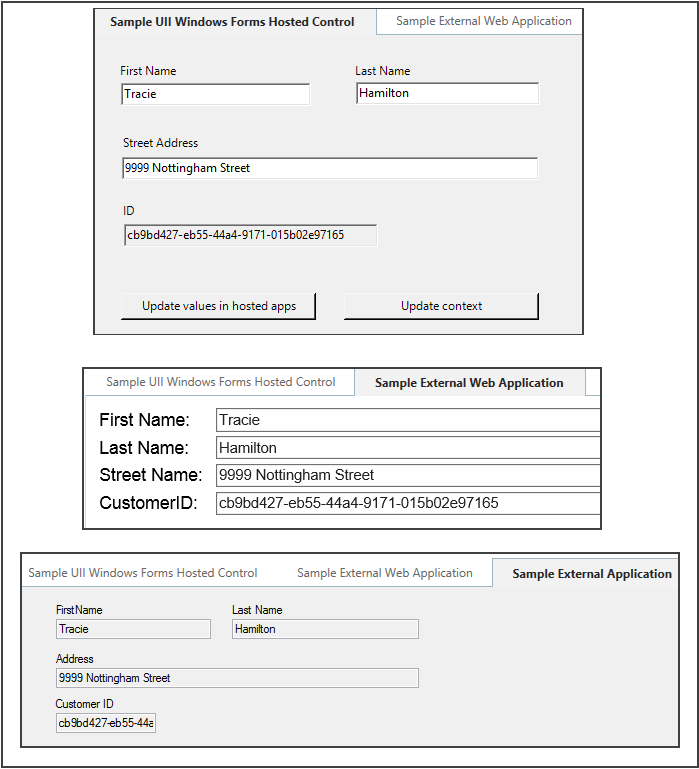
Change the values in Sample UII Windows Forms Hosted Control, and select Update values in hosted apps to update the values in the other two external applications.

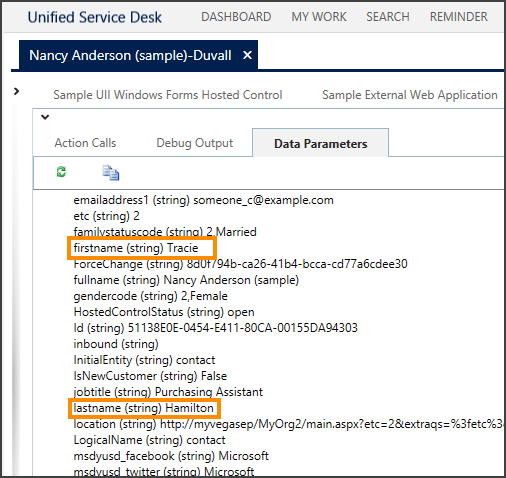
In Sample UII Windows Forms Hosted Control, select Update context to update the context information in Unified Service Desk.

See also
Work with UII Hosted Controls
Walkthrough: Create a WPF UII Hosted Control
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for