Get started
Get started with building apps for Microsoft Teams and beyond!
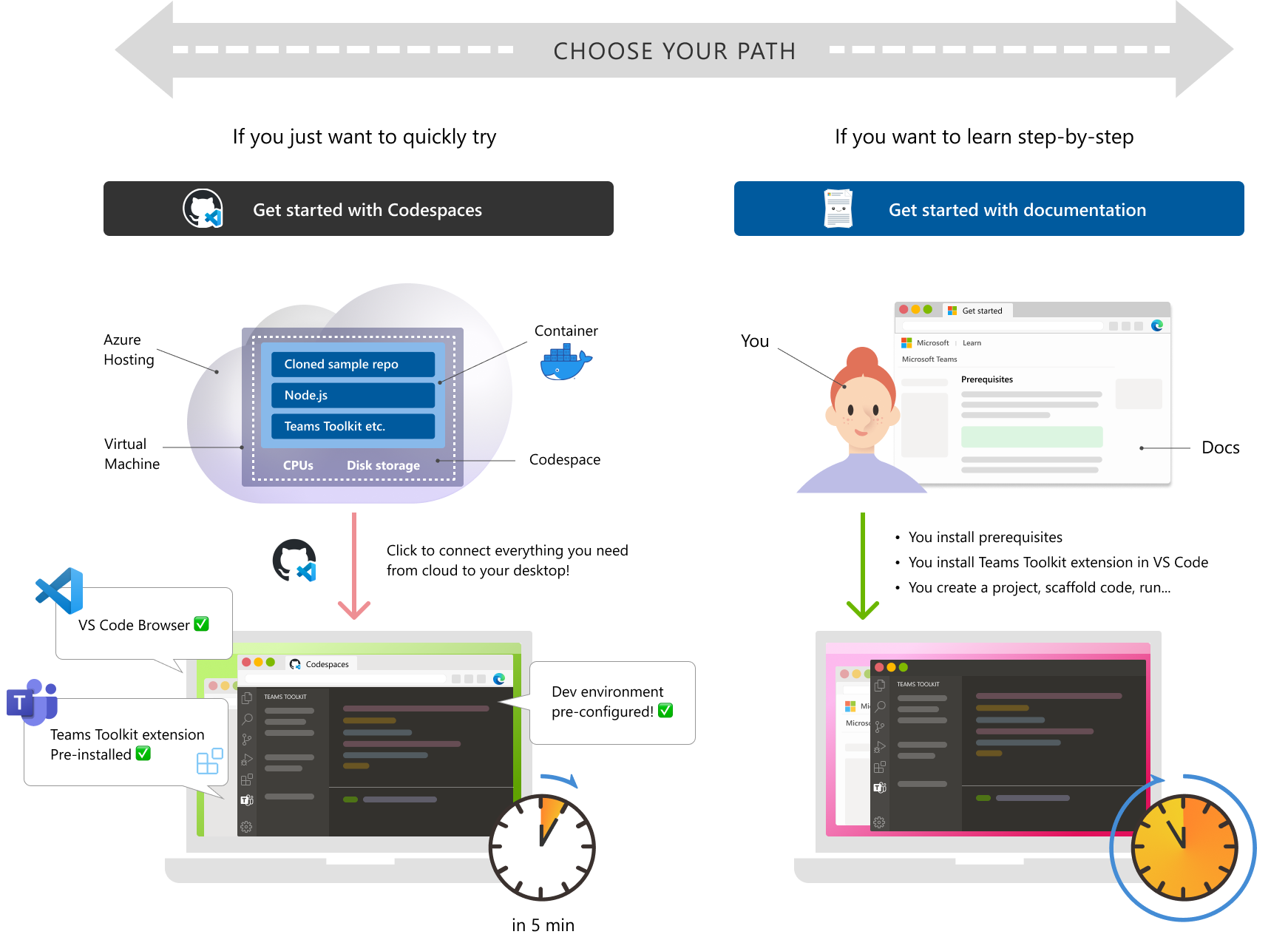
Use GitHub Codespaces or walk through the step-by-step guide to build a basic, real-world Teams app. This module introduces you to common tools, fundamental concepts, and more advanced functionalities.
Here's an idea of what you'll learn:
- Get started quickly with the Microsoft Teams Toolkit.
- Build tab, scenario-based apps, and message extension with GitHub Codespaces or step-by-step guide.
- Learn about tutorials and code samples available for building your Teams app.
- Learn about various tools and SDKs available for building your Teams app.
Build your first Teams app
In this section, learn how to build a Teams app with different capabilities, such as tab, scenario-based bot app, and message extension.
Select the type of Teams app that you want to build:
Build a basic Teams tab app: Get started with building a Teams app with a basic tab app.
Build a scenario-based Teams bot app: Build a Teams app that is suitable for a particular scenario or use-case. For example, a notification bot is suitable for sending notifications but not to chat.
Build message extension Teams app: Build a search-based message extension Teams app.
Choose your path to build your selected app.
- GitHub Codespaces: Allows you to run, test, and debug your app in a development environment without the need for any extra setup.
- Step-by-step guide: Allows you to create a Teams app from the ground up including setting up your development environment.
Next step
If you want to build a basic tab app, select the following:
If a bot is what you're interested in, select the following:
If you want to build a message extension app, select the following:
See also
Platform Docs
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for