About mobile-optimized Power BI reports
APPLIES TO:
Power BI Desktop
Power BI service
Mobile users can view any Power BI report page in the Power BI mobile apps. However, reports designed for use on a computer can be difficult to read and interact with on phones.
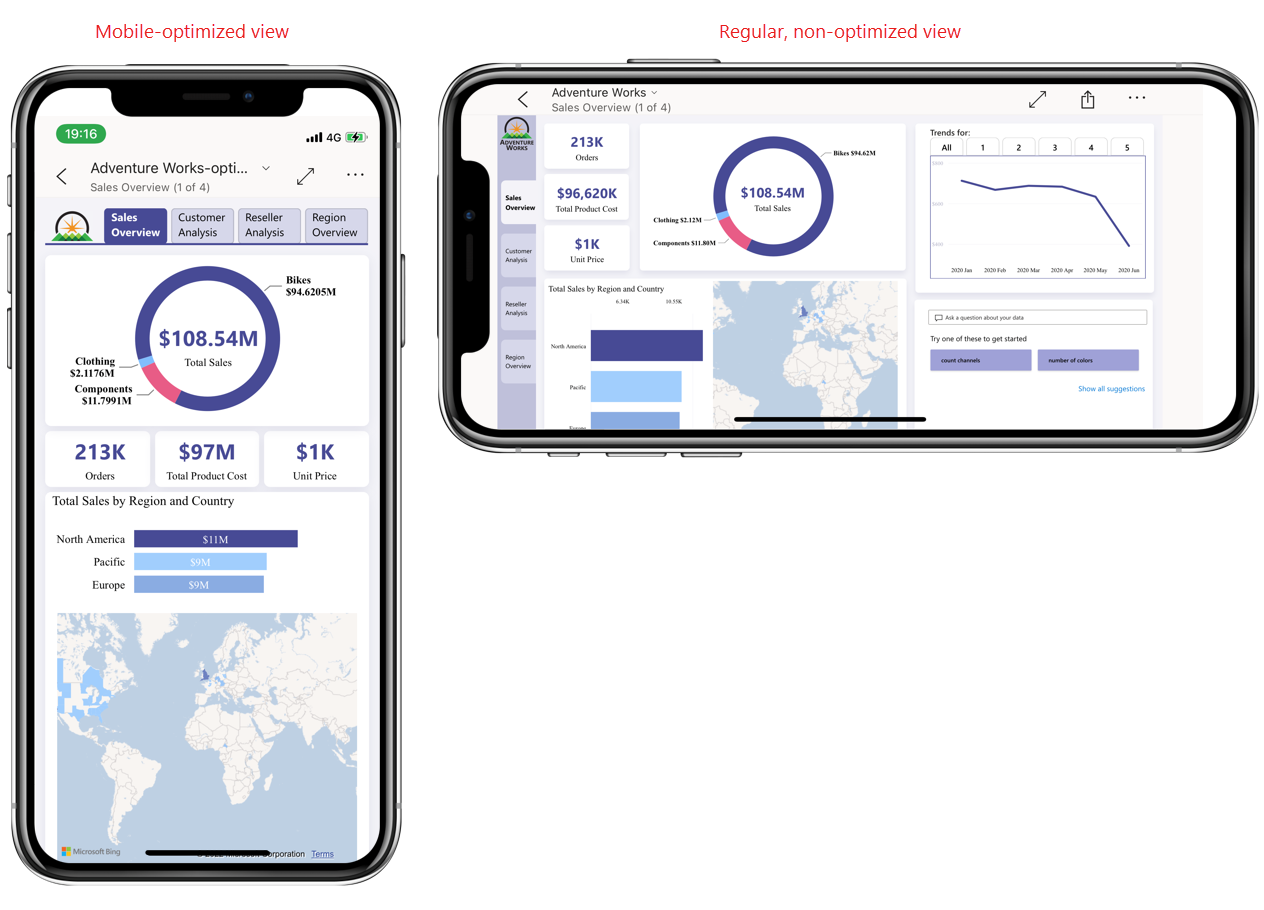
In Power BI, after you create a report, you can create additional mobile-optimized views of the report's pages. When a mobile-optimized view exists for a page, it automatically displays when the mobile device is held in portrait orientation. If the user wants to see the regular non-optimized view of the page as they would see it on their computer, they can tip the phone onto its side, as shown in the following image:

In the Power BI mobile app, reports that have mobile-optimized pages are indicated with a special icon:
![]()
Note
Mobile-optimized report views display only when you use the Power BI mobile apps for iOS and Android. When viewed through a web browser, reports always display in the standard, non-optimized view.
Mobile authoring features
Power BI provides several features to help you create mobile-optimized versions of your reports:
- A mobile layout view where you create mobile-optimized reports either automatically or by dragging and dropping visuals onto an interactive phone emulator canvas. The interactive canvas enables you to test out how buttons, slicers, and visuals will behave in your mobile-optimized report while you're designing it.
- An auto-create mobile layout option (preview) in the mobile layout view that automatically generates a mobile-optimized version of your report on the layout canvas. You can use the auto-generated layout as is or as a starting point for your edits.
- A formatting pane that enables you to precisely format your report visuals by changing their format settings.
- Visuals and slicers that can be optimized for use on small, mobile screens.
With these mobile authoring capabilities, you can select, rearrange, and reformat just those visuals that make sense for mobile users, enabling you to create report page views that are attractive, focused, and easy to read and use on mobile devices.
See Mobile layout view to learn more about Power BI's mobile authoring capabilities and to get started creating your mobile-optimized reports.
Publish a mobile-optimized report
If you created your mobile-optimized report in Power BI Desktop, all you have to do is publish the main report from Desktop to the Power BI service. This publishes the mobile-optimized version at the same time.
If you created the mobile-optimized report in the Power BI service, just save the report.
Related content
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for