Properties available in the form designer
Located on the right-pane of the model-driven form designer, the property pane lets an app maker quickly view and update the properties of any element selected from the preview or the tree view.

Form properties
| Name | Description |
|---|---|
| Title | Enter a name that will be meaningful to people. This name will be shown to people when they use the form. If they can use multiple forms configured for the table, they will use this name to differentiate between available forms. This property is required. |
| Description | Enter a description that explains how this form is different from other main forms. This description is only shown in the list of forms for a table in the solution explorer. |
| Max Width | Set a maximum width (in pixels) to limit the width of the form. The default value is 1900. This property is required. |
| Show image | Show the tables’s Primary Image if it has one set. This setting will enable showing the image column in the header of this form. See Enable or disable table options for more information about table options. |
Tab properties
| Area | Name | Description |
|---|---|---|
| Display options | Tab label | The localizable label for the tab visible to users. This property is required. |
| Display options | Name | The unique name for the tab that is used when referencing it in scripts. The name can contain only alphanumeric characters and underscores. This property is required. |
| Display options | Expand this tab by default | The tab state can toggle between expanded or collapsed using form scripts or by people selecting the label. Choose the default state for the tab. |
| Display options | Hide tab | When selected, tab is hidden by default and can be shown using code. |
| Display options | Hide on phone | For a condensed version of this form on phone screens, tabs can be hidden. |
| Formatting | Layout | Tabs may have up to three columns. Use these options to set the number of tabs and what percentage of the total width they should fill. |
Section properties
| Area | Name | Description |
|---|---|---|
| Display options | Section label | The localizable label for the section visible to users. This property is required. |
| Display options | Name | The unique name for the section that is used when referencing it in scripts. The name can contain only alphanumeric characters and underscores. This property is required. |
| Display options | Hide label | When selected, the section label is hidden. |
| Display options | Lock section | Lock this section to keep it from being removed. |
| Display options | Hide section | When selected, section is hidden by default and can be shown using code. |
| Display options | Hide on phone | For a condensed version of this form on phone screens, sections can be hidden. |
| Formatting | Columns | Specify up to four columns to be in the section. |
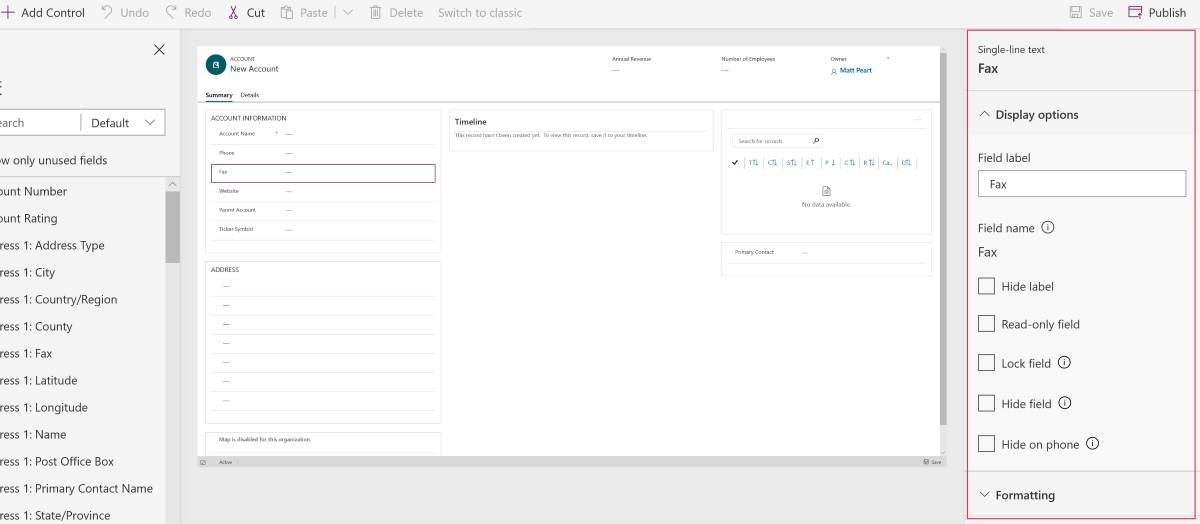
Column properties
| Area | Name | Description |
|---|---|---|
| Display options | Column label | By default the label will match the display name of the column. You can override that name for the form by entering a different label here. |
| Display options | Column name | The name of the column. This comes from the column properties on the table and is read-only. |
| Display options | Hide label | When selected, the column label is hidden. |
| Display options | Read-only column | When selected, the column value is not editable. |
| Display options | Lock column | Lock this column to keep it from being removed. |
| Display options | Hide column | When selected, column is hidden by default and can be shown using code. |
| Display options | Hide on phone | For a condensed version of this form on phone screens, columns can be hidden. |
| Formatting | Column width | Columns, or Dataverse fields, exist within sections and sections can be divided into columns. When the section containing the record columns has more than one column, the number of section columns that the record column can occupy can be set with the maximum being the total number of section columns specified in the section properties. |
See also
Overview of the model-driven form designer
Create, edit, or configure forms using the form designer
Add, configure, move, or delete columns on a form
Add, configure, move, or delete components on a form
Add, configure, move, or delete sections on a form
Add, configure, move, or delete tabs on a form
Configure header properties in the form designer
Add and configure a subgrid component on a form
Add and configure a quick view component on a form
Using the tree view in the form designer
Create and edit columns
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for