Windows UI Library 2.2
WinUI 2.2 is the August 2019 release of the Windows UI Library.
You can add WinUI packages to your app using the NuGet package manager: see Getting Started with the Windows UI Library for more information.
The Windows UI Library (WinUI) is hosted on GitHub where we encourage you to file bug reports, feature requests and community code contributions.
Microsoft.UI.Xaml 2.2 Version History
Windows UI Library 2.2 Official Release
AUGUST 2019
New Features
TabView

Description
The TabView control is a collection of tabs that each represents a new page or document in your app. TabView is useful when your app has several pages of content and the user expects to be able to add, close, and rearrange the tabs. The new Windows Terminal uses TabView to show multiple command line interfaces.
Documentation
/uwp/api/microsoft.ui.xaml.controls.tabview?view=winui-2.2&preserve-view=true
NavigationView Updates
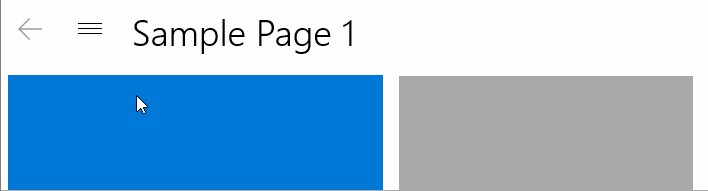
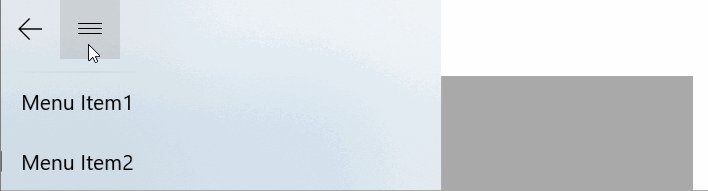
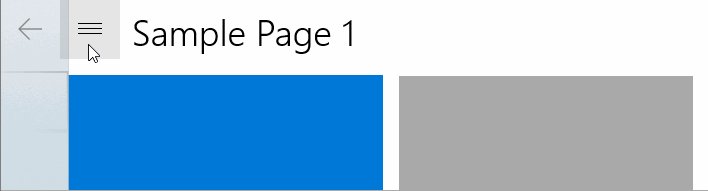
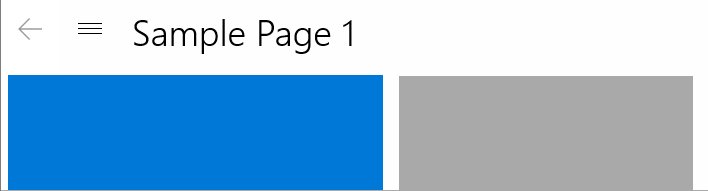
a) NavigationView's Back Button update

Description
In NavigationView's minimal mode, the back button no longer disappears. When opening and closing the pane, users no longer need to move their cursor to click the hamburger button. This feature will work by default. You don't need to make any code changes to make this work.
b) NavigationView - No Auto Padding

Description
App developers can now reclaim all pixels within their app window when they use the NavigationView control and extend into the title bar area.
Documentation
/windows/uwp/design/controls-and-patterns/navigationview#top-whitespace
Visual Style Updates
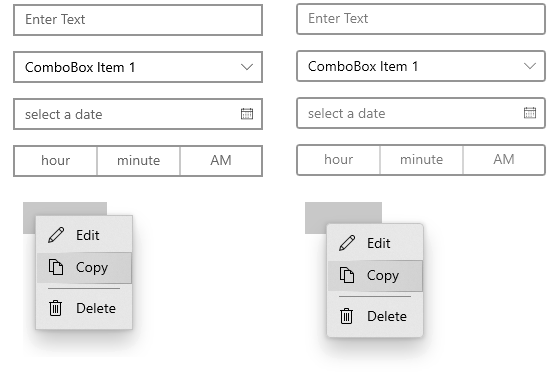
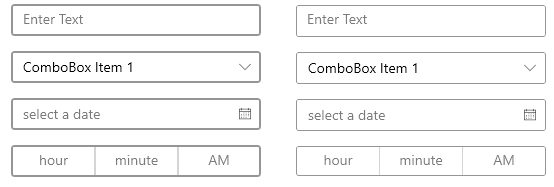
a) Corner Radius Update

Description
CornerRadius attribute was added. Default controls were updated to use slightly rounded corners. Developers can easily customize the corner radius to give your app a unique look if desired.
GitHub Spec Link
https://github.com/microsoft/microsoft-ui-xaml/issues/524
b) Border Thickness Update

Description
BorderThickness property was made easier to customize. Default controls were updated to reduce the outlines to be thinner for a cleaner and familiar look.
GitHub Spec Link
https://github.com/microsoft/microsoft-ui-xaml/issues/835
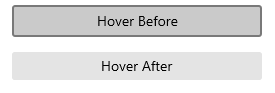
c) Button Visual Update

Description:
Default Button's visual was updated to remove outline that appeared during hover to give it a cleaner look.
GitHub Spec Link:
https://github.com/microsoft/microsoft-ui-xaml/issues/953
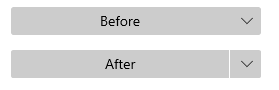
d) SplitButton Visual Update

Description:
Default SplitButton's visual was updated to make it more distinct from DropDownButton.
GitHub Spec Link:
https://github.com/microsoft/microsoft-ui-xaml/issues/986
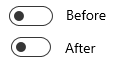
e) ToggleSwitch Visual Update

Description:
Default ToggleSwitch's width was reduced from 44px to 40px so it is balanced visually while retaining usability.
GitHub Spec Link:
https://github.com/microsoft/microsoft-ui-xaml/issues/836
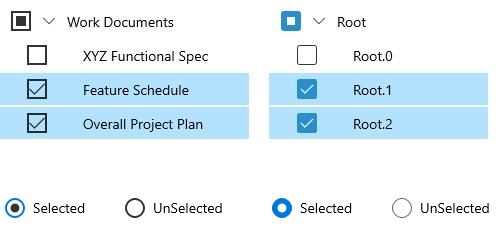
f) CheckBox and RadioButton Visual Update

Description:
CheckBox and RadioButton visuals were updated to be consistent with the rest of the visual style change.
GitHub Spec Link:
https://github.com/microsoft/microsoft-ui-xaml/issues/839
Examples
Tip
For more info, design guidance, and code examples, see Design and code Windows apps.
The WinUI 3 Gallery and WinUI 2 Gallery apps include interactive examples of most WinUI 3 and WinUI 2 controls, features, and functionality.
If installed already, open them by clicking the following links: WinUI 3 Gallery or WinUI 2 Gallery.
If they are not installed, you can download the WinUI 3 Gallery and the WinUI 2 Gallery from the Microsoft Store.
You can also get the source code for both from GitHub (use the main branch for WinUI 3 and the winui2 branch for WinUI 2).
Documentation
How-to articles for Windows UI Library controls are included with the Universal Windows Platform controls documentation.
API reference docs are located here: Windows UI Library APIs.
Microsoft.UI.Xaml 2.2-prerelease Version History
Microsoft.UI.Xaml 2.2.190702001-prerelease
July 2019
Experimental Feature
Microsoft.UI.Xaml 2.2.20190416001-prerelease
April 2019
Experimental features
Windows developer
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for
