Add Markdown to a dashboard
Azure DevOps Services | Azure DevOps Server 2022 - Azure DevOps Server 2019
Use the Markdown widget to support your team and stakeholders by adding information such as:
- Team goals.
- Links to:
- Team backlogs or boards.
- Metrics.
- Other items located in a network share such as a OneNote, SharePoint site, or wiki pages.
- Important dates or target deadlines.
Here's an example:

Prerequisites
- You must be a member of the project.
- Anyone with access to a project, including Stakeholders, can view dashboards.
- To add, edit, or manage a team dashboard, you must have Basic access, be a member of the team, a member of the Project Administrators group, or have dashboard permissions granted to you.
- To add, edit, or manage a project dashboard, you must have Basic access or have dashboard permissions granted to you for the select project dashboard.
- You must be a member of the project.
- Anyone with access to a project, including Stakeholders, can view dashboards.
- To add, edit, or manage a team dashboard, you must have Basic access, be a member of the team, a member of the Project Administrators group, or have dashboard permissions granted to you. Team members added to the team administrator role can manage permissions for the team.
- To add, edit, or manage a project dashboard, you must have Basic access or have dashboard permissions granted to you for the select project dashboard.
- For Analytics widgets to work within a dashboard, you must have Analytics enabled.
- You must be a member of the project.
- Install or enable the Analytics Marketplace extension. Analytics widgets aren't available if Analytics isn't installed, enabled, or running.
- Anyone with access to a project, including Stakeholders, can view dashboards.
- To add, edit, or manage a team dashboard, you must have Basic access, be a member of the team, a member of the Project Administrators group, or have dashboard permissions granted to you. Team members added to the team administrator role can manage permissions for the team.
- For Analytics widgets to work within a dashboard, you must have Analytics enabled.
Note
Data that's displayed within a chart or widget is subject to permissions granted to the signed in user. For example, if a user doesn't have permissions to view work items under an area path, then those items don't display in a query results widget in a dashboard. For more information, see FAQs on Azure DevOps dashboards, charts, and reports, Access and permissions.
Supported Markdown syntax
The Markdown widget supports CommonMark standard features, such as:
- Headings
- Paragraphs and line breaks
- Blockquotes
- Horizontal rule
- Emphasis (bold, italics, strikethrough)
- Tables
- Lists, both ordered and unordered
- Links
- Images
- Escaping characters
For details on usage, see Syntax guidance for basic Markdown usage.
For performance reasons, the Markdown widget doesn't add support for many extended features, many of which are supported in the wiki. Extended capabilities would impede widget load time. For example, the following extended Markdown features aren't supported in the Markdown widget:
- Embedded HTML syntax
- Code highlighting (wiki/others support language-syntax aware color coding, CommonMark just renders code as plain preformatted text)
- Checklists
- Emoji characters
- Attachments
- Math formulas
Connect to your project
To add the Markdown widget to a dashboard, you connect to your project using a supported web browser.
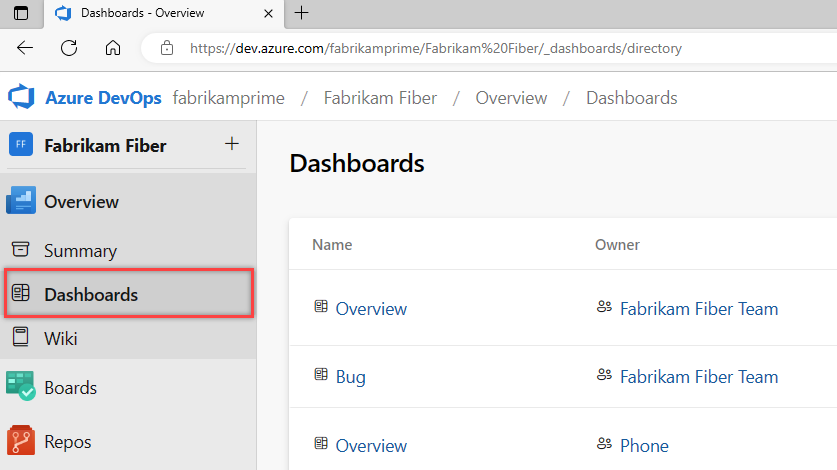
Open a web browser, connect to your project, and select Overview>Dashboards.

If you need to switch to a different project, select the ![]() Azure DevOps logo to browse all projects.
Azure DevOps logo to browse all projects.
Add the Markdown widget
If you need to add a dashboard, see Add, rename, and delete dashboards.
To add the Markdown widget to the dashboard, select ![]() Edit. The widget catalog will automatically open.
Edit. The widget catalog will automatically open.
Add or drag the Markdown widget onto the dashboard where you want it located.

Select Done Editing to exit dashboard editing. This will dismiss the widget catalog. You can then configure the Markdown widget as needed.
Select the
 gear icon to open the configuration dialog for the widget.
gear icon to open the configuration dialog for the widget.To edit a Markdown widget, you may need to be a team admin, a member of the Project Administrators group, or be granted permissions. To learn more, see Set dashboard permissions.
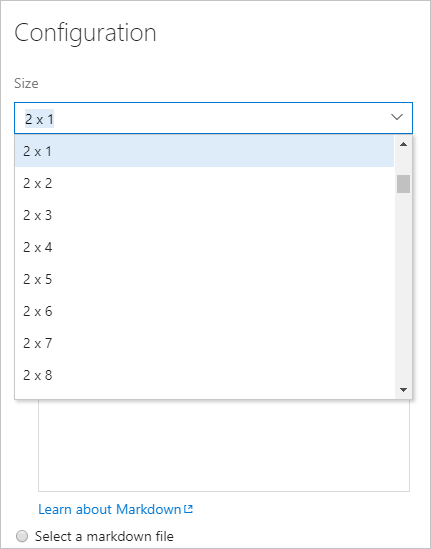
Adjust the widget size as needed to fit the contents of the Markdown you'll enter. The largest size is 10 tiles wide by 10 tiles tall. You can always adjust this later.

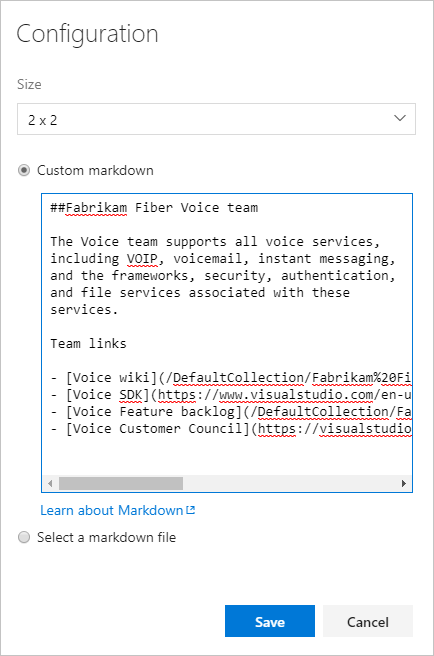
Enter the text and Markdown syntax into the configuration the configuration dialog. For supported syntax, see Syntax guidance for Markdown files, widgets, wikis, and pull request comments.
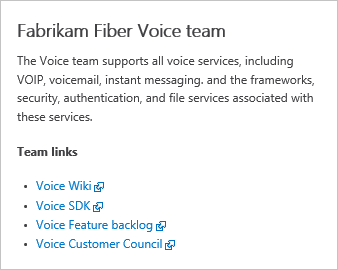
Here we show some simple text with a bulleted list of four links

Tip
To link to a wiki page,use the following syntax:
/ProjectName/_wiki/wikis/WikiRepositoryName?pagePath=/FileNameTo link to a repository file, page, or image within the project, rich-click the file and use the full URL.
This renders the following widget:

Note
Links to documents on file shares using
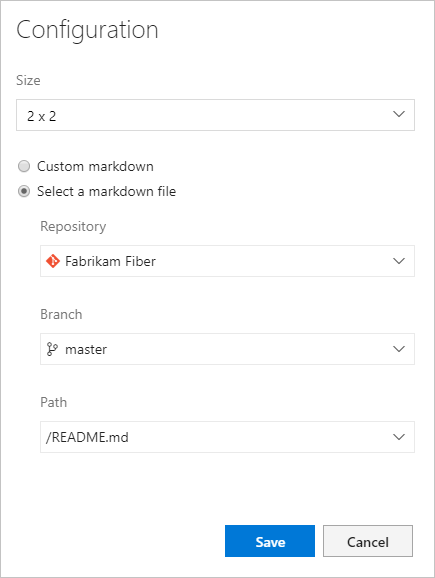
file://are not supported. This restriction has been implemented for security purposes.Optionally, you can select to point to a file in your repository.

Related articles
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for