Diseñar la extensión de reunión de Microsoft Teams
Puede crear aplicaciones para que las reuniones sean más productivas. Por ejemplo, pida a los usuarios que completen una encuesta durante una reunión o envíen un recordatorio rápido que no interrumpa el flujo de la reunión.
Kit de UI de Microsoft Teams
Puede encontrar directrices de diseño más completas, incluidos los elementos que puede capturar y modificar según sea necesario, en el Kit de interfaz de usuario de Microsoft Teams.
Adición de una extensión de reunión
Los usuarios pueden agregar una extensión de reunión antes y durante las reuniones. También pueden agregar una aplicación para una reunión específica directamente desde microsoft Teams Store.
Agregar antes de una reunión
En los detalles de la reunión, los usuarios pueden seleccionar Agregar una pestaña + para abrir el control flotante de la aplicación y buscar aplicaciones optimizadas para reuniones.
Agregar durante una reunión
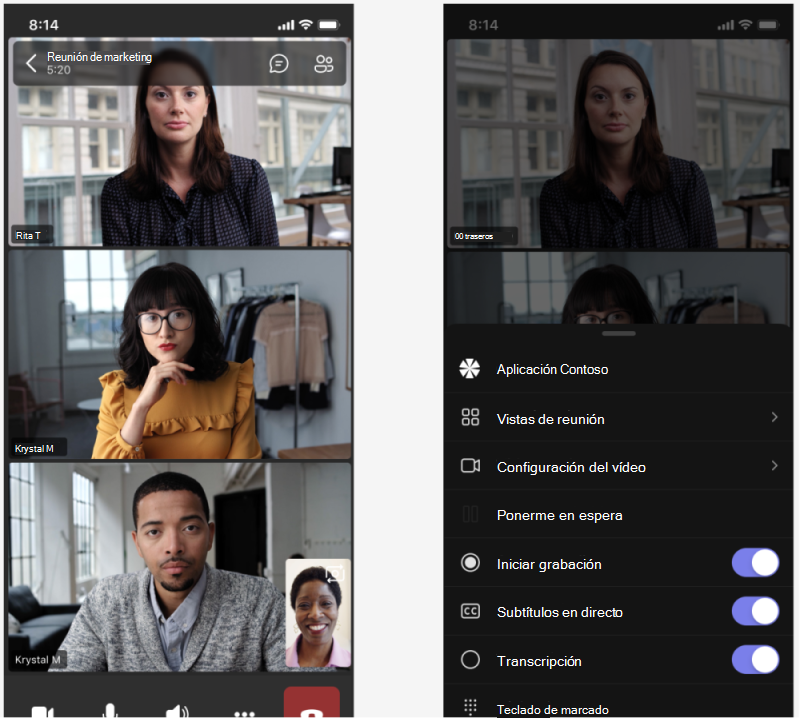
Móvil
Una vez agregada la aplicación (por ejemplo, en el escritorio), los usuarios pueden acceder a la aplicación en una reunión seleccionando Más![]() .
.

Escritorio
En una reunión, los usuarios pueden seleccionar Más![]() >Agregar una aplicación y seleccionar la aplicación que quieran.
>Agregar una aplicación y seleccionar la aplicación que quieran.
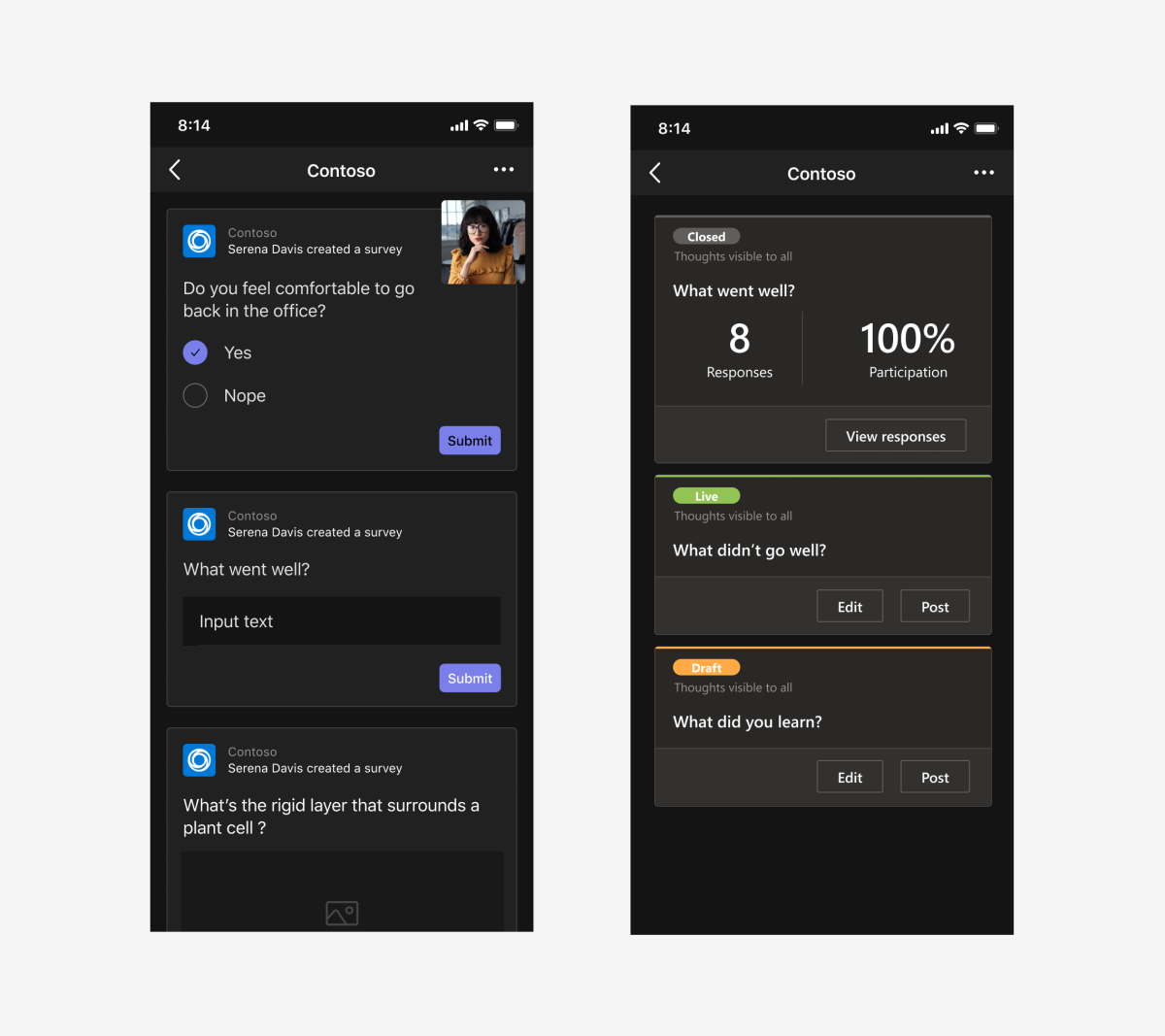
Antes de una reunión
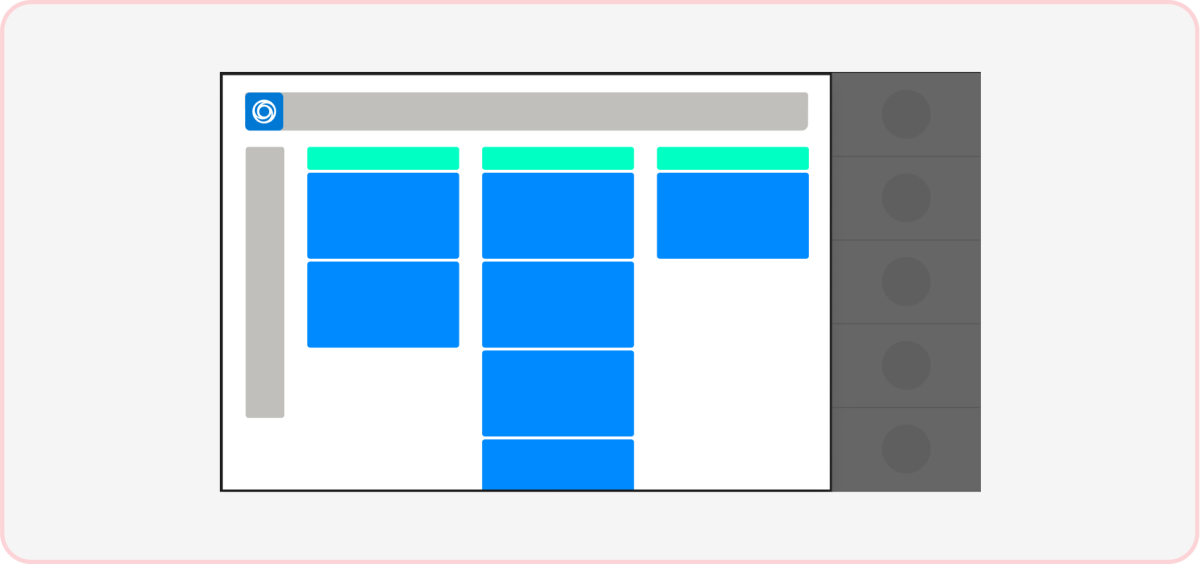
Antes de una reunión, la aplicación está disponible para los usuarios en una pestaña. En el ejemplo siguiente se muestra un borrador de pregunta de encuesta que las personas responderán durante la reunión.
Anatomía: pestaña Reunión (antes y después de las reuniones)
| Contador | Descripción |
|---|---|
| 1 | Nombre de la pestaña: etiqueta de navegación para la pestaña. |
| 2 | Desbordamiento de pestaña: abre acciones de pestaña, como cambiar el nombre y quitar. |
| 3 | iframe: muestra el contenido de la aplicación. |
Diseño con plantillas de interfaz de usuario
Use una de las siguientes plantillas de interfaz de usuario de Teams para ayudar a diseñar la pestaña de reunión:
- Lista: Las listas pueden mostrar elementos relacionados en un formato digitalizado y permitir a los usuarios realizar acciones en una lista completa o en elementos individuales.
- Panel de tareas: un panel de tareas, a veces denominado panel kanban o carril, es una colección de tarjetas que se usan a menudo para realizar un seguimiento del estado de los elementos de trabajo o los vales.
- Panel: un panel es un lienzo que contiene varias tarjetas que proporcionan información general sobre los datos o el contenido.
- Formulario: Los formularios son para recopilar, validar y enviar el input del usuario de forma estructurada.
- Estado vacío: La plantilla de estado vacío se puede usar para muchos escenarios, incluidos el inicio de sesión, las experiencias de primera ejecución, los mensajes de error y mucho más.
- Navegación izquierda: el componente de navegación izquierda puede ayudar si la pestaña requiere algo de navegación. En general, debe usar lo mínimo posible la navegación por pestañas.
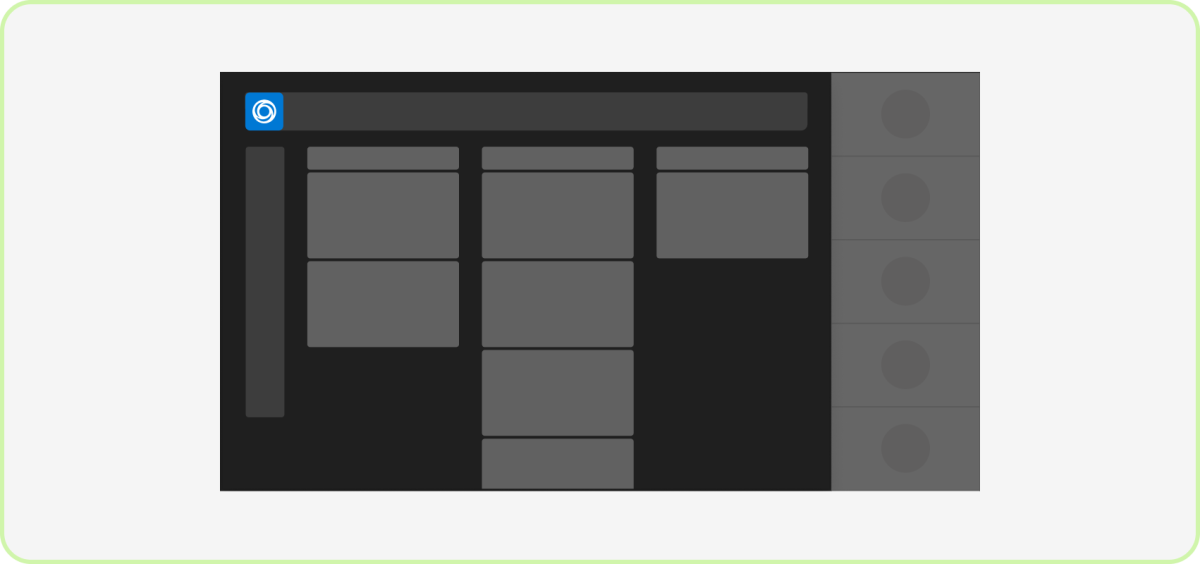
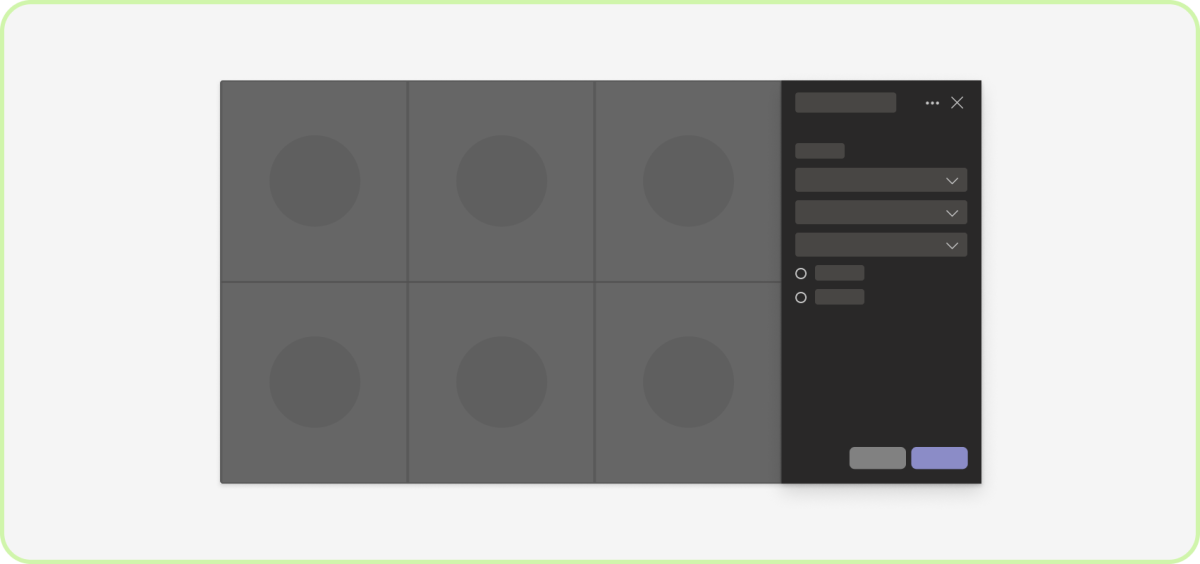
Uso de una pestaña en la reunión
La pestaña en la reunión es un lienzo para aumentar la colaboración durante las reuniones. Los asistentes pueden ver e interactuar con el contenido de la aplicación en un espacio dedicado fuera de la fase de reunión a través de vistas compartidas o basadas en roles.
Casos de uso
Personas podría usar la pestaña en la reunión para:
- Proporcione comentarios detallados. Por ejemplo, evalúe un candidato de trabajo.
- Cree un elemento de sondeo, encuesta o tarea para los participantes de la reunión.
- Mostrar notas relevantes para la reunión. Por ejemplo, información sobre un cliente potencial de ventas.
Móvil

Escritorio
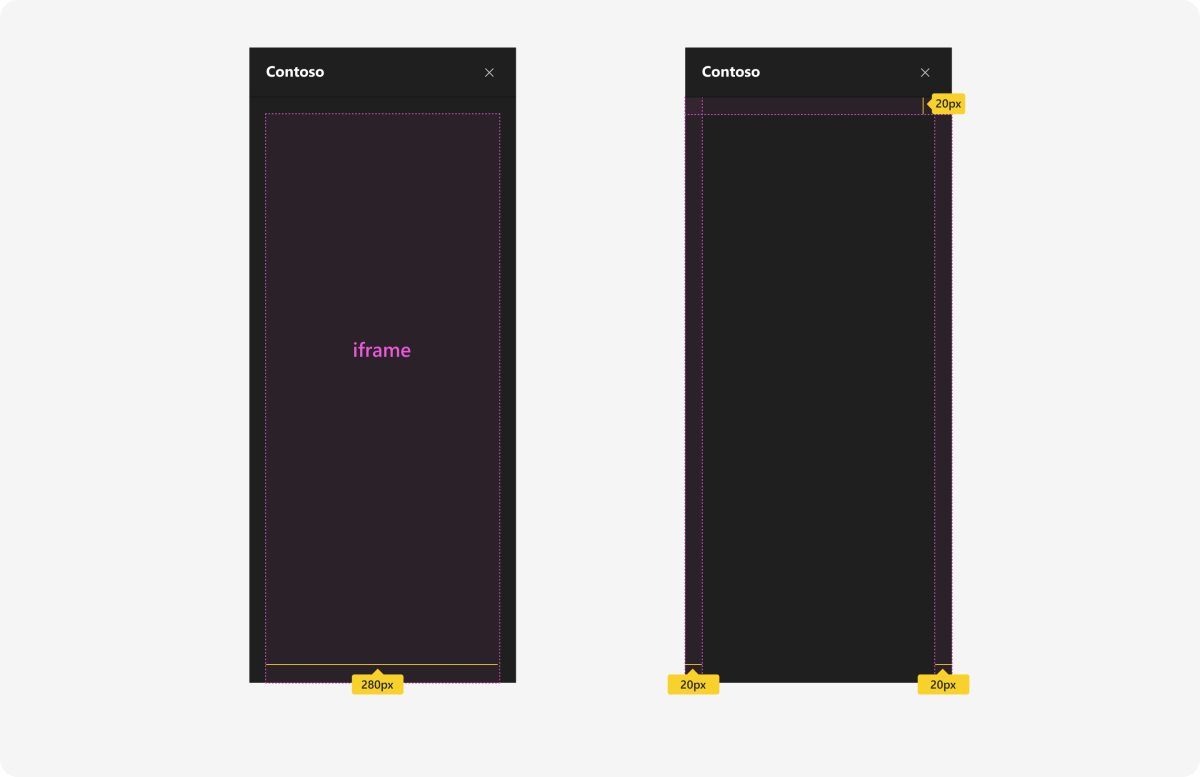
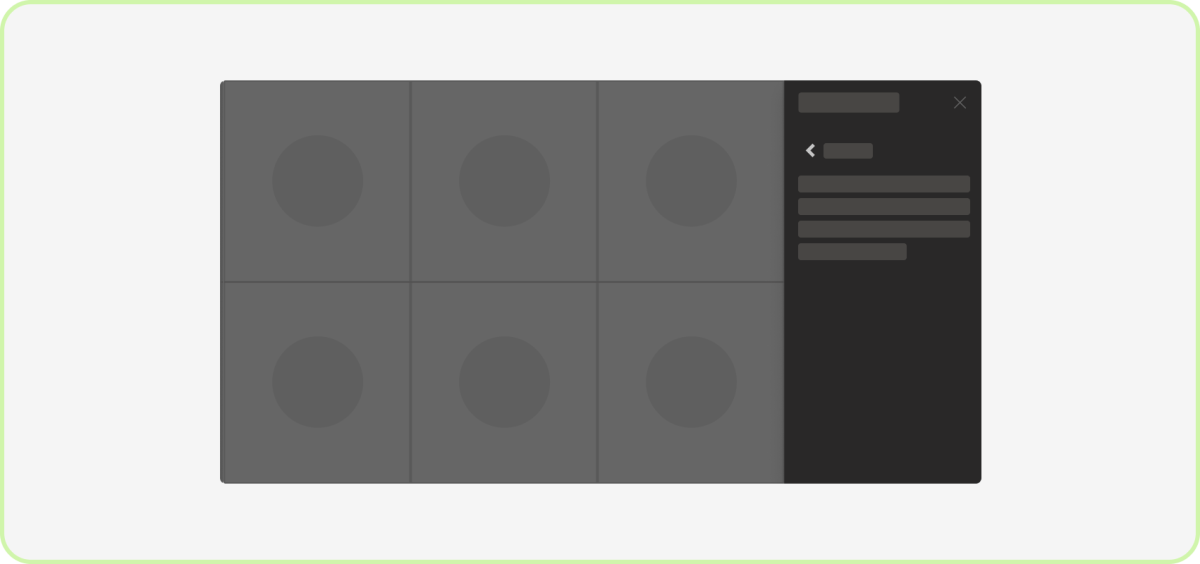
Anatomía: pestaña En reunión
| Contador | Descripción |
|---|---|
| 1 | Icono de aplicación (seleccionado): logotipo de aplicación transparente de 16 píxeles. |
| 2 | Nombre de la aplicación |
| 3 | Encabezado: incluye el nombre de la aplicación. |
| 4 | Botón Cerrar: descarta la pestaña. Use siempre el icono de cierre superior derecho en lugar de una acción en el pie de página. |
| 5 | Barra de notificaciones: las alertas de error se muestran directamente debajo del encabezado e insertan el resto del contenido del iframe en 20 píxeles. |
| 6 | iframe: muestra el contenido de la aplicación. |
Spacing
Optimice la pestaña en la reunión para ajustarla de un extremo a otro dentro del área de iframe de 280 píxeles de ancho. Hay 20 píxeles de relleno en los lados izquierdo y derecho del iframe y entre el encabezado de pestaña. El iframe está lleno de sangrado en la parte inferior de la pestaña.

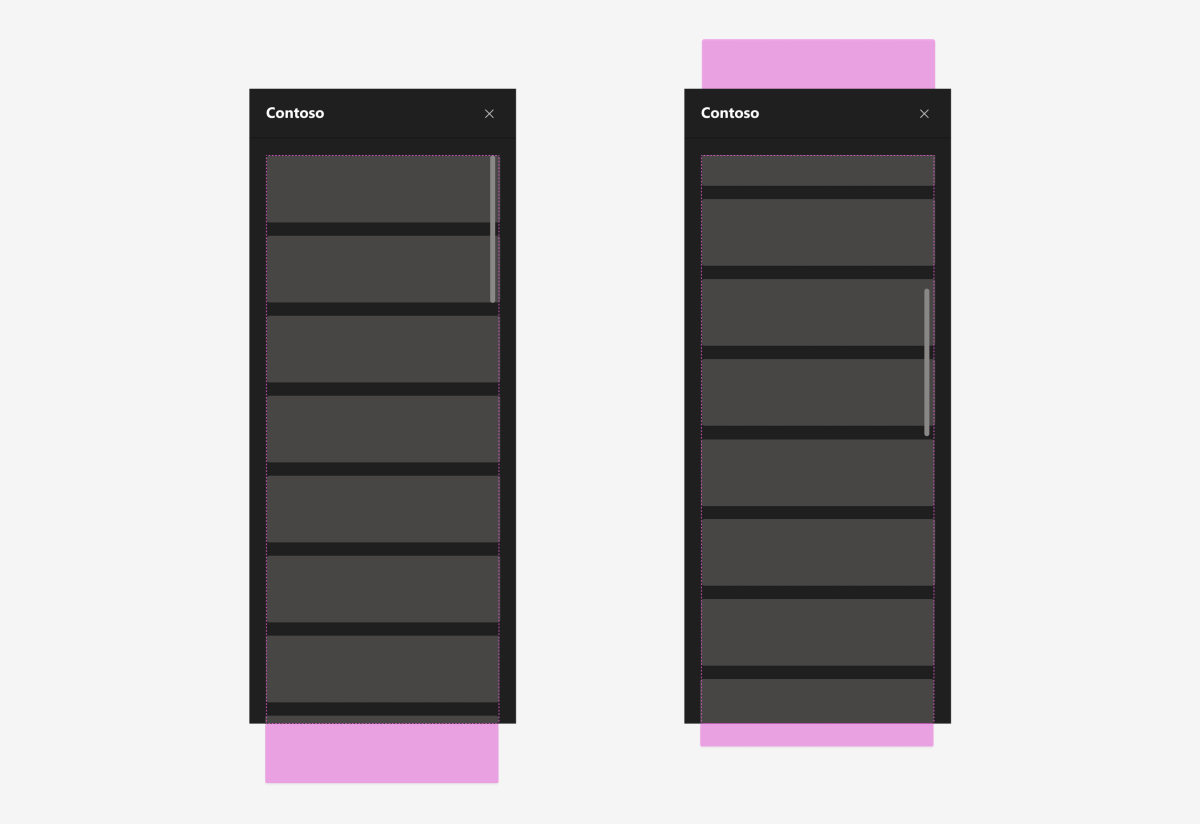
Desplazamiento
Recuerde lo siguiente si permite el desplazamiento:
- El contenido del contenido del iframe solo debe desplazarse verticalmente.
- Los usuarios solo deben ver el contenido al que se han desplazado (nada por encima o por debajo).
- La barra de desplazamiento forma parte del contenido del iframe.

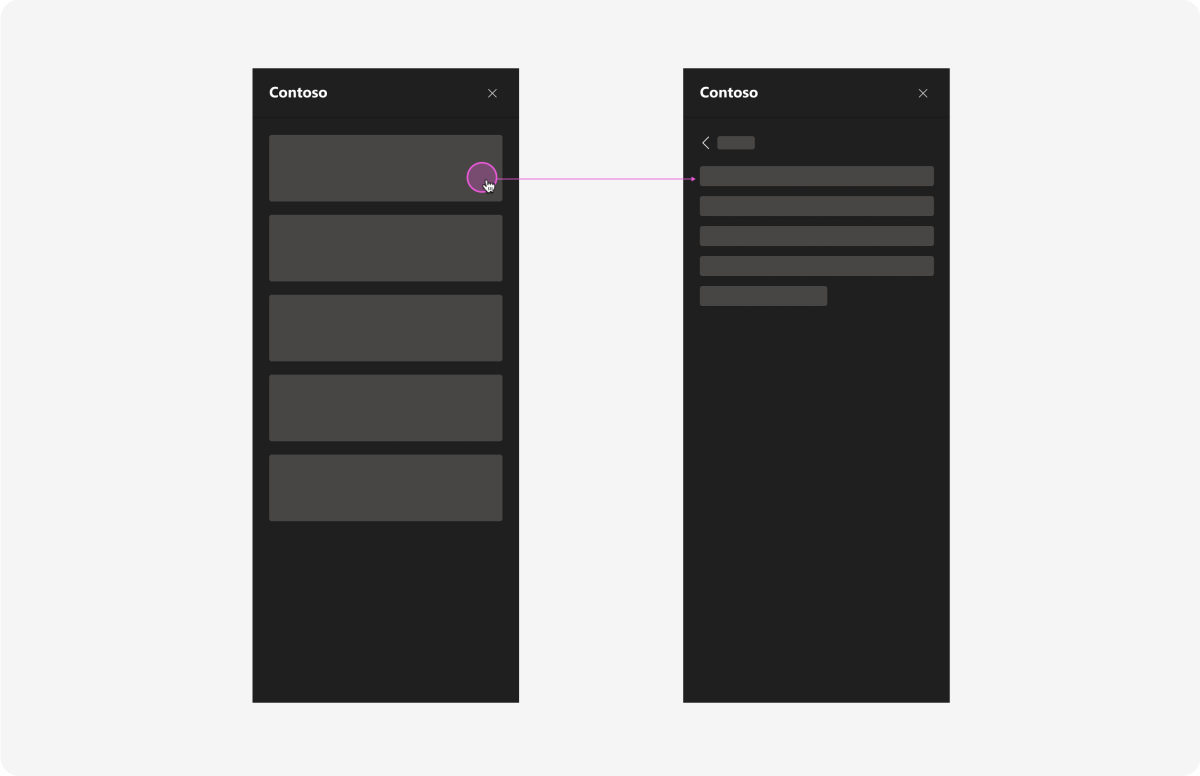
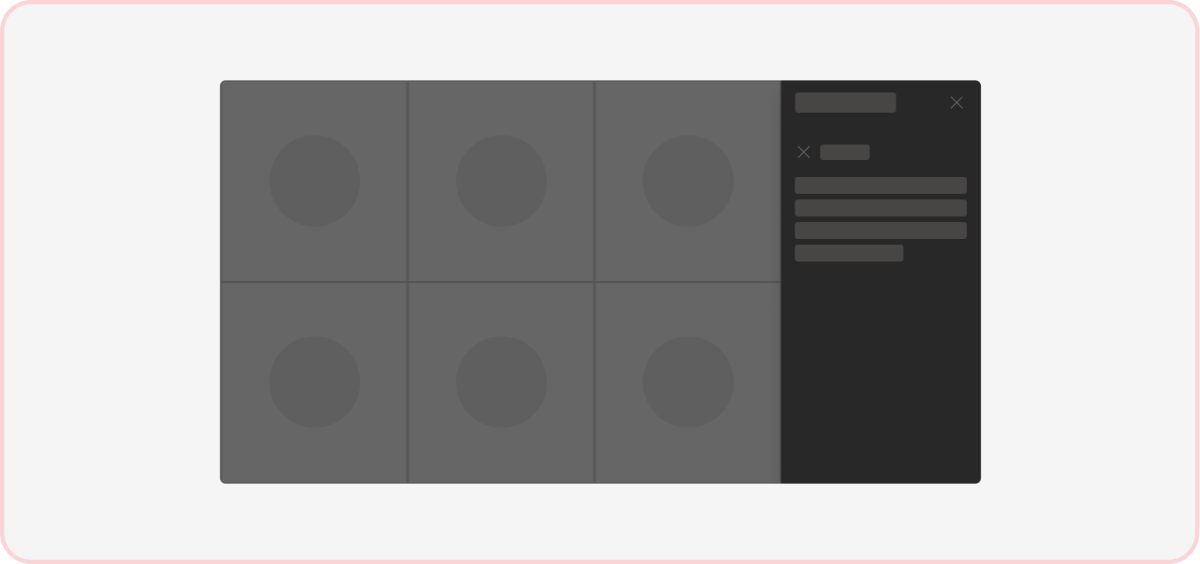
Navegación
En escenarios con capas de navegación o contenido pesado, se recomienda permitir a los usuarios ir a una capa secundaria. Los usuarios deben poder volver a la capa anterior.

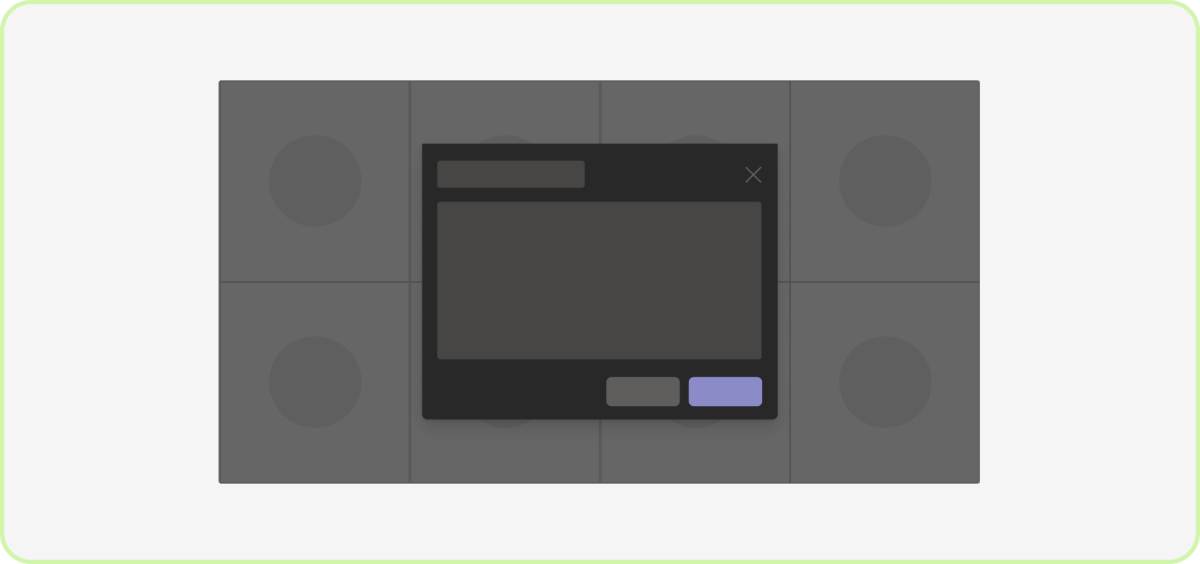
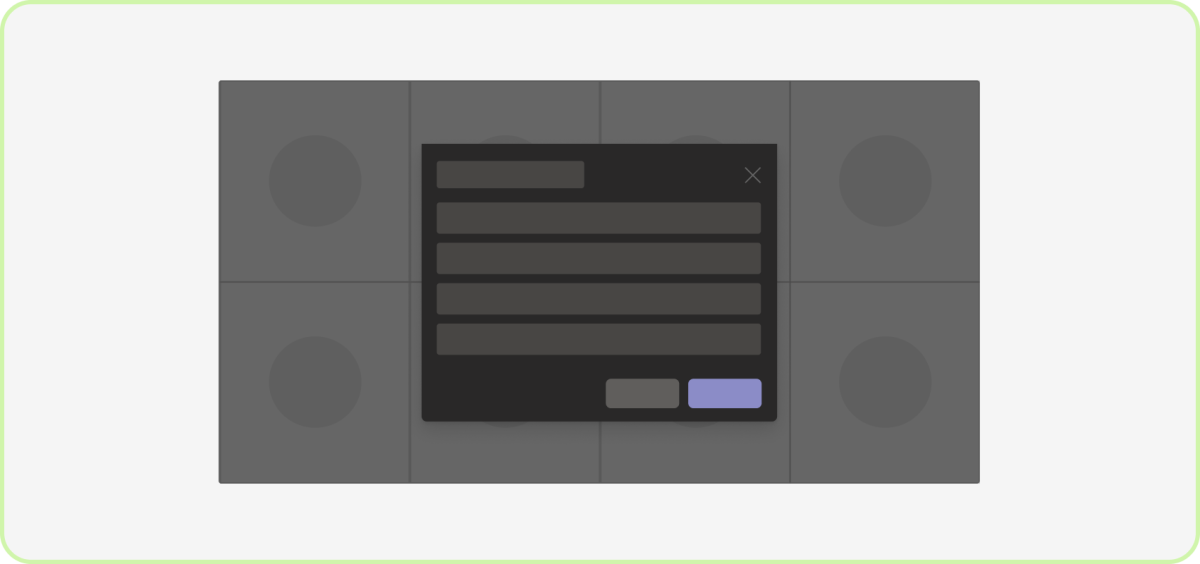
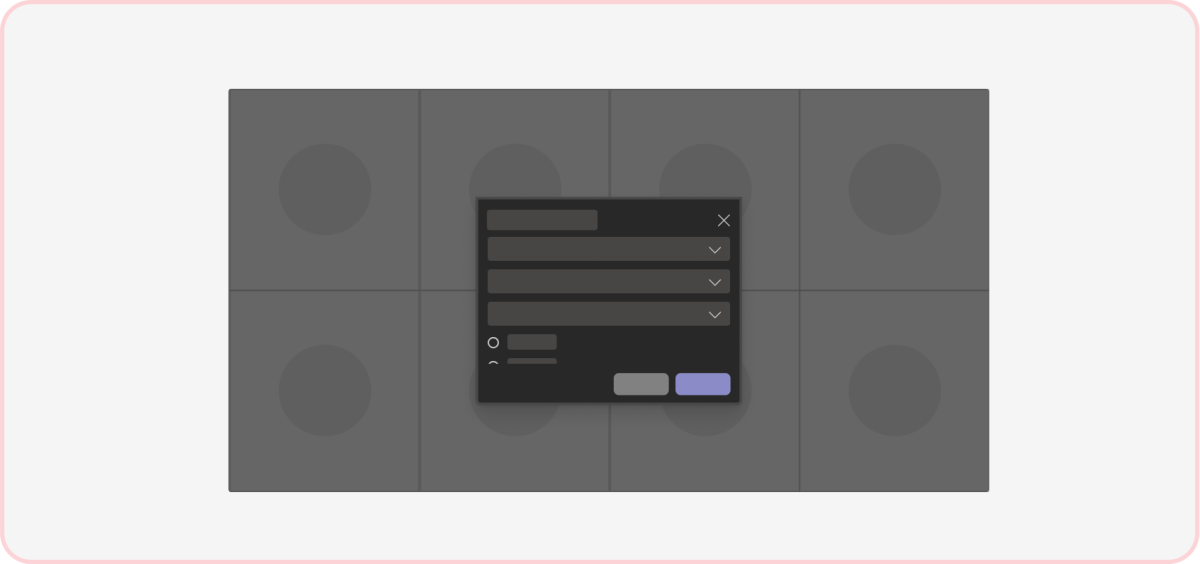
Uso de un cuadro de diálogo en la reunión
Los diálogos en la reunión se muestran en la fase de reunión de Teams. Requieren la atención, confirmación o interacción de un usuario, pero son sutiles y no interrumpen la reunión. Debe usar estos escenarios con moderación y para escenarios que estén orientados a tareas y a la luz.
Casos de uso
Los diálogos en la reunión los desencadena un usuario (por ejemplo, el organizador de la reunión) que podría querer que los participantes:
- Proporcione breves comentarios.
- Realice una breve encuesta o sondeo.
- Enviar aprobaciones.
- Obtener recordatorios.
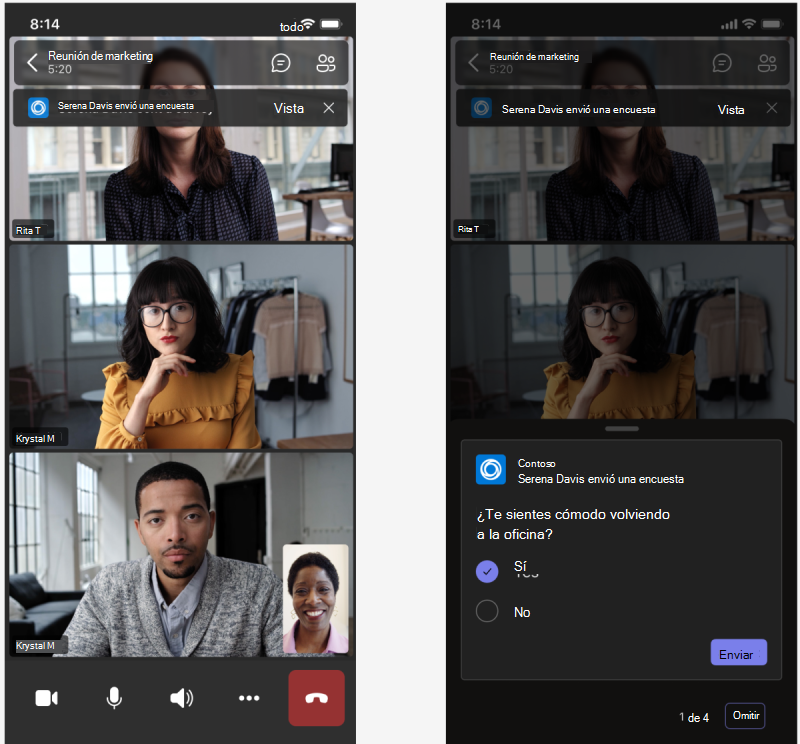
Móvil

Escritorio
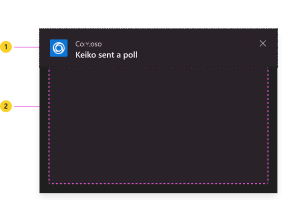
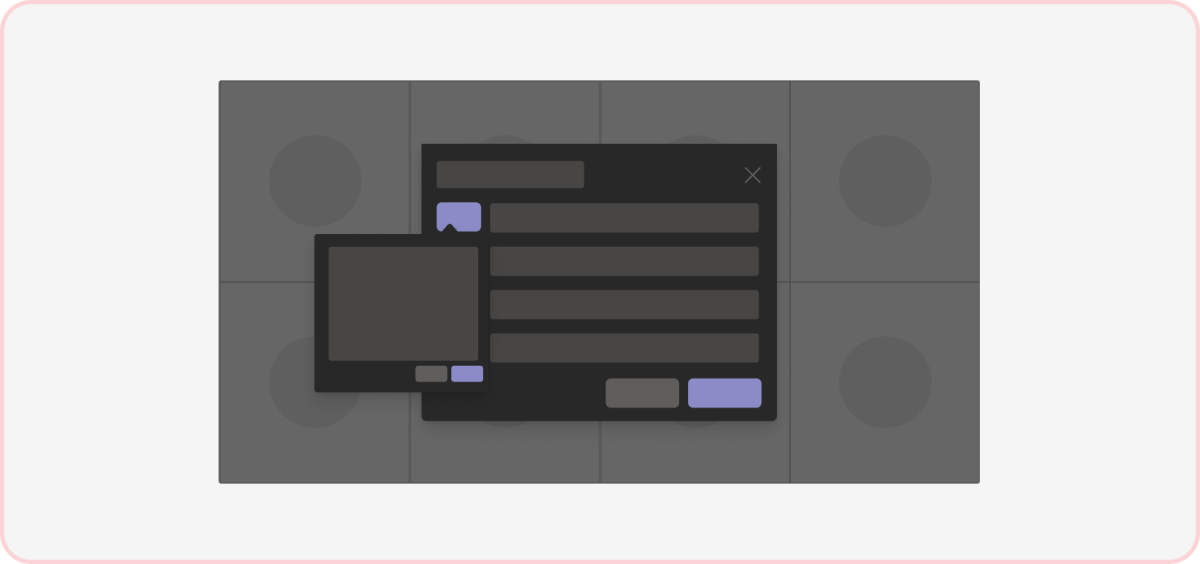
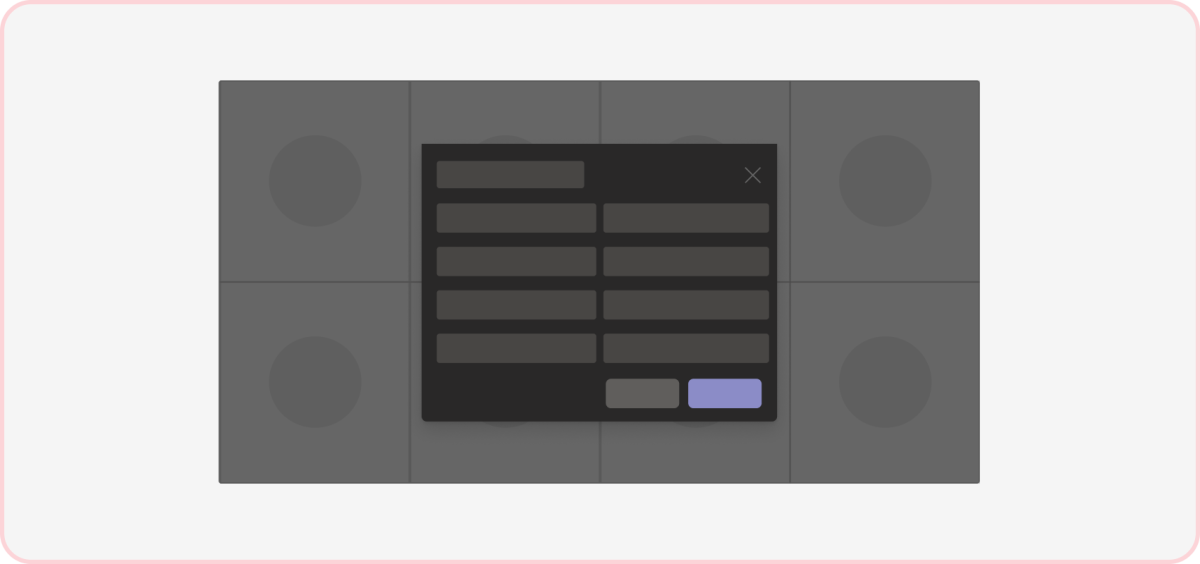
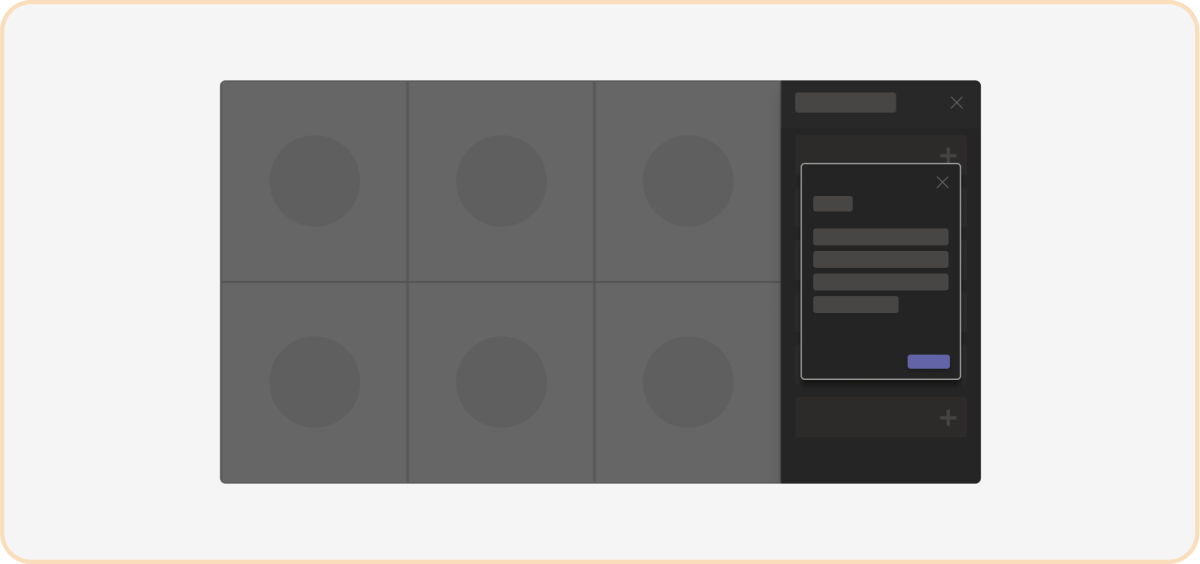
Anatomía: cuadro de diálogo en la reunión

| Contador | Descripción |
|---|---|
| 1 | Encabezado: incluye el icono de aplicación, el nombre, la cadena de acción y el icono de cierre. |
| 2 | iframe: muestra el contenido de la aplicación. |
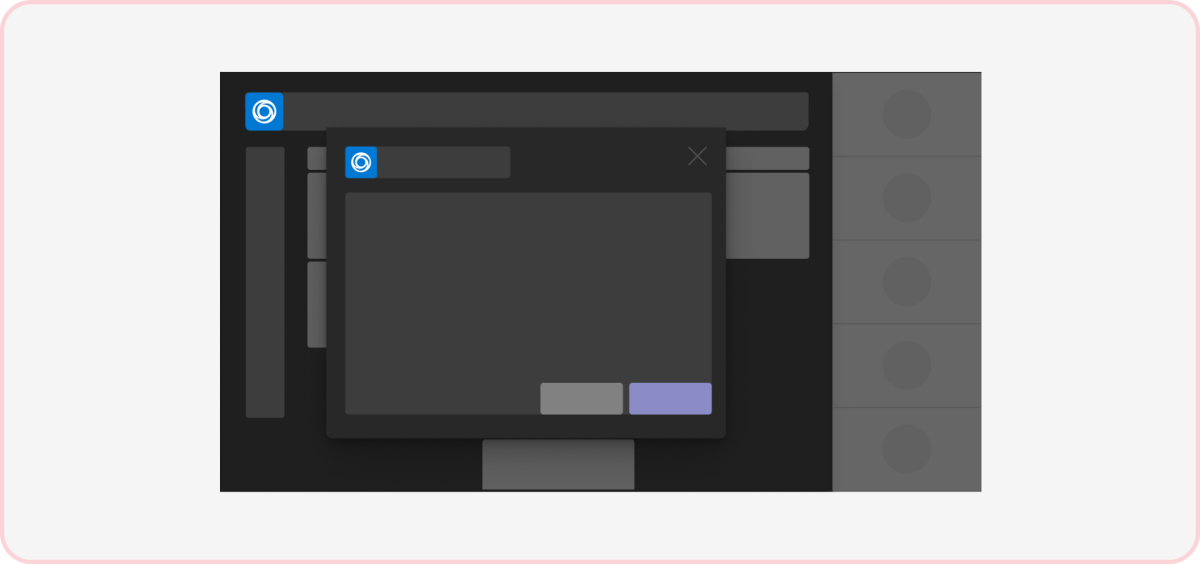
Anatomía: encabezado del cuadro de diálogo en la reunión
Hay dos variantes de encabezado. Cuando sea posible, use la variante con el avatar para reforzar que el diálogo procede de una persona.
| Contador | Descripción |
|---|---|
| 1 | Avatar: persona que inicia el cuadro de diálogo en la reunión. |
| 2 | Icono de aplicación |
| 3 | Nombre de la aplicación |
| 4 | Botón Cerrar: descarta el cuadro de diálogo. |
| 5 | Cadena de acción: normalmente se describe quién inició el cuadro de diálogo. |
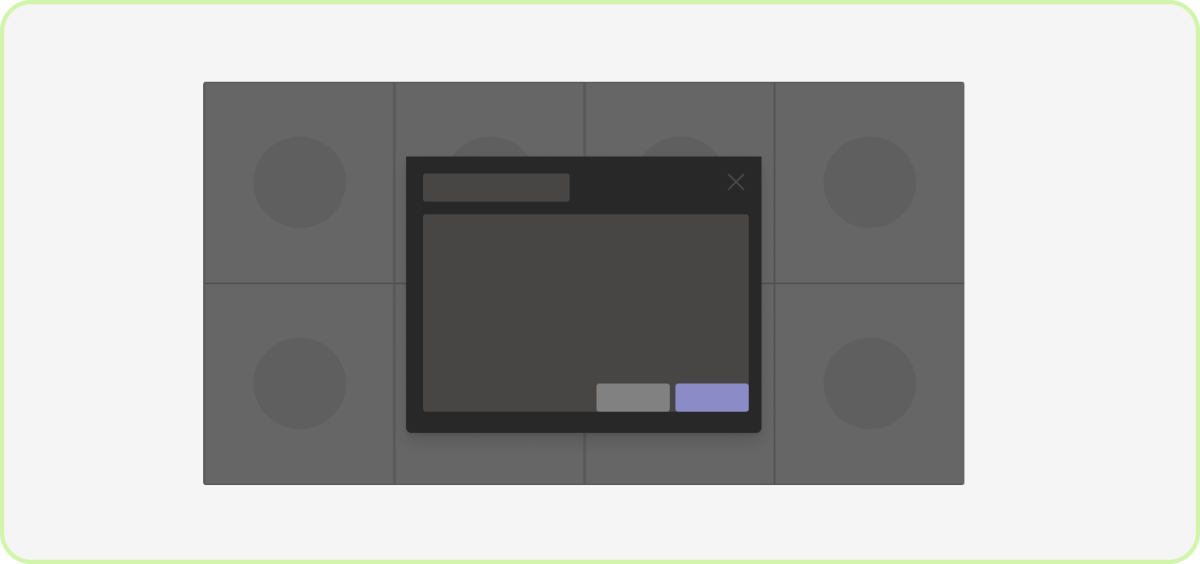
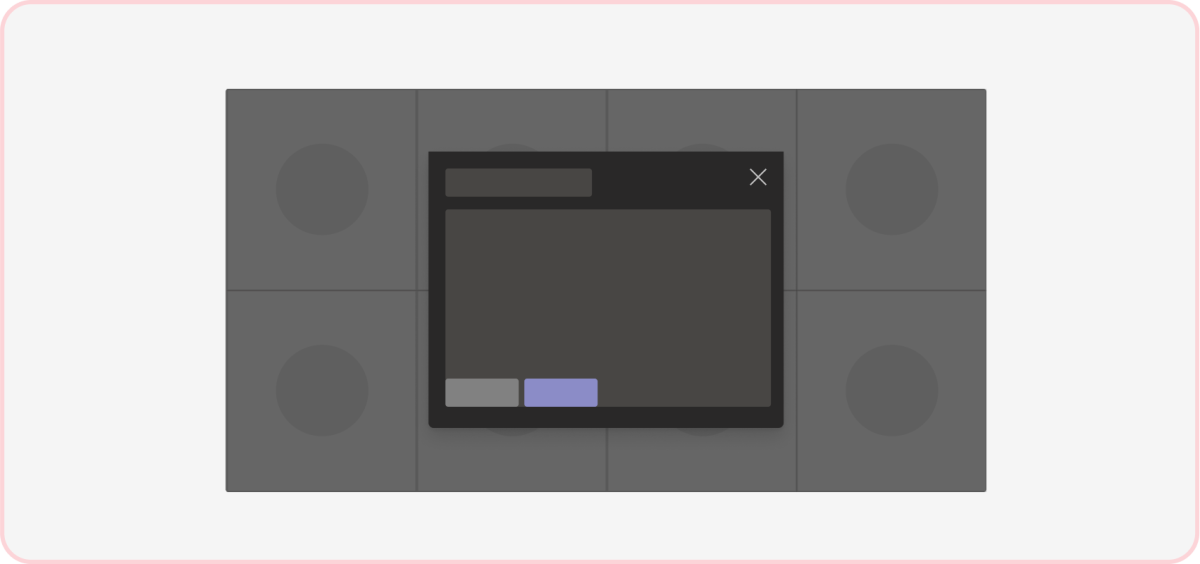
Comportamiento dinámico: cuadros de diálogo en reunión
Los diálogos en la reunión pueden variar en tamaño para tener en cuenta diferentes escenarios. Asegúrese de mantener el relleno y los tamaños de los componentes.
- Ancho: puede especificar el ancho del iframe del cuadro de diálogo en cualquier lugar dentro del intervalo de tamaño admitido.
- Alto: puede especificar el alto del iframe del cuadro de diálogo en cualquier lugar dentro del intervalo de tamaño admitido. También puede permitir que los usuarios se desplacen verticalmente si el contenido de la aplicación supera el alto máximo.
Uso de la fase de reunión compartida
Puede permitir que los usuarios compartan e interactúen con parte o todo el contenido de la aplicación en la fase de reunión. Estos son ejemplos de cómo los usuarios pueden usar esta característica durante una reunión:
- Edición de un documento.
- Pizarra
- Revisar un panel.
- Viendo un vídeo.
- Jugando un juego.
Las aplicaciones compartidas en la fase de reunión ocupan el mismo espacio que una pantalla compartida. La fase también cambia de orientación para todos los participantes de la reunión.
Casos de uso
La fase de reunión compartida se basa en la colaboración y la participación. Estos son algunos escenarios de ejemplo que le ayudarán a empezar.
Editar y revisar: sumérgete en los paneles y planeamiento con todos los usuarios de la reunión.
Pizarra: dibuje e idear juntos en un lienzo compartido.
Cuestionario: pruebe los conocimientos y obtenga información con materiales interactivos.
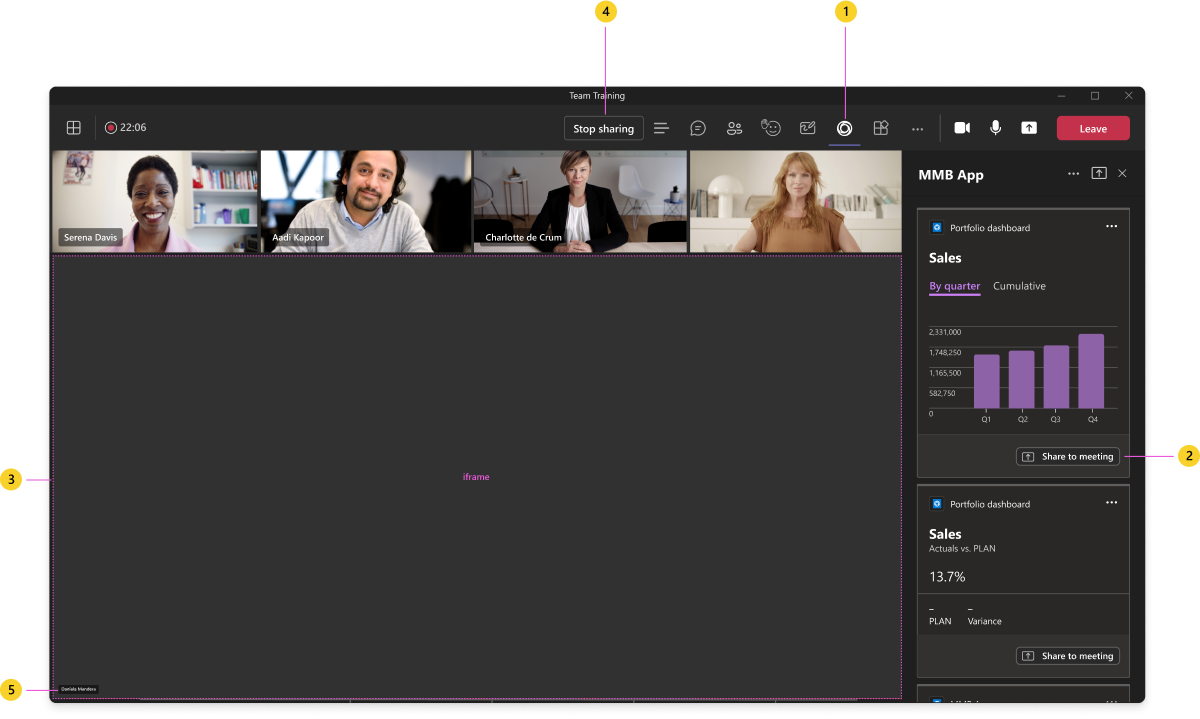
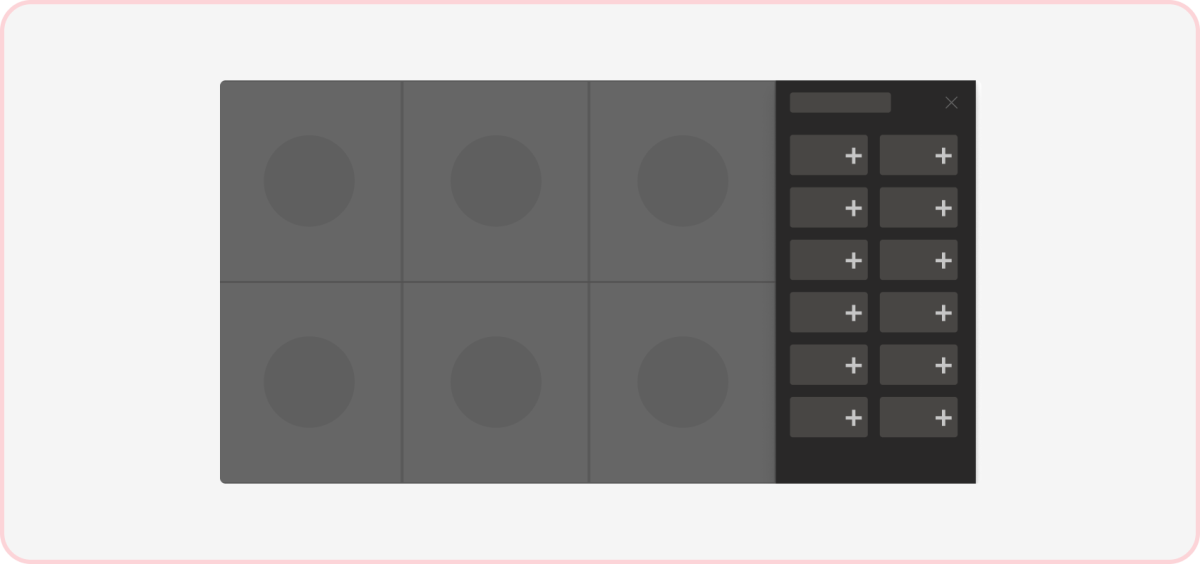
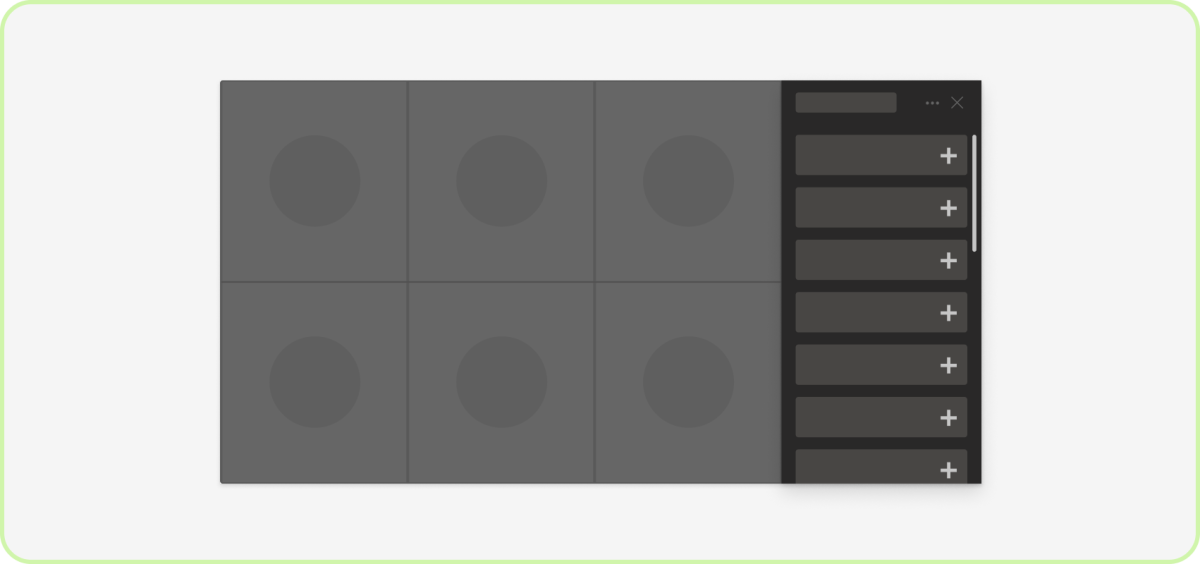
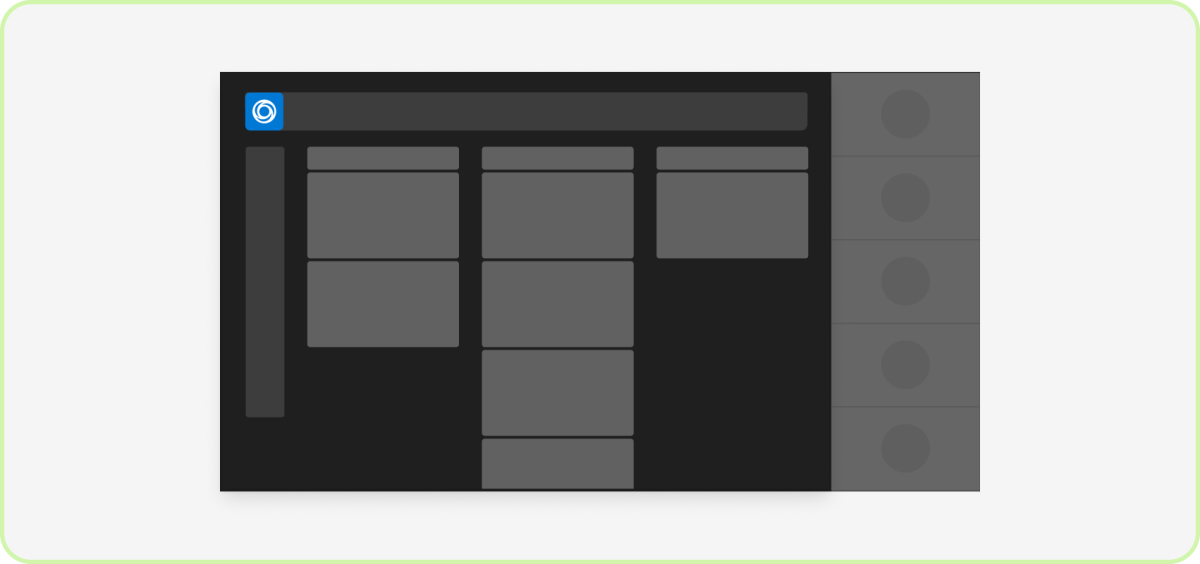
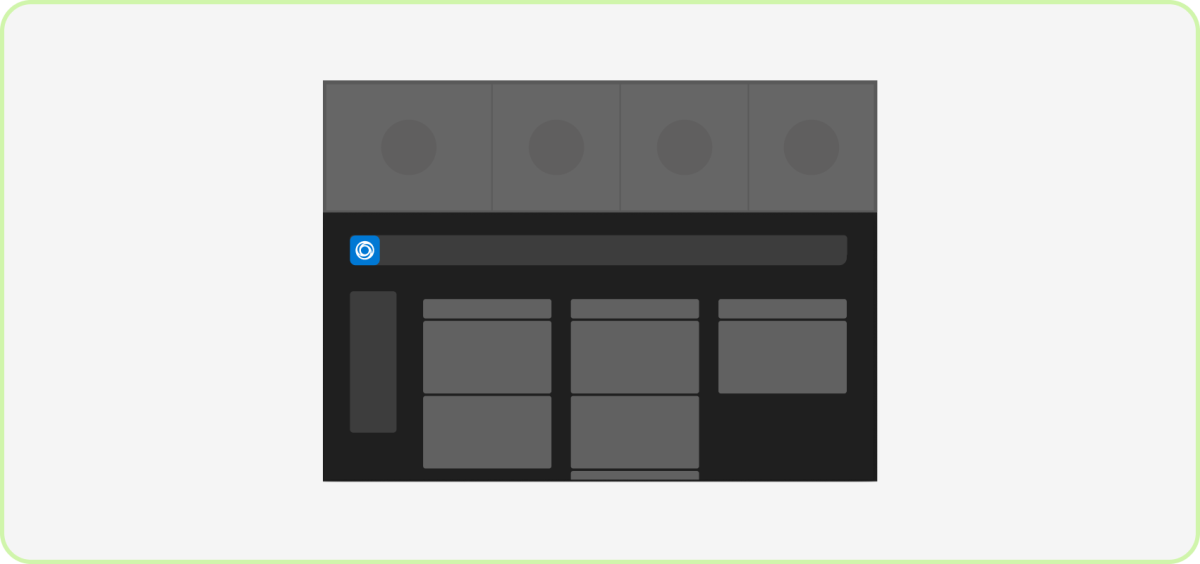
Anatomía: Compartir todo el contenido de la aplicación en una reunión
| Contador | Descripción |
|---|---|
| 1 | Icono de aplicación: el icono resaltado indica que la pestaña de la aplicación en la reunión está abierta. |
| 2 | Botón Compartir con la reunión: el punto de entrada para compartir la aplicación con la reunión. Muestra si configura la aplicación para que use la fase de reunión compartida. |
| 3 | iframe: muestra el contenido de la aplicación. |
| 4 | Botón Detener uso compartido: deja de compartir la aplicación en la fase de reunión. Solo se muestra para el participante que inició el recurso compartido. |
| 5 | Atribución del moderador: muestra el nombre del participante que ha compartido la aplicación. |
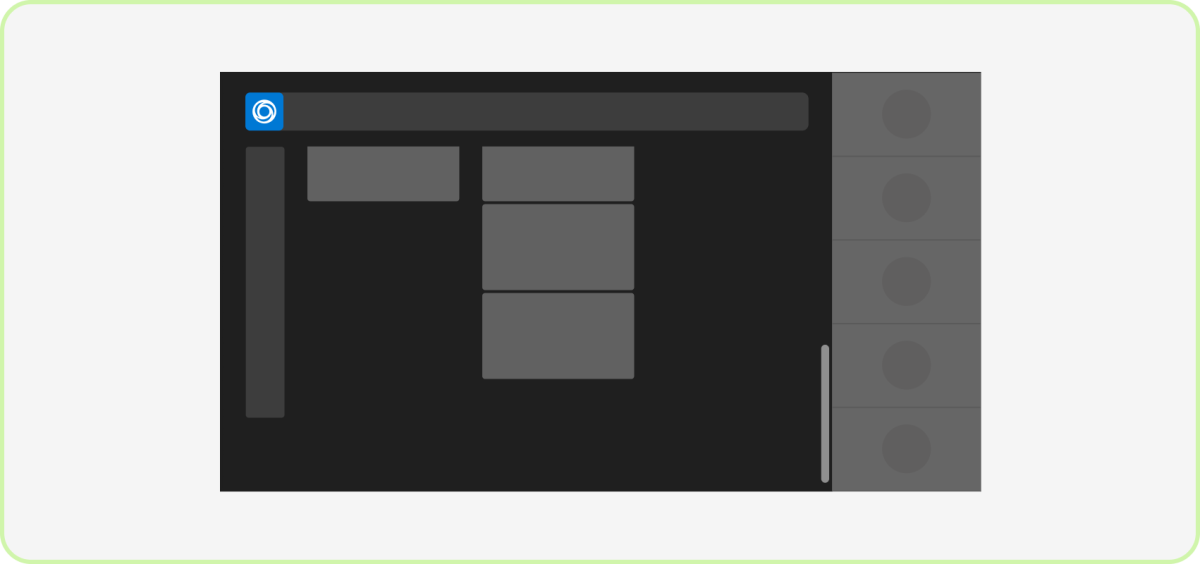
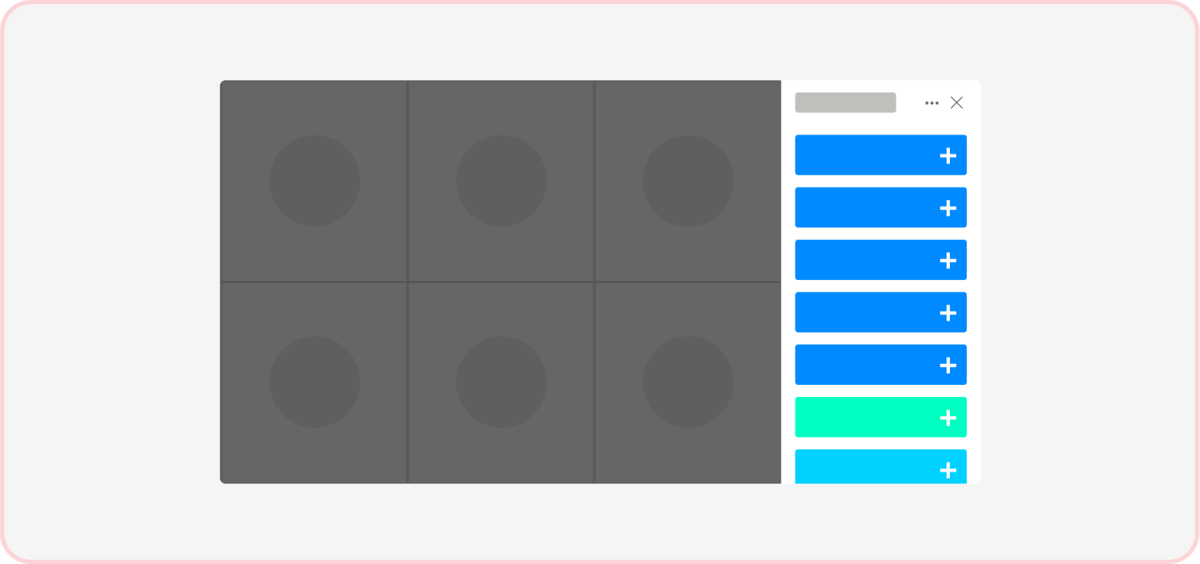
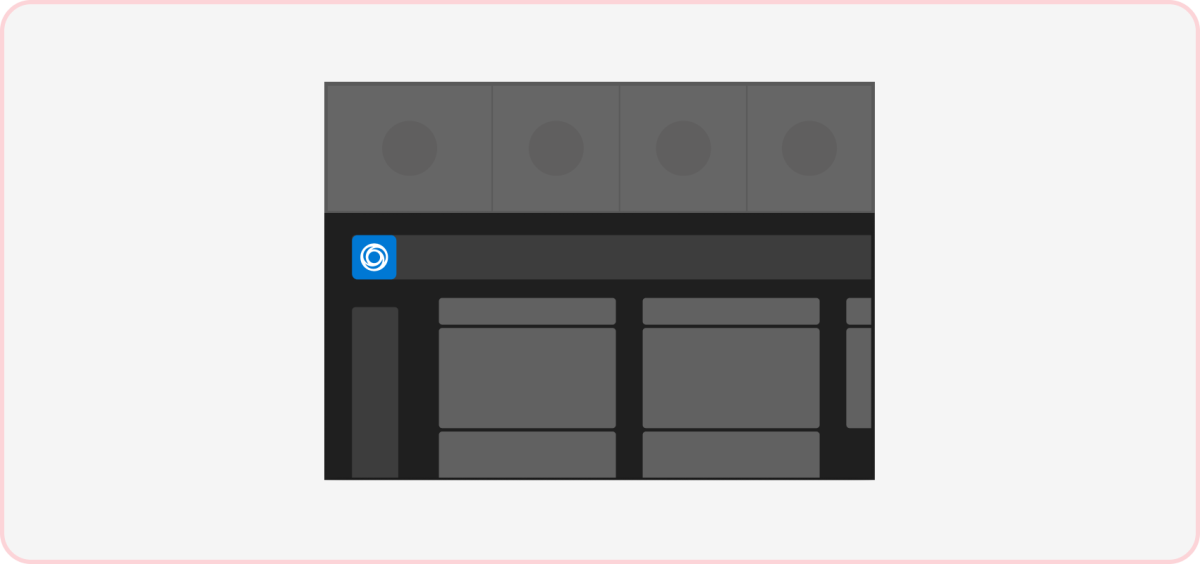
Anatomía: Compartir contenido específico de la aplicación en una reunión
| Contador | Descripción |
|---|---|
| 1 | Icono de aplicación: el icono resaltado indica que la pestaña de la aplicación en la reunión está abierta. |
| 2 | Botón Compartir con la reunión: el punto de entrada para compartir la aplicación con la reunión. Para una experiencia coherente, use siempre el icono de recurso compartido estándar de Teams. Compartir con reunión es el texto predeterminado recomendado, pero también puede personalizarlo para los casos de uso. Por ejemplo, Reproducir juntos para una aplicación de juegos o Ver juntos para una aplicación de vídeo. En cualquier caso, dejar claro que la acción creará una experiencia compartida e interactiva con todos los usuarios de la reunión. |
| 3 | iframe: muestra el contenido de la aplicación. |
| 4 | Botón Detener uso compartido: deja de compartir la aplicación en la fase de reunión. Solo se muestra para el participante que inició el recurso compartido. |
| 5 | Atribución del moderador: muestra el nombre del participante que ha compartido la aplicación. |
Comportamiento dinámico: fase de reunión compartida
Las aplicaciones compartidas en la fase de reunión varían en función del estado de la reunión y de cómo el usuario cambia el tamaño de la ventana. Mantenga el relleno y el diseño dinámico de la navegación y los controles tal como lo haría en un explorador.
- Panel lateral: un usuario puede tener el panel lateral abierto en cualquier momento durante una reunión para chatear, ver la lista o usar una aplicación (es decir, una pestaña en la reunión). La fase se reorganiza dinámicamente cuando el panel está abierto.
- Cuadrícula de vídeo y audio: la cuadrícula de vídeo y audio siempre está visible para mostrar a los participantes de la reunión. Cuando un usuario pone en foco o ancla a alguien en la reunión, esto aumenta el alto o el ancho de la cuadrícula de participantes en función de la orientación.
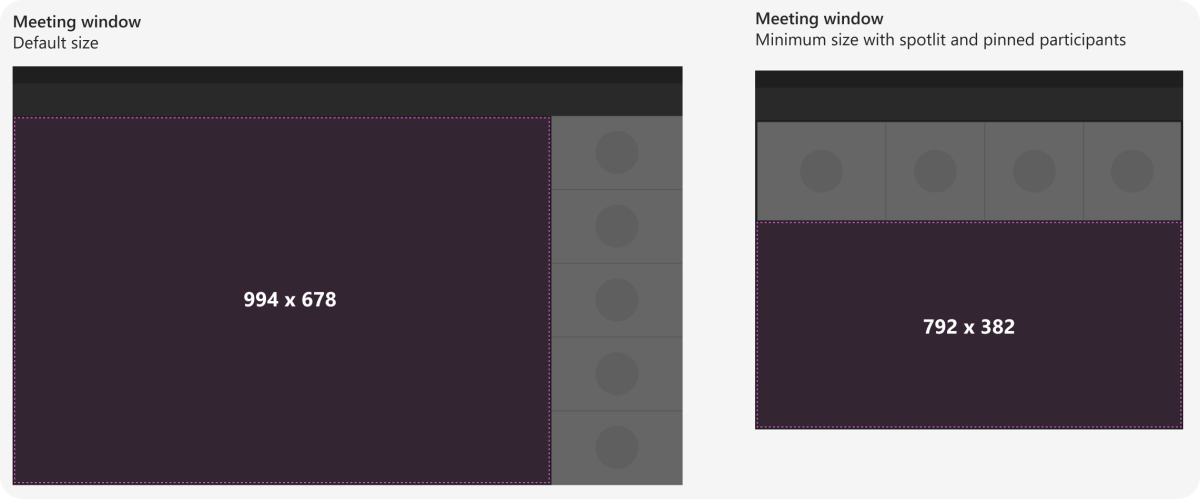
Fase de reunión (sin panel lateral)
Cuando el panel lateral no está abierto, la fase de reunión es de 994 x 678 píxeles, de forma predeterminada y puede ser un mínimo de 792 x 382 píxeles.

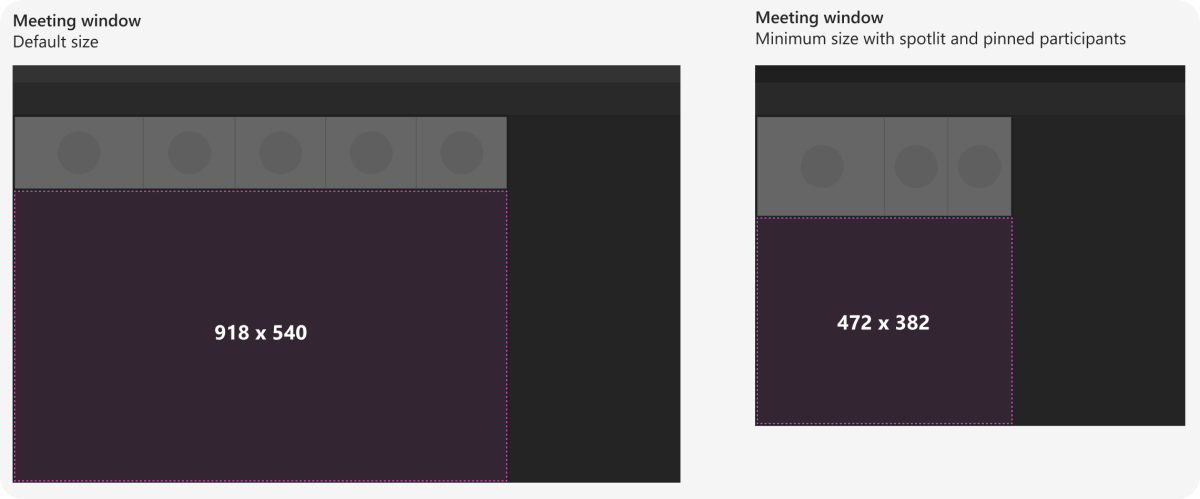
Fase de reunión (con panel lateral)
Cuando el panel lateral está abierto, la fase de reunión es de 918 x 540 píxeles de forma predeterminada y puede ser un mínimo de 472 x 382 píxeles.

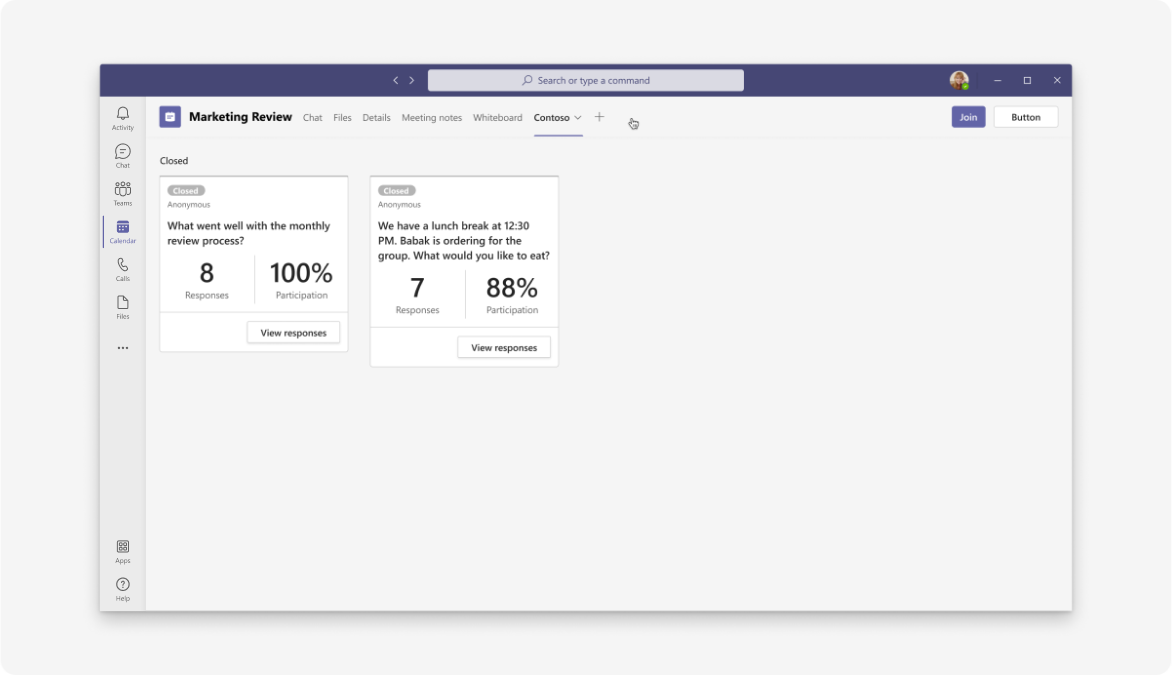
Después de una reunión
Puede volver a una reunión una vez que finalice y ver el contenido de la aplicación. En este ejemplo, el organizador de la reunión puede examinar los resultados de sondeo en la pestaña Contoso . (Nota: Desde el punto de vista del diseño, no hay ninguna diferencia entre la experiencia de pestaña previa y posterior a la reunión).
Procedimientos recomendados
Use estas recomendaciones para crear una experiencia de aplicación de calidad.
Interacciones

Hacer: Limitar el número de interacciones
Para los diálogos en reuniones, quite contenido innecesario que no ayude a los usuarios a realizar algo rápidamente.

No: Introducir elementos innecesarios
Un único diálogo en la reunión con varias interacciones puede distraer a la reunión.

Hacer: Crear un entorno centrado
Se recomienda mantener el ámbito de la experiencia de la aplicación solo en la fase de reunión. Puede usar una pestaña en la reunión en el panel lateral como vista secundaria y privada para determinados escenarios.

No: Incluir superficies de la competencia
La aplicación solo debe pedir a los usuarios que se centren en una sola superficie cada vez, ya sea colaborando en el escenario o respondiendo a un cuadro de diálogo en la reunión. (Nota: No puede mantener los diálogos desencadenados por otras aplicaciones mientras la aplicación está en el escenario).
Diseño

Hacer: Usar un cuadro de diálogo de una columna
Dado que los diálogos están en el centro de la fase de reunión, la finalización de la tarea debe ser rápida y sencilla para evitar la frustración del usuario.

No: abarrotar el espacio
El contenido denso o excesivamente estructurado puede ser distraído y abrumador, especialmente durante una reunión.

Hacer: Usar una pestaña de una columna
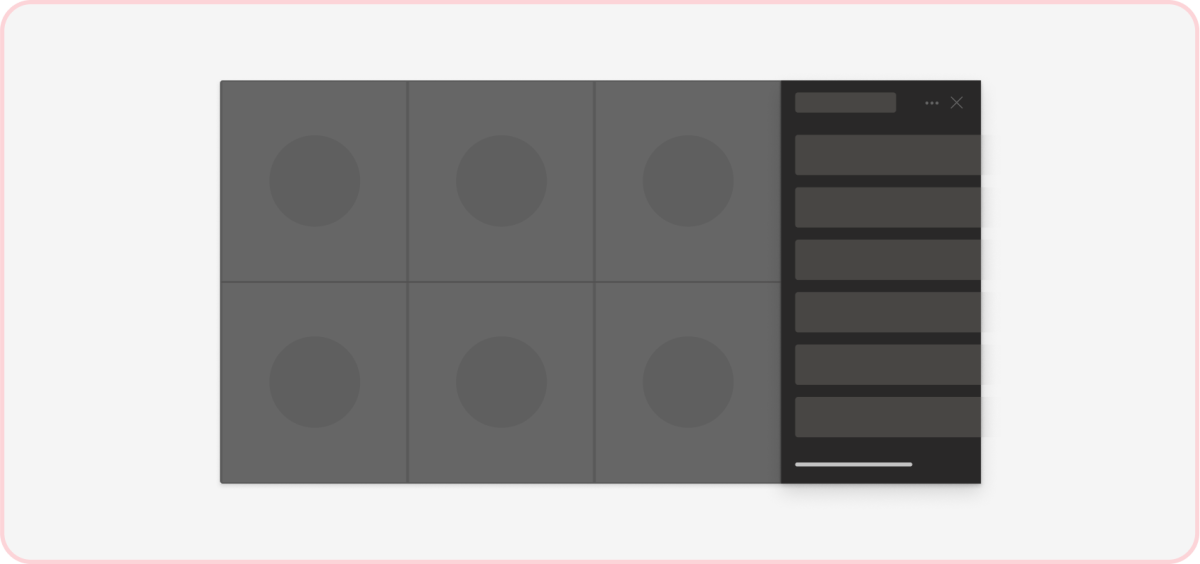
Dada la naturaleza estrecha de la pestaña en la reunión, se recomienda mostrar el contenido en una sola columna.

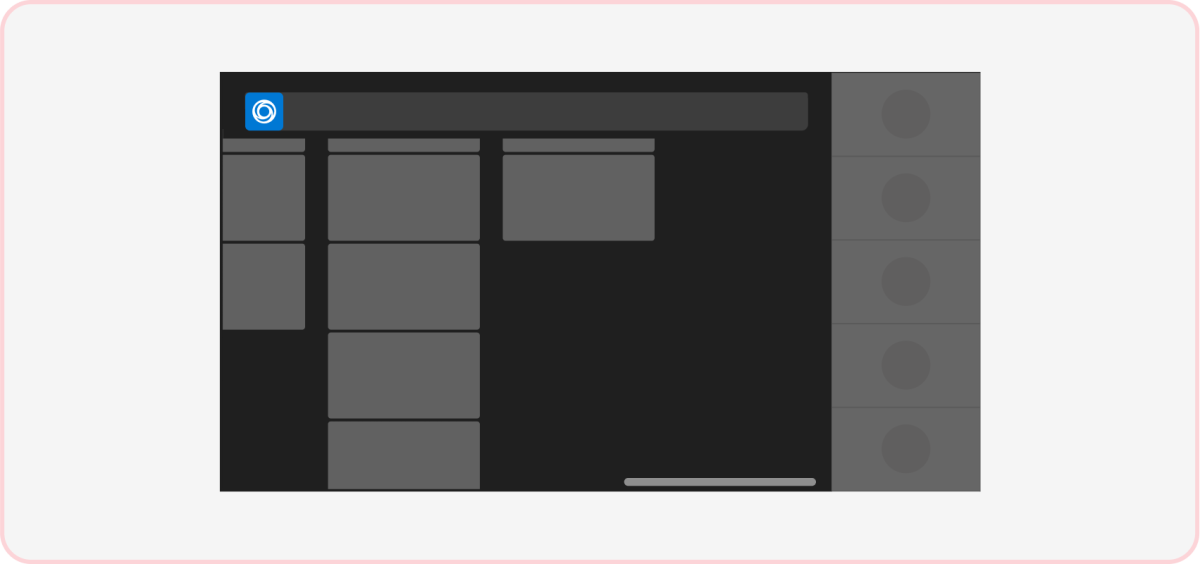
No: Usar varias columnas
Debido al espacio limitado de la pestaña en la reunión, no se recomiendan diseños con más de una columna.
Controles

Hacer: alinear a la derecha la acción principal
Se recomienda colocar la acción visualmente más pesada en la ubicación más adecuada.

No lo haga: acciones de alineación izquierda o central
Esto se desvía del patrón estándar de Teams para la colocación de controles en un cuadro de diálogo y puede entrar en conflicto con un cuadro de diálogo detrás del primero.
Desplazamiento


Hacer: desplazarse verticalmente
Los usuarios esperan desplazamiento vertical en Teams (y en otros lugares). Esto puede no aplicarse si tiene un lienzo creativo, como una pizarra, que los usuarios pueden desplazarse por el eje x e y.


No: desplazarse horizontalmente
El desplazamiento horizontal no es un comportamiento esperado en Teams (incluido el entorno de reunión).
Flujos de trabajo

Hacer: Escenarios complejos de Surface en la pestaña en la reunión
Si la aplicación incluye varias tareas, se recomienda encarecidamente usar una pestaña en reunión con un diseño de una sola columna.

No: Hacer que los diálogos en la reunión sean complejos
Los diálogos en la reunión están diseñados para interacciones breves.
Creación de temas


Hacer: Centrarse en el tema oscuro
Las reuniones de Teams están optimizadas para temas oscuros que ayudan a reducir el ruido visual y cognitivo para que los usuarios puedan centrarse en la discusión y el contenido compartido. Tenga en cuenta que ciertos tipos de aplicaciones (como la pizarra y la edición de documentos) no necesitan un lienzo oscuro.


No: Usar colores desconocidos
Los colores que chocan con el entorno de reunión pueden distraer y parecer menos nativos de Teams. Obtenga información sobre la rampa de color de Teams, incluidos los neutros del tema de llamada.
Navegación

Hacer: Tener un botón Atrás
Si tiene más de una capa de navegación en una pestaña en la reunión, los usuarios deben poder volver a sus vistas anteriores.

No: Incluir otro botón descartar
Proporcionar una opción para cerrar el contenido de la pestaña en la reunión puede causar problemas, ya que ya hay un botón en el encabezado para descartar la propia pestaña en la reunión.

Precaución: Evite modales dentro de la pestaña en la reunión
Los modales (también conocidos como diálogos (denominados módulos de tareas en TeamsJS v1.x)) en la pestaña ya estrecha en la reunión pueden encapsular y ocultar el contenido.
Comportamiento dinámico

Hacer: Cambiar el tamaño y escalar la aplicación con capacidad de respuesta
El contenido de la aplicación debe cambiar el tamaño y condensarse dinámicamente en ventanas más pequeñas. Mantenga visibles la navegación principal de la aplicación y los controles flotantes.

No: Recortar o recortar componentes principales de la interfaz de usuario
La navegación flotante y los controles fuera de la pantalla y requerir un desplazamiento para buscar pueden resultar confusos para los usuarios. El contenido de la aplicación no debe desplazarse horizontalmente cuando no cabe en el iframe.
Paso siguiente
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de