Compartir en la reunión
Compartir en reunión permite a los usuarios compartir documentos o aplicaciones web de terceros en la fase de reunión. Los participantes de la reunión pueden colaborar e interactuar con las aplicaciones web de terceros o editar los documentos juntos.
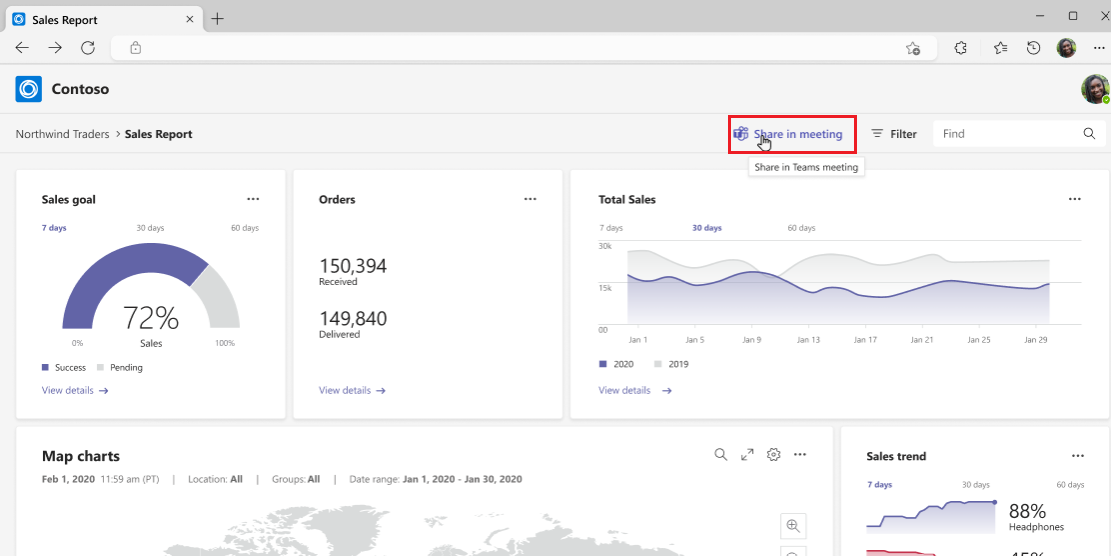
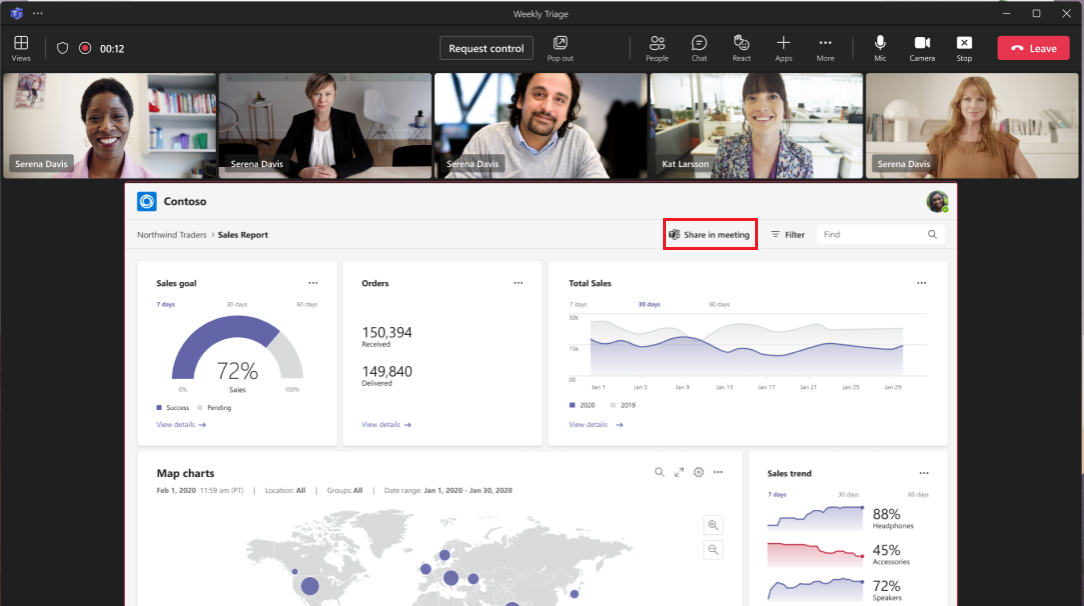
En la imagen siguiente se muestra el botón Compartir en la reunión en la aplicación web:

Durante la reunión, cuando un usuario selecciona el botón Compartir en la reunión de la aplicación web o documento de terceros, inicia un vínculo profundo a la fase de reunión y abre la aplicación como una vista web en la fase de reunión. Para que los participantes de la reunión interactúen con un documento o aplicación web de terceros, deben tener instalada la extensión de reunión de la aplicación o el documento en su cliente de Teams. Si no tienen extensión de reunión, Teams pide a los participantes que instalen la extensión de reunión.
Al seleccionar el botón Compartir en la reunión , se inicia un vínculo profundo a la fase de reunión. A continuación se muestra el formato de vínculo profundo:
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}
Para obtener más información, consulte Generación de un vínculo profundo para compartir contenido para realizar una fase en las reuniones.
Habilitación del recurso compartido en la reunión
A continuación se muestran tres métodos diferentes para habilitar el uso compartido en la reunión. Puede usar uno de los métodos en función de la cantidad de control que desee en los botones Compartir en reunión que se muestran en la página web:
Este método es la manera más sencilla de mostrar el recurso compartido en los botones de reunión con personalizaciones mínimas. Puede personalizar los estilos de botón, el tamaño y los idiomas.
Puede examinar la página web para buscar cualquier elemento HTML con el nombre de clase de tipo teams-share-in-meeting-button y generar dinámicamente los botones Compartir en la reunión en la página.
Agregue el script
launcher.jsen la página web.<script async defer src="https://teams.microsoft.com/share/launcher.js"></script>Agregue un elemento HTML en la página web con en
teams-share-in-meeting-buttonelclassatributo , el identificador de aplicación (del manifiesto) en eldata-app-idatributo y el vínculo que se va a compartir en eldata-hrefatributo. También puede incluir losdata-entity-nameatributos ydata-entity-description.<div class="teams-share-in-meeting-button" data-href="https://<link-to-be-shared>" data-app-id="<app-id>" data-entity-name="<app-name>" data-entity-description="<app-content-description>" > </div>A continuación se muestran los atributos adicionales para personalizar el botón Compartir en la reunión:
data-button-type: especifica el color de fondo del botón (primaryShareInMeetingosecondaryShareInMeeting).data-button-size: especifica el tamaño del botón en píxeles.data-target: especifica si el vínculo se abre en la misma ventana, nueva pestaña o en una nueva ventana.data-locale: especifica el idioma de usuario deseado.
A continuación se muestran las definiciones de launcher.js:
| Propiedad | Atributo HTML | Tipo | Obligatorio | Predeterminado | Descripción |
|---|---|---|---|---|---|
| url | data-href |
Cadena | Sí | ND | Dirección URL del contenido de la aplicación que se va a compartir. |
| appId | data-app-id |
Cadena | Sí | ND | Identificador de la aplicación que se va a compartir. |
| entityName | data-entity-name |
Cadena | No | ND | Nombre de entidad de aplicación. |
| entityDescription | data-entity-description |
Cadena | No | ND | Descripción del contenido de la aplicación que se va a compartir. |
| configuración regional | data-locale |
Cadena | No | en-US | Idioma preferido por el usuario. |
| target | data-target |
Cadena | No | propio | Especifica si el vínculo se abre en la misma ventana, nueva pestaña o nueva ventana. |
| buttonType | data-button-type |
Cadena | No | primaryShareInMeeting | Especifica el color de fondo del botón: primaryShareInMeeting o secondaryShareInMeeting. |
| buttonSize | data-button-size |
Cadena | No | ND | Tamaño del botón en píxeles. |
Experiencia del usuario final en aplicaciones de terceros
Después de habilitar Compartir en reuniones en aplicaciones de terceros, puede compartir las aplicaciones en la fase de reunión. Para obtener acceso, siga estos pasos:
Si la extensión de reunión está instalada:
Abra la aplicación web en el explorador y seleccione Compartir en la reunión.
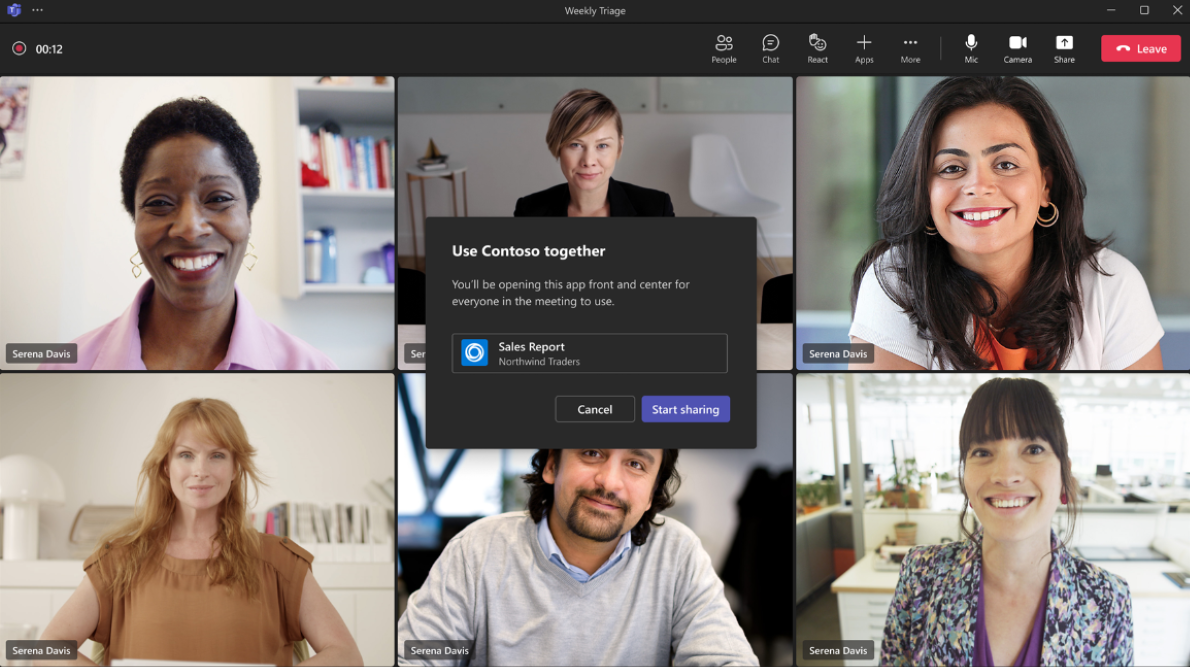
Seleccione Iniciar uso compartido.

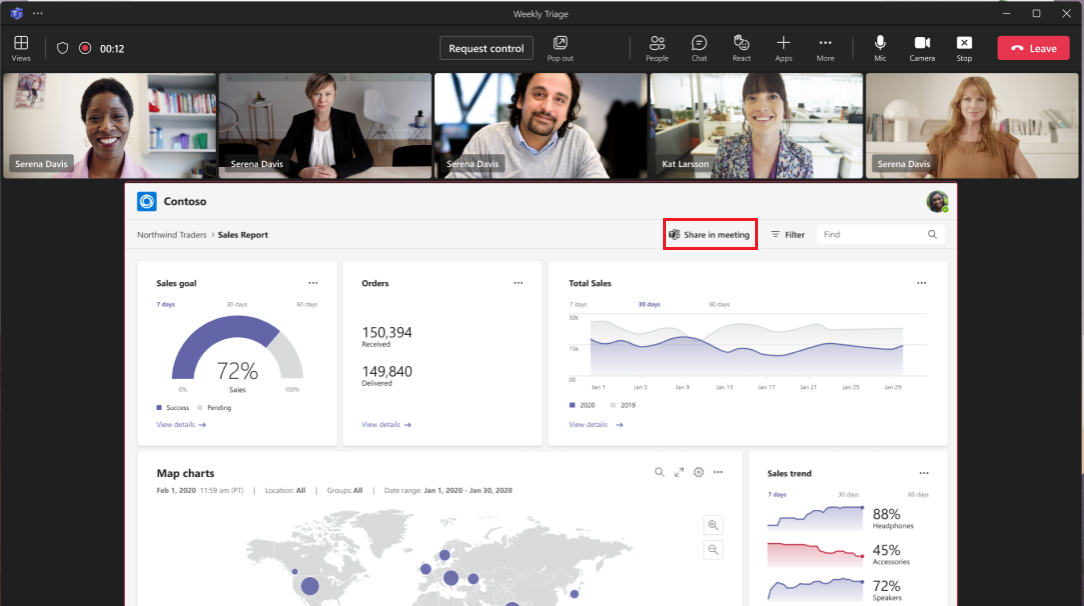
La aplicación web se comparte en la fase de reunión y todos los participantes pueden interactuar y editar juntos.

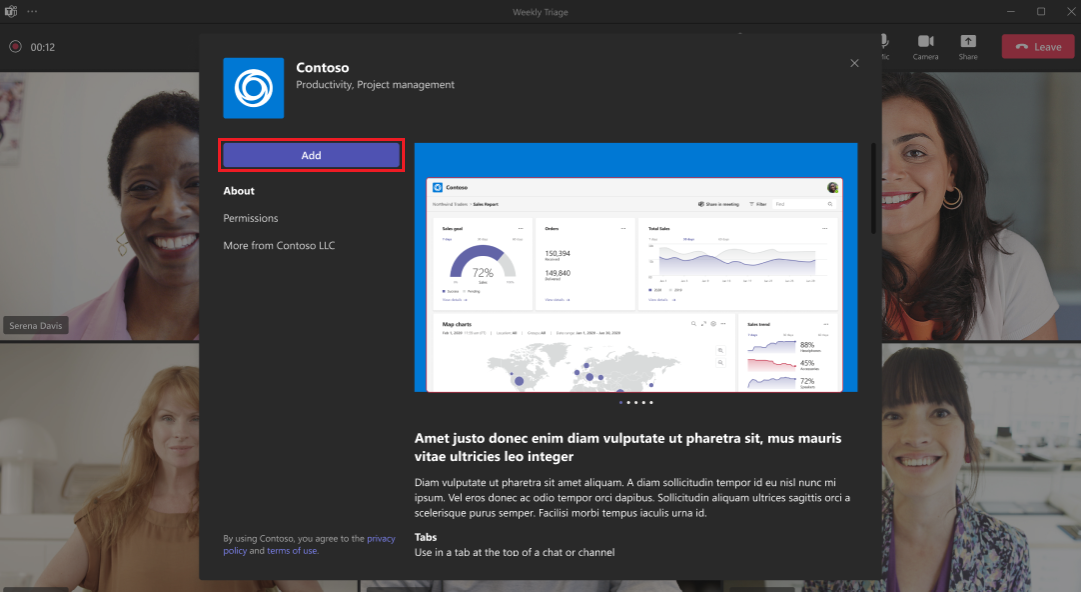
Si la extensión de reunión no está instalada:
Abra la aplicación web en el explorador y seleccione Compartir en la reunión.
Para instalar la aplicación de extensión de reunión, seleccione Agregar.

Seleccione Iniciar uso compartido.

La aplicación web se comparte en la fase de reunión y todos los participantes pueden interactuar y editar juntos.

Generación de un vínculo profundo para compartir contenido para realizar una fase en las reuniones
También puede generar un vínculo profundo para compartir la aplicación para realizar la fase e iniciar o unirse a una reunión. Cuando un usuario que forma parte de una reunión en curso selecciona un vínculo profundo en una aplicación, la aplicación se comparte en la fase y aparece una ventana emergente de permisos. Los usuarios pueden conceder acceso a los participantes para colaborar con una aplicación.

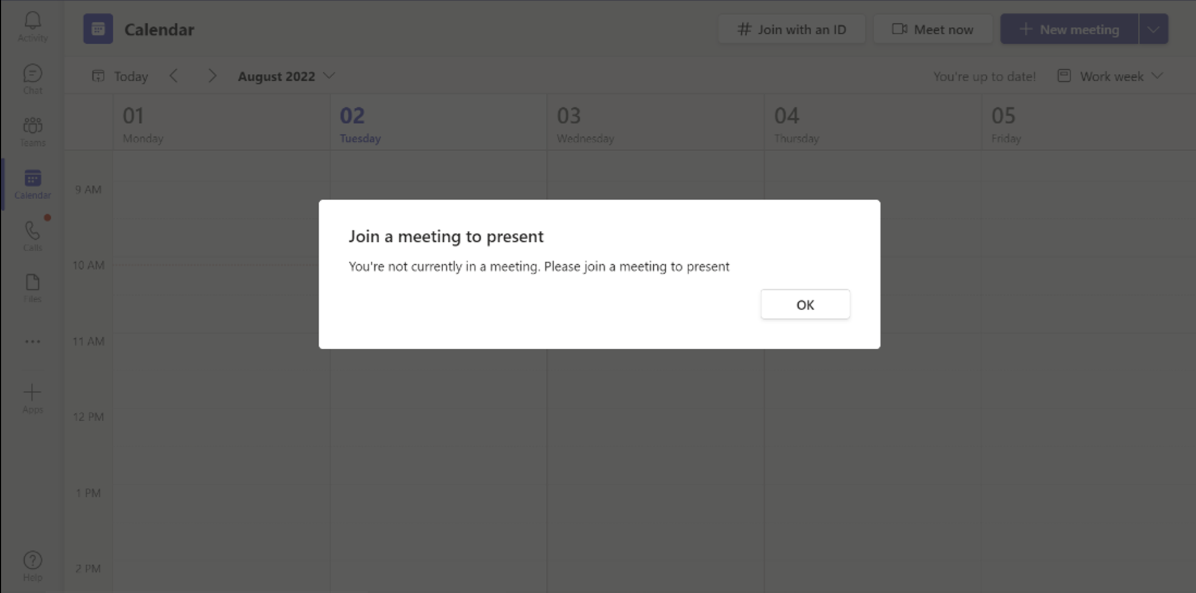
Cuando un usuario no está en una reunión, el usuario se redirige al calendario de Teams, donde puede unirse a una reunión o iniciar una reunión instantánea (Reunirse ahora).

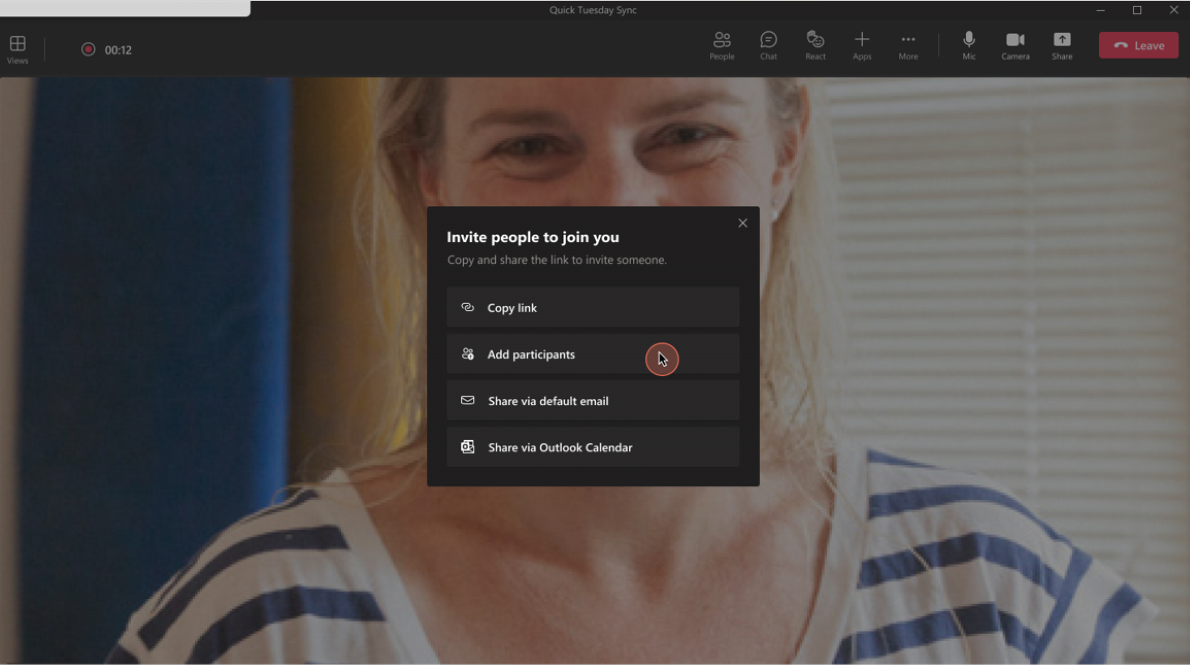
Una vez que el usuario inicia una reunión instantánea (Reunirse ahora), puede agregar participantes e interactuar con la aplicación.

Para agregar un vínculo profundo para compartir contenido en el escenario, debe tener un contexto de aplicación. El contexto de la aplicación permite al cliente de Teams capturar el manifiesto de la aplicación y comprobar si es posible el uso compartido en el escenario. A continuación se muestra un ejemplo de contexto de aplicación:
{ "appSharingUrl" : "https://teams.microsoft.com/extensibility-apps/meetingapis/view", "appId": "9ec80a73-1d41-4bcb-8190-4b9eA9e29fbb" , "useMeetNow": false }
Los parámetros de consulta para el contexto de la aplicación son:
appID: es el identificador que se puede obtener del manifiesto de la aplicación.appSharingUrl: la dirección URL, que debe compartirse en el escenario, debe ser un dominio válido definido en el manifiesto de la aplicación. Si la dirección URL no es un dominio válido, aparece un cuadro de diálogo de error para proporcionar al usuario una descripción del error.useMeetNow: incluye un parámetro booleano que puede ser true o false.True: cuando el
useMeetNowvalor es true y no hay ninguna reunión en curso, se iniciará una nueva reunión meet now. Cuando haya una reunión en curso, se omitirá este valor.False: el valor predeterminado de
useMeetNowes false, lo que significa que cuando se comparte un vínculo profundo en la fase y no hay ninguna reunión en curso, aparecerá un elemento emergente de calendario. Sin embargo, puede compartir directamente durante una reunión.
Asegúrese de que todos los parámetros de consulta estén correctamente codificados mediante URI y que el contexto de la aplicación tenga que codificarse dos veces en la dirección URL final. A continuación se muestra un ejemplo:
const appContext= JSON.stringify({
"appSharingUrl" : "https://teams.microsoft.com/extensibility-apps/meetingapis/view",
"appId": "9cc80a93-1d41-4bcb-8170-4b9ec9e29fbb",
"useMeetNow": false
});
const encodedContext = encodeURIComponent(appContext).replace(/'/g,"%27").replace(/"/g,"%22");
const encodedAppContext = encodeURIComponent(encodedContext).replace(/'/g,"%27").replace(/"/g,"%22");
Se puede iniciar un vínculo profundo desde la web de Teams o desde el cliente de escritorio o móvil de Teams.
Web de Teams: use el siguiente formato para iniciar un vínculo profundo desde la web de Teams para compartir contenido en el escenario:
msteams:/l/meeting-share?deeplinkId={GUID}&fqdn={string}&lm=deeplink&appContext={json encoded app context}Ejemplo:
https://teams.microsoft.com/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257DVínculo profundo Formato Ejemplo Para compartir la aplicación y abrir el calendario de Teams, cuando useMeeetNowes false, es el valor predeterminado.https://teams.microsoft.com/l/meeting-share?deeplinkId={deeplinkid}&fqdn={fqdn}}&lm=deeplink%22&appContext={encoded app context}https://teams.microsoft.com/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Afalse%257DPara compartir la aplicación e iniciar una reunión instantánea, cuando useMeeetNowes true.https://teams.microsoft.com/l/meeting-share?deeplinkId={deeplinkid}&fqdn={fqdn}}&lm=deeplink%22&appContext={encoded app context}https://teams.microsoft.com/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257DCliente de escritorio o móvil de Teams: use el siguiente formato para iniciar un vínculo profundo desde el cliente de escritorio o móvil de Teams para compartir contenido en el escenario:
msteams:/l/meeting-share?deeplinkId={deeplinkid}&fqdn={fqdn}&lm=deeplink&appContext={encoded app context}Ejemplo:
msteams:/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257DVínculo profundo Formato Ejemplo Para compartir la aplicación y abrir el calendario de Teams, cuando useMeeetNowes false, es el valor predeterminado.msteams:/l/meeting-share? deeplinkId={deeplinkid}&fqdn={fqdn}&lm=deeplink%22&appContext={encoded app context}msteams:/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Afalse%257DPara compartir la aplicación e iniciar una reunión instantánea, cuando useMeeetNowes true.msteams:/l/meeting-share? deeplinkId={deeplinkid}&fqdn={fqdn}&lm=deeplink%22&appContext={encoded app context}msteams:/l/meeting-share?deeplinkId={sampleid}&fqdn=teams.microsoft.com&lm=deeplink%22&appContext=%257B%2522appSharingUrl%2522%253A%2522https%253A%252F%252Fteams.microsoft.com%252Fextensibility-apps%252Fmeetingapis%252Fview%2522%252C%2522appId%2522%253A%25229cc80a93-1d41-4bcb-8170-4b9ec9e29fbb%2522%252C%2522useMeetNow%2522%253Atrue%257D
Los parámetros de consulta son:
deepLinkId: cualquier identificador usado para la correlación de telemetría.fqdn:fqdnes un parámetro opcional, que se puede usar para cambiar a un entorno adecuado de una reunión para compartir una aplicación en el escenario. Admite escenarios en los que se produce un recurso compartido de aplicaciones específico en un entorno determinado. El valor predeterminado de es dirección URL defqdnempresa y los valores posibles sonTeams.live.compara Teams for Life,teams.microsoft.comoteams.microsoft.us.
Para compartir toda la aplicación para la fase, en el manifiesto de la aplicación, debe configurar meetingStage y meetingSidePanel , como contextos de marco, consulte manifiesto de la aplicación. De lo contrario, es posible que los asistentes a la reunión no puedan ver el contenido en el escenario.
Nota:
Para que la aplicación pase la validación, cuando cree un vínculo profundo desde el sitio web, la aplicación web o la tarjeta adaptable, use Compartir en la reunión como cadena o copia.
Ejemplo de código
| Ejemplo de nombre | Descripción | .NET | Node.js | Manifiesto |
|---|---|---|---|---|
| Vista previa de la reunión | Esta aplicación ayuda a habilitar y configurar las aplicaciones para las reuniones de Teams. También muestra el uso del recurso compartido en la característica de reunión. | View | View | Ver |
Consulte también
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de