Crear su primer complemento de panel de tareas de OneNote
Este artículo le guiará a través del proceso de creación de un complemento de panel de tareas de OneNote.
Requisitos previos
Node.js (la última versión de LTS). Visite el sitio deNode.js para descargar e instalar la versión correcta para el sistema operativo.
La versión más reciente de Yeoman y Generador de Yeoman para complementos de Office. Para instalar estas herramientas globalmente, ejecute el siguiente comando desde el símbolo del sistema.
npm install -g yo generator-officeNota:
Incluso si ya ha instalado el generador Yeoman, recomendamos que actualice el paquete de la versión más reciente desde npm.
Office está conectado a una suscripción Microsoft 365 (incluido Office en la Web).
Nota:
Si aún no tiene Office, puede calificar para una suscripción de desarrollador Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Creación del proyecto de complemento
Ejecute el siguiente comando para crear un proyecto de complemento con el generador Yeoman. Se agregará una carpeta que contiene el proyecto al directorio actual.
yo office
Nota:
Cuando ejecute el comando yo office, es posible que reciba mensajes sobre las directivas de recopilación de datos de Yeoman y las herramientas de la CLI de complementos de Office. Use la información adecuada que se proporciona para responder a los mensajes.
Cuando se le pida, proporcione la siguiente información para crear el proyecto de complemento.
- Elija un tipo de proyecto:
Office Add-in Task Pane project - Elija un tipo de script:
Javascript - ¿Cómo desea asignarle el nombre al complemento?
My Office Add-in - ¿Qué aplicación cliente de Office le gustaría admitir?
OneNote

Después de completar el asistente, el generador creará el proyecto e instalará componentes auxiliares de Node.
Nota:
Si usa Node.js versión 20.0.0 o posterior, es posible que vea una advertencia cuando el generador ejecute la instalación de que tiene un motor no admitido. Estamos trabajando en una solución para esto. Mientras tanto, la advertencia no afecta al generador ni al proyecto que se genera, por lo que se puede omitir.
Sugerencia
Se pueden pasar por alto las instrucciones de los pasos siguientes que el generador de Yeoman ofrece después de que se haya creado el proyecto de complemento. Las instrucciones paso a paso de este artículo le dan toda la información que necesitará para completar este tutorial.
Explorar el proyecto
El proyecto de complemento que ha creado con el generador Yeoman contiene código de ejemplo para un complemento de panel de tareas muy básico.
- El archivo ./manifest.xml en el directorio raíz del proyecto define la configuración y las funciones del complemento.
- El archivo ./src/taskpane/taskpane.html contiene el marcado HTML para el panel de tareas.
- El archivo ./src/taskpane/taskpane.css contiene la CSS que se aplica al contenido en el panel de tareas.
- El archivo ./src/taskpane/taskpane.js contiene el código de la API de JavaScript de Office que facilita la interacción entre el panel de tareas y la aplicación cliente de Office.
Actualizar el código
En el editor de código, abra el archivo ./src/taskpane/taskpane.js y agregue el siguiente código desde la función run. Este código usa la API de JavaScript de OneNote para establecer el título de la página y agregar un contorno al cuerpo de la página.
try {
await OneNote.run(async (context) => {
// Get the current page.
const page = context.application.getActivePage();
// Queue a command to set the page title.
page.title = "Hello World";
// Queue a command to add an outline to the page.
const html = "<p><ol><li>Item #1</li><li>Item #2</li></ol></p>";
page.addOutline(40, 90, html);
// Run the queued commands.
await context.sync();
});
} catch (error) {
console.log("Error: " + error);
}
Pruébelo
Navegue hasta la carpeta raíz del proyecto.
cd "My Office Add-in"Inicie el servidor web local. Ejecute el siguiente comando en el directorio raíz del proyecto.
npm run dev-serverNota:
Los complementos de Office deben usar HTTPS, no HTTP, aunque esté desarrollando. Si se le pide que instale un certificado después de ejecutar uno de los siguientes comandos, acepte el mensaje para instalar el certificado que proporciona el generador de Yeoman. Es posible que también deba ejecutar el símbolo del sistema o el terminal como administrador para que se realicen los cambios.
En OneNote en la Web, abra un bloc de notas y cree una nueva página.
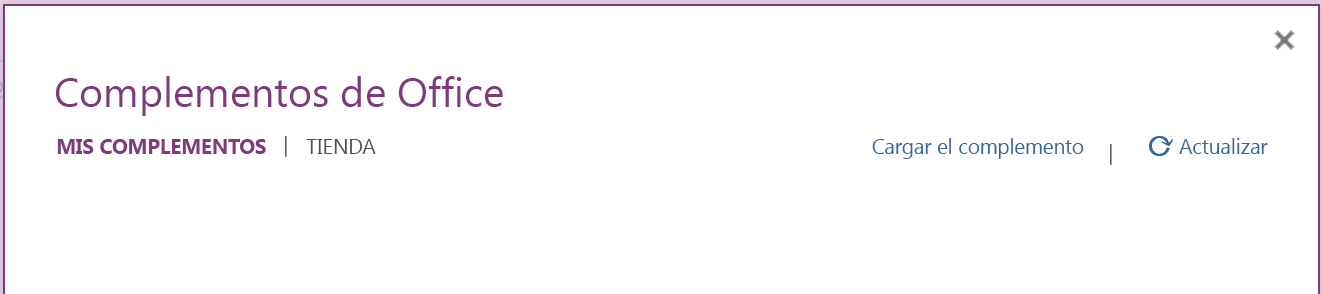
Elija Insertar > complementos de Office para abrir el cuadro de diálogo Complementos de Office.
Si ha iniciado sesión con su cuenta de consumidor, seleccione la pestaña MIS COMPLEMENTOS y después elija Cargar mi complemento.
Si ha iniciado sesión con su cuenta profesional o educativa, seleccione la pestaña MI ORGANIZACIÓN y después, seleccione Cargar mi complemento.
La siguiente imagen muestra la pestaña MIS COMPLEMENTOS para blocs de notas de consumidor.

En el diálogo Cargar complemento, busque manifest.xml en la carpeta del proyecto y, a continuación, elija Cargar.
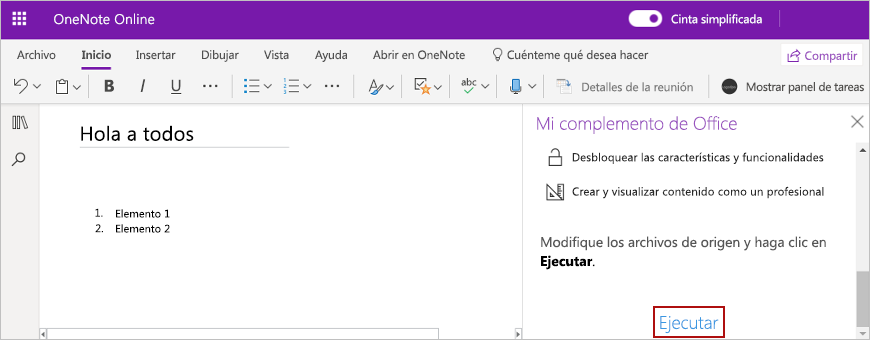
En la pestaña Inicio , elija el botón Mostrar panel de tareas en la cinta de opciones. El panel de tareas del complemento se abre en un iFrame junto a la página de OneNote.
En la parte inferior del panel de tareas, elija el vínculo Ejecutar para establecer el título de la página y agregar un contorno al cuerpo de la página.

Pasos siguientes
Enhorabuena, ha creado correctamente un complemento de panel de tareas de OneNote. A continuación, obtenga más información sobre los conceptos básicos sobre la creación de complementos de OneNote.
Solución de problemas
Asegúrese de que el entorno está listo para el desarrollo de Office siguiendo las instrucciones de Configuración del entorno de desarrollo.
Es posible que se produzca un error en el paso automático
npm installque realiza Yo Office. Si ve errores al intentar ejecutarnpm start, vaya a la carpeta del proyecto recién creada en un símbolo del sistema y ejecutenpm installmanualmente . Para obtener más información sobre Yo Office, vea Crear proyectos de complementos de Office mediante el generador de Yeoman.Si el complemento muestra un error (por ejemplo, "No se pudo iniciar este complemento. Cierre este cuadro de diálogo para omitir el problema o haga clic en "Reiniciar" para volver a intentarlo. Al presionar F5 o elegir Depurar>iniciar depuración en Visual Studio, vea Depurar complementos de Office en Visual Studio para ver otras opciones de depuración.
Parte del código de ejemplo usa ES6 JavaScript. Esto no es compatible con versiones anteriores de Office que usan el motor de explorador Trident (Internet Explorer 11). Para obtener información sobre cómo admitir esas plataformas en el complemento, consulte Compatibilidad con vistas web de Microsoft y versiones anteriores de Office. Si aún no tiene una suscripción a Microsoft 365 para usar para el desarrollo, puede calificar para una suscripción de desarrollador de Microsoft 365 E5 a través del Programa para desarrolladores de Microsoft 365; para obtener más información, consulte las preguntas más frecuentes. Como alternativa, puede registrarse para obtener una evaluación gratuita de 1 mes o comprar un plan de Microsoft 365.
Vea también
- Información general sobre la plataforma de complementos de Office
- Desarrollo de complementos de Office
- Introducción a la programación de API de JavaScript para OneNote
- Referencia de la API de JavaScript de OneNote
- Rubric Grader sample (Ejemplo de Rubric Grader)
- Uso de Visual Studio Code para publicar
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de