Trabajar con el diseño de watchOS en Xamarin
El diseño para los tamaños de pantalla de Apple Watch presenta desafíos únicos.
Sugerencias de diseño
El punto clave es lograr hacer que la interfaz de usuario sea legible y utilizable en la pantalla pequeña del reloj usando un dedo grande. Evite caer en la trampa de diseñar para iOS SImulator (que muestra todo muy grande) o con el puntero del mouse (que solo funciona para objetivos táctiles muy pequeños).
Use un fondo negro: esto crea la ilusión de una pantalla más grande con el bisel negro del reloj.
No incluya espaciado alrededor del diseño de la pantalla: el bisel forma un espaciado interno visual natural.
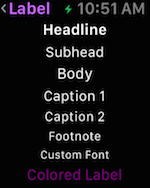
Céntrese en la legibilidad. Use los tamaños de fuente y los colores con criterio para asegurarse de que el texto sea legible. Use los estilos de texto integrados para obtener compatibilidad automática con el tipo dinámico.

Céntrese en los tamaños de los objetivos táctiles. Los botones o las filas de tabla pulsables con etiquetas de texto deben abarcar toda la pantalla. Apple aconseja "nunca colocar más de tres elementos en paralelo" y si lo hace, use iconos y no etiquetas de texto.
Use el control
Menupara exponer la funcionalidad usada con menos frecuencia y así mantener el diseño de la aplicación claro y conciso.
Implementación
Watch Kit incluye los siguientes controles para ayudarle a crear diseños atractivos de aplicaciones para el reloj:
Controlador de interfaz
WKInterfaceController es la clase base de todos los escenarios.
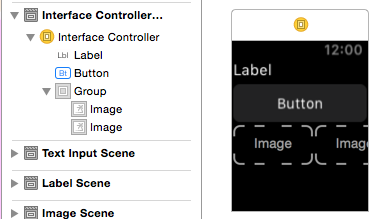
La superficie de diseño del controlador de interfaz se comporta como un Grupo vertical: puede arrastrar otros controles al controlador de interfaz y se colocarán automáticamente uno encima del otro:

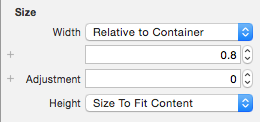
Puede establecer las propiedades de Posición y Tamaño en cada control para controlar su apariencia:

Cuando el tamaño se establece en Relativo al contenedor , puede proporcionar un valor proporcional y un ajuste de desplazamiento. En esta captura de pantalla se muestra un botón establecido para que use el 80 % del ancho de la pantalla del reloj (0,8):

Grupo
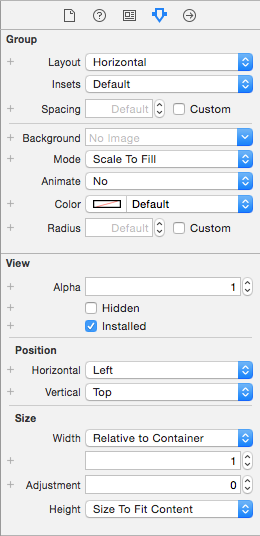
WKInterfaceGroup es un contenedor de diseño simple que se puede configurar para apilar controles vertical u horizontalmente. Incluye un espaciado predeterminado entre cada control, aunque puede modificar el espaciado (y los bajorrelieves) en el inspector de Atributos.

Los grupos se pueden ajustar y colocar en relación con los controles que los rodean, y los grupos se pueden anidar para crear diseños complejos.

Separador
El control separador está diseñado para ayudar a proporcionar instrucciones visuales en el diseño. Use separadores (o colores de fondo o imágenes) para ayudar al usuario a comprender qué contenido está relacionado en la pantalla.

Tenga en cuenta que los separadores azules y verdes que no usan el ancho completo de la pantalla se han configurado con tamaños fijos o relativos al contenedor.
Controles de contenido
Ningún diseño estaría completo sin los controles Label, Image, Button, Switch, Slider, Map y otros controles.
Estos se pueden colocar en los diseños mediante Grupos o con la configuración de posición y tamaño en cada control.