Xamarin.Forms Datos de CarouselView
CarouselView incluye las siguientes propiedades que definen los datos que se van a mostrar y su apariencia:
ItemsSource, de tipoIEnumerable, especifica la colección de elementos que se mostrarán en el área de sugerencias, y tiene un valor predeterminado denull.ItemTemplate, de tipoDataTemplate, especifica la plantilla que se aplicará a cada elemento de la colección de elementos que se mostrará.
Todas estas propiedades están respaldadas por objetos BindableProperty, lo que significa que las propiedades pueden ser destinos de los enlaces de datos.
Nota:
CarouselView define una propiedad ItemsUpdatingScrollMode que representa el comportamiento de desplazamiento de CarouselView cuando se agregan nuevos elementos. Para obtener más información sobre esta propiedad, consulta Control de la posición de desplazamiento cuando se agregan nuevos elementos.
CarouselView admite la virtualización de datos incremental a medida que se desplaza el usuario. Para obtener más información, consulta Carga incremental de datos.
Rellenar un CarouselView con datos
CarouselView se rellena con datos estableciendo su ItemsSource propiedad en cualquier colección que implemente IEnumerable. De forma predeterminada, CarouselView muestra los elementos de forma horizontal.
Importante
Si es necesario que CarouselView se actualice a medida que se agregan, quitan o cambian elementos en la colección subyacente, la colección subyacente debe ser una IEnumerable colección que envíe notificaciones de cambio de propiedad, como ObservableCollection.
CarouselView se puede rellenar con datos mediante el enlace de datos para enlazar su propiedad ItemsSource a una colección IEnumerable. En XAML, esto se consigue mediante la extensión de marcado Binding.
<CarouselView ItemsSource="{Binding Monkeys}" />
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
En este ejemplo, los ItemsSource datos de propiedad se enlazan a la Monkeys propiedad del modelo de vista conectado.
Nota:
Los enlaces compilados pueden habilitarse para mejorar el rendimiento del enlace de datos en aplicaciones de Xamarin.Forms. Para obtener más información, vea Enlaces compilados.
Para obtener información sobre cómo cambiar la orientación de CarouselView, vea Xamarin.Forms Diseño de CarouselView. Para obtener información sobre cómo definir la apariencia de cada elemento en CarouselView, consulta Definir la apariencia del elemento. Para obtener más información sobre el enlace de datos, consulte Enlace de datos de Xamarin.Forms.
Definición de la apariencia de elementos
Se puede personalizar la apariencia de cada elemento de CarouselView mediante el establecimiento de la propiedad CarouselView.ItemTemplate en un DataTemplate:
<CarouselView ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<StackLayout>
<Label Text="{Binding Name}"
FontAttributes="Bold"
FontSize="Large"
HorizontalOptions="Center"
VerticalOptions="Center" />
<Image Source="{Binding ImageUrl}"
Aspect="AspectFill"
HeightRequest="150"
WidthRequest="150"
HorizontalOptions="Center" />
<Label Text="{Binding Location}"
HorizontalOptions="Center" />
<Label Text="{Binding Details}"
FontAttributes="Italic"
HorizontalOptions="Center"
MaxLines="5"
LineBreakMode="TailTruncation" />
</StackLayout>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
Label nameLabel = new Label { ... };
nameLabel.SetBinding(Label.TextProperty, "Name");
Image image = new Image { ... };
image.SetBinding(Image.SourceProperty, "ImageUrl");
Label locationLabel = new Label { ... };
locationLabel.SetBinding(Label.TextProperty, "Location");
Label detailsLabel = new Label { ... };
detailsLabel.SetBinding(Label.TextProperty, "Details");
StackLayout stackLayout = new StackLayout
{
Children = { nameLabel, image, locationLabel, detailsLabel }
};
Frame frame = new Frame { ... };
StackLayout rootStackLayout = new StackLayout
{
Children = { frame }
};
return rootStackLayout;
});
Los elementos especificados en la DataTemplate definen la apariencia de cada elemento en el CarouselView. En el ejemplo, el diseño dentro del DataTemplate se administra mediante StackLayout, y los datos se muestran con un Image objeto y tres Label objetos, que se enlazan a las propiedades de la Monkey clase:
public class Monkey
{
public string Name { get; set; }
public string Location { get; set; }
public string Details { get; set; }
public string ImageUrl { get; set; }
}
Las capturas de pantalla siguientes muestran el resultado de la creación de plantillas de cada elemento:
Para obtener más información sobre las plantillas de datos, consulte Plantillas de datos de Xamarin.Forms.
Elección de la apariencia del elemento en tiempo de ejecución
La apariencia de cada elemento de CarouselView se puede elegir a la hora de ejecutarlo, en función del valor del elemento, estableciendo la propiedad CarouselView.ItemTemplate en un objeto DataTemplateSelector:
<ContentPage ...
xmlns:controls="clr-namespace:CarouselViewDemos.Controls"
x:Class="CarouselViewDemos.Views.HorizontalLayoutDataTemplateSelectorPage">
<ContentPage.Resources>
<DataTemplate x:Key="AmericanMonkeyTemplate">
...
</DataTemplate>
<DataTemplate x:Key="OtherMonkeyTemplate">
...
</DataTemplate>
<controls:MonkeyDataTemplateSelector x:Key="MonkeySelector"
AmericanMonkey="{StaticResource AmericanMonkeyTemplate}"
OtherMonkey="{StaticResource OtherMonkeyTemplate}" />
</ContentPage.Resources>
<CarouselView ItemsSource="{Binding Monkeys}"
ItemTemplate="{StaticResource MonkeySelector}" />
</ContentPage>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
ItemTemplate = new MonkeyDataTemplateSelector { ... }
};
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
La propiedad ItemTemplate se establece en el objeto MonkeyDataTemplateSelector. En el ejemplo siguiente se muestra la clase MonkeyDataTemplateSelector:
public class MonkeyDataTemplateSelector : DataTemplateSelector
{
public DataTemplate AmericanMonkey { get; set; }
public DataTemplate OtherMonkey { get; set; }
protected override DataTemplate OnSelectTemplate(object item, BindableObject container)
{
return ((Monkey)item).Location.Contains("America") ? AmericanMonkey : OtherMonkey;
}
}
La clase MonkeyDataTemplateSelector define AmericanMonkey y OtherMonkeyDataTemplate las propiedades que se establecen en plantillas de datos diferentes. La OnSelectTemplate invalidación devuelve la AmericanMonkey plantilla cuando el nombre del mono contiene "America". Cuando el nombre del mono no contiene "America", la OnSelectTemplate invalidación devuelve la OtherMonkey plantilla, que muestra sus datos atenuados:
Para más información sobre los selectores de plantillas de datos, consulte Creación de una instancia de Xamarin.Forms DataTemplateSelector.
Importante
Cuando se usa CarouselView, nunca establezcas el elemento raíz de los objetos DataTemplate en un ViewCell. Esto provocará que se produzca una excepción, porque CarouselView no tiene ningún concepto de celdas.
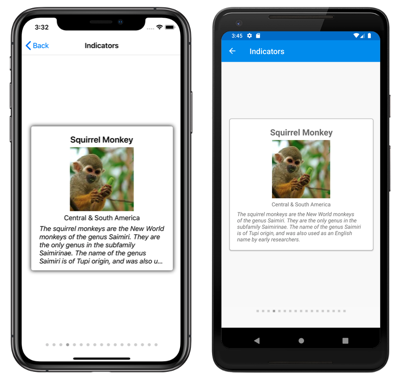
presentación de indicadores
Los indicadores, que representan el número de elementos y la posición actual en un CarouselViewse pueden mostrar junto al CarouselView. Esto puede realizarse a través del comando IndicatorView:
<StackLayout>
<CarouselView ItemsSource="{Binding Monkeys}"
IndicatorView="indicatorView">
<CarouselView.ItemTemplate>
<!-- DataTemplate that defines item appearance -->
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView"
IndicatorColor="LightGray"
SelectedIndicatorColor="DarkGray"
HorizontalOptions="Center" />
</StackLayout>
En este ejemplo, el IndicatorView se representa debajo de CarouselView, con un indicador para cada elemento en el CarouselView. El IndicatorView se rellena con datos estableciendo la CarouselView.IndicatorView propiedad en el IndicatorView objeto . Cada indicador es un círculo gris claro, mientras que el indicador que representa el elemento actual en el CarouselView es gris oscuro:
Importante
Establecer la CarouselView.IndicatorView propiedad da como resultado el IndicatorView.Position enlace de propiedad a la CarouselView.Position propiedad y el IndicatorView.ItemsSource enlace de propiedad a la CarouselView.ItemsSource propiedad.
Para obtener más información sobre los indicadores, vea Xamarin.Forms IndicatorView.
Menús contextuales
CarouselView admite menús contextuales para elementos de datos a través de SwipeView, que revela el menú contextual con un gesto de deslizar el dedo. El SwipeView es un control de contenedor que se ajusta alrededor de un elemento de contenido y proporciona elementos de menú contextual para ese elemento de contenido. Por lo tanto, los menús contextuales se implementan para CarouselView mediante la creación de SwipeView que define el contenido que SwipeView encapsula y los elementos del menú contextual que se muestran mediante el gesto de deslizar el dedo. Esto se logra agregando un SwipeView al DataTemplate que define la apariencia de cada elemento de datos en el CarouselView:
<CarouselView x:Name="carouselView"
ItemsSource="{Binding Monkeys}">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<Frame HasShadow="True"
BorderColor="DarkGray"
CornerRadius="5"
Margin="20"
HeightRequest="300"
HorizontalOptions="Center"
VerticalOptions="CenterAndExpand">
<SwipeView>
<SwipeView.TopItems>
<SwipeItems>
<SwipeItem Text="Favorite"
IconImageSource="favorite.png"
BackgroundColor="LightGreen"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.FavoriteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.TopItems>
<SwipeView.BottomItems>
<SwipeItems>
<SwipeItem Text="Delete"
IconImageSource="delete.png"
BackgroundColor="LightPink"
Command="{Binding Source={x:Reference carouselView}, Path=BindingContext.DeleteCommand}"
CommandParameter="{Binding}" />
</SwipeItems>
</SwipeView.BottomItems>
<StackLayout>
<!-- Define item appearance -->
</StackLayout>
</SwipeView>
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.ItemTemplate = new DataTemplate(() =>
{
StackLayout stackLayout = new StackLayout();
Frame frame = new Frame { ... };
SwipeView swipeView = new SwipeView();
SwipeItem favoriteSwipeItem = new SwipeItem
{
Text = "Favorite",
IconImageSource = "favorite.png",
BackgroundColor = Color.LightGreen
};
favoriteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.FavoriteCommand", source: carouselView));
favoriteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
SwipeItem deleteSwipeItem = new SwipeItem
{
Text = "Delete",
IconImageSource = "delete.png",
BackgroundColor = Color.LightPink
};
deleteSwipeItem.SetBinding(MenuItem.CommandProperty, new Binding("BindingContext.DeleteCommand", source: carouselView));
deleteSwipeItem.SetBinding(MenuItem.CommandParameterProperty, ".");
swipeView.TopItems = new SwipeItems { favoriteSwipeItem };
swipeView.BottomItems = new SwipeItems { deleteSwipeItem };
StackLayout swipeViewStackLayout = new StackLayout { ... };
swipeView.Content = swipeViewStackLayout;
frame.Content = swipeView;
stackLayout.Children.Add(frame);
return stackLayout;
});
En este ejemplo, el SwipeView contenido es un StackLayout que define la apariencia de cada elemento rodeado por un Frame en el CarouselView. Los elementos de deslizar el dedo se usan para realizar acciones en el contenido SwipeView y se muestran cuando el control se desliza desde la parte superior y desde la parte inferior:
SwipeView admite cuatro direcciones de deslizamiento diferentes, con la dirección de deslizamiento definida por la colección direccional SwipeItems a la que se agregan los SwipeItems objetos. De forma predeterminada, se ejecuta un elemento de deslizar el dedo cuando el usuario pulsa. Además, una vez que se ha ejecutado un elemento de deslizar el dedo, los elementos de deslizar el dedo se ocultan y se vuelve a mostrar el SwipeView contenido. No obstante, ese comportamiento se puede modificar.
Para obtener más información sobre el control de SwipeView, consulte Xamarin.Forms SwipeView.
Deslizar para actualizar
CarouselView admite la extracción para actualizar la funcionalidad a través de RefreshView, lo que permite actualizar los datos que se muestran mediante la extracción de los elementos. El RefreshView es un control de contenedor que proporciona extracción para actualizar la funcionalidad a su elemento secundario, siempre que el elemento secundario admita contenido desplazable. Por lo tanto, la funcionalidad de deslizar para actualizar se implementa para CarouselView al establecerla como elemento secundario de RefreshView:
<RefreshView IsRefreshing="{Binding IsRefreshing}"
Command="{Binding RefreshCommand}">
<CarouselView ItemsSource="{Binding Animals}">
...
</CarouselView>
</RefreshView>
El código de C# equivalente es el siguiente:
RefreshView refreshView = new RefreshView();
ICommand refreshCommand = new Command(() =>
{
// IsRefreshing is true
// Refresh data here
refreshView.IsRefreshing = false;
});
refreshView.Command = refreshCommand;
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
refreshView.Content = carouselView;
// ...
Cuando el usuario inicia una actualización, se ejecuta el ICommand definido por la Command propiedad, que debe actualizar los elementos que se muestran. Se muestra una visualización de actualización mientras se produce la actualización, que consta de un círculo de progreso animado:
El valor de la propiedad RefreshView.IsRefreshing indica el estado actual del RefreshView. Cuando el usuario desencadena una actualización, esta propiedad pasará automáticamente a true. Una vez completada la actualización, debe restablecer la propiedad a false.
Para obtener más información acerca de RefreshView, consulte Xamarin.FormsRefreshView.
Cargar datos de forma incremental
CarouselView admite la virtualización de datos incremental a medida que se desplaza el usuario. Esto permite escenarios como cargar de forma asincrónica una página de datos desde un servicio web, a medida que el usuario se desplaza. Además, el punto en el que se cargan más datos es configurable para que los usuarios no vean espacio en blanco o se detengan del desplazamiento.
CarouselView define las siguientes propiedades para controlar la carga incremental de datos:
RemainingItemsThreshold, de tipoint, el umbral de elementos que aún no están visibles en la lista en la que se desencadenará elRemainingItemsThresholdReachedevento.RemainingItemsThresholdReachedCommand, de tipoICommand, que se ejecuta cuando se pulsaRemainingItemsThreshold.RemainingItemsThresholdReachedCommandParameter, de tipoobject, que es el parámetro que se pasa al objetoRemainingItemsThresholdReachedCommand.
CarouselView también define un evento RemainingItemsThresholdReached que se desencadena cuando CarouselView se desplaza lo suficientemente lejos como para que los elementos RemainingItemsThreshold no se muestren. Este evento se puede controlar para cargar más elementos. Además, cuando se desencadena el RemainingItemsThresholdReached evento, RemainingItemsThresholdReachedCommand se ejecuta, lo que permite la carga incremental de datos para que tenga lugar en un modelo de vista.
El valor predeterminado de la RemainingItemsThreshold propiedad es -1, lo que indica que el RemainingItemsThresholdReached evento nunca se desencadenará. Cuando el valor de la propiedad es 0, el RemainingItemsThresholdReached evento se desencadenará cuando se muestre el elemento final de ItemsSource. Para los valores mayores que 0, el RemainingItemsThresholdReached evento se desencadenará cuando ItemsSource contenga ese número de elementos a los que aún no se ha desplazado.
Nota:
CarouselView valida la propiedad RemainingItemsThreshold para que su valor sea siempre mayor o igual que -1.
En el siguiente ejemplo de XAML, se muestra una CarouselView que carga datos de forma incremental:
<CarouselView ItemsSource="{Binding Animals}"
RemainingItemsThreshold="2"
RemainingItemsThresholdReached="OnCarouselViewRemainingItemsThresholdReached"
RemainingItemsThresholdReachedCommand="{Binding LoadMoreDataCommand}">
...
</CarouselView>
El código de C# equivalente es el siguiente:
CarouselView carouselView = new CarouselView
{
RemainingItemsThreshold = 2
};
carouselView.RemainingItemsThresholdReached += OnCollectionViewRemainingItemsThresholdReached;
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Animals");
En este ejemplo de código, el RemainingItemsThresholdReached evento se desencadena cuando todavía hay 2 elementos a los que no se desplaza y, en respuesta, ejecuta el OnCollectionViewRemainingItemsThresholdReached controlador de eventos:
void OnCollectionViewRemainingItemsThresholdReached(object sender, EventArgs e)
{
// Retrieve more data here and add it to the CollectionView's ItemsSource collection.
}
Nota:
Los datos también se pueden cargar incrementalmente enlazando la RemainingItemsThresholdReachedCommand a una ICommand implementación en el modelo de vista.