Inicio de la aplicación de mapa nativa desde Xamarin.Forms
La aplicación de mapa nativa de cada plataforma se puede iniciar desde una aplicación Xamarin.Forms mediante la clase Xamarin.EssentialsLauncher. Esta clase permite que una aplicación abra otra aplicación a través de su esquema de URI personalizado. Las funciones del iniciador se pueden invocar con el método OpenAsync, pasando un argumento string o Uri que representa el esquema de dirección URL personalizado que se va a abrir. Para obtener más información sobre Xamarin.Essentials, vea Xamarin.Essentials.
Nota:
Una alternativa al uso de la clase Xamarin.EssentialsLauncher es usar su clase Map. Para más información, vea Xamarin.Essentials: mapa.
La aplicación de mapas en cada plataforma usa un esquema de URI personalizado único. Para más información sobre el esquema de URI de mapas en iOS, consulta Vínculos de mapas en developer.apple.com. Para más información sobre el esquema de URI de mapas en Android, consulta Maps Developer Guide y Google Intents for Android en developers.android.com. Para obtener información sobre el esquema de URI de mapas en la Plataforma universal de Windows (UWP), consulte Iniciar la aplicación Mapas de Windows.
Inicio de la aplicación de mapa en una ubicación específica
Se puede abrir una ubicación en la aplicación nativa de mapas agregando parámetros de consulta adecuados al esquema de URI personalizado para cada aplicación de mapa:
if (Device.RuntimePlatform == Device.iOS)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (Device.RuntimePlatform == Device.Android)
{
// open the maps app directly
await Launcher.OpenAsync("geo:0,0?q=394+Pacific+Ave+San+Francisco+CA");
}
else if (Device.RuntimePlatform == Device.UWP)
{
await Launcher.OpenAsync("bingmaps:?where=394 Pacific Ave San Francisco CA");
}
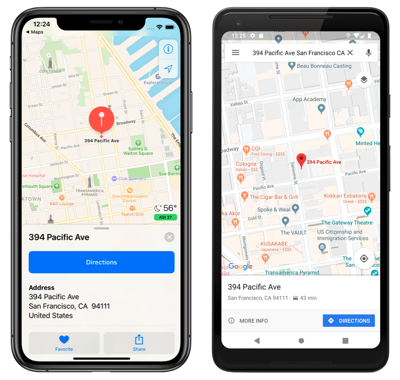
Este código de ejemplo da como resultado que la aplicación de mapa nativa se inicie en cada plataforma, con el mapa centrado en un pin que representa la ubicación especificada:
Inicio de la aplicación de mapa con direcciones
La aplicación nativa de mapas se puede iniciar mostrando direcciones, agregando parámetros de consulta adecuados al esquema de URI personalizado para cada aplicación de mapa:
if (Device.RuntimePlatform == Device.iOS)
{
// https://developer.apple.com/library/ios/featuredarticles/iPhoneURLScheme_Reference/MapLinks/MapLinks.html
await Launcher.OpenAsync("http://maps.apple.com/?daddr=San+Francisco,+CA&saddr=cupertino");
}
else if (Device.RuntimePlatform == Device.Android)
{
// opens the 'task chooser' so the user can pick Maps, Chrome or other mapping app
await Launcher.OpenAsync("http://maps.google.com/?daddr=San+Francisco,+CA&saddr=Mountain+View");
}
else if (Device.RuntimePlatform == Device.UWP)
{
await Launcher.OpenAsync("bingmaps:?rtp=adr.394 Pacific Ave San Francisco CA~adr.One Microsoft Way Redmond WA 98052");
}
Este código de ejemplo da como resultado que la aplicación de mapa nativa se inicie en cada plataforma, con el mapa centrado en una ruta entre las ubicaciones especificadas: