Conexión de Azure Functions a Azure Cosmos DB mediante Visual Studio Code
Azure Functions le permite conectar servicios de Azure y otros recursos a funciones sin tener que escribir su propio código de integración. Estos enlaces, que representan la entrada y la salida, se declaran dentro de la definición de función. Los datos de los enlaces se proporcionan a la función como parámetros. Un desencadenador es un tipo especial de enlace de entrada. Si bien una función tiene un único desencadenador, puede tener varios enlaces de entrada y salida. Para más información, consulte Conceptos básicos sobre los enlaces y desencadenadores de Azure Functions.
En este artículo se muestra cómo usar Visual Studio Code para conectar Microsoft Azure Cosmos DB a la función que creó en el artículo de inicio rápido anterior. El enlace de salida que se agrega a esta función escribe datos de la solicitud HTTP en un documento JSON almacenado en un contenedor de Azure Cosmos DB.
Antes de empezar, debe completar el Inicio rápido: Creación de una función de C# en Azure mediante Visual Studio Code. Si ya ha limpiado los recursos al final de ese artículo, vuelva a recorrer los pasos para crear de nuevo la aplicación de función y los recursos relacionados en Azure.
Antes de empezar, debe completar el Inicio rápido: Creación de una función de JavaScript en Azure mediante Visual Studio Code. Si ya ha limpiado los recursos al final de ese artículo, vuelva a recorrer los pasos para crear de nuevo la aplicación de función y los recursos relacionados en Azure.
Nota:
Actualmente, este artículo solo admite Node.js v3 para Functions.
Antes de empezar, debe completar el Inicio rápido: Creación de una función de Python en Azure mediante Visual Studio Code. Si ya ha limpiado los recursos al final de ese artículo, vuelva a recorrer los pasos para crear de nuevo la aplicación de función y los recursos relacionados en Azure.
Configurar su entorno
Antes de empezar, asegúrese de instalar la extensión Azure Databases para Visual Studio Code.
Creación de una cuenta de Azure Cosmos DB
Ahora, creará una cuenta de Azure Cosmos DB como un tipo de cuenta sin servidor. Este modo basado en el consumo hace que Azure Cosmos DB sea una opción segura para las cargas de trabajo sin servidor.
En Visual Studio Code, seleccione Ver>Paleta de comandos... y, después, en la paleta de comandos busque
Azure Databases: Create Server...Escriba la siguiente información cuando se le indique:
Prompt Número de selección Selección de un servidor de bases de datos de Azure Elija Core (NoSQL) para crear una base de datos de documentos que pueda consultar mediante una sintaxis SQL o una consulta Copilot (versión preliminar) que convierta mensajes de lenguaje natural en consultas. Más información sobre Azure Cosmos DB. Nombre de cuenta Escriba un nombre único para identificar la cuenta de Azure Cosmos DB. El nombre de la cuenta solo puede utilizar letras minúsculas, números y guiones (-), y debe tener entre 3 y 31 caracteres de longitud. Seleccionar un modelo de capacidad Seleccione Serverless (Sin servidor) para crear una cuenta en modo sin servidor. Seleccionar un grupo de recursos para los nuevos recursos Elija el grupo de recursos en el que creó la aplicación de funciones en el artículo anterior. Seleccionar una ubicación para los nuevos recursos Seleccione una ubicación geográfica para hospedar la cuenta de Azure Cosmos DB. Use la ubicación que esté más cercana a usted o a los usuarios para obtener el acceso más rápido a los datos. Una vez aprovisionada la nueva cuenta, aparece un mensaje en el área de notificación.
Creación de un contenedor y una base de datos de Azure Cosmos DB
Seleccione el icono de Azure en la barra de actividades, expanda Recursos>Azure Cosmos DB, haga clic con el botón derecho (Ctrl + Seleccionar en macOS) en la cuenta y seleccione Crear base de datos....
Escriba la siguiente información cuando se le indique:
Prompt Número de selección Nombre de la base de datos Escriba my-database.Especifique un identificador para la colección Escriba my-container.Especifique la clave de partición de la colección Escriba /idcomo clave de partición.Seleccione Aceptar para crear el contenedor y la base de datos.
Actualización de la configuración de la aplicación de funciones
En el artículo del inicio rápido anterior, creó una aplicación de funciones en Azure. En este artículo, se actualiza la aplicación para que escriba documentos JSON en el contenedor de Azure Cosmos DB que ha creado. Para conectarse a una cuenta de Azure Cosmos DB, debe agregar su cadena de conexión a la configuración de la aplicación. Después, descargue la nueva configuración en el archivo local.settings.json para que pueda conectarse a su cuenta de Azure Cosmos DB cuando realice la ejecución en un entorno local.
En Visual Studio Code, haga clic con el botón derecho (Ctrl + Seleccionar en macOS) en la nueva cuenta de Azure Cosmos DB y seleccione Copiar cadena de conexión.

Presione F1 para abrir la paleta de comandos y busque y ejecute el comando
Azure Functions: Add New Setting....Elija la aplicación de funciones que creó en el artículo anterior. Escriba la siguiente información cuando se le indique:
Prompt Número de selección Escriba el nombre de la nueva configuración de la aplicación Escriba CosmosDbConnectionSetting.Escriba el valor de "CosmosDbConnectionSetting" Pegue la cadena de conexión de la cuenta de Azure Cosmos DB que ha copiado. También puede configurar una identidad de Microsoft Entra como alternativa. De esta forma se crea una configuración de la aplicación denominada conexión
CosmosDbConnectionSettingen la aplicación de funciones de Azure. Ahora, puede descargar esta configuración en el archivo local.settings.json.Vuelva a presionar F1 para abrir la paleta de comandos y busque y ejecute el comando
Azure Functions: Download Remote Settings....Elija la aplicación de funciones que creó en el artículo anterior. Seleccione Sí a todo para sobrescribir la configuración local existente.
Esto descarga toda la configuración de Azure al proyecto local, incluida la nueva configuración de la cadena de conexión. La mayoría de la configuración descargada no se usa cuando se ejecuta localmente.
Registro de extensiones de enlace
Dado que va a utilizar un enlace de salida de Azure Cosmos DB, para poder ejecutar el proyecto debe tener instalada la extensión de enlaces correspondiente.
Excepto los desencadenadores HTTP y del temporizador, los enlaces se implementan como paquetes de extensión. Ejecute el siguiente comando dotnet add package en la ventana de terminal para agregar el paquete de extensión de Azure Cosmos DB al proyecto.
dotnet add package Microsoft.Azure.Functions.Worker.Extensions.CosmosDB
El proyecto se ha configurado para usar conjuntos de extensiones, que instalan automáticamente un conjunto predefinido de paquetes de extensiones.
El uso de conjuntos de extensiones se habilita en el archivo host.json, que se ubica en la raíz del proyecto y tiene un aspecto similar al siguiente:
{
"version": "2.0",
"logging": {
"applicationInsights": {
"samplingSettings": {
"isEnabled": true,
"excludedTypes": "Request"
}
}
},
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[4.*, 5.0.0)"
},
"concurrency": {
"dynamicConcurrencyEnabled": true,
"snapshotPersistenceEnabled": true
},
"extensions": {
"cosmosDB": {
"connectionMode": "Gateway"
}
}
}
El proyecto se ha configurado para usar conjuntos de extensiones, que instalan automáticamente un conjunto predefinido de paquetes de extensiones.
El uso de conjuntos de extensiones se habilita en el archivo host.json, que se ubica en la raíz del proyecto y tiene un aspecto similar al siguiente:
{
"version": "2.0",
"extensionBundle": {
"id": "Microsoft.Azure.Functions.ExtensionBundle",
"version": "[3.*, 4.0.0)"
}
}
Ya puede agregar el enlace de salida de Azure Cosmos DB a su proyecto.
Adición de un enlace de salida
En un proyecto de biblioteca de clases de C#, los enlaces se definen como atributos de enlace en el método de función.
Abra el archivo de proyecto HttpExample.cs y agregue las siguientes clases:
public class MultiResponse
{
[CosmosDBOutput("my-database", "my-container",
Connection = "CosmosDbConnectionSetting", CreateIfNotExists = true)]
public MyDocument Document { get; set; }
public HttpResponseData HttpResponse { get; set; }
}
public class MyDocument {
public string id { get; set; }
public string message { get; set; }
}
La clase MyDocument define un objeto que se escribe en la base de datos. La cadena de conexión de la cuenta de Storage se establece con la propiedad Connection. En este caso, puede omitir Connection, puesto que ya está usando la cuenta de almacenamiento predeterminada.
La clase MultiResponse permite escribir en la colección especificada en Azure Cosmos DB y devolver un mensaje HTTP de operación correcta. Dado que necesita devolver un objeto MultiResponse, también debe actualizar la firma del método.
Atributos concretos especifican el nombre del contenedor y el nombre de su base de datos primaria. La cadena de conexión de la cuenta de Azure Cosmos DB la establece CosmosDbConnectionSetting.
Los atributos de enlace se definen directamente en el código de función. La configuración de salida de Azure Cosmos DB describe los campos necesarios para un enlace de salida de Azure Cosmos DB.
Para este escenario MultiResponse, debe agregar un enlace de salida extraOutputs a la función.
app.http('HttpExample', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
Agregue las siguientes propiedades a la configuración de enlace:
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
Los atributos de enlace se definen directamente en el archivo function_app.py. Use el decorador cosmos_db_output para agregar un enlace de salida de Azure Cosmos DB:
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database",
container_name="my-container", connection="CosmosDbConnectionSetting")
En este código, arg_name identifica el parámetro de enlace al que se hace referencia en el código, database_name y container_name son los nombres de base de datos y colección en los que el enlace escribe y connection es el nombre de una configuración de aplicación que contiene la cadena de conexión de la cuenta de Azure Cosmos DB, que se encuentra en la configuración de CosmosDbConnectionSetting en el archivo local.settings.json.
Adición de código que utilice el enlace de salida
Reemplace el método Run existente por el código siguiente:
[Function("HttpExample")]
public static MultiResponse Run([HttpTrigger(AuthorizationLevel.Anonymous, "get", "post")] HttpRequestData req,
FunctionContext executionContext)
{
var logger = executionContext.GetLogger("HttpExample");
logger.LogInformation("C# HTTP trigger function processed a request.");
var message = "Welcome to Azure Functions!";
var response = req.CreateResponse(HttpStatusCode.OK);
response.Headers.Add("Content-Type", "text/plain; charset=utf-8");
response.WriteString(message);
// Return a response to both HTTP trigger and Azure Cosmos DB output binding.
return new MultiResponse()
{
Document = new MyDocument
{
id = System.Guid.NewGuid().ToString(),
message = message
},
HttpResponse = response
};
}
Agregue código que use el objeto de enlace de salida extraInputs en context para enviar un documento JSON a la función de enlace de salida con nombre, sendToCosmosDb. Agregue este código antes de la instrucción return.
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
En este momento, la función debe tener el aspecto siguiente:
const { app, output } = require('@azure/functions');
const sendToCosmosDb = output.cosmosDB({
databaseName: 'my-database',
containerName: 'my-container',
createIfNotExists: false,
connection: 'CosmosDBConnectionString',
});
app.http('HttpExampleToCosmosDB', {
methods: ['GET', 'POST'],
extraOutputs: [sendToCosmosDb],
handler: async (request, context) => {
try {
context.log(`Http function processed request for url "${request.url}"`);
const name = request.query.get('name') || (await request.text());
if (!name) {
return { status: 404, body: 'Missing required data' };
}
// Output to Database
context.extraOutputs.set(sendToCosmosDb, {
// create a random ID
id:
new Date().toISOString() + Math.random().toString().substring(2, 10),
name: name,
});
const responseMessage = name
? 'Hello, ' +
name +
'. This HTTP triggered function executed successfully.'
: 'This HTTP triggered function executed successfully. Pass a name in the query string or in the request body for a personalized response.';
// Return to HTTP client
return { body: responseMessage };
} catch (error) {
context.log(`Error: ${error}`);
return { status: 500, body: 'Internal Server Error' };
}
},
});
Este código devuelve ahora un objeto MultiResponse que contiene un documento y una respuesta HTTP.
Actualice HttpExample\function_app.py para que coincida con el código siguiente. Agregue el parámetro outputDocument a la definición de la función y outputDocument.set() bajo la instrucción if name::
import azure.functions as func
import logging
app = func.FunctionApp()
@app.function_name(name="HttpTrigger1")
@app.route(route="hello", auth_level=func.AuthLevel.ANONYMOUS)
@app.queue_output(arg_name="msg", queue_name="outqueue", connection="AzureWebJobsStorage")
@app.cosmos_db_output(arg_name="outputDocument", database_name="my-database", container_name="my-container", connection="CosmosDbConnectionSetting")
def test_function(req: func.HttpRequest, msg: func.Out[func.QueueMessage],
outputDocument: func.Out[func.Document]) -> func.HttpResponse:
logging.info('Python HTTP trigger function processed a request.')
logging.info('Python Cosmos DB trigger function processed a request.')
name = req.params.get('name')
if not name:
try:
req_body = req.get_json()
except ValueError:
pass
else:
name = req_body.get('name')
if name:
outputDocument.set(func.Document.from_dict({"id": name}))
msg.set(name)
return func.HttpResponse(f"Hello {name}!")
else:
return func.HttpResponse(
"Please pass a name on the query string or in the request body",
status_code=400
)
El documento {"id": "name"} se crea en la colección de bases de datos especificada en el enlace.
Ejecución local de la función
Visual Studio Code se integra con Azure Functions Core Tools para que pueda ejecutar este proyecto en un equipo de desarrollo local antes de publicarlo en Azure. Si aún no tiene instalado localmente Core Tools, se le pedirá que lo instale la primera vez que ejecute el proyecto.
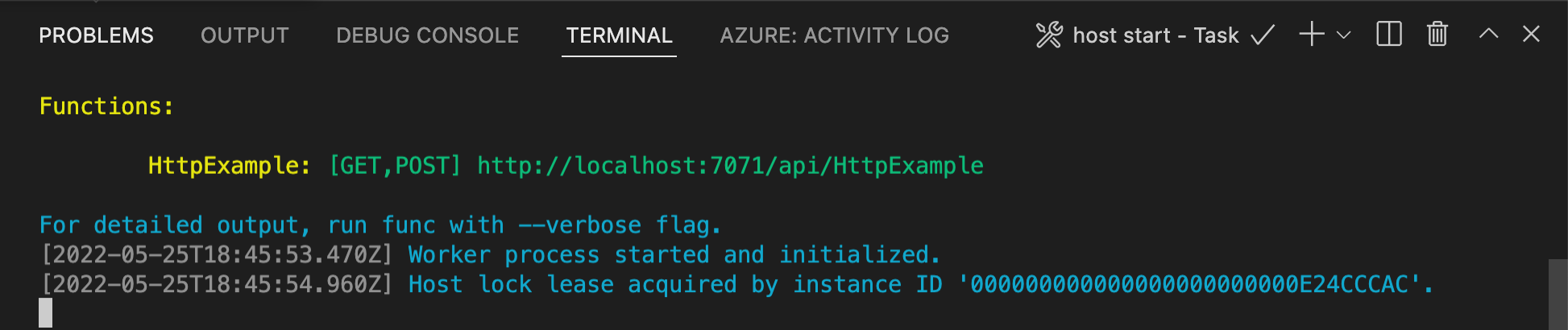
Para llamar a la función, presione F5 para iniciar el proyecto de aplicación de funciones. El panel Terminal muestra la salida de Core Tools. La aplicación se inicia en el panel Terminal. Puede ver el punto de conexión de la dirección URL de la función desencadenada por HTTP que se ejecuta localmente.

Si aún no tiene Core Tools instalado, seleccione Instalar para instalar Core Tools cuando se le pida que lo haga.
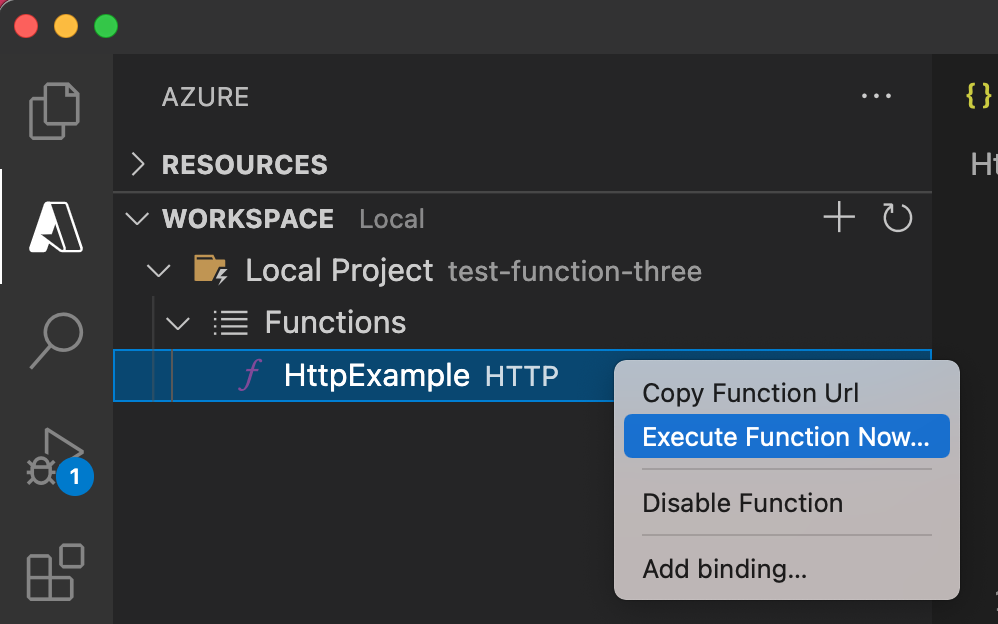
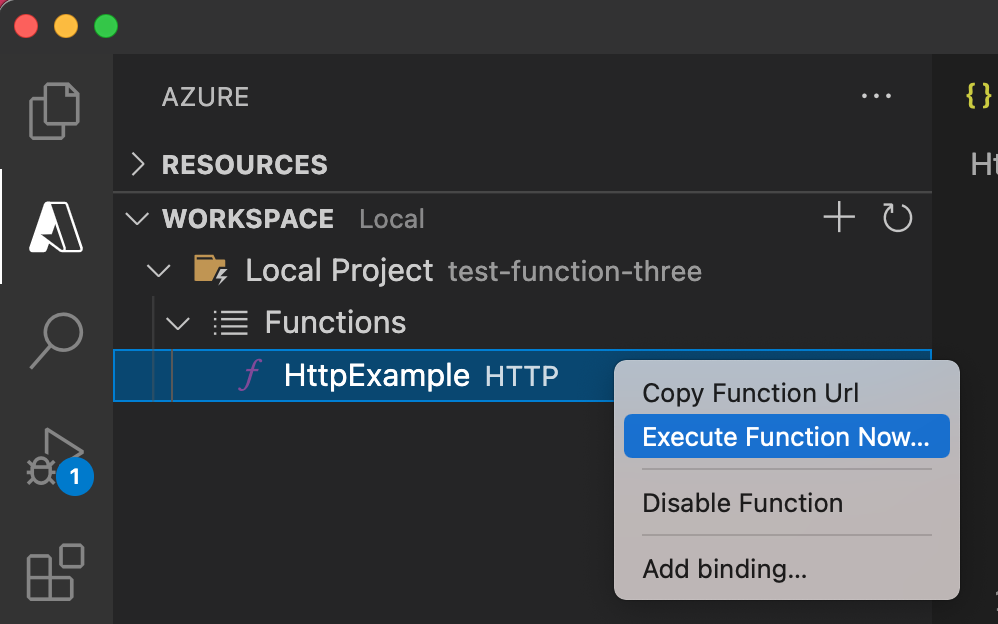
Si tiene problemas para ejecutarlo en Windows, asegúrese de que el terminal predeterminado de Visual Studio Code no esté establecido en WSL Bash.Mientras se ejecuta Core Tools, vaya al área Azure: Funciones. En Functions, expanda Proyecto local>Functions. Haga clic con el botón derecho (Windows) o Ctrl + clic en (macOS) en la función
HttpExampley elija Execute Function Now... (Ejecutar la función ahora...).
En Escribir el cuerpo de la solicitud, presione la tecla ENTRAR para enviar un mensaje de solicitud a la función.
Cuando la función se ejecuta localmente y devuelve una respuesta, se genera una notificación en Visual Studio Code. La información sobre la ejecución de la función se mostrará en el panel Terminal.
Presione Ctrl + C para detener Core Tools y desconectar el depurador.
Ejecución local de la función
Como en el artículo anterior, presione F5 para iniciar el proyecto de aplicación de función y Core Tools.
Mientras se ejecuta Core Tools, vaya al área de Azure: Área Functions. En Functions, expanda Proyecto local>Functions. Haga clic con el botón derecho (Ctrl + clic en Mac) en la función
HttpExampley elija Execute Function Now... (Ejecutar la función ahora...).
En Enter request body (Especificar el cuerpo de la solicitud) verá el valor del cuerpo del mensaje de solicitud de
{ "name": "Azure" }. Presione Entrar para enviar este mensaje de solicitud a la función.Una vez que se haya devuelto una respuesta, presione Ctrl + C para detener Core Tools.
Comprobación de que se ha creado un documento JSON
En Azure Portal, vuelva a su cuenta de Azure Cosmos DB y seleccione Explorador de datos.
Expanda la base de datos y el contenedor, y seleccione Elementos para enumerar los documentos creados en el contenedor.
Compruebe que el enlace de salida ha creado un documento JSON.

Reimplementación y comprobación de la aplicación actualizada
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
Azure Functions: Deploy to function app....Elija la aplicación de funciones que creó en el primer artículo. Dado que va a volver a implementar el proyecto en la misma aplicación, seleccione Implementar para descartar la advertencia sobre la sobrescritura de archivos.
Una vez finalizada la implementación, puede volver a usar la característica Execute Function Now... (Ejecutar la función ahora...) para desencadenar la función en Azure.
Vuelva a comprobar los documentos creados en el contenedor de Azure Cosmos DB para tener la certeza de que el enlace de salida vuelve a generar un nuevo documento JSON.
Limpieza de recursos
En Azure, los recursos son aplicaciones de funciones, funciones o cuentas de almacenamiento, entre otros. Se agrupan en grupos de recursos y se puede eliminar todo el contenido de un grupo si este se elimina.
Ha creado recursos para completar estas guías de inicio rápido. Se le podría facturar por el consumo de estos recursos en función del estado de la cuenta y los precios de los servicios. Si ya no necesita los recursos, aquí se indica cómo eliminarlos:
En Visual Studio Code, presione F1 para abrir la paleta de comandos. En la paleta de comandos, busque y seleccione
Azure: Open in portal.Elija una aplicación de funciones y presione la tecla ENTRAR. La página de la aplicación de funciones se abre en Azure Portal.
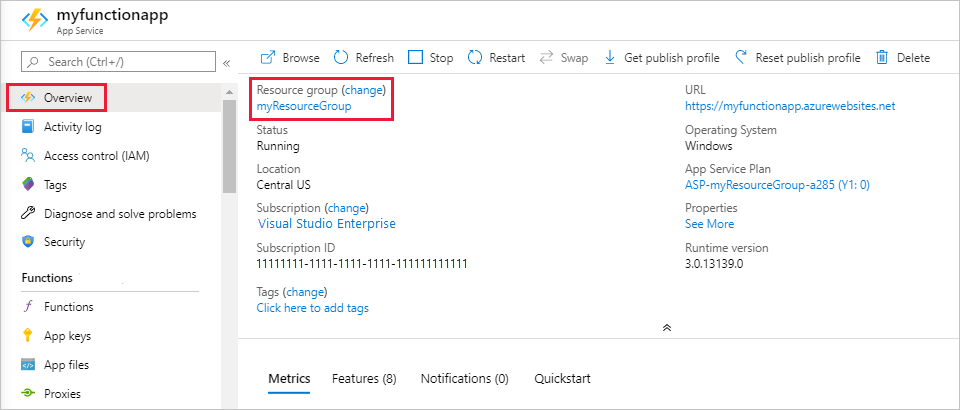
En la pestaña Información general, seleccione el vínculo con nombre junto a Grupo de recursos.

En la página Grupo de recursos, revise la lista de recursos incluidos y compruebe que estos sean los que desea eliminar.
Seleccione Eliminar grupo de recursos y siga las instrucciones.
El proceso de eliminación tardará un par de minutos. Cuando termine, aparece una notificación durante unos segundos. También puede seleccionar el icono de campana en la parte superior de la página para ver la notificación.
Pasos siguientes
Ha actualizado la función desencadenada por HTTP para escribir documentos JSON en un contenedor de Azure Cosmos DB. Ahora, puede obtener más información sobre el desarrollo de Functions mediante Visual Studio Code: