Tutorial: personalizar la vista para EF Database First con la aplicación MVC de ASP.NET
Mediante MVC, Entity Framework y el scaffolding de ASP.NET, puede crear una aplicación web que proporcione una interfaz a una base de datos existente. En esta serie de tutoriales se muestra cómo generar código automáticamente que permita a los usuarios mostrar, editar, crear y eliminar datos que residen en una tabla de base de datos. El código generado corresponde a las columnas de la tabla de base de datos.
Este tutorial se centra en cambiar las vistas generadas automáticamente para mejorar la presentación.
En este tutorial, hizo lo siguiente:
- Agregar cursos a la página de detalles del alumno
- Confirmar que los cursos se agregan a la página
Requisitos previos
Agregar cursos a los detalles de los alumnos
El código generado proporciona un buen punto de partida para la aplicación, pero no proporciona necesariamente toda la funcionalidad que necesita en la aplicación. Puede personalizar el código para cumplir los requisitos concretos de la aplicación. Actualmente la aplicación no muestra los cursos inscritos para el alumno seleccionado. En esta sección agregará los cursos inscritos para cada alumno a la vista Detalles del alumno.
Abra Vistas>Alumnos>Details.cshtml. Debajo de la última etiqueta </dl>, pero antes de la etiqueta </div>de cierre, agregue el código siguiente.
<table class="table">
<tr>
<th>
Course Title
</th>
<th>
Grade
</th>
<th>
Credits
</th>
</tr>
@foreach (var item in Model.Enrollments)
{
<tr>
<td>
@Html.DisplayFor(modelItem => item.Course.Title)
</td>
<td>
@Html.DisplayFor(modelItem => item.Grade)
</td>
<td>
@Html.DisplayFor(modelItem => item.Course.Credits)
</td>
</tr>
}
</table>
Este código crea una tabla que muestra una fila para cada registro de la tabla Inscripción del alumno seleccionado. El método Display representa HTML para el objeto (modelItem) que representa la expresión. Use el método Display (en lugar de simplemente insertar el valor de propiedad en el código) para asegurarse de que el valor tiene el formato correcto en función de su tipo y la plantilla de ese tipo. En este ejemplo cada expresión devuelve una sola propiedad del registro actual en el bucle y los valores son tipos primitivos que se representan como texto.
Confirmar que se agregan cursos
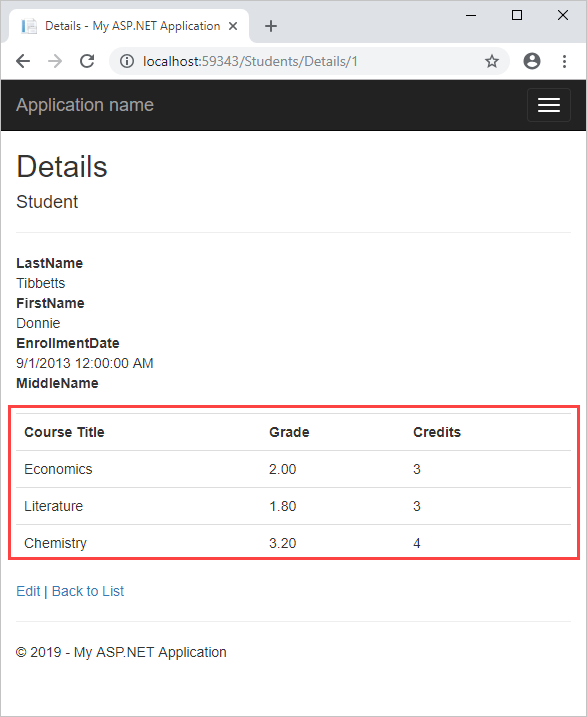
Ejecute la solución. Haga clic en Lista de alumnos y seleccione Detalles para uno de los alumnos. Verá que los cursos inscritos se han incluido en la vista.

Pasos siguientes
En este tutorial ha:
- Se agregaron cursos a la página de detalles del alumno.
- Se confirmó que los cursos se agregan a la página.
Pase al siguiente tutorial para aprender a agregar anotaciones de datos para especificar los requisitos de validación y el formato de la muestra.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de