Introducción a ASP.NET MVC 5
por Rick Anderson
Nota:
Existe una versión actualizada de este tutorial, disponible aquí, donde se usa la versión más reciente de Visual Studio. El nuevo tutorial usa ASP.NET Core MVC, que proporciona muchas mejoras en este tutorial.
En este tutorial se muestra ASP.NET Core MVC con controladores y vistas. Razor Pages es una nueva alternativa en ASP.NET Core, un modelo de programación basado en páginas que facilita la compilación de interfaces de usuario web y hace que sean más productivas. Se recomienda probar el tutorial de las páginas de Razor antes que la versión MVC. El tutorial de las páginas de Razor:
- Es más fácil de seguir.
- Abarca más características.
- Es el método preferido para el desarrollo de nuevas aplicaciones.
En este tutorial aprenderá los aspectos básicos de la creación de una aplicación web de ASP.NET MVC 5 con Visual Studio 2017. El código fuente final del tutorial se encuentra en GitHub.
Este tutorial fue escrito por Scott Guthrie (twitter@scottgu ), Scott Hanselman (twitter: @shanselman ) y Rick Anderson ( @RickAndMSFT )
Necesita una cuenta de Azure para implementar esta solución en Azure.
- Puede abrir una cuenta de Azure de forma gratuita: obtendrá créditos que puede usar para probar los servicios de Azure de pago e incluso después de que se usen, puede mantener la cuenta y usar servicios gratuitos de Azure.
- Puede activar las ventajas de suscriptor de MSDN - Su suscripción a MSDN le proporciona crédito todos los meses que puede utilizar para servicios de Azure de pago.
Introducción
Empiece con la instalación de Visual Studio 2017. A continuación, abra Visual Studio.
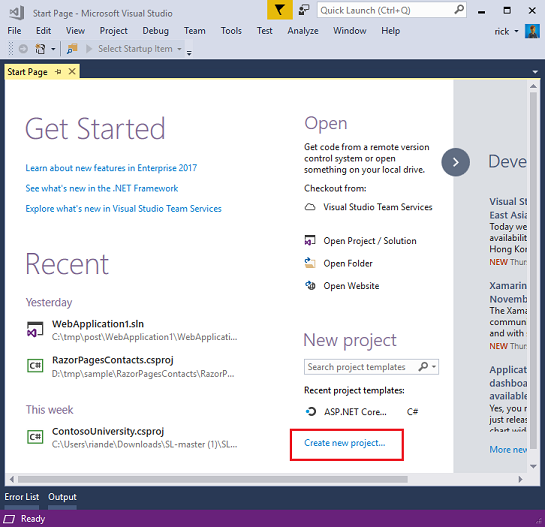
Visual Studio es un IDE, o entorno de desarrollo integrado. Al igual que usa Microsoft Word para escribir documentos, usará un IDE para crear aplicaciones. En Visual Studio hay una lista en la parte inferior en la que se muestran varias opciones disponibles. También hay un menú que proporciona otra manera de realizar tareas en el IDE. Por ejemplo, en lugar de seleccionar Nuevo proyecto en la página Inicio, puede usar la barra de menús y seleccionar Archivo>Nuevo proyecto.

Creación de la primera aplicación
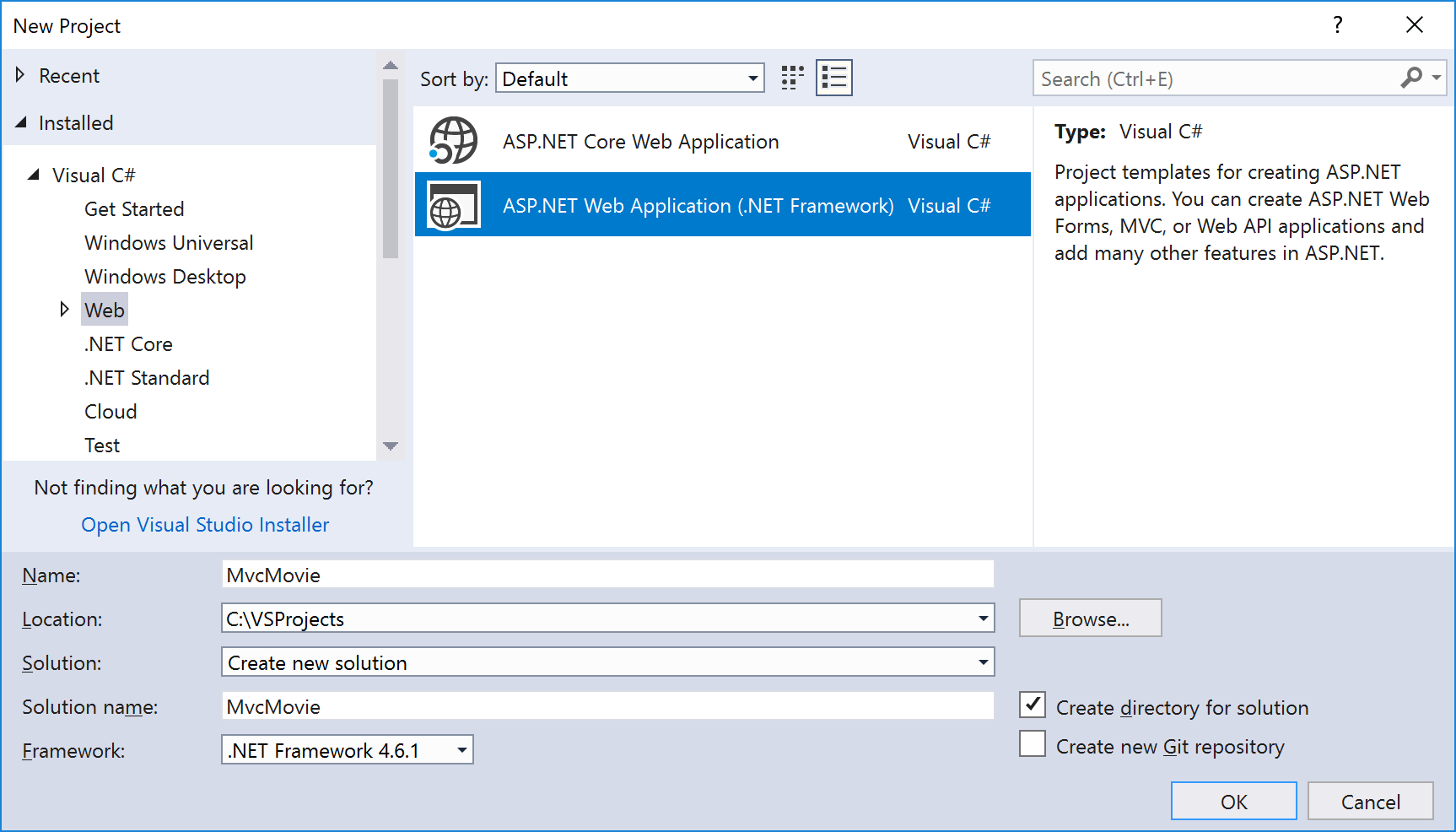
En la página Inicio seleccione Nuevo proyecto. En el cuadro de diálogo Nuevo proyecto, seleccione la categoría Visual C# de la izquierda, luego Weby, a continuación, seleccione la plantilla de proyecto aplicación web (.NET Framework) de ASP.NET. Asigne el nombre "MvcMovie" al proyecto y seleccione Aceptar.

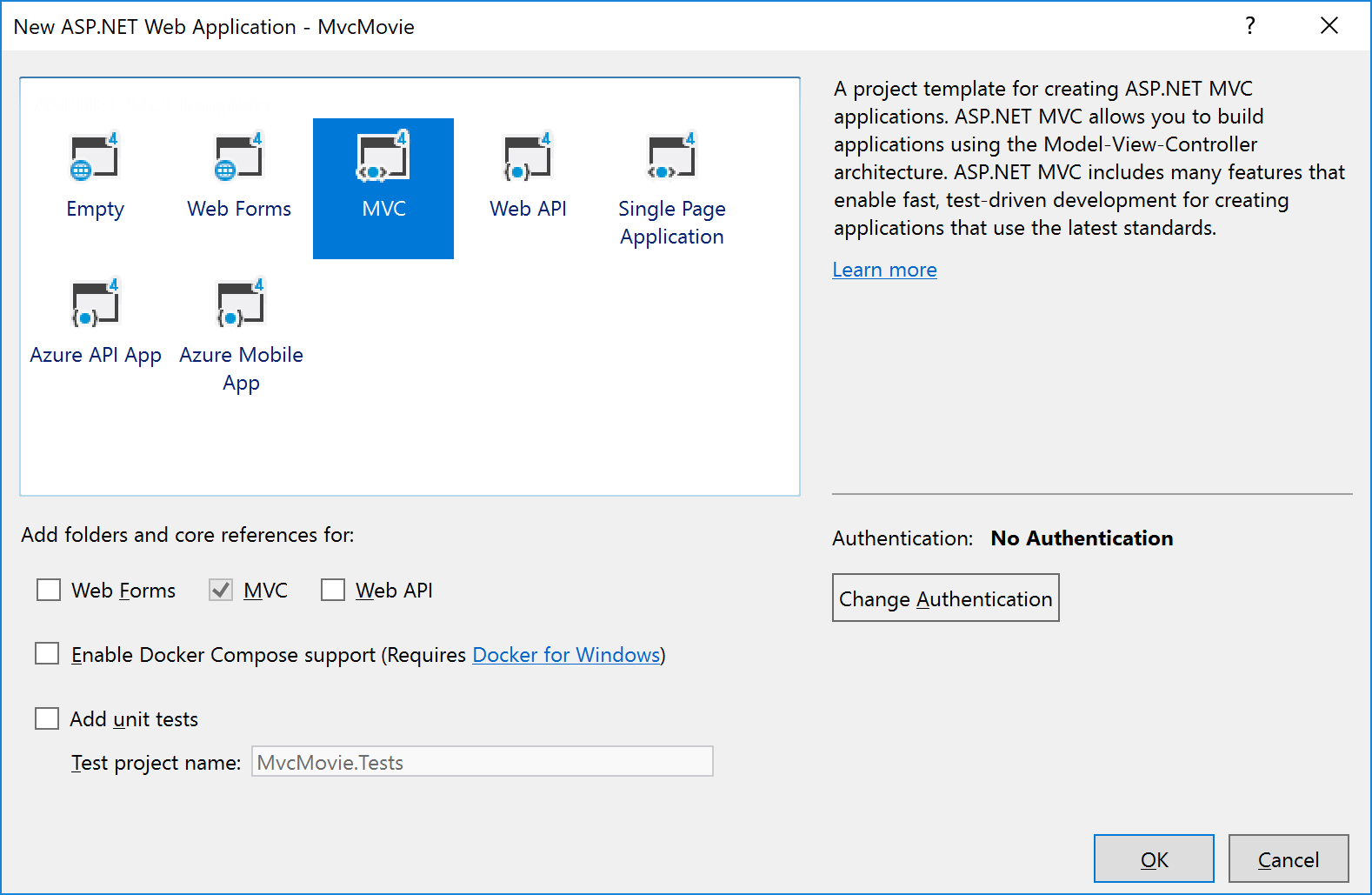
En el cuadro de diálogo Nueva aplicación web de ASP.NET, seleccione MVC y, a continuación, seleccione Aceptar.

Visual Studio ha usado una plantilla predeterminada para el proyecto de ASP.NET MVC que acaba de crear, por lo que en este momento tiene una aplicación en funcionamiento sin hacer nada. Es un sencillo proyecto de tipo "Hola mundo" y es un buen lugar para iniciar la aplicación.

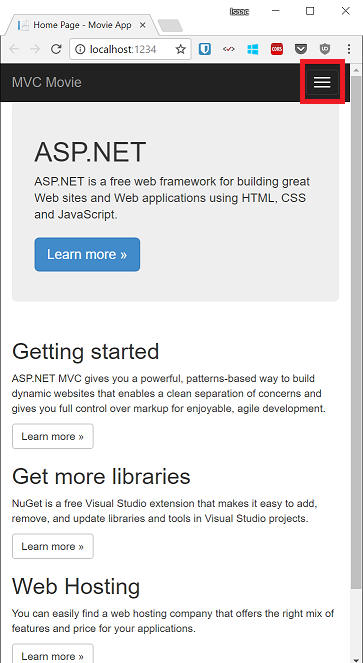
Pulse F5 para iniciar la depuración. Al presionar F5, Visual Studio inicia IIS Express y ejecuta su aplicación web. Después, Visual Studio inicia un explorador y abre la página principal de la aplicación. Observe que en la barra de direcciones aparece localhost:port# y no algo como example.com. Esto se debe a que localhost siempre apunta al equipo local, que en este caso ejecuta la aplicación que acaba de compilar. Cuando Visual Studio crea un proyecto web, se usa un puerto aleatorio para el servidor web. En la imagen siguiente, el número de puerto es el 1234. Cuando ejecute la aplicación, verá un número de puerto diferente.

De forma inmediata, esta plantilla predeterminada le proporciona las páginas Home, Contact y About. La imagen siguiente no muestra los vínculos Inicio, Acerca de y Contacto. Según el tamaño de la ventana del explorador, tendrá que hacer clic en el icono de navegación para ver estos vínculos.

La aplicación también proporciona compatibilidad para registrar e iniciar sesión. El paso siguiente consiste en cambiar cómo funciona esta aplicación y obtener más información sobre ASP.NET MVC. Cierre la aplicación ASP.NET MVC y vamos a cambiar algún código.
Para obtener una lista de los tutoriales actuales, consulte los artículos recomendados de MVC.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de