Usar los controles de AJAX Control Toolkit y los controles extensores (C#)
de Microsoft
Aprenda a agregar controles y extensores del kit de herramientas de control de AJAX a las páginas de ASP.NET.
El kit de herramientas de control de AJAX contiene un conjunto de controles y extensores de control. En este breve tutorial, aprenderá a agregar controles y extensores de control a una página de ASP.NET.
Nota:
Para obtener instrucciones sobre cómo instalar el kit de herramientas de control de AJAX y agregarlo al cuadro de herramientas Visual Studio/Visual Web Developer, consulte el tutorial Introducción al kit de herramientas de control de AJAX.
Uso de los controles del kit de herramientas de control de AJAX
Un control del kit de herramientas de control de AJAX funciona igual que un control ASP.NET normal. Puede arrastrar el control desde el cuadro de herramientas hasta la página ASP.NET. Puede agregar el control a la página tanto en la vista de diseño como en la de origen.
Hay un requisito especial al usar los controles del kit de herramientas de control de AJAX: la página debe contener un control ScriptManager. El control ScriptManager se encarga de incluir todos los JavaScript necesarios para los controles del kit de herramientas de control de AJAX.
Por ejemplo, la pestaña del kit de herramientas de control de AJAX incluye un control denominado «control de editor», que muestra un editor HTML enriquecido. Siga estos pasos para agregar el control de editor a una página:
- Cree una nueva página ASP.NET denominada ShowEditor.aspx.
- Seleccione el control ScriptManager debajo de la pestaña de extensiones de AJAX, en el cuadro de herramientas, y arrastre el control a la página.
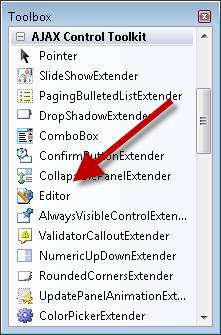
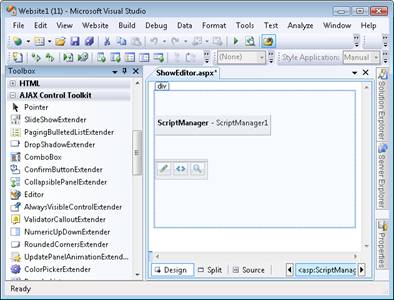
- Seleccione el control de editor debajo de la pestaña del kit de herramientas de control de AJAX, en el cuadro de herramientas, y arrástrelo a la página (véase la figura 1). El diseñador debe presentar un aspecto similar al de la figura 2.
- Ejecute el sitio web; para ello, seleccione la opción de menú Depuración, Iniciar depuración o pulse la tecla F5.
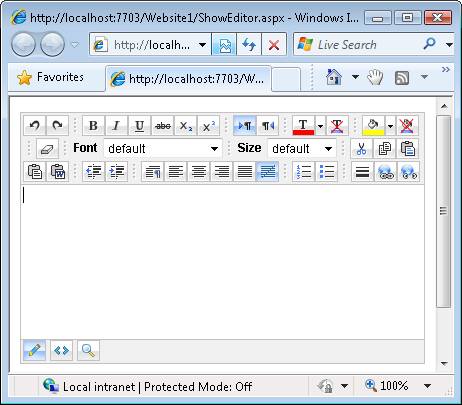
- Debería poder ver la vista de la figura 3.
Figura 01: Selección del control de editor HTML (haga clic para ver la imagen en tamaño completo)
Figura 02: Diseñador de Visual Studio con ScriptManager y control de edición (haga clic para ver la imagen en tamaño completo)
Figura 03: Página DisplayEditor.aspx (haga clic para ver la imagen en tamaño completo)
Uso de los extensores de control del kit de herramientas de control de AJAX
El kit de herramientas de control de AJAX contiene también extensores de control. Como su nombre indica, un extensor de control amplía las funciones de un control existente. Por ejemplo, el extensor de control ConfirmButton extiende el control estándar de botón de ASP.NET. El extensor cambia el comportamiento del control de botón para que este muestre un cuadro de diálogo de confirmación al hacer clic en él.
Al igual que un control del kit de herramientas de control de AJAX un extensor de control requiere un control ScriptManager. Debe agregar un control ScriptManager a una página antes de empezar a usar extensores de control en ella.
Siga estos pasos para usar el extensor de control ConfirmButton:
- Cree una página de ASP.NET denominada ShowConfirmButton.aspx
- Agregue un control ScriptManager a la página; para ello, arrástrelo hasta ella desde debajo de la pestaña de extensiones de AJAX.
- Agregue un control de botón estándar a la página; para ello, arrástrelo desde debajo de la pestaña estándar, en el cuadro de herramientas, a la superficie del diseñador.
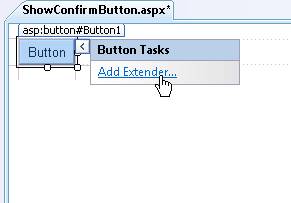
- Haga clic en la opción de tarea Agregar extensor (véase la figura 4).
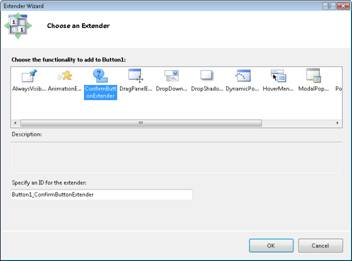
- En el cuadro de diálogo «Seleccionar extensor», seleccione ConfirmButtonExtender (véase la figura 5) y haga clic en «Aceptar».
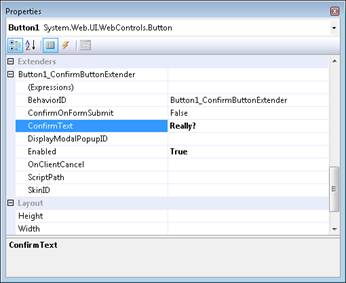
- Seleccione el control de botón en el diseñador y expanda el nodo Extensores, Button1_ConfirmButtonExtender en la ventana Propiedades (véase la figura 6). Asigne el valor "Really?" a la propiedad ConfirmText.
- Ejecute la página; para ello, seleccione la opción de menú Depuración, Iniciar depuración o pulse la tecla F5.
Figura 04: Opción de tarea «Agregar extensor» (haga clic para ver la imagen en tamaño completo)
Figura 05: Selección del extensor de control ConfirmButton (haga clic para ver la imagen en tamaño completo)
Figura 06: Configuración de una propiedad ConfirmButton (haga clic para ver la imagen en tamaño completo)
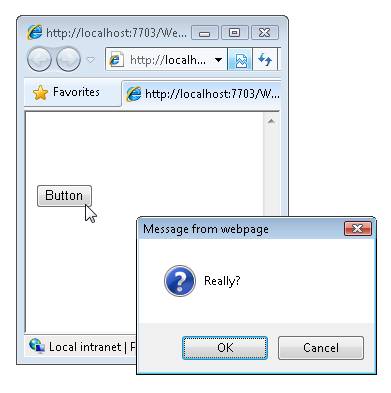
Al abrir la página, debería aparecer un botón. Al hacer clic en el botón, aparece el cuadro de diálogo de confirmación de la figura 7.
Figura 07: Se muestra el cuadro de diálogo de confirmación (haga clic para ver la imagen en tamaño completo)
Observe que, por lo general, no se suele arrastrar un extensor de control a una página. En su lugar, se utiliza la opción de tarea Agregar extensor para agregar un extensor a un control que ya ha agregado a una página. Tenga en cuenta, además, que las propiedades del extensor de control se establecen mediante la apertura de la hoja de propiedades para el control que se extiende.
Un único control ASP.NET se puede extender mediante múltiples extensores de control. La hoja de propiedades del control que se extiende enumera todos los extensores de control asociados al mismo.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de