Usar ModalPopup con un control Repeater (C#)
por Christian Wenz
El control ModalPopup del Kit de herramientas de control de AJAX ofrece una manera sencilla de crear un elemento emergente modal mediante medios del lado cliente. También es posible usar este control dentro de un repetidor.
Información general
El control ModalPopup del Kit de herramientas de control de AJAX ofrece una manera sencilla de crear un elemento emergente modal mediante medios del lado cliente. También es posible usar este control dentro de un repetidor.
Pasos
En primer lugar, se requiere un origen de datos. En este ejemplo se usa la base de datos AdventureWorks y Microsoft SQL Server 2005 Express Edition. La base de datos es una parte opcional de una instalación de Visual Studio (incluido Express Edition) y también está disponible como una descarga independiente en https://go.microsoft.com/fwlink/?LinkId=64064. La base de datos AdventureWorks forma parte de los ejemplos y las bases de datos de ejemplo de SQL Server 2005 (puede descargarla en https://www.microsoft.com/download/details.aspx?id=10679). La manera más fácil de configurar la base de datos es usar Microsoft SQL Server Management Studio (/sql/ssms/download-sql-server-management-studio-ssms) y adjuntar el archivo de base de datos AdventureWorks.mdf. En este ejemplo, se supone que la instancia de SQL Server 2005 Express Edition se llama SQLEXPRESS y reside en la misma máquina que el servidor web; esta es también la configuración predeterminada. Si la configuración es diferente, tiene que adaptar la información de conexión de la base de datos. Para activar la funcionalidad de ASP.NET AJAX y el Kit de herramientas de control, el control ScriptManager debe colocarse en cualquier parte de la página (pero dentro del elemento <form>):
<asp:ScriptManager ID="asm" runat="server" />
A continuación, agregue un origen de datos a la página. Para usar una cantidad limitada de datos, solo se seleccionan las cinco primeras entradas de la tabla Vendors de la base de datos AdventureWorks. Si usa el asistente de Visual Studio para crear el origen de datos, tenga en cuenta que un error en la versión actual hace que no se anteponga Purchasing al nombre de la tabla (Vendor). El marcado siguiente muestra la sintaxis correcta:
<asp:SqlDataSource ID="sds1" runat="server" ConnectionString="Data
Source=(local)\SQLEXPRESS;Initial Catalog=AdventureWorks;Integrated Security=True"
ProviderName="System.Data.SqlClient" SelectCommand="SELECT TOP 5
[VendorID], [Name] FROM [Purchasing].[Vendor]" />
A continuación, agregue un panel que funcione como elemento emergente modal. Contiene un control Button para cerrar de nuevo el elemento emergente:
<asp:Panel ID="ModalPanel" runat="server" Width="500px">
Are you sure?!<br />
<asp:Button ID="OKButton" runat="server" Text="Close" />
</asp:Panel>
Para que el elemento emergente funcione dentro del repetidor, el control ModalPopupExtender debe colocarse dentro de la sección <ItemTemplate> del repetidor. Por lo tanto, el panel está fuera del repetidor, pero el control extensor está dentro. Este es el marcado del repetidor:
<div>
<ul>
<asp:Repeater ID="rep1" DataSourceID="sds1" runat="server">
<ItemTemplate>
<li>
<%#DataBinder.Eval(Container.DataItem, "Name")%>
<asp:LinkButton ID="btn1" Text="Remove Item" runat="server" />
<ajaxToolkit:ModalPopupExtender ID="mpe" runat="server"
TargetControlId="btn1" PopupControlID="ModalPanel" OkControlID="OKButton" />
</li>
</ItemTemplate>
</asp:Repeater>
</ul>
</div>
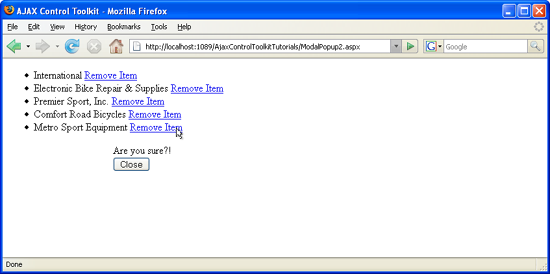
A continuación, todos los elementos del origen de datos se muestran con un botón junto a ellos que desencadena el elemento emergente modal.
El elemento emergente modal se puede desencadenar para cada entrada del origen de datos (haga clic para ver la imagen a tamaño completo).
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de