Usar las plantillas de FormView (C#)
por Scott Mitchell
A diferencia del DetailsView, el FormView no se compone de campos. En su lugar, el FormView se representa mediante plantillas. En este tutorial examinaremos el uso del control FormView para presentar una visualización menos rígida de los datos.
Introducción
En los dos últimos tutoriales vimos cómo personalizar las salidas de los controles GridView y DetailsView mediante TemplateFields. TemplateFields permite personalizar el contenido de un campo específico, pero al final, el GridView y el DetailsView tienen un aspecto bastante encajonado, similar a una cuadrícula. Para muchos escenarios un diseño similar a la cuadrícula es ideal, pero en ocasiones se necesita un despliegue más fluido y menos rígido. Al mostrar un único registro, este diseño fluido es posible mediante el control FormView.
A diferencia del DetailsView, el FormView no se compone de campos. No se puede agregar un BoundField o un TemplateField a un FormView. En su lugar, el FormView se representa mediante plantillas. Piense en el FormView como un control DetailsView que contiene un único TemplateField. El FormView admite las siguientes plantillas:
ItemTemplatese usa para representar el registro determinado mostrado en el FormView.HeaderTemplatese usa para especificar una fila de encabezado opcional.FooterTemplatese usa para especificar una fila de pie de página opcional.EmptyDataTemplatecuandoDataSourcede FormView carece de registros,EmptyDataTemplatese usa en lugar deItemTemplatepara representar el marcado del control.PagerTemplatese puede usar para personalizar la interfaz de paginación de los FormView si tienen habilitada la paginación.EditItemTemplate/InsertItemTemplatese usa para personalizar la interfaz de edición o la interfaz de inserción de los FormView si admiten dicha funcionalidad.
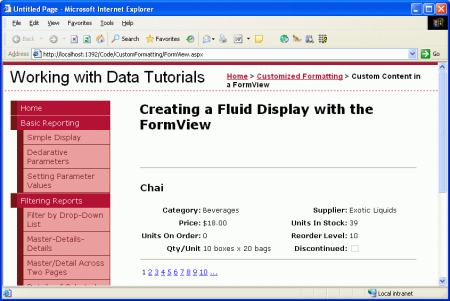
En este tutorial examinaremos el uso del control FormView para presentar una visualización menos rígida de los productos. En lugar de tener campos para el nombre, la categoría, el proveedor, etc., los ItemTemplate de FormView mostrarán estos valores mediante una combinación de un elemento de encabezado y un <table> (vea la figura 1).
Figura 1: el FormView interrumpe el diseño de tipo cuadrícula visto en el DetailsView (haga clic para ver la imagen a tamaño completo)
Paso 1: enlazar los datos al FormView
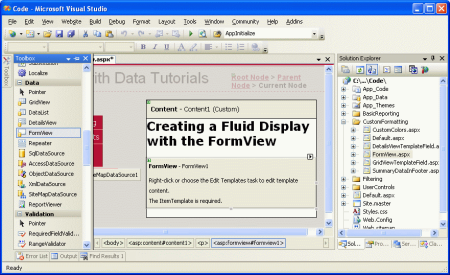
Abra la página FormView.aspx y arrastre un FormView desde el cuadro de herramientas al diseñador. Cuando se agrega por primera vez, el FormView aparece como un cuadro gris, instruyendo que se necesita una ItemTemplate.
Figura 2: no se puede representar el FormView en el Diseñador hasta que se proporciona una ItemTemplate (haga clic para ver la imagen a tamaño completo)
La ItemTemplate se puede crear manualmente (a través de la sintaxis declarativa) o se puede crear automáticamente enlazando el FormView a un control de origen de datos a través del Diseñador. Esta ItemTemplate creada automáticamente contiene HTML que muestra el nombre de cada campo y un control Label cuya propiedad Text está enlazada al valor del campo. Este enfoque también crea automáticamente una InsertItemTemplate y una EditItemTemplate, que se completan con controles de entrada para cada uno de los campos de datos devueltos por el control de origen de datos.
Si desea crear automáticamente la plantilla, agregue a partir de la etiqueta inteligente del FormView un nuevo control ObjectDataSource que invoque el método GetProducts() de la clase ProductsBLL. Esto creará un FormView con ItemTemplate, InsertItemTemplate y EditItemTemplate. En la vista Origen, quite las InsertItemTemplate y EditItemTemplate, puesto que aún no estamos interesados en crear un FormView que admita la edición o la inserción. A continuación, borre el marcado dentro de la ItemTemplate para que tengamos una pizarra limpia desde la que trabajar.
Si prefiere compilar manualmente la ItemTemplate, puede agregar y configurar el ObjectDataSource arrastrándolo desde el Cuadro de herramientas al Diseñador. Sin embargo, no establezca el origen de datos del FormView desde el Diseñador. En su lugar, vaya a la vista Origen y establezca manualmente la propiedad DataSourceID de FormView en el valor ID del ObjectDataSource. A continuación, agregue manualmente la ItemTemplate.
Independientemente del enfoque que haya decidido adoptar, en este momento el marcado declarativo del FormView debe ser similar al siguiente:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1">
<ItemTemplate>
</ItemTemplate>
</asp:FormView>
Dedique un momento a activar la casilla Habilitar paginación en la etiqueta inteligente del FormView; esto agregará el atributo AllowPaging="True" a la sintaxis declarativa del FormView. Establezca la propiedad EnableViewState en false.
Paso 2: definir el marcado de ItemTemplate
Con el FormView enlazado al control ObjectDataSource y configurado para admitir la paginación, estamos listos para especificar el contenido de la ItemTemplate. En este tutorial, vamos a mostrar el nombre del producto en un encabezado <h3>. Después, vamos a usar una <table> de HTML para mostrar las propiedades de producto restantes en una tabla de cuatro columnas donde la primera y tercera columnas enumeran los nombres de propiedad y la segunda y cuarta, sus valores.
Este marcado se puede introducir a través de la interfaz de edición de plantillas de FormView en el Diseñador o escribir manualmente a través de la sintaxis declarativa. Al trabajar con plantillas, normalmente me parece más rápido trabajar directamente con la sintaxis declarativa, pero no dude en usar cualquier técnica con la que esté más a gusto.
El marcado siguiente muestra el marcado declarativo de FormView una vez completada la estructura de ItemTemplate:
<asp:FormView ID="FormView1" runat="server" DataSourceID="ObjectDataSource1"
AllowPaging="True" EnableViewState="False">
<ItemTemplate>
<hr />
<h3><%# Eval("ProductName") %></h3>
<table border="0">
<tr>
<td class="ProductPropertyLabel">Category:</td>
<td class="ProductPropertyValue">
<%# Eval("CategoryName") %></td>
<td class="ProductPropertyLabel">Supplier:</td>
<td class="ProductPropertyValue">
<%# Eval("SupplierName")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Price:</td>
<td class="ProductPropertyValue"><%# Eval("UnitPrice",
"{0:C}") %></td>
<td class="ProductPropertyLabel">Units In Stock:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsInStock")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Units On Order:</td>
<td class="ProductPropertyValue">
<%# Eval("UnitsOnOrder") %></td>
<td class="ProductPropertyLabel">Reorder Level:</td>
<td class="ProductPropertyValue">
<%# Eval("ReorderLevel")%></td>
</tr>
<tr>
<td class="ProductPropertyLabel">Qty/Unit</td>
<td class="ProductPropertyValue">
<%# Eval("QuantityPerUnit") %></td>
<td class="ProductPropertyLabel">Discontinued:</td>
<td class="ProductPropertyValue">
<asp:CheckBox runat="server" Enabled="false"
Checked='<%# Eval("Discontinued") %>' />
</td>
</tr>
</table>
<hr />
</ItemTemplate>
</asp:FormView>
Observe que la sintaxis de enlace de datos <%# Eval("ProductName") %>, por ejemplo, se puede insertar directamente en la salida de la plantilla. Es decir, no es necesario asignarla a la propiedad Text del control Label. Por ejemplo, tenemos el valor ProductName mostrado en un elemento <h3> mediante <h3><%# Eval("ProductName") %></h3>, que para el producto Chai se representará como <h3>Chai</h3>.
Las clases CSS ProductPropertyLabel y ProductPropertyValue se usan para especificar el estilo de los nombres y valores de las propiedades del producto en la <table>. Estas clases CSS se definen en Styles.css y hacen que los nombres de propiedad estén en negrita y alineados a la derecha y agregan un relleno derecho a los valores de propiedad.
Puesto que no hay CheckBoxField disponibles con el FormView, para mostrar el valor Discontinued como una casilla de verificación, debemos agregar nuestro propio control CheckBox. La propiedad Enabled se establece en False, por lo que es de solo lectura y la propiedad Checked de CheckBox está enlazada al valor del campo de datos Discontinued.
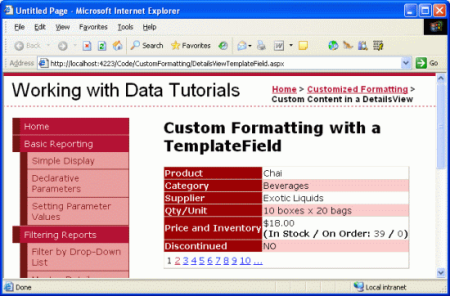
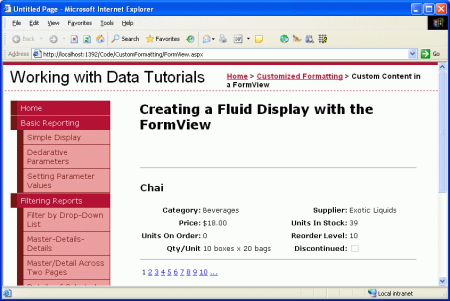
Con la ItemTemplate completa, la información del producto se muestra de forma mucho más fluida. Compare el resultado de DetailsView del último tutorial (figura 3) con el resultado generado por el FormView en este tutorial (figura 4).
Figura 3: el resultado rígido de DetailsView (haga clic para ver la imagen a tamaño completo)
Figura 4: el resultado fluido de FormView (haga clic para ver la imagen a tamaño completo)
Resumen
Aunque los controles GridView y DetailsView pueden tener un resultado personalizado mediante los TemplateField, ambos todavía presentan sus datos en un formato encajonado similar a la cuadrícula. Para esos momentos en los que es necesario mostrar un único registro con un diseño menos rígido, el FormView es una opción ideal. Al igual que el DetailsView, el FormView representa un único registro de su DataSource, pero a diferencia del DetailsView, se compone solo de plantillas y no admite campos.
Como vimos en este tutorial, el FormView permite un diseño más flexible al mostrar un único registro. En futuros tutoriales examinaremos los controles DataList y Repeater, que proporcionan el mismo nivel de flexibilidad que el FormsView, pero son capaces de mostrar varios registros (como el GridView).
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP/ASP.NET y fundador de 4GuysFromRolla.com, ha estado trabajando con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, instructor y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Contacte con el vía mitchell@4GuysFromRolla.com. o a través de su blog, que se puede encontrar en http://ScottOnWriting.NET.
Agradecimientos especiales a
Esta serie de tutoriales fue revisada por muchos revisores que fueron de gran ayuda. El revisor principal de este tutorial fue E. R. Gilmore. ¿Le interesaría revisar mis próximos artículos de MSDN? Si fuera así, escríbame a mitchell@4GuysFromRolla.com.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de