Limitar la funcionalidad de modificación de datos basada en el usuario (C#)
por Scott Mitchell
En una aplicación web que permite a los usuarios editar datos, es posible que diferentes cuentas de usuario tengan privilegios de edición de datos diferentes. En este tutorial se examinará cómo ajustar dinámicamente las funcionalidades de modificación de datos en función del usuario visitante.
Introducción
Una serie de aplicaciones web admiten cuentas de usuario y proporcionan diferentes opciones, informes y funcionalidades en función del usuario que ha iniciado sesión. Por ejemplo, con los tutoriales se podría permitir que los usuarios de las empresas proveedoras inicien sesión en el sitio y actualicen información general sobre sus productos (por ejemplo, su nombre y cantidad por unidad), junto con la información de proveedor, como el nombre de la empresa, la dirección, la información de la persona de contacto, etc. Además, es posible que quiera incluir algunas cuentas de usuario para que personas de la empresa puedan iniciar sesión y actualizar información del producto, como unidades en existencias, nivel de reordenación, etc. Las aplicación web también podría permitir que los usuarios anónimos realicen visitas (personas que no han iniciado sesión), pero las limitarían a ver solo los datos. Con este sistema de cuentas de usuario implementado, querrá que los controles web de datos de las páginas ASP.NET ofrezcan las funcionalidades de inserción, edición y eliminación adecuadas para el usuario que ha iniciado sesión actualmente.
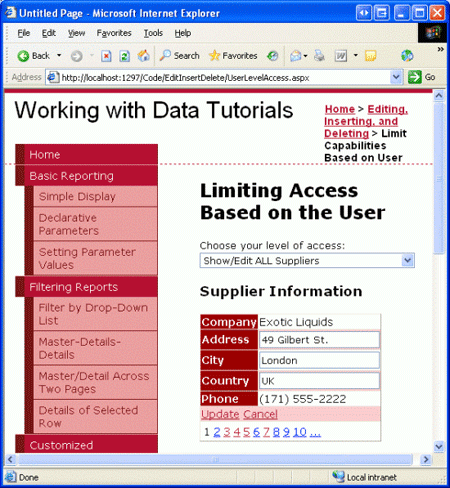
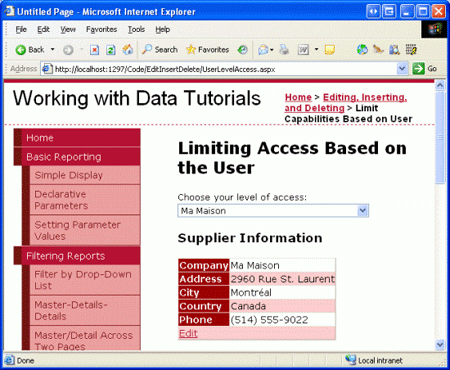
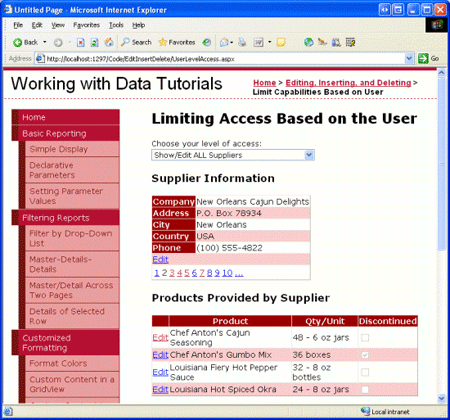
En este tutorial se examinará cómo ajustar dinámicamente las funcionalidades de modificación de datos en función del usuario visitante. En concreto, se creará una página que muestre la información de los proveedores en un control DetailsView editable junto con un control GridView que muestre los productos proporcionados por el proveedor. Si el usuario que visita la página es de la empresa, puede: ver cualquier información del proveedor; editar su dirección; y editar la información de cualquier producto proporcionado por el proveedor. Pero si el usuario es de una empresa determinada, solo puede ver y editar su propia información de dirección y solo puede editar los productos que no se hayan marcado como descatalogados.
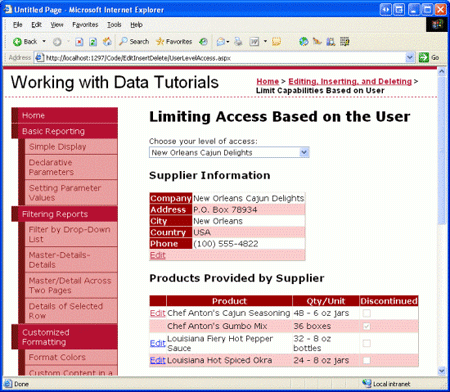
Figura 1: Un usuario de la empresa puede editar cualquier información del proveedor (Haga clic para ver la imagen a tamaño completo)
Figura 2: Un usuario de un proveedor determinado solo puede ver y editar su información (Haga clic para ver la imagen a tamaño completo)
Comencemos.
Nota:
El sistema de pertenencia de ASP.NET 2.0 proporciona una plataforma estandarizada y extensible para crear, administrar y validar cuentas de usuario. Como un examen del sistema de pertenencia está fuera del ámbito de estos tutoriales, este tutorial en su lugar "falsifica" la pertenencia permitiendo a los visitantes anónimos elegir si son de un proveedor determinado o de la empresa. Para más información sobre la pertenencia, consulte la serie de artículos Información sobre la pertenencia, los roles y perfiles en ASP.NET 2.0.
Paso 1: Permiso para que el usuario especifique sus derechos de acceso
En una aplicación web real, la información de una cuenta de usuario incluiría si trabajaban para la empresa o para un proveedor determinado, y esta información sería accesible mediante programación desde las páginas ASP.NET una vez que el usuario haya iniciado sesión en el sitio. Esta información se puede capturar mediante el sistema de roles de ASP.NET 2.0 como información de cuenta de nivel de usuario mediante el sistema de perfiles o algunos medios personalizados.
Como el objetivo de este tutorial es demostrar el ajuste de las funcionalidades de modificación de datos basadas en el usuario que ha iniciado sesión, y no está pensado para mostrar los sistemas de pertenencia, roles y perfiles de ASP.NET 2.0, se usará un mecanismo muy sencillo para determinar las funcionalidades para el usuario que visita la página: un control DropDownList en el que el usuario puede indicar si debería poder ver y editar cualquiera de la información de los proveedores o, como alternativa, la información del proveedor en particular que puede ver y editar. Si el usuario indica que puede ver y editar toda la información del proveedor (el valor predeterminado), puede ver todos los proveedores, editar cualquier información de dirección del proveedor y editar el nombre y la cantidad por unidad para cualquier producto proporcionado por el proveedor seleccionado. Pero si el usuario indica que solo puede ver y editar un proveedor determinado, solo puede ver los detalles y los productos de ese proveedor y solo puede actualizar el nombre y la cantidad por información de unidad para esos productos que no están descatalogados.
El primer paso en este tutorial es crear este control DropDownList y rellenarlo con los proveedores del sistema. Abra la página UserLevelAccess.aspx en la carpeta EditInsertDelete, agregue un control DropDownList cuya propiedad ID esté establecida en Suppliers y enlace este control DropDownList a un nuevo elemento ObjectDataSource denominado AllSuppliersDataSource.
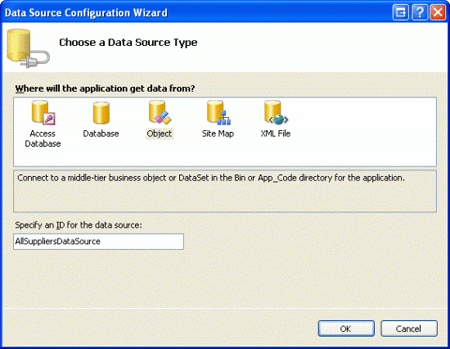
Figura 3: Creación de una instancia de ObjectDataSource con el nombre AllSuppliersDataSource (Haga clic para ver la imagen a tamaño completo)
Como quiere que este control DropDownList incluya todos los proveedores, configure ObjectDataSource para que invoque al método GetSuppliers() de la clase SuppliersBLL. Asegúrese también de que el método Update() de ObjectDataSource está asignado al método UpdateSupplierAddress de la clase SuppliersBLL, ya que el control DetailsView que se agregará en el paso 2 también usará esta instancia de ObjectDataSource.
Después de completar el asistente para ObjectDataSource, complete los pasos mediante la configuración del control DropDownList Suppliers de modo que muestre el campo de datos CompanyName y use el campo de datos SupplierID como valor para cada elemento ListItem.
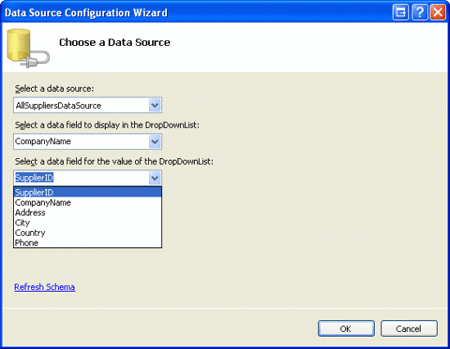
Figura 4: Configuración del control DropDownList Suppliers para que utilice los campos de datos CompanyName y SupplierID (Haga clic para ver la imagen a tamaño completo)
En este momento, el control DropDownList enumera los nombres de empresa de los proveedores de la base de datos. Pero también es necesario incluir una opción "Mostrar o editar todos los proveedores" en el control DropDownList. Para ello, establezca la propiedad AppendDataBoundItems del control DropDownList Suppliers en true y agregue un elemento ListItem cuya propiedad Text sea "Mostrar o editar todos los proveedores" y cuyo valor sea -1. Esto se puede agregar directamente mediante el marcado declarativo o mediante el Diseñador; para ello, vaya a la ventana Propiedades y haga clic en los puntos suspensivos de la propiedad Items de DropDownList.
Nota:
Consulte el tutorial Filtrado de elementos principales/detalles con una lista desplegable para obtener una explicación más detallada sobre cómo agregar un elemento Select All (Seleccionar todo) a un control DropDownList de entrada de datos.
Una vez que se establezca la propiedad AppendDataBoundItems y se agregueListItem, el marcado declarativo de DropDownList debe ser similar al siguiente:
<asp:DropDownList ID="Suppliers" runat="server" AppendDataBoundItems="True"
DataSourceID="AllSuppliersDataSource" DataTextField="CompanyName"
DataValueField="SupplierID">
<asp:ListItem Value="-1">Show/Edit ALL Suppliers</asp:ListItem>
</asp:DropDownList>
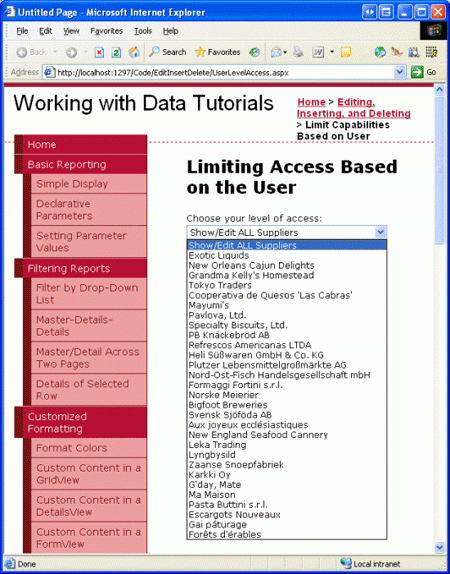
En la figura 5 se muestra una captura de pantalla del progreso actual, visto en un explorador.
Figura 5: El control DropDownList Suppliers contiene un elementoListItem Show ALL (Mostrar TODO), más uno para cada proveedor (Haga clic para ver la imagen a tamaño completo)
Como quiere actualizar la interfaz de usuario inmediatamente después de que el usuario haya cambiado su selección, establezca la propiedad AutoPostBack del control DropDownList Suppliers en true. En el paso 2 creará un control DetailsView que mostrará la información de los proveedores en función de la selección de DropDownList. Después, en el paso 3, creará un controlador de eventos para el evento SelectedIndexChanged de este control DropDownList, en el que se agregará código que enlaza la información de proveedor adecuada al control DetailsView en función del proveedor seleccionado.
Paso 2: Adición de un control DetailsView
Se usará un control DetailsView para mostrar la información del proveedor. Para el usuario que puede ver y editar todos los proveedores, DetailsView admitirá la paginación, lo que permite al usuario recorrer la información del proveedor un registro cada vez. Pero si el usuario trabaja para un proveedor determinado, DetailsView mostrará solo esa información del proveedor en particular y no incluirá una interfaz de paginación. En cualquier caso, DetailsView debe permitir al usuario editar los campos de dirección, ciudad y país del proveedor.
Agregue un control DetailsView a la página debajo del control DropDownList Suppliers, establezca su propiedad ID en SupplierDetails y enlácelo a la instancia AllSuppliersDataSource de ObjectDataSource creada en el paso anterior. A continuación, active las casillas Habilitar paginación y Habilitar edición en la etiqueta inteligente de DetailsView.
Nota:
Si no ve una opción Habilitar edición en la etiqueta inteligente de DetailsView, se debe a que no ha asignado el método Update() de ObjectDataSource al método UpdateSupplierAddress de la clase SuppliersBLL. Tómese un momento para volver atrás y realizar este cambio de configuración; después, la opción Habilitar edición debería aparecer en la etiqueta inteligente de DetailsView.
Como el método UpdateSupplierAddress de la clase SuppliersBLL solo acepta cuatro parámetros: supplierID. address, city y country, modifique los controles BoundField de DetailsView para que los elementos BoundField CompanyName y Phone sean de solo lectura. Además, quite la instancia SupplierID de BoundField por completo. Por último, ObjectDataSource AllSuppliersDataSource tiene actualmente su propiedad OldValuesParameterFormatString establecida en original_{0}. Dedique un momento a quitar este valor de propiedad de la sintaxis declarativa por completo o establézcalo en el valor predeterminado, {0}.
Después de configurar DetailsView SupplierDetails y ObjectDataSource AllSuppliersDataSource, tendrá el siguiente marcado declarativo:
<asp:ObjectDataSource ID="AllSuppliersDataSource" runat="server"
SelectMethod="GetSuppliers" TypeName="SuppliersBLL"
UpdateMethod="UpdateSupplierAddress">
<UpdateParameters>
<asp:Parameter Name="supplierID" Type="Int32" />
<asp:Parameter Name="address" Type="String" />
<asp:Parameter Name="city" Type="String" />
<asp:Parameter Name="country" Type="String" />
</UpdateParameters>
</asp:ObjectDataSource>
<asp:DetailsView ID="SupplierDetails" runat="server" AllowPaging="True"
AutoGenerateRows="False" DataKeyNames="SupplierID"
DataSourceID="AllSuppliersDataSource">
<Fields>
<asp:BoundField DataField="CompanyName" HeaderText="Company"
ReadOnly="True" SortExpression="CompanyName" />
<asp:BoundField DataField="Address" HeaderText="Address"
SortExpression="Address" />
<asp:BoundField DataField="City" HeaderText="City"
SortExpression="City" />
<asp:BoundField DataField="Country" HeaderText="Country"
SortExpression="Country" />
<asp:BoundField DataField="Phone" HeaderText="Phone" ReadOnly="True"
SortExpression="Phone" />
<asp:CommandField ShowEditButton="True" />
</Fields>
</asp:DetailsView>
En este momento, se puede paginar por el control DetailsView y la información de dirección del proveedor seleccionado se puede actualizar, independientemente de la selección realizada en el control DropDownList Suppliers (vea la figura 6).
Figura 6: Se puede ver cualquier información de proveedores y su dirección actualizada (Haga clic para ver la imagen a tamaño completo)
Paso 3: Representación de solo la información del proveedor seleccionado
En la página se muestra actualmente la información de todos los proveedores independientemente de si se ha seleccionado un proveedor determinado en el control DropDownList Suppliers. Para mostrar solo la información del proveedor seleccionado, es necesario agregar otra instancia de ObjectDataSource a la página que recupere información sobre un proveedor determinado.
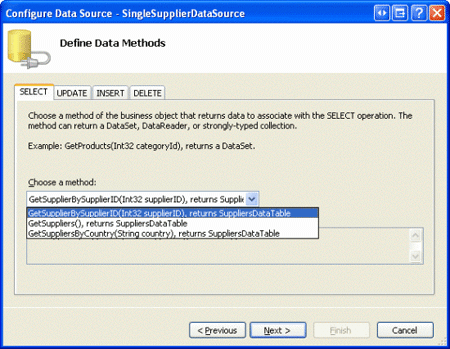
Agregue un nuevo elemento ObjectDataSource a la página con el nombre SingleSupplierDataSource. En su etiqueta inteligente, haga clic en el vínculo Configurar origen de datos y haga que use el método GetSupplierBySupplierID(supplierID) de la clase SuppliersBLL. Como en ObjectDataSource AllSuppliersDataSource, el método Update() de ObjectDataSource SingleSupplierDataSource se debe asignar al método UpdateSupplierAddress de la clase SuppliersBLL.
Figura 7: Configuración de ObjectDataSource SingleSupplierDataSource para usar el método GetSupplierBySupplierID(supplierID) (Haga clic para ver la imagen a tamaño completo)
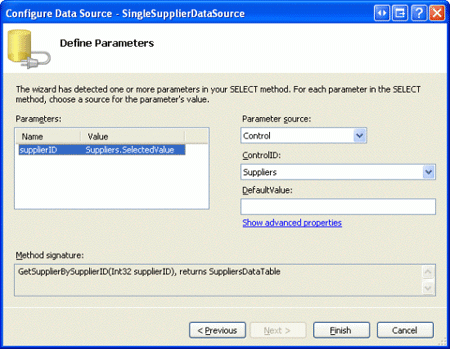
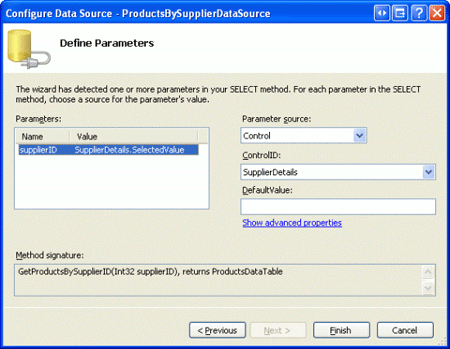
A continuación, se le pedirá que especifique el origen del parámetro para el parámetro de entrada supplierID del método GetSupplierBySupplierID(supplierID). Como quiere mostrar la información del proveedor seleccionado en el control DropDownList, use la propiedad SelectedValue de DropDownList Suppliers como origen del parámetro.
Figura 8: Use el control DropDownList Suppliers como origen del parámetro supplierID (Haga clic para ver la imagen a tamaño completo)
Incluso con este segundo elemento ObjectDataSource agregado, el control DetailsView está configurado actualmente para usar siempre el elemento ObjectDataSource AllSuppliersDataSource. Es necesario agregar lógica para ajustar el origen de datos usado por DetailsView en función del elemento seleccionado en la instancia Suppliers de DropDownList. Para ello, cree un controlador de eventos SelectedIndexChanged para el control DropDownList de proveedores. Esto se puede crear con más facilidad si hace doble clic en DropDownList en el Diseñador. Este controlador de eventos debe determinar qué origen de datos usar y debe volver a enlazar los datos a DetailsView. Esto se realiza mediante el código siguiente:
protected void Suppliers_SelectedIndexChanged(object sender, EventArgs e)
{
if (Suppliers.SelectedValue == "-1")
{
// The "Show/Edit ALL" option has been selected
SupplierDetails.DataSourceID = "AllSuppliersDataSource";
// Reset the page index to show the first record
SupplierDetails.PageIndex = 0;
}
else
// The user picked a particular supplier
SupplierDetails.DataSourceID = "SingleSupplierDataSource";
// Ensure that the DetailsView is in read-only mode
SupplierDetails.ChangeMode(DetailsViewMode.ReadOnly);
// Need to "refresh" the DetailsView
SupplierDetails.DataBind();
}
El controlador de eventos comienza por determinar si se ha seleccionado la opción "Mostrar o editar todos los proveedores". Si es así, establece DataSourceID de DetailsView SupplierDetails en AllSuppliersDataSource y devuelve al usuario el primer registro del conjunto de proveedores estableciendo la propiedad PageIndex en 0. Pero si el usuario ha seleccionado un proveedor determinado de DropDownList, DataSourceID de DetailsView se asigna a SingleSuppliersDataSource. Independientemente del origen de datos que se use, el modo SuppliersDetails se revierte al modo de solo lectura y los datos se vuelven a enlazar a DetailsView mediante una llamada al método DataBind() del control SuppliersDetails.
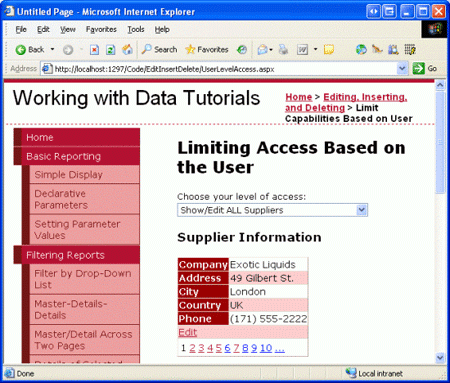
Después de implementar este controlador de eventos, el control DetailsView ahora muestra el proveedor seleccionado, a menos que se haya seleccionado la opción "Mostrar/Editar todos los proveedores", en cuyo caso todos los proveedores se pueden ver mediante la interfaz de paginación. En la figura 9 se muestra la página con la opción "Mostrar/Editar todos los proveedores" seleccionada; tenga en cuenta que la interfaz de paginación está presente, lo que permite al usuario visitar y actualizar cualquier proveedor. En la figura 10 se muestra la página con el proveedor Ma Maison seleccionado. En este caso, solo la información de Ma Maison es visible y editable.
Figura 9: Se puede ver y editar la información de todos los proveedores (Haga clic para ver la imagen a tamaño completo)
Figura 10: Solo se puede ver y editar la información del proveedor seleccionado (Haga clic para ver la imagen a tamaño completo)
Nota:
Para este tutorial, el elemento EnableViewState de los controles DropDownList y DetailsView se debe establecerse en true (el valor predeterminado) porque el control DropDownList SelectedIndex y los cambios en la propiedad DataSourceID de DetailsView se deben recordar entre postbacks.
Paso 4: Enumeración de los productos de proveedores en un control GridView editable
Con DetailsView completado, el siguiente paso es incluir un control GridView editable que enumere los productos proporcionados por el proveedor seleccionado. Este control GridView debe permitir modificaciones solo en los campos ProductName y QuantityPerUnit. Además, si el usuario que visita la página es de un proveedor determinado, solo debe permitir realizar actualizaciones a esos productos que no están descatalogados. Para ello, primero es necesario agregar una sobrecarga del método UpdateProducts de la clase ProductsBLL, que toma solo los campos ProductID, ProductName y QuantityPerUnit como entradas. Este proceso ya se ha visto en numerosos tutoriales, por lo que aquí solo se examinará el código, que se debe agregar a ProductsBLL:
[System.ComponentModel.DataObjectMethodAttribute(
System.ComponentModel.DataObjectMethodType.Update, false)]
public bool UpdateProduct(string productName, string quantityPerUnit, int productID)
{
Northwind.ProductsDataTable products = Adapter.GetProductByProductID(productID);
if (products.Count == 0)
// no matching record found, return false
return false;
Northwind.ProductsRow product = products[0];
product.ProductName = productName;
if (quantityPerUnit == null)
product.SetQuantityPerUnitNull();
else
product.QuantityPerUnit = quantityPerUnit;
// Update the product record
int rowsAffected = Adapter.Update(product);
// Return true if precisely one row was updated, otherwise false
return rowsAffected == 1;
}
Con esta sobrecarga creada, ya puede agregar el control GridView y su elemento ObjectDataSource asociado. Agregue un nuevo control GridView a la página, establezca su propiedad ID en ProductsBySupplier y configúrela para usar un nuevo objeto ObjectDataSource denominado ProductsBySupplierDataSource. Como quiere que este control GridView muestre los productos por el proveedor seleccionado, use el método GetProductsBySupplierID(supplierID) de la clase ProductsBLL. Asigne también el método Update() a la nueva sobrecarga de UpdateProduct que acaba de crear.
Figura 11: Configuración de ObjectDataSource para usar la sobrecarga de UpdateProduct que se acaba de crear (Haga clic para ver la imagen a tamaño completo)
Se le pedirá que seleccione el origen del parámetro para el parámetro de entrada supplierID del método GetProductsBySupplierID(supplierID). Como quiere mostrar los productos para el proveedor seleccionado en DetailsView, use la propiedad SelectedValue del control DetailsView SuppliersDetails como origen del parámetro.
Figura 12: Uso de la propiedad SuppliersDetails del control DetailsView SelectedValue como origen del parámetro (Haga clic para ver la imagen a tamaño completo)
De nuevo en GridView, quite todos los campos de GridView, excepto para ProductName, QuantityPerUnity Discontinued, y marque el control CheckBoxField Discontinued como de solo lectura. Además, active la opción Habilitar edición desde la etiqueta inteligente de GridView. Tras estos cambios, el marcado declarativo de GridView y ObjectDataSource debería tener un aspecto similar al siguiente:
<asp:GridView ID="ProductsBySupplier" runat="server" AutoGenerateColumns="False"
DataKeyNames="ProductID" DataSourceID="ProductsBySupplierDataSource">
<Columns>
<asp:CommandField ShowEditButton="True" />
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="QuantityPerUnit" HeaderText="Qty/Unit"
SortExpression="QuantityPerUnit" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
ReadOnly="True" SortExpression="Discontinued" />
</Columns>
</asp:GridView>
<asp:ObjectDataSource ID="ProductsBySupplierDataSource" runat="server"
OldValuesParameterFormatString="original_{0}" TypeName="ProductsBLL"
SelectMethod="GetProductsBySupplierID" UpdateMethod="UpdateProduct">
<UpdateParameters>
<asp:Parameter Name="productName" Type="String" />
<asp:Parameter Name="quantityPerUnit" Type="String" />
<asp:Parameter Name="productID" Type="Int32" />
</UpdateParameters>
<SelectParameters>
<asp:ControlParameter ControlID="SupplierDetails" Name="supplierID"
PropertyName="SelectedValue" Type="Int32" />
</SelectParameters>
</asp:ObjectDataSource>
Como en los objetos ObjectDataSource anteriores, esta propiedad OldValuesParameterFormatString se establece en original_{0}, lo que provocará problemas al intentar actualizar el nombre o la cantidad por unidad de un producto. Quite esta propiedad de la sintaxis declarativa por completo o establézcala en su valor predeterminado, {0}.
Con esta configuración completa, la página muestra ahora los productos proporcionados por el proveedor seleccionado en GridView (vea la figura 13). Actualmente, se puede actualizar el nombre o la cantidad por unidad de cualquier producto. Pero es necesario actualizar la lógica de la página para que esa funcionalidad esté prohibida para los productos descatalogados para los usuarios asociados a un proveedor determinado. Abordará este último aspecto en el paso 5.
Figura 13: Se muestran los productos proporcionados por el proveedor seleccionado (Haga clic para ver la imagen a tamaño completo)
Nota:
Con la adición de este control GridView editable, el controlador de eventos SelectedIndexChanged del control DropDownList Suppliers se debe actualizar para que devuelva GridView al estado de solo lectura. De lo contrario, si se selecciona un proveedor diferente mientras se encuentra en medio de la edición de información del producto, también se podrá editar el índice correspondiente en el control GridView para el nuevo proveedor. Para evitar esto, simplemente establezca la propiedad EditIndex de GridView en -1 en el controlador de eventos SelectedIndexChanged.
Además, recuerde que es importante que el estado de visualización de GridView esté habilitado (lo está de manera predeterminada). Si establece la propiedad EnableViewStatede GridView en false, corre el riesgo de que los usuarios simultáneos eliminen o editen registros accidentalmente.
Paso 5: No permitir la edición de productos descatalogados cuando no se selecciona Mostrar o editar todos los proveedores
Aunque GridView ProductsBySupplier es totalmente funcional, actualmente concede demasiado acceso a los usuarios que proceden de un proveedor determinado. Según las reglas de negocio, estos usuarios no deben poder actualizar los productos descatalogados. Para aplicar esto, se puede ocultar (o deshabilitar) el botón Editar en aquellas filas de GridView con productos descatalogados cuando un usuario visita la página de un proveedor.
Cree un controlador de eventos para el evento RowDataBound de GridView. En este controlador de eventos, es necesario determinar si el usuario está asociado a un proveedor determinado que, para este tutorial, se puede determinar comprobando la propiedad SelectedValuedel control DropDownList Suppliers. Si es distinta de -1, el usuario está asociado a un proveedor determinado. Para estos usuarios, es necesario determinar si el producto está o no descatalogado. Se puede obtener una referencia a la instancia real de ProductRow enlazada a la fila de GridView mediante la propiedad e.Row.DataItem, como se describe en el tutorial Visualización de información de resumen en el pie de página de GridView. Si el producto está descatalogado, se puede obtener una referencia mediante programación al botón Editar en el elemento CommandField de GridView mediante las técnicas descritas en el tutorial anterior, Adición de confirmación del lado del cliente durante la eliminación. Una vez que tenga una referencia, se puede ocultar o deshabilitar el botón.
protected void ProductsBySupplier_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
// Is this a supplier-specific user?
if (Suppliers.SelectedValue != "-1")
{
// Get a reference to the ProductRow
Northwind.ProductsRow product =
(Northwind.ProductsRow)((System.Data.DataRowView)e.Row.DataItem).Row;
// Is this product discontinued?
if (product.Discontinued)
{
// Get a reference to the Edit LinkButton
LinkButton editButton = (LinkButton)e.Row.Cells[0].Controls[0];
// Hide the Edit button
editButton.Visible = false;
}
}
}
}
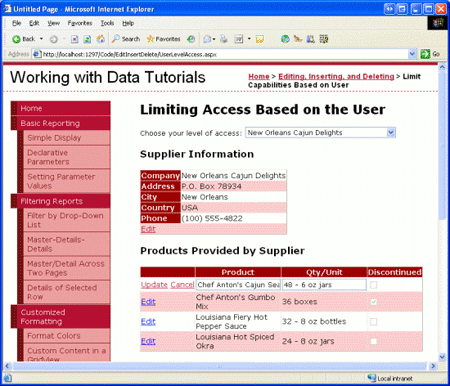
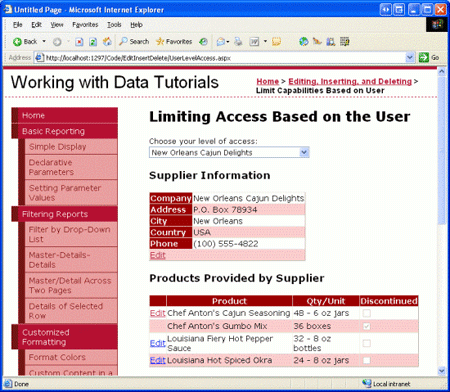
Con este controlador de eventos establecido, al visitar esta página como usuario de un proveedor específico, los productos descatalogados no se pueden editar, ya que el botón Editar está oculto para estos productos. Por ejemplo, Chef Anton's Gumbo Mix es un producto descatalogado para el proveedor New Orleans Cajun Delights. Al visitar la página de este proveedor en particular, el botón Editar para este producto está oculto a la vista (vea la figura 14). Pero al visitar con el botón "Mostrar/editar todos los proveedores", el botón Editar está disponible (vea la figura 15).
Figura 14: Para usuarios específicos del proveedor, el botón Editar para Chef Anton's Gumbo Mix está oculto (Haga clic para ver la imagen a tamaño completo)
Figura 15: Para los usuarios que utilizan Mostrar/editar todos los proveedores, se muestra el botón Editar para Chef Anton's Gumbo Mix (Haga clic para ver la imagen a tamaño completo)
Comprobación de los derechos de acceso en la capa de lógica de negocios
En este tutorial, la página ASP.NET controla toda la lógica con respecto a la información que el usuario puede ver y qué productos puede actualizar. Idealmente, esta lógica también estaría presente en la capa de lógica de negocios. Por ejemplo, el método GetSuppliers() de la clase SuppliersBLL (que devuelve todos los proveedores), puede incluir una comprobación para asegurarse de que el usuario que ha iniciado sesión no está asociado a un proveedor específico. Del mismo modo, el método UpdateSupplierAddress podría incluir una comprobación para asegurarse de que el usuario que ha iniciado sesión ha trabajado para la empresa (y, por tanto, puede actualizar toda la información de direcciones de proveedores) o está asociado con el proveedor cuyos datos se actualizan.
Aquí no se han incluido estas comprobaciones de nivel de la BLL, porque en el tutorial, los derechos del usuario están determinados por un control DropDownList de la página, al que las clases de la BLL no pueden acceder. Cuando se usa el sistema de pertenencia o uno de los esquemas de autenticación integrados proporcionados por ASP.NET (por ejemplo, la autenticación de Windows), se puede acceder a la información del usuario y a la información de roles desde la BLL, lo que hace que estos derechos de acceso sean posibles en las capas de presentación y BLL.
Resumen
La mayoría de los sitios que proporcionan cuentas de usuario deben personalizar la interfaz de modificación de datos en función del usuario que ha iniciado sesión. Los usuarios administrativos pueden eliminar y editar cualquier registro, mientras que los usuarios que no son administrativos pueden limitarse solo a actualizar o eliminar los registros que hayan creado. Sea cual sea el escenario, se pueden ampliar los controles web de datos, los elementos ObjectDataSource y la capa de lógica de negocios para agregar o denegar determinadas funcionalidades en función del usuario que haya iniciado sesión. En este tutorial ha visto cómo limitar los datos visibles y editables en función de si el usuario estaba asociado a un proveedor determinado o si trabajaba para la empresa.
En este tutorial se concluye el análisis de la inserción, actualización y eliminación de datos mediante los controles GridView, DetailsView y FormView. A partir del siguiente tutorial, se centrará en agregar compatibilidad de paginación y ordenación.
¡Feliz programación!
Acerca del autor
Scott Mitchell, autor de siete libros de ASP y ASP.NET, y fundador de 4GuysFromRolla.com, trabaja con tecnologías web de Microsoft desde 1998. Scott trabaja como consultor independiente, entrenador y escritor. Su último libro es Sams Teach Yourself ASP.NET 2.0 in 24 Hours. Puede ponerse en contacto con él a través de mitchell@4GuysFromRolla.com. o de su blog, que se puede encontrar en http://ScottOnWriting.NET.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de