Usar el Inspector de página para Visual Studio 2012 en los formularios Web Forms de ASP.NET
por Tim Ammann
Inspector de página para Visual Studio 2012 es una herramienta de desarrollo web con un explorador integrado. Seleccione cualquier elemento del explorador integrado e Inspector de página resaltará instantáneamente el origen y las CSS del elemento. Puede examinar cualquier página de la aplicación, buscar rápidamente los orígenes del marcado representado y usar herramientas de explorador directamente desde el entorno de Visual Studio.
En este tutorial se muestra cómo habilitar el modo de inspección y, después, localizar y editar rápidamente reglas CSS y texto en el proyecto web. En el tutorial se usa un proyecto de aplicación de Web Forms, pero también puede usar Inspector de página para proyectos de sitio web y aplicaciones MVC.
El tutorial tiene las secciones siguientes:
Creación de una aplicación web
Uso de Inspector de página para ver la aplicación
Habilitación del modo de inspección
Uso de Inspector de página para realizar cambios en el marcado
Modo de inspección y la ventana HTML
Vista previa de los cambios de CSS en la ventana Estilos
Requisitos previos
Nota:
Para obtener la versión más reciente de Inspector de página, use el Instalador de plataforma web para instalar el SDK de Azure para .NET 2.0.
Inspector de página se incluye con Microsoft Web Developer Tools. La versión más reciente es 1.3. Para comprobar qué versión tiene, ejecute Visual Studio y seleccione Acerca de Microsoft Visual Studio en el menú Ayuda.
Creación de una aplicación web
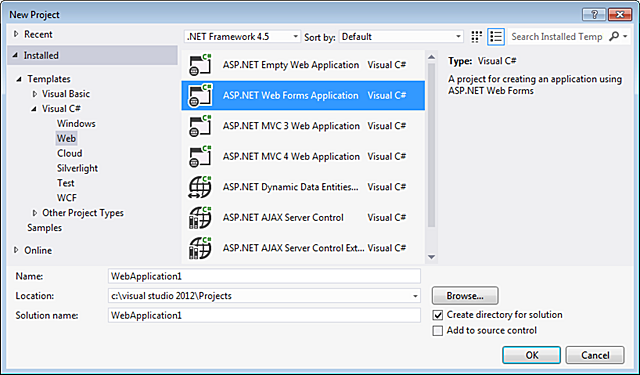
En primer lugar, creará una aplicación web con la que usará Inspector de página. En Visual Studio, seleccione Archivo>Nuevo proyecto. A la izquierda, expanda Visual C#, seleccione Web y después Aplicación ASP.NET Web Forms.

Haga clic en OK.
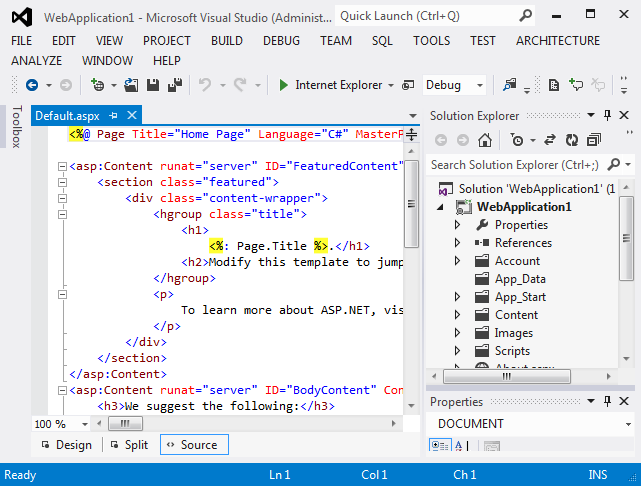
La aplicación se abre en la vista Origen.

Ahora que tiene una aplicación con la que trabajar, puede usar Inspector de página para examinarla y modificarla.
Uso de Inspector de página para ver la aplicación
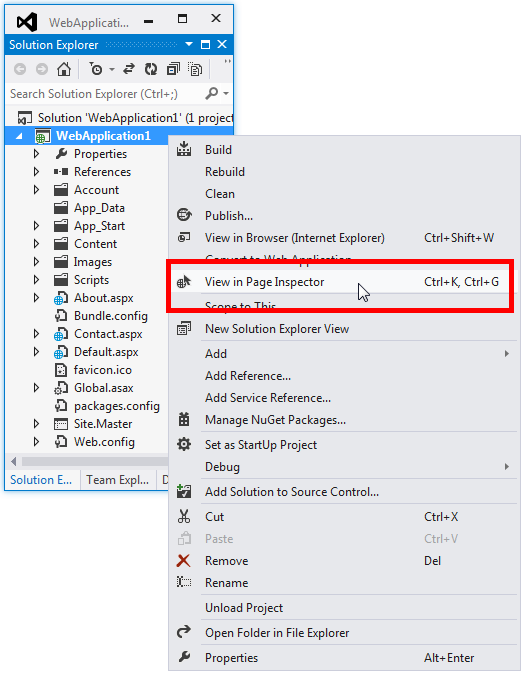
A continuación, verá la aplicación con Inspector de página. En el Explorador de soluciones, haga clic con el botón derecho en el proyecto y, después, elija Ver en Inspector de página.

De manera predeterminada, cuando se inicia por primera vez Inspector de página, se acopla como una ventana estrecha en el lado izquierdo del entorno de Visual Studio. Déjelo acoplado en el lado izquierdo y establézcalo en un ancho que le resulte cómodo, o bien en una de las áreas de herramientas de la parte superior, inferior o derecha:

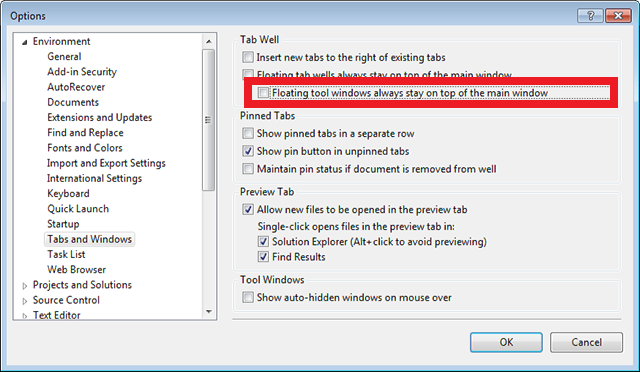
Si desacopla la ventana Inspector de página, puede colocarla fuera de Visual Studio o incluso en un segundo monitor si tiene. Pero para poder usar ALT+TAB entre Inspector de página y Visual Studio cuando la ventana Inspector de página está desacoplada, vaya a Herramientas>Opciones>Entorno>Pestañas y ventanas, y en Cuadro de pestañas desactive la casilla Las ventanas de herramientas flotantes siempre permanecen encima de la ventana principal:

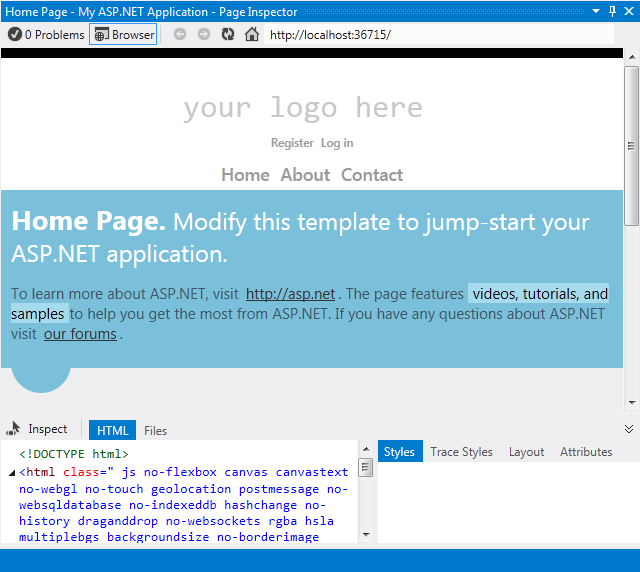
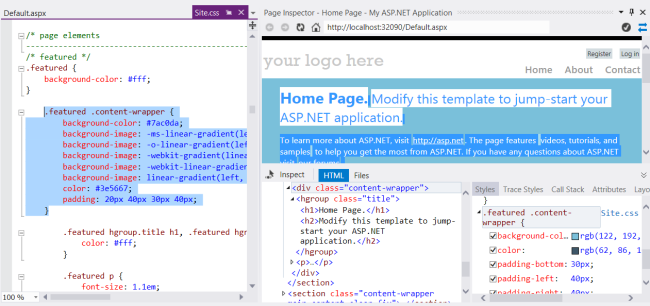
En el panel superior de la ventana Inspector de página se muestra la página actual en una ventana del explorador. En el panel inferior se muestra la página en marcado HTML a la izquierda y algunas pestañas de la derecha que le permiten inspeccionar diferentes aspectos de la página. El panel inferior es similar a las herramientas de desarrollo de F12. de Internet Explorer. (Pero a diferencia de las herramientas para desarrolladores, puede usar Inspector de página directamente en Visual Studio).

En este tutorial, usará el panel del explorador de Inspector de página y las pestañas HTML y Estilos para ayudarle a navegar rápidamente y realizar cambios en la aplicación.
Habilitación del modo de inspección
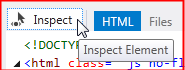
A continuación, verá cómo funciona el modo de inspección de Inspector de página. En la ventana Inspector de página, haga clic en el botón Inspeccionar.

Para ver el modo de inspección en acción, mueva el mouse sobre diferentes partes de la página dentro de la ventana del explorador de Inspector de página. Mientras lo hace, el puntero del mouse cambia a un signo más grande y el elemento situado debajo se resalta:

A medida que mueve el puntero del mouse, tenga en cuenta que
El contenido de la vista Origen cambia para mostrar el marcado correspondiente al elemento seleccionado en la página. El marcado correspondiente se resalta. Si el origen está en otro archivo, ese archivo se abre en la vista Origen con el marcado correspondiente resaltado.
El marcado que se muestra en la pestaña HTML de Inspector de página también cambia según el elemento seleccionado de la página. En la pestaña HTML se resalta el marcado correspondiente.
En la pestaña Estilos se muestran las reglas CSS pertinentes para la selección actual.
Uso de Inspector de página para realizar cambios en el marcado
Ahora verá cómo puede usar Inspector de página para buscar y realizar cambios en el marcado o texto cuya ubicación podría no ser inmediatamente obvia.
Coloque Inspector de página en el modo de inspección y desplácese hasta la parte inferior de la página principal.
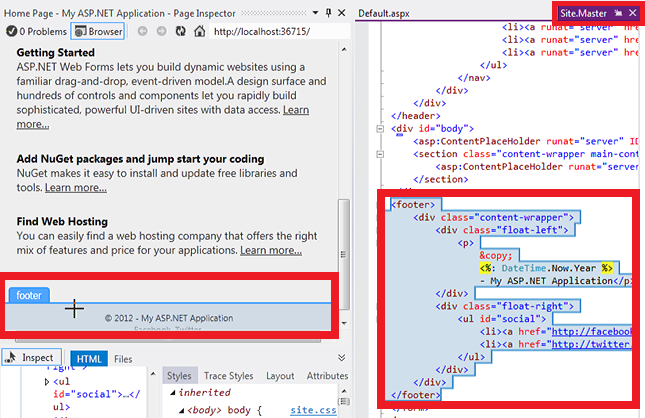
En cuanto entra en el área de pie de página, Inspector de página abre el archivo de diseño Site.Master de la vista Origen en una pestaña temporal a la derecha de las otras pestañas y resalta la sección de la página maestra que ha seleccionado. Esto muestra cómo Inspector de página puede encontrar y mostrar contenido en una página que podría proceder realmente de un archivo diferente al que ha abierto originalmente.

En la ventana del explorador de Inspector de página, mueva el puntero del mouse sobre la línea con el aviso de copyright.
En la página Site.Master, se resalta la línea correspondiente.

Agregue texto al final de la línea en el archivo Site.Master.
<p>© <%: DateTime.Now.Year %> - My ASP.NET Application Rocks!</p>
Ahora, presione Ctrl+Alt+Entrar o haga clic en la barra de actualización para ver los resultados en la ventana del explorador de Inspector de página.

Es posible que haya pensado que el pie de página estaba en la página Default.aspx, pero ha resultado que está en la página de diseño principal e Inspector de página lo ha encontrado automáticamente.
Modo de inspección y la ventana HTML
A continuación, se examinará rápidamente la ventana HTML y cómo asigna los elementos de forma automática.
Ponga Inspector de página en modo de inspección.

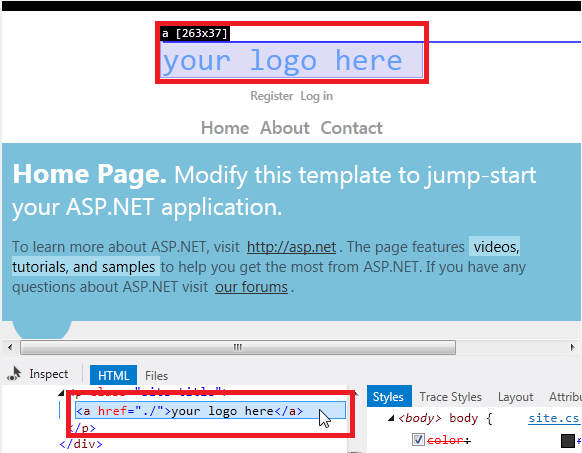
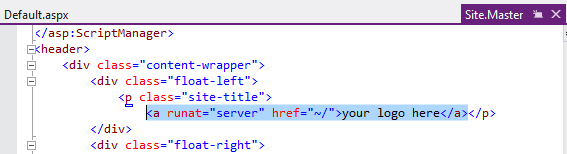
Haga clic en la parte superior de la página, donde se indica "el logotipo aquí". Va a examinar un elemento determinado con más detalle, por lo que la presentación en la ventana del explorador ya no cambia a medida que mueve el puntero del mouse.
Ahora mueva el puntero del mouse a la ventana HTML. A medida que mueve el puntero del mouse, Inspector de página describe el elemento dentro de la ventana HTML y resalta el elemento correspondiente en la ventana del explorador.

Como antes, Inspector de página abre el archivo Site.Master de forma automática en una pestaña temporal. Haga clic en la pestaña Site.Master y el marcado correspondiente se resaltará en la sección <header>:

Vista previa de los cambios de CSS en la ventana Estilos
A continuación, verá cómo puede usar la ventana Estilos de Inspector de página para obtener una vista previa de los cambios en CSS.
Haga clic en el botón Inspeccionar para colocar Inspector de página en modo de inspección.
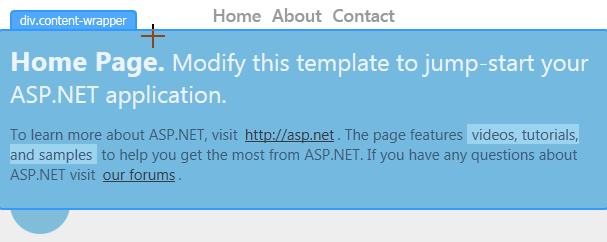
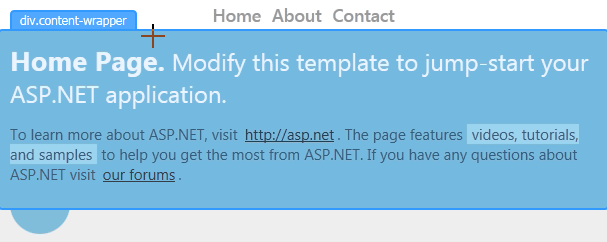
En la ventana del explorador de Inspector de página, mueva el puntero del mouse sobre la sección "Página principal" hasta que aparezca la etiqueta div.content-wrapper.

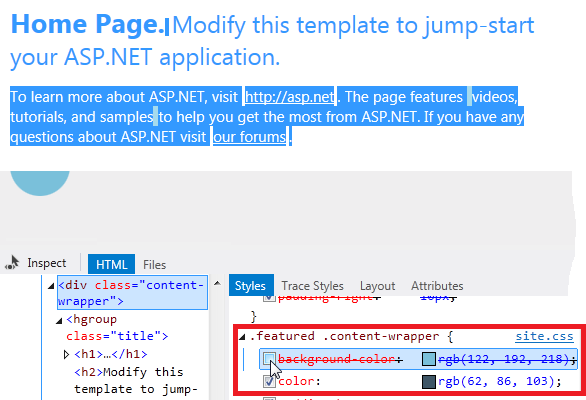
Haga clic en la sección div.content-wrapper una vez y, después, mueva el puntero del mouse a la ventana Estilos. En el selector de clases .featured .content-wrapper, desactive y active la casilla de la propiedad background-color.

Observe cómo se muestra una vista previa de los cambios al instante en la ventana del explorador de Inspector de página.
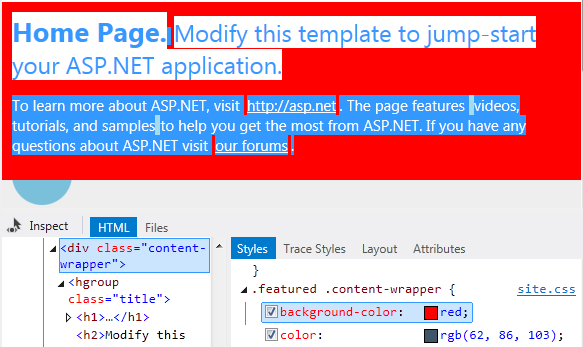
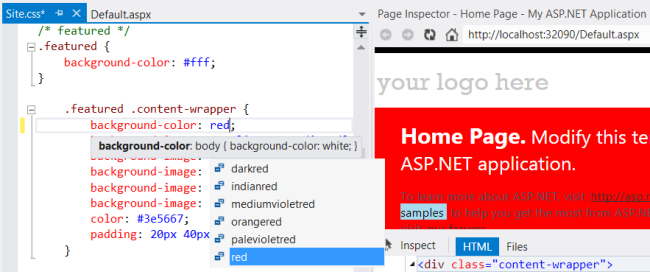
Vuelva a activar la casilla, haga doble clic en el valor de la propiedad y cámbiela a red. El cambio se muestra inmediatamente:

La ventana Estilos facilita la prueba y vista previa de los cambios de CSS antes de confirmarlos en la propia hoja de estilos.
Sincronización automática de CSS
Nota:
Para esta característica se necesita la versión 1.3 de Inspector de página.
La característica Sincronización automática de CSS permite editar un archivo CSS directamente y ver los cambios de manera inmediata en el explorador de Inspector de página.
Haga clic en Inspeccionar para colocar Inspector de página en modo de inspección.
En el explorador de Inspector de página, mueva el puntero del mouse sobre la sección "Página principal" hasta que aparezca la etiqueta div.content-wrapper. Haga clic una vez para seleccionar este elemento.
En la ventana Estilos se muestran todas las reglas CSS de este elemento. Desplácese hacia abajo para buscar el selector de clases .featured .content-wrapper. Haga clic en ".featured .content-wrapper". Inspector de página abre el archivo CSS que define este estilo (Site.css) y resalta el estilo CSS correspondiente.

Ahora cambie el valor de background-color a "rojo". El cambio aparece inmediatamente en el explorador de Inspector de página.

Uso del Selector de colores CSS
A continuación, aprenderá a usar Inspector de página para buscar y cambiar rápidamente las hojas de estilo CSS para el texto resaltado en la aplicación predeterminada. En este ejemplo, ha decidido que no le gusta el resaltado azul y quiere cambiarlo por otro color.
Haga clic en el botón Inspeccionar.

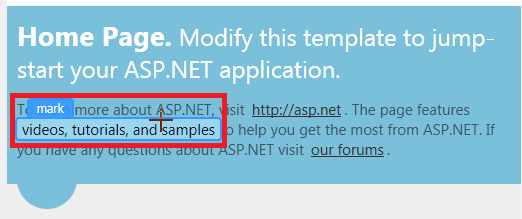
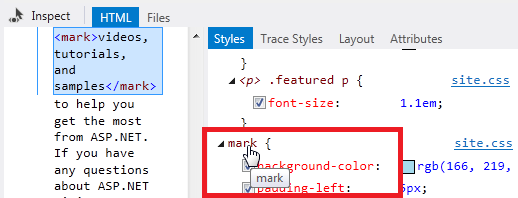
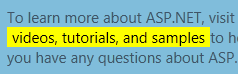
En la ventana del explorador de Inspector de página, mueva el puntero del mouse sobre el texto resaltado "vídeos, tutoriales y ejemplos" para que aparezca la etiqueta "mark" de CSS.

Haga clic en el texto para seleccionarlo. El selector de marcas CSS correspondiente aparece en la parte inferior de la ventana Estilos.

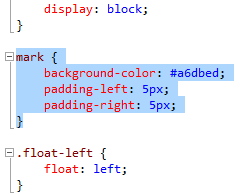
Haga clic en el selector de marcas. Se abrirá el archivo Site.css de la aplicación web. Haga clic en la pestaña Site.css y se resaltará la hojas de estilo CSS correspondiente para el selector:

Seleccione y quite la línea con la propiedad background-color.
Ahora usará el nuevo selector de colores CSS de Visual Studio 2012 para elegir un nuevo color para la propiedad background-color de mark.
Uso del Selector de colores CSS de Visual Studio 2012
El editor CSS de Visual Studio 2012 tiene un selector de colores que facilita la elección e inserción de colores. Tiene una barra de color simple y un selector "emergente" que ofrece un control más preciso.
El selector de colores incluye una paleta estándar de colores, admite nombres de color estándar, códigos hash, RGB, RGBA, HSL y colores HSLA, y mantiene una lista de los colores que ha usado más recientemente en el documento.
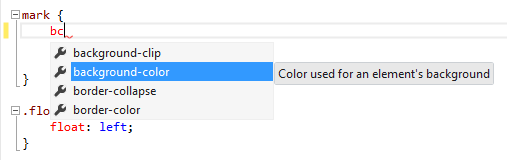
En la línea donde estaba la propiedad background-color, escriba "bc" y presione la flecha hacia abajo una vez.
Al escribir el primer carácter de cada palabra en una propiedad separada por guiones como "background-color", IntelliSense filtra la lista para mostrar solo las propiedades que coincidan:

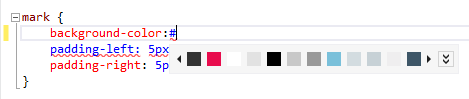
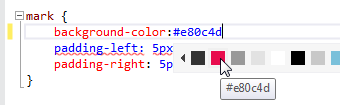
Ahora escriba dos puntos. Al hacerlo, se inserta el nombre completo de la propiedad background-color. Tipo # o rgb(, y aparece la barra del selector de colores:

Para ver cómo funciona la barra del selector de colores, haga clic en sus colores con el puntero del mouse o presione la tecla de flecha abajo y, después, presione las teclas de flecha izquierda y derecha para recorrer los colores. Al visitar un color, se obtiene una vista previa del valor correspondiente de la propiedad background-color:

En este punto, podría presionar Entrar para seleccionar el valor y, después, escribir un punto y coma (;) para completar la entrada CSS. Por ahora, vaya a la sección siguiente para que pueda ver cómo funciona el selector de colores emergente.
Uso del Selector de colores emergente
Cuando la barra de colores no tiene el color exacto que busca, puede usar el selector de colores emergente.
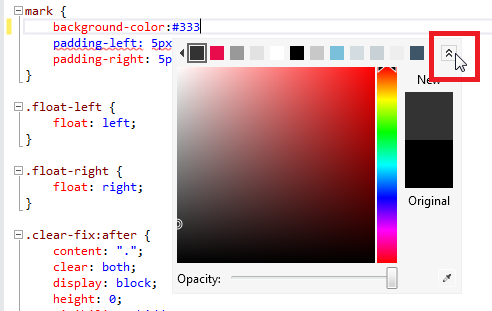
Para abrirlo, haga clic en el botón de contenido adicional doble situado en el extremo derecho de la barra de colores, o bien presione la flecha abajo una o dos veces en el teclado.

Haga clic en un color de la barra vertical de la derecha. Esto muestra un degradado para ese color en la ventana principal. Para elegir un color directamente desde la barra vertical, presione Entrar o haga clic en cualquier punto de la ventana principal para elegir con mayor precisión.
Si hay un color en la pantalla del equipo que quiera usar (no tiene que estar dentro de la interfaz de usuario de Visual Studio), puede capturar su valor mediante la herramienta Cuentagotas en la parte inferior derecha.
También puede cambiar la opacidad de un color si mueve el control deslizante de la parte inferior del selector de colores. Si lo hace, se cambian los valores de color a valores RGBA porque el formato RGBA puede representar opacidad.
Después de elegir un color, presione Entrar y, después, escriba un punto y coma para completar la entrada background-color en el archivo Site.css.
Barra de actualización de Inspector de página
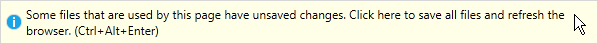
Inspector de página detecta inmediatamente el cambio en el archivo Site.css (o en cualquier archivo de la aplicación) y muestra una alerta en una barra de actualización.

Para guardar todos los archivos y actualizar el explorador de Inspector de página, presione Ctrl+Alt+Entrar o haga clic en la barra de actualización. El cambio en el color de resaltado aparece en el explorador:

Tenga en cuenta que ha actualizado convenientemente el explorador de Inspector de página directamente desde el entorno de Visual Studio. El uso de Inspector de página en lugar de un explorador externo le permite permanecer en el editor al desarrollar las aplicaciones web.
Consulte también
Presentación de Inspector de página (vídeo de Channel 9)
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de