Implementación de estilos dinámicos para planos interiores de Creator
Puede usar el servicio Feature State de Azure Maps Creator para aplicar estilos basados en las propiedades dinámicas de las características de datos de los mapas de interiores. Por ejemplo, puede representar las salas de reuniones de la instalación con un color específico para reflejar el estado de ocupación. En este artículo, se describe cómo representar dinámicamente las características de los mapas de interiores con el servicio de estado de características y el módulo web de interiores.
Prerrequisitos
- Un objeto
statesetId. Para más información, consulte Creación de un conjunto de estados de características. - Una aplicación web. Para más información, consulte Uso del módulo Indoor Maps.
En este tutorial se usa la aplicación Postman, pero puede elegir un entorno de desarrollo de API diferente.
Implementación de un estilo dinámico
Cuando haya completado los requisitos previos, tendrá una aplicación web simple configurada con su clave de suscripción y statesetId.
Selección de características
Para implementar estilos dinámicos, se hace referencia a una característica, como una reunión o sala de conferencias, por su identificador. Use el identificador de característica para actualizar la propiedad dinámica o el estado de esa característica. Para ver las características definidas en un conjunto de datos, use uno de los métodos siguientes:
WFS API (Web Feature Service). Use WFS API para consultar conjuntos de datos. WFS sigue las características de Open Geospatial Consortium API. La API de WFS es útil para consultar características dentro de un conjunto de datos. Por ejemplo, puede usar WFS para buscar todas las salas de reuniones de tamaño medio de una instalación y una planta determinadas.
Implemente código personalizado que un usuario pueda usar para seleccionar características en un mapa mediante la aplicación web, como se muestra en este artículo.
El script siguiente implementa el evento de clic del mouse. El código recupera el identificador de característica según el punto en el que se hizo clic. En la aplicación, puede insertar el código después del bloque de código del administrador de interiores. Ejecute la aplicación y compruebe la consola para obtener el identificador de característica del punto en el que hizo clic.
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
El tutorial Creación de un plano interior configuró el conjunto de estados de características para aceptar las actualizaciones de estado de occupancy.
En la siguiente sección, estableceremos el estado de ocupación de la oficina UNIT26 en true, y de la oficina UNIT27, en false.
Establecimiento del estado de ocupación
Actualice el estado de las dos oficinas, UNIT26 y UNIT27:
En la aplicación Postman, seleccioneNew (Nuevo).
En la ventana Create New (Crear nuevo), seleccione HTTP Request (Solicitud HTTP).
En Nombre de solicitud, escriba un nombre para la solicitud, como POST Data Upload.
Escriba la siguiente dirección URL en Feature Update States API (reemplace
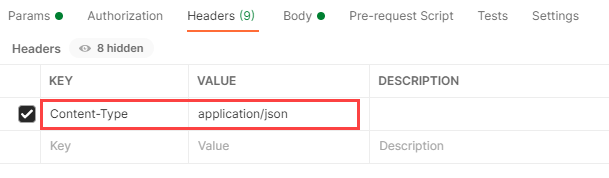
{Azure-Maps-Subscription-key}por su clave de suscripción de Azure Maps ystatesetIdporstatesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Seleccione la pestaña Encabezados.
En el campo CLAVE, seleccione
Content-Type. En el campo VALUE, seleccioneapplication/json.
Seleccione la pestaña Cuerpo.
En las listas desplegables, seleccione raw y JSON.
Copie el siguiente estilo JSON y péguelo en la ventana Body:
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }Importante
La actualización se guardará solo si la marca de tiempo enviada es posterior a la marca de tiempo usada en las solicitudes de actualización de estado de características anteriores para el mismo identificador de característica.
Cambie la dirección URL que usó en el paso 7 reemplazando
UNIT26porUNIT27:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}Copie el siguiente estilo JSON y péguelo en la ventana Body:
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
Visualización de estilos dinámicos en un mapa
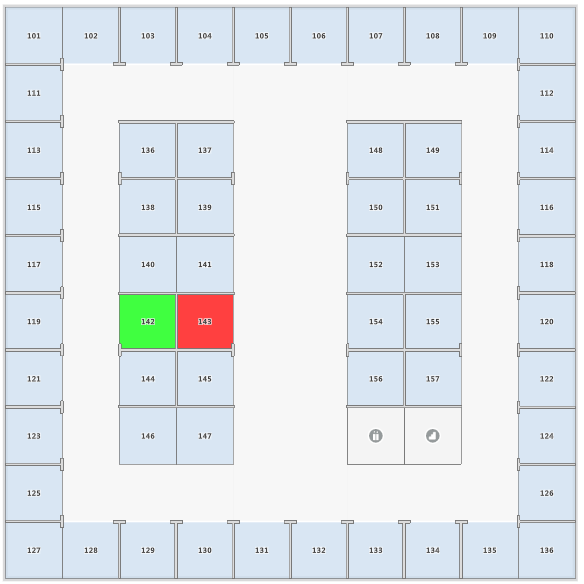
La aplicación web que abrió anteriormente en un explorador debería reflejar ahora el estado actualizado de las características del mapa:
- Office
UNIT27(142) debería aparecer en verde. - Office
UNIT26(143) debería aparecer en rojo.

Pasos siguientes
Para obtener más información, vea:
[¿Qué es Azure Maps Creator?]