Creación de un mapa
En este artículo se muestran formas de crear y animar un mapa.
Carga de un mapa
Para cargar una asignación, cree una nueva instancia de la clase Map. Al inicializar el mapa, se pasa un identificador de elemento DIV para representar el mapa y un conjunto de opciones que se van a usar cuando se cargue este mapa. Si la información de autenticación predeterminada no se especifica en el espacio de nombres atlas, esta información debe especificarse en las opciones del mapa al cargarlo. El mapa carga varios recursos de forma asincrónica para mayor rendimiento. Por lo tanto, después de crear la instancia del mapa, adjunte un evento ready o load al mapa y, luego, agregue al controlador de eventos más código que interactúe con el mapa. El evento ready se activa en cuanto el mapa tiene suficientes recursos cargados para que se interactúe con él mediante programación. El evento load se activa después de que la vista inicial del mapa ha terminado de cargarse por completo.
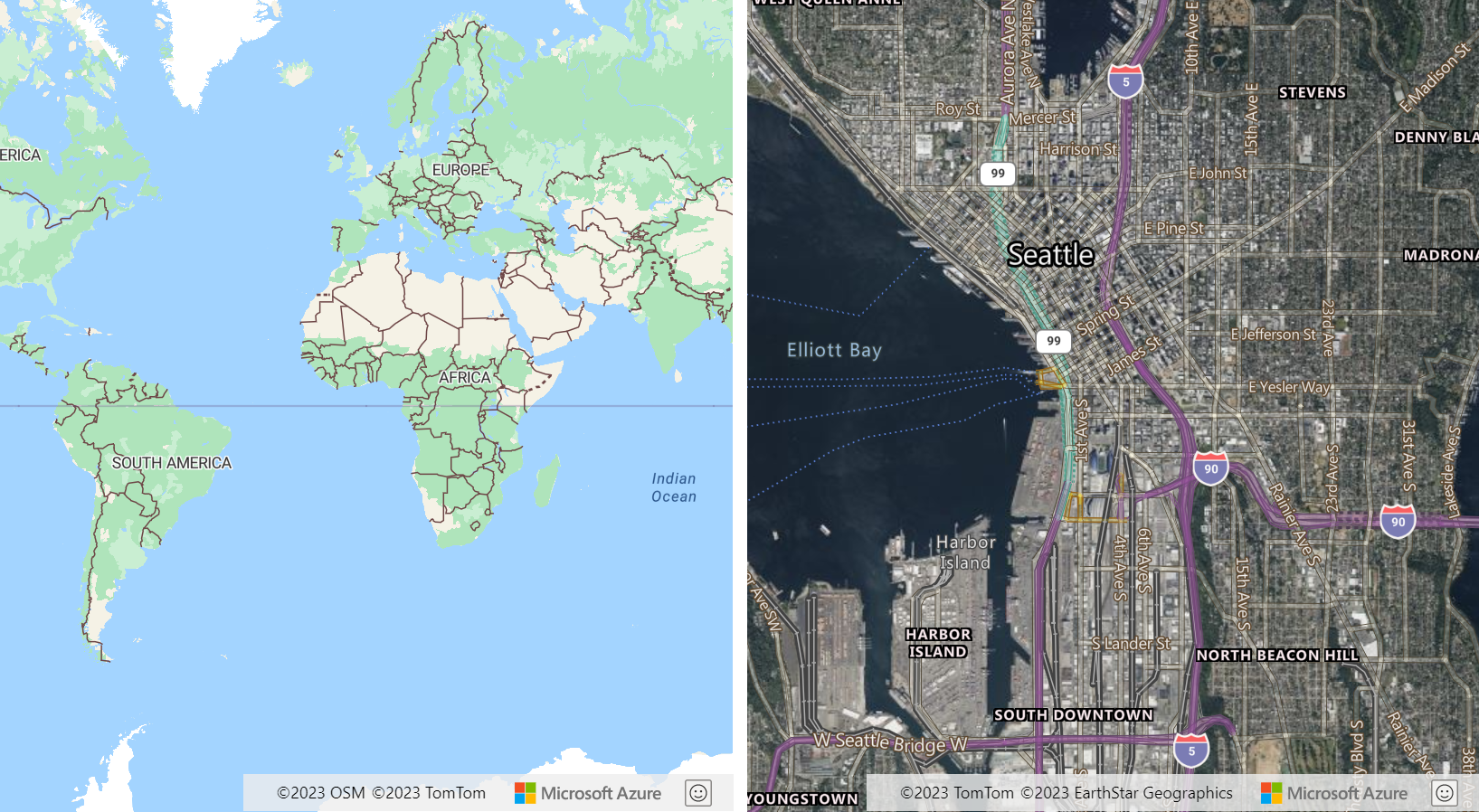
También puede cargar varios mapas en la misma página. Para ver un ejemplo de código que demuestra la carga de varios mapas en la misma página, consulte Múltiples mapas en Muestras de Azure Maps. Para obtener el código fuente de este ejemplo, consulte Código fuente de mapas múltiples.

Sugerencia
Puede utilizar la misma o diferentes configuraciones de autenticación e idioma cuando utilice varios mapas en la misma página.
Mostrar una sola copia del mundo
Cuando se aleja el mapa en una pantalla ancha, aparecen varias copias del mundo en horizontal. Esta opción es excelente en algunos escenarios, pero para otras aplicaciones es aconsejable tener una sola copia del mundo. Para implementar este comportamiento se establece la opción renderWorldCopies de los mapas en false.
//Only allow one copy of the world be rendered when zoomed out.
renderWorldCopies: false
Opciones de mapa
Cuando se crea un mapa, hay varios tipos diferentes de opciones que se pueden pasar para personalizar el funcionamiento del mapa:
- CameraOptions y CameraBoundOptions se usan para especificar el área que debe mostrar el mapa.
- El objetivo de ServiceOptions es especificar cómo debe interactuar el mapa con los servicios que lo habilitan.
- La finalidad de StyleOptions es especificar que el mapa se debe representar y definir con estilos.
- La utilidad de UserInteractionOptions es especificar cómo se debe acceder al mapa cuando el usuario interactúa con él.
Estas opciones también se pueden actualizar después de cargar el mapa mediante las funciones setCamera, setServiceOptions, setStyle y setUserInteraction.
Control de la cámara del mapa
Hay dos maneras de establecer el área mostrada del mapa mediante la cámara de un mapa. Puede establecer las opciones de la cámara al cargar el mapa. O bien, puede llamar a la opción setCamera en cualquier momento después de que se haya cargado el mapa para actualizar la vista del mapa mediante programación.
Establecimiento de la cámara
La cámara del mapa controla lo que se muestra en la ventanilla del lienzo del mapa. Las opciones de cámara se pueden pasar a las opciones de mapa al inicializarse o pasarse a la función setCamera de mapas.
// Set the camera options when creating the map.
// Map properties, such as center and zoom level, are part of the CameraOptions
var map = new atlas.Map('map', {
center: [-122.33, 47.6],
zoom: 12
//Additional map options.
};
//Update the map camera at anytime using setCamera function.
map.setCamera({
center: [-110, 45],
zoom: 5
});
Las propiedades del mapa, como el centro y el nivel de zoom, forman parte de las propiedades CameraOptions.
Establecimiento de los límites de cámara
Se puede usar un cuadro de límite para actualizar la cámara del mapa. Si el rectángulo delimitador se calculó a partir de datos de puntos, a menudo es útil especificar un valor de relleno de píxeles en las opciones de la cámara para tener en cuenta el tamaño del icono. Este espaciado interno ayuda a garantizar que los puntos no se salgan del borde de la ventanilla del mapa.
map.setCamera({
bounds: [-122.4, 47.6, -122.3, 47.7],
padding: 10
});
En el código siguiente, se crea un objeto Map mediante new atlas.Map(). Las propiedades del mapa, como CameraBoundsOptions, se pueden definir a través de la función setCamera de la clase Map. Los límites y las propiedades de relleno se establecen mediante setCamera.
Animación de la vista de mapa
Al establecer las opciones de la cámara del mapa, también se pueden establecer las opciones de animación. Estas opciones especifican el tipo de animación y la duración del movimiento de la cámara.
map.setCamera({
center: [-122.33, 47.6],
zoom: 12,
duration: 1000,
type: 'fly'
});
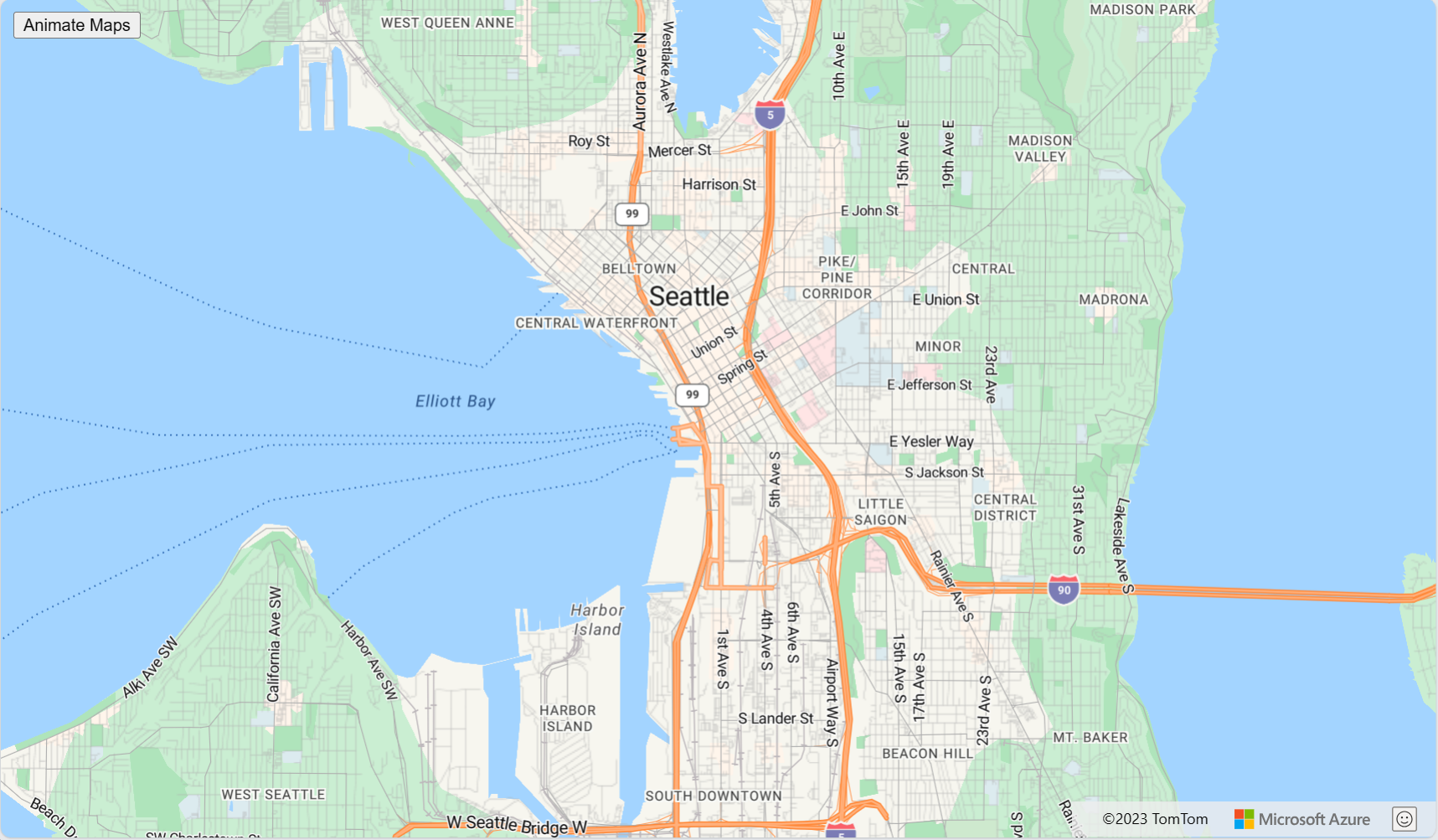
En el código siguiente, el primer bloque de código crea un mapa y establece los estilos de mapa de zoom y entrada. En el segundo bloque de código, se crea un controlador de eventos click para el botón Animate. Cuando se selecciona este botón, se llama a la función setCamera con algunos valores aleatorios para CameraOptions y AnimationOptions.
<!DOCTYPE html>
<html>
<head>
<!-- Add references to the Azure Maps Map control JavaScript and CSS files. -->
<link rel="stylesheet" href="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.css" type="text/css" />
<script src="https://atlas.microsoft.com/sdk/javascript/mapcontrol/3/atlas.min.js"></script>
<script type="text/javascript">
var map;
function InitMap()
{
map = new atlas.Map('myMap', {
center: [-122.33, 47.6],
zoom: 12,
view: 'Auto',
style: 'road',
// Add authentication details for connecting to Azure Maps.
authOptions: {
// Get an Azure Maps key at https://azuremaps.com/.
authType: 'subscriptionKey',
subscriptionKey: '{Your-Azure-Maps-Subscription-key}'
}
});
}
/* Animate map view to set camera location
to random points on the map*/
function animateMap() {
map.setCamera({
zoom: Math.random() *2 + 12,
duration: 1000,
type: 'fly'
});
}
</script>
<style>
button {
position: absolute;
top: 10px;
left: 10px;
}
</style>
</head>
<html style='width:100%;height:100%;'>
<body onload="InitMap()" style='width:100%;height:100%;padding:0;margin:0;'>
<div id='myMap' style='position:relative;width:100%;height:100%;'></div>
<button onclick="animateMap()">Animate Maps</button>
<div id="my-text-box"></div>
</body>
</html>

Transformaciones de solicitud
A veces resulta útil poder modificar las solicitudes HTTP realizadas por el control de mapa. Por ejemplo:
- Agregue más encabezados a solicitudes de elemento para servicios protegidos con contraseña.
- Modifique las direcciones URL para ejecutar solicitudes mediante un servicio de proxy.
Las opciones del servicio del mapa tienen un elemento transformRequest que se puede usar para modificar todas las solicitudes del mapa antes de que las haga. La opción transformRequest es una función que toma dos parámetros: una dirección URL de cadena y una cadena de tipo de recurso que indica para qué se usa la solicitud. Esta función debe devolver un resultado RequestParameters.
transformRequest: (url: string, resourceType: string) => RequestParameters
Al usar una transformación de solicitud, deberá devolver un objeto RequestParameters que contenga una propiedad url como mínimo. A continuación, se muestran las propiedades que se pueden incluir en un objeto RequestParameters.
| Opción | Tipo | Descripción |
|---|---|---|
| body | string | Cuerpo de la solicitud POST. |
| credentials | 'same-origin' | 'include' |
Se usa para especificar la configuración de las credenciales de solicitud entre orígenes (COR). Use "include" para enviar cookies con solicitudes entre orígenes. |
| headers | object | Encabezados que se enviarán con la solicitud. El objeto es un par clave-valor de valores de cadena. |
| method | 'GET' | 'POST' | 'PUT' |
Tipo de solicitud que se realizará. El valor predeterminado es 'GET'. |
| tipo | 'string' | 'json' | 'arrayBuffer' |
Formato del cuerpo de la respuesta POST. |
| url | string | Dirección URL que se solicitará. |
Los tipos de recursos más relevantes para el contenido que añada al mapa se enumeran en la siguiente tabla:
| Tipo de recurso | Descripción |
|---|---|
| Imagen | Solicitud de una imagen para su uso con SymbolLayer o ImageLayer. |
| Source | Solicitud de información de origen, como una solicitud TileJSON. Algunas peticiones de los estilos de mapa base también utilizan este tipo de recurso al cargar información de origen. |
| Tile | Solicitud de una capa de mosaico (trama o vector). |
| WFS | Solicitud de un WfsClient en el módulo de E/S espacial a un Web Feature Service de OGC. Para obtener más información, consulte Conexión a un servicio WFS. |
| WebMapService | Solicitud del OgcMapLayer en el módulo de E/S espacial a un servicio WMS o WMTS. Para obtener más información, consulte Adición de una capa de mapa desde Open Geospatial Consortium (OGC). |
A continuación, se indican algunos tipos de recursos, normalmente ignorados, que se pasan a través de la transformación de la solicitud y que están relacionados con los estilos del mapa base: StyleDefinitions, Style, SpriteImage, SpriteJSON, Glyphs y Attribution.
En el ejemplo siguiente, se muestra cómo modificar todas las solicitudes al tamaño https://example.com al agregar un nombre de usuario y una contraseña como encabezados a la solicitud.
var map = new atlas.Map('myMap', {
transformRequest: function (url, resourceType) {
//Check to see if the request is to the specified endpoint.
if (url.indexOf('https://examples.com') > -1) {
//Add custom headers to the request.
return {
url: url,
header: {
username: 'myUsername',
password: 'myPassword'
}
};
}
//Return the URL unchanged by default.
return { url: url };
},
authOptions: {
authType: 'subscriptionKey',
subscriptionKey: '<Your Azure Maps Key>'
}
});
Pasos siguientes
Más información sobre las clases y los métodos utilizados en este artículo:
Vea los siguientes ejemplos de código para agregar funcionalidad a la aplicación: