Análisis de patrones de navegación del usuario mediante Flujos de usuarios de Application Insights
La herramienta Flujos de usuarios permite visualizar cómo se mueven los usuarios por las páginas y características del sitio. Resulta idónea para responder a preguntas del tipo:
- ¿Cómo se alejan los usuarios de una página del sitio?
- ¿Qué seleccionan los usuarios en una página del sitio?
- ¿Dónde están los lugares que los usuarios abandonan con más frecuencia en su sitio?
- ¿Hay lugares donde los usuarios repitan la misma acción una y otra vez?
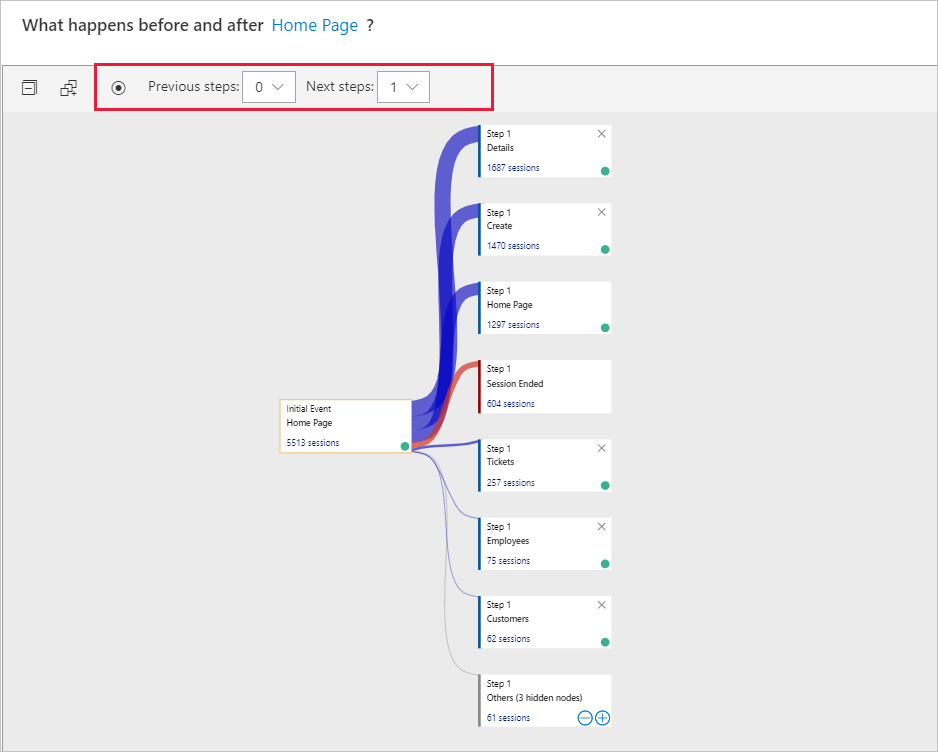
La herramienta Flujos de usuario se inicia a partir de un evento personalizado inicial, una excepción, una dependencia, una vista de página o una solicitud que especifique. A partir de este evento inicial, Flujos de usuario muestra los eventos que se produjeron antes y después las sesiones de usuario. Aparecen líneas de varios grosores que muestran cuántas veces los usuarios han seguido cada ruta. Los nodos especiales de Inicio de la sesión muestran dónde iniciaron una sesión los nodos posteriores. Los nodos de Fin de la sesión muestran cuántos usuarios no enviaron vistas de páginas ni eventos personalizados después del nodo anterior, destacando los momentos en los que los usuarios abandonaron probablemente su sitio.
Nota
El recurso de Application Insights debe contener vistas de página o eventos personalizados para poder utilizar la herramienta Flujos de usuarios. Aprenda a configurar la aplicación para que recopile vistas de página automáticamente con el SDK de JavaScript de Application Insights.
Elegir un evento inicial
Para empezar a responder a las preguntas con la herramienta Flujos de usuario, elija un evento personalizado inicial, una excepción, una dependencia, una vista de página o una solicitud que sirva como punto de partida de la visualización:
- Seleccione el vínculo en el título ¿Qué hacen los usuarios después? o seleccione Editar.
- Seleccione un evento personalizado, una excepción, una dependencia, una vista de página o una solicitud en la lista desplegable Evento inicial.
- Seleccione Crear gráfico.
La columna Paso 1 de la visualización muestra lo que los usuarios hicieron con más frecuencia después del evento inicial. Los elementos se ordenan de arriba a abajo y de más a la menos frecuentes. Las columnas Paso 2 y posteriores muestran lo que los usuarios hicieron a continuación. La información crea una imagen de todas las formas en que los usuarios se movieron a través del sitio.
De forma predeterminada, la herramienta Flujos de usuarios muestrea de forma aleatoria solo las últimas 24 horas de vistas de páginas y eventos personalizados del sitio. Puede aumentar el intervalo de tiempo y cambiar el equilibrio entre rendimiento y precisión para el muestreo aleatorio en el menú Editar.
Si algunas de las vistas de páginas, eventos personalizados y excepciones no son pertinentes, seleccione X en los nodos que desea ocultar. Después de seleccionar los nodos que desea ocultar, seleccione Crear gráfico. Para ver todos los nodos que ha ocultado, seleccione Editar y mire la sección Eventos excluidos.
Si faltan vistas de páginas o eventos personalizados que esperaba ver en la visualización:
- Compruebe la sección Eventos excluidos en el menú Editar.
- Utilice los botones de signo más en Otros nodos para incluir eventos menos frecuentes en la visualización.
- Si los usuarios envían con poca frecuencia la vista de página o evento personalizado que espera, aumente el intervalo de tiempo de la visualización en el menú Editar.
- Asegúrese de que el evento personalizado, la excepción, la dependencia, la vista de página o la solicitud que espera están configurados para su recopilación mediante el SDK de Application Insights en el código fuente del sitio. Obtenga más información sobre la recopilación de eventos personalizados.
Si desea ver más pasos en la visualización, use las listas desplegables Pasos anteriores y Pasos siguientes encima de la visualización.
Después de que los usuarios visitan una página o una característica, ¿a dónde van y qué seleccionan?
Si el evento inicial es una vista de página, la primera columna (Paso 1) de la visualización es una forma rápida de entender lo que hicieron los usuarios inmediatamente después de visitar la página.
Abra el sitio en una ventana junto a la visualización de Flujos de usuarios. Compare sus expectativas sobre cómo interactúan los usuarios con la página con la lista de eventos de la columna Paso 1. A menudo, un elemento de la interfaz de usuario de la página que le parece insignificante a su equipo puede estar entre los más usados de la página. Puede ser un buen punto inicial para realizar mejoras en el diseño del sitio.
Si el evento inicial es un evento personalizado, la primera columna muestra lo que hicieron los usuarios después de realizar esa acción. Al igual que con las vistas de página, vea si el comportamiento que se ha observado en los usuarios se corresponde con las expectativas y objetivos del equipo.
Por ejemplo, si el evento inicial seleccionado es Elemento agregado al carro de la compra, mire a ver si Finalizar la compra y Compra terminada aparecen poco después en la visualización. Si el comportamiento del usuario es diferente de lo esperado, use la visualización para entender si los usuarios se sienten "atraídos" por el diseño actual de su sitio.
¿Dónde están los lugares que los usuarios abandonan con más frecuencia en su sitio?
Observe los nodos de Fin de la sesión que aparecen en la parte de arriba de una columna de la visualización, especialmente al principio de un flujo. Este posicionamiento significa que muchos usuarios probablemente abandonaron el sitio después de seguir la ruta de acceso precedente de páginas e interacciones de la interfaz de usuario.
A veces un abandono es esperado. Por ejemplo, se espera después de que un usuario realice una compra en un sitio de comercio electrónico. Pero a menudo el abandono es una señal de problemas de diseño, bajo rendimiento u otros problemas con el sitio que pueden mejorarse.
Tenga en cuenta que los nodos Fin de la sesión se basan únicamente en la telemetría recopilada por este recurso de Application Insights. Aunque Application Insights no reciba datos de telemetría de ciertas interacciones de usuario, los usuarios pueden haber interactuado con el sitio de esas formas después de que la herramienta Flujos de usuarios indicase que la sesión había finalizado.
¿Hay lugares donde los usuarios repitan la misma acción una y otra vez?
Busque una vista de página o un evento personalizado que repitan muchos usuarios en pasos subsiguientes de la visualización. Normalmente, esto significa que los usuarios están realizando acciones repetitivas en el sitio. Si observa mucha repetición, para reducirla, considere la posibilidad de cambiar el diseño de su sitio o agregar nuevas funcionalidades. Por ejemplo, puede agregar la funcionalidad de edición en masa si observa que los usuarios realizan acciones repetitivas en cada fila de un elemento de tabla.
Preguntas más frecuentes
Esta sección proporciona respuestas a preguntas comunes.
¿El evento inicial representa la primera vez que aparece el evento en una sesión, o cada vez que aparece en una sesión?
El evento inicial de la visualización solo representa la primera vez que un usuario envía esa vista de página o evento personalizado durante una sesión. Si los usuarios pueden enviar el evento inicial varias veces en una sesión, la columna Paso 1 solo muestra el comportamiento de los usuarios después de la primera instancia del evento inicial, no todas las instancias.
Algunos de los nodos de mi visualización tienen un nivel demasiado alto. ¿Cómo puedo conseguir nodos más detallados?
Use las opciones de Dividir por en el menú Editar:
- Seleccione el evento que desea analizar en el menú Evento.
- Seleccione una dimensión en el menú Dimensión. Por ejemplo, si tiene un evento denominado Clic en botón, pruebe una propiedad personalizada denominada Nombre de botón.