Adición de datos adjuntos de tarjetas enriquecidas a mensajes con Bot Connector API
Algunos canales permiten al bot enviar tarjetas enriquecidas a los usuarios. Una tarjeta enriquecida es un archivo adjunto que contiene elementos interactivos, como botones, texto, imágenes, audio, vídeo, etc.
En este artículo se describe cómo crear tarjetas enriquecidas que puede adjuntar a un mensaje. Vea cómo agregar datos adjuntos multimedia a los mensajes para obtener instrucciones específicas sobre cómo agregar datos adjuntos a un mensaje.
Tipos de tarjetas enriquecidas
Una tarjeta enriquecida consta de un título, una descripción, un vínculo e imágenes. Un mensaje puede contener varias tarjetas enriquecidas, que se muestran en formato de lista o de carrusel. Bot Framework admite actualmente ocho tipos de tarjetas enriquecidas:
| Tipo de tarjeta | Descripción |
|---|---|
| AdaptiveCard | Una tarjeta personalizable que puede contener cualquier combinación de texto, voz, imágenes, botones y campos de entrada. Consulte la compatibilidad por canal. |
| AnimationCard | Una tarjeta que puede reproducir archivos GIF animados o vídeos cortos. |
| AudioCard | Una tarjeta que se puede reproducir un archivo de audio. |
| HeroCard | Una tarjeta que normalmente contiene una sola imagen grande, uno o varios botones y texto. |
| ThumbnailCard | Una tarjeta que normalmente contiene una sola imagen miniatura, uno o varios botones, y texto. |
| ReceiptCard | Una tarjeta que permite que un bot proporcione un recibo al usuario. Normalmente, contiene la lista de elementos que se incluyen en el recibo, la información de impuestos y del total, y texto adicional. |
| SignInCard | Una tarjeta que permite al bot solicitar que un usuario inicie sesión. Normalmente contiene texto y uno o varios botones en los que el usuario puede hacer clic para iniciar el proceso de inicio de sesión. |
| VideoCard | Una tarjeta que puede reproducir vídeos. |
Sugerencia
Para obtener información sobre qué características se admiten en cada canal, consulte el artículo de referencia de canales .
Procesamiento de eventos dentro de tarjetas enriquecidas
Para procesar eventos dentro de tarjetas enriquecidas, use los objetos CardAction para especificar qué debe ocurrir cuando el usuario hace clic en un botón o pulsa una sección de la tarjeta. Cada objeto CardAction contiene estas propiedades:
| Propiedad | Tipo | Descripción |
|---|---|---|
| channelData | string | Datos específicos del canal asociados a esta acción |
| displayText | string | Texto que aparecerá en la fuente del chat si se hace clic en el botón |
| text | string | Texto para la acción |
| type | string | tipo de acción (uno de los valores especificados en la tabla siguiente) |
| title | string | título del botón |
| imagen | string | dirección URL de la imagen del botón |
| value | string | valor necesario para realizar el tipo de acción especificado |
Nota:
Los botones dentro de las tarjetas adaptables no se crean mediante el uso de objetos CardAction, sino mediante el esquema que definen las tarjetas adaptables.
Consulte Incorporación de una tarjeta adaptable a un mensaje para ver un ejemplo que muestra cómo agregar botones a una tarjeta adaptable.
Para funcionar correctamente, asigne un tipo de acción a cada elemento que se pueda hacer clic en una tarjeta prominente. Esta tabla enumera y describe los tipos de acciones disponibles y lo que debería estar en la propiedad de valor asociada.
La messageBack acción de tarjeta tiene un significado más generalizado que las demás acciones de tarjeta. Consulte la sección Acción de tarjeta del esquema de actividad para obtener más información sobre los messageBack tipos de acción de tarjeta y otros.
| Tipo | Descripción | Valor |
|---|---|---|
| llamada | Inicia una llamada de teléfono. | Destino de una llamada telefónica con este formato: tel:123123123123. |
| DownloadFile | Descarga un archivo. | La dirección URL del archivo que se va a descargar. |
| imBack | Envía un mensaje al bot y publica una respuesta visible en el chat. | Texto del mensaje para enviar. |
| messageBack | Representa una respuesta de texto que se enviará a través del sistema de chat. | Valor de programación opcional que se va a incluir en los mensajes generados. |
| openUrl | Se abre una dirección URL en el explorador integrado. | Dirección URL que se va a abrir. |
| playAudio | Reproduce audio. | La dirección URL del audio que se va a reproducir. |
| playVideo | Reproduce un vídeo. | La dirección URL del vídeo que se va a reproducir. |
| postBack | Envía un mensaje al bot y puede no publicar una respuesta visible en el chat. | Texto del mensaje para enviar. |
| showImage | Muestra una imagen. | La dirección URL de la imagen que se va a mostrar. |
| signin | Inicia un proceso de inicio de sesión de OAuth. | La dirección URL del flujo de OAuth que se va a iniciar. |
Incorporación de una tarjeta de imagen prominente a un mensaje
Para agregar datos adjuntos de una tarjeta enriquecida a un mensaje:
- Cree un objeto que represente el tipo de tarjeta que desea agregar al mensaje.
- Cree un objeto Attachment :
- Establezca su
contentTypepropiedad en el tipo de medio de la tarjeta. - Establezca su
contentpropiedad en el objeto que creó para representar la tarjeta.
- Establezca su
- Agregue el
Attachmentobjeto a laattachmentsmatriz del mensaje.
Sugerencia
Los mensajes que contienen datos adjuntos de tarjetas enriquecidas normalmente no especifican text.
Algunos canales permiten agregar varias tarjetas enriquecidas a la matriz attachments dentro de un mensaje. Esta funcionalidad puede ser útil en escenarios donde desee proporcionar al usuario varias opciones. Por ejemplo, si el bot permite a los usuarios reservar habitaciones de hotel, podría presentar al usuario una lista de tarjetas enriquecidas que muestre los tipos de habitaciones disponibles. Cada tarjeta podría contener una imagen y una lista de servicios correspondientes al tipo de habitación y el usuario podría seleccionar una punteando en una tarjeta o haciendo clic en un botón.
Sugerencia
Para mostrar varias tarjetas enriquecidas en formato de lista, establezca la propiedad attachmentLayout del objeto Actividad en "list" (lista).
Para mostrar varias tarjetas enriquecidas en formato de carrusel, establezca la propiedad attachmentLayout del objeto Activity en "carousel" (carrusel).
Si el canal no admite el formato carrusel, mostrará las tarjetas enriquecidas en formato de lista, incluso si la attachmentLayout propiedad especifica "carrusel".
En el ejemplo siguiente se muestra un mensaje completo que contiene un único archivo adjunto de tarjeta prominente. En la solicitud del ejemplo, https://smba.trafficmanager.net/teams representa el URI base; el URI base para solicitudes que su bot emita puede ser distinto. Para obtener más información sobre cómo establecer el URI base, consulte API Reference (Referencia de la API).
POST https://smba.trafficmanager.net/teams/v3/conversations/abcd1234/activities/5d5cdc723
Authorization: Bearer ACCESS_TOKEN
Content-Type: application/json
{
"type": "message",
"from": {
"id": "12345678",
"name": "sender's name"
},
"conversation": {
"id": "abcd1234",
"name": "conversation's name"
},
"recipient": {
"id": "1234abcd",
"name": "recipient's name"
},
"attachments": [
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "title goes here",
"subtitle": "subtitle goes here",
"text": "descriptive text goes here",
"images": [
{
"url": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"alt": "picture of a duck",
"tap": {
"type": "playAudio",
"value": "url to an audio track of a duck call goes here"
}
}
],
"buttons": [
{
"type": "playAudio",
"title": "Duck Call",
"value": "url to an audio track of a duck call goes here"
},
{
"type": "openUrl",
"title": "Watch Video",
"image": "https://www.publicdomainpictures.net/pictures/30000/t2/duck-on-a-rock.jpg",
"value": "url goes here of the duck in flight"
}
]
}
}
],
"replyToId": "5d5cdc723"
}
Incorporación de una tarjeta adaptable a un mensaje
Una tarjeta adaptable puede contener cualquier combinación de texto, voz, imágenes, botones y campos de entrada. Las tarjetas adaptables se crean con el formato JSON especificado en Adaptive Cards (Tarjetas adaptables), que proporciona control total sobre el contenido y el formato de la tarjeta.
Use la información del sitio Adaptive Cards (Tarjetas adaptables) a fin de comprender el esquema de la tarjeta adaptable, explorar los elementos de la tarjeta adaptable y ver ejemplos de JSON que puede usar para crear tarjetas de diferente composición y complejidad. Además, puede usar el visualizador interactivo para diseñar cargas útiles de la tarjeta adaptable y obtener una vista previa de la salida de la tarjeta.
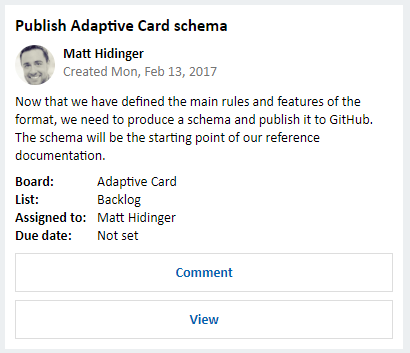
En el ejemplo siguiente se muestra un único objeto de datos adjuntos de tarjeta adaptable, que representa una asignación de trabajo. Para enviar esto a un usuario, tendría que agregarlo como datos adjuntos en un mensaje.
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.io"
}
]
}
La tarjeta resultante contiene un título, información sobre quién creó la tarjeta (su nombre y avatar), cuándo se creó la tarjeta, una descripción de las asignaciones de trabajos e información relacionada con la asignación. También hay botones en los que se puede hacer clic para comentar la asignación de trabajo o verlo: