Compilación de una aplicación de Windows (WinUI3) con Azure Mobile Apps
En este tutorial se muestra cómo agregar un servicio back-end basado en la nube a una aplicación de escritorio de SDK de Aplicaciones para Windows (WinUI3) mediante Azure Mobile Apps y un back-end de aplicación móvil de Azure. Creará tanto un back-end de aplicación móvil nuevo como una aplicación de lista de tareas pendientes sencilla que almacene los datos de la aplicación en Azure.
Debe completar este tutorial antes de todos los demás tutoriales de Windows (WinUI3) sobre el uso de la característica Mobile Apps en App de Azure Service.
Requisitos previos
Para completar este tutorial, necesita:
- Visual Studio 2022 con las cargas de trabajo siguientes.
- ASP.NET y desarrollo web
- Desarrollo de Azure
- Desarrollo de escritorio de .NET
- Desarrollo de la Plataforma universal de Windows
- En el panel Detalles de instalación del cuadro de diálogo de instalación, seleccione SDK de Aplicaciones para Windows Plantillas de C# (en la parte inferior de la lista).
- En la pestaña Componentes individuales del cuadro de diálogo de instalación, en la sección SDK, bibliotecas y marcos , asegúrese de que windows 10 SDK está seleccionado. Elija una versión igual o posterior a 10.0.19041.0.
- Tiene una cuenta de Azure.
- La CLI de Azure.
- Inicie sesión con
az loginy seleccione una suscripción adecuada antes de empezar.
- Inicie sesión con
- (Opcional) La CLI para desarrolladores de Azure.
Para obtener más información sobre las herramientas necesarias para el desarrollo de SDK de Aplicaciones para Windows, consulte Instalación de herramientas para la SDK de Aplicaciones para Windows.
Este tutorial solo se puede completar en un sistema Windows.
Descarga de la aplicación de ejemplo
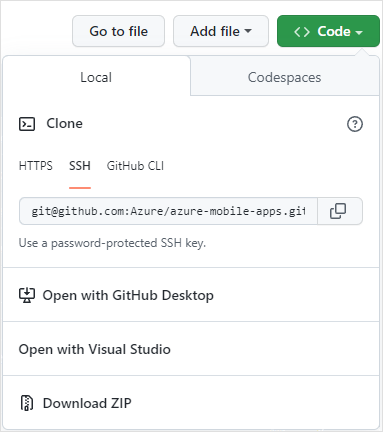
Abra el repositorio azure-mobile-apps en el explorador.
Abra la lista desplegable Código y, a continuación, seleccione Descargar ARCHIVO ZIP.

Una vez completada la descarga, abra la carpeta Descargas y busque el
azure-mobile-apps-main.ziparchivo.Haga clic con el botón derecho en el archivo descargado y seleccione Extraer todo....
Si lo prefiere, puede usar PowerShell para expandir el archivo:
C:\Temp> Expand-Archive azure-mobile-apps-main.zip
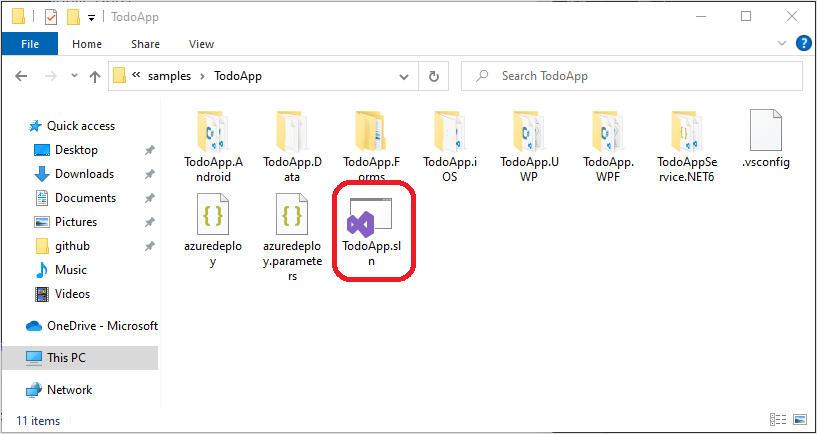
Los ejemplos se encuentran en la carpeta samples dentro de los archivos extraídos. El ejemplo del inicio rápido se denomina TodoApp. Para abrir el ejemplo en Visual Studio, haga doble clic en el TodoApp.sln archivo.

Implementación del back-end en Azure
Nota:
Si ya ha implementado el back-end desde otro inicio rápido, puede usar el mismo back-end y omitir este paso.
Para implementar el servicio back-end, haremos lo siguiente:
- Aprovisione un servicio App de Azure y Azure SQL Database en Azure.
- Use Visual Studio para implementar el código de servicio en el servicio App de Azure recién creado.
Uso de la CLI para desarrolladores de Azure para completar todos los pasos
El ejemplo TodoApp está configurado para admitir la CLI para desarrolladores de Azure. Para completar todos los pasos (aprovisionamiento e implementación):
- Instale la CLI para desarrolladores de Azure.
- Abra un terminal y cambie el directorio a la carpeta que contiene el
TodoApp.slnarchivo. Este directorio también contieneazure.yaml. - Ejecute
azd up.
Si aún no ha iniciado sesión en Azure, el explorador se inicia para pedirle que inicie sesión. A continuación, se le pedirá que use una suscripción y una región de Azure. A continuación, la CLI para desarrolladores de Azure aprovisiona los recursos necesarios e implementa el código de servicio en la región de Azure y la suscripción que prefiera. Por último, la CLI para desarrolladores de Azure escribe un archivo adecuado Constants.cs .
Puede ejecutar el azd env get-values comando para ver la información de autenticación de SQL si desea acceder directamente a la base de datos.
Si ha completado los pasos con la CLI para desarrolladores de Azure, continúe con el paso siguiente. Si no desea usar la CLI para desarrolladores de Azure, continúe con los pasos manuales.
Cree recursos en Azure.
Abra un terminal y cambie el directorio a la carpeta que contiene el
TodoApp.slnarchivo. Este directorio también contieneazuredeploy.json.Asegúrese de haber iniciado sesión y seleccionado una suscripción mediante la CLI de Azure.
Cree un nuevo grupo de recursos:
az group create -l westus -g quickstartEste comando crea el
quickstartgrupo de recursos en la región Oeste de EE. UU. Puede seleccionar cualquier región que desee, siempre que pueda crear recursos allí. Asegúrese de usar el mismo nombre y región dondequiera que se mencionen en este tutorial.Cree los recursos mediante una implementación de grupo:
az deployment group create -g quickstart --template-file azuredeploy.json --parameters sqlPassword=MyPassword1234Elija una contraseña segura para la contraseña de SQL Administración istrator. Lo necesitará más adelante al acceder a la base de datos.
Una vez completada la implementación, obtenga las variables de salida, ya que contienen información importante que necesita más adelante:
az deployment group show -g quickstart -n azuredeploy --query properties.outputsUna salida de ejemplo es:

Anote cada uno de los valores de las salidas para su uso posterior.
Publicación del código de servicio
Abra el TodoApp.sln en Visual Studio.
En el panel derecho, seleccione el Explorador de soluciones.
Haga clic con el botón derecho en el
TodoAppService.NET6proyecto y seleccione Establecer como proyecto de inicio.En el menú superior, seleccione Compilar>Publicar TodoAppService.NET6.
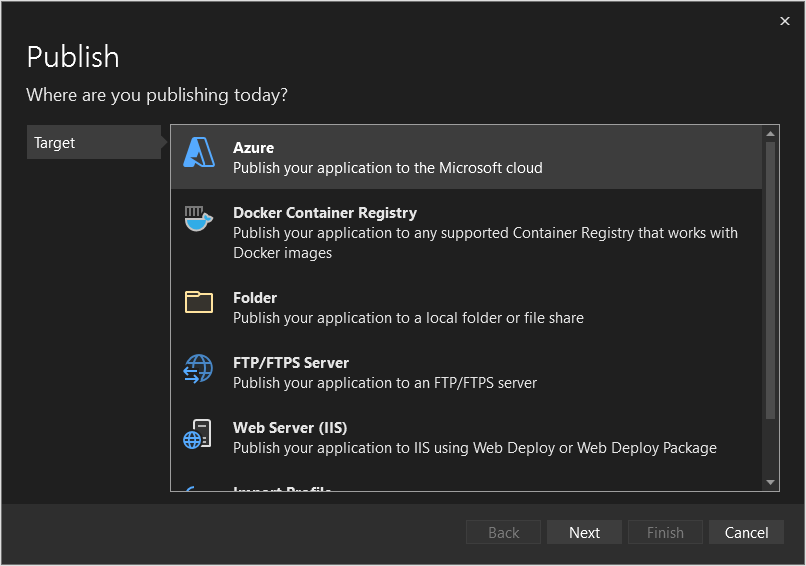
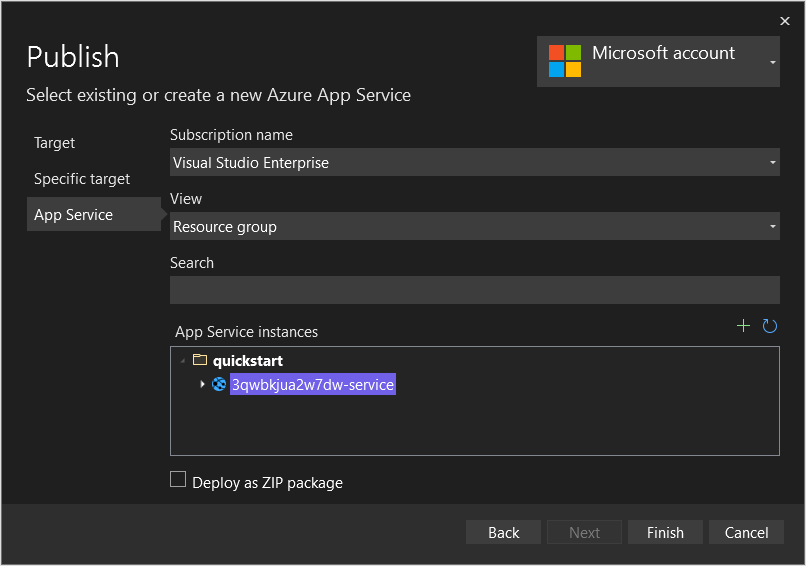
En la ventana Publicar , seleccione Destino: Azure y, a continuación, presione Siguiente.

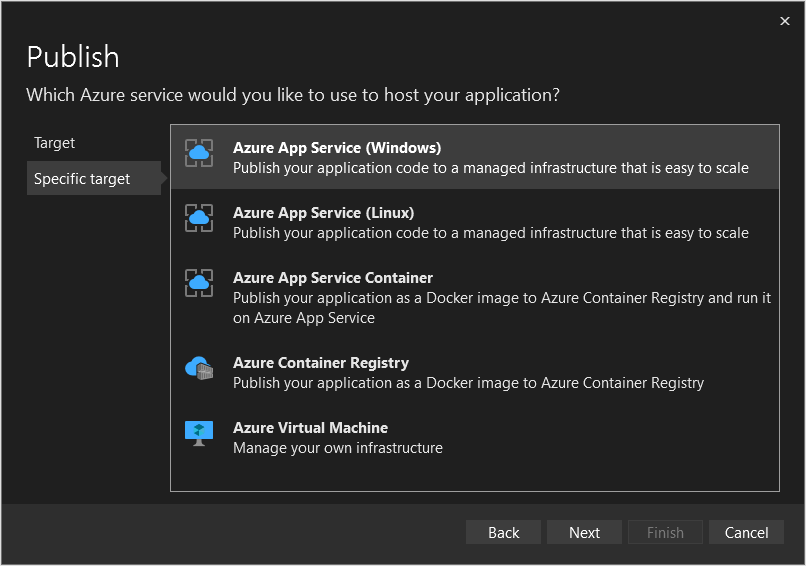
Seleccione Destino específico: App de Azure Servicio (Windows) y presione Siguiente.

Si es necesario, inicie sesión y seleccione un nombre de suscripción adecuado.
Asegúrese de que View está establecido en Grupo de recursos.
Expanda el
quickstartgrupo de recursos y, a continuación, seleccione la instancia de App Service que se creó anteriormente.
Seleccione Finalizar.
Una vez completado el proceso de creación del perfil de publicación, seleccione Cerrar.
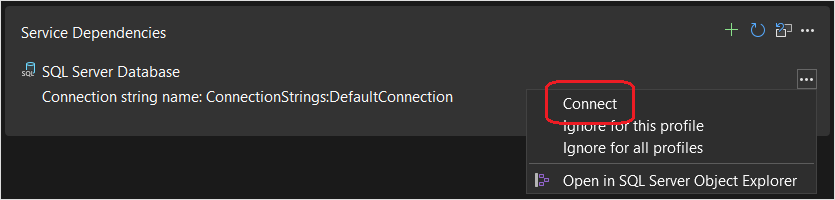
Busque las dependencias del servicio y seleccione los puntos triples junto a la base de datos de SQL Server y, a continuación, seleccione Conectar.

Seleccione Azure SQL Database y, a continuación, seleccione Siguiente.
Seleccione la base de datos de inicio rápido y, a continuación, seleccione Siguiente.

Rellene el formulario con el nombre de usuario y la contraseña de SQL que estaban en las salidas de la implementación y, a continuación, seleccione Siguiente.

Seleccione Finalizar.
Seleccione Cerrar cuando haya finalizado.
Seleccione Publicar para publicar la aplicación en el servicio App de Azure que creó anteriormente.

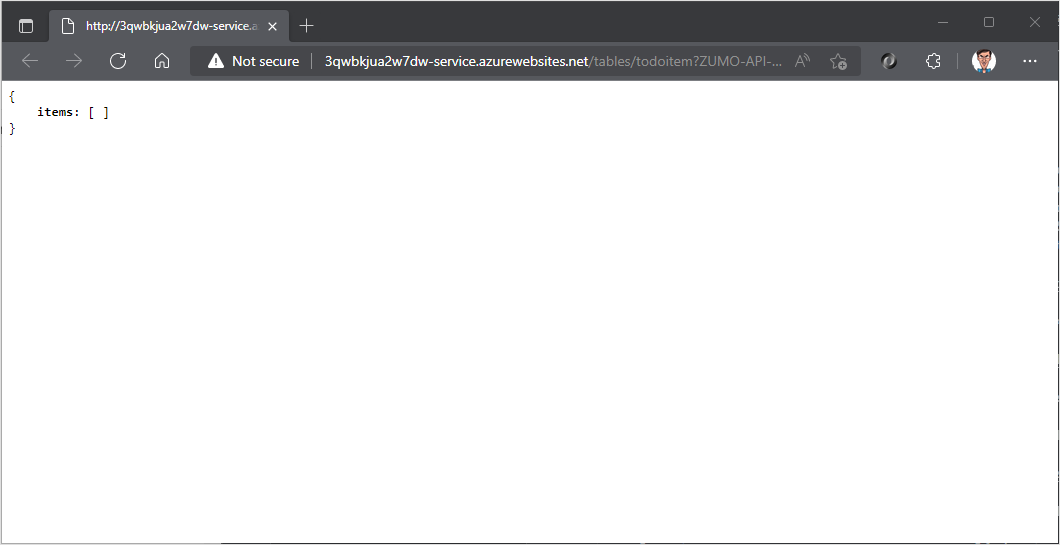
Una vez publicado el servicio back-end, se abre un explorador. Agregue
/tables/todoitem?ZUMO-API-VERSION=3.0.0a la dirección URL:
Configuración de la aplicación de ejemplo
La aplicación cliente debe conocer la dirección URL base del back-end para que pueda comunicarse con ella.
Si usó
azd uppara aprovisionar e implementar el servicio, elConstants.csarchivo se creó automáticamente y puede omitir este paso.
Expanda el
TodoApp.Dataproyecto.Haga clic con el botón derecho en el
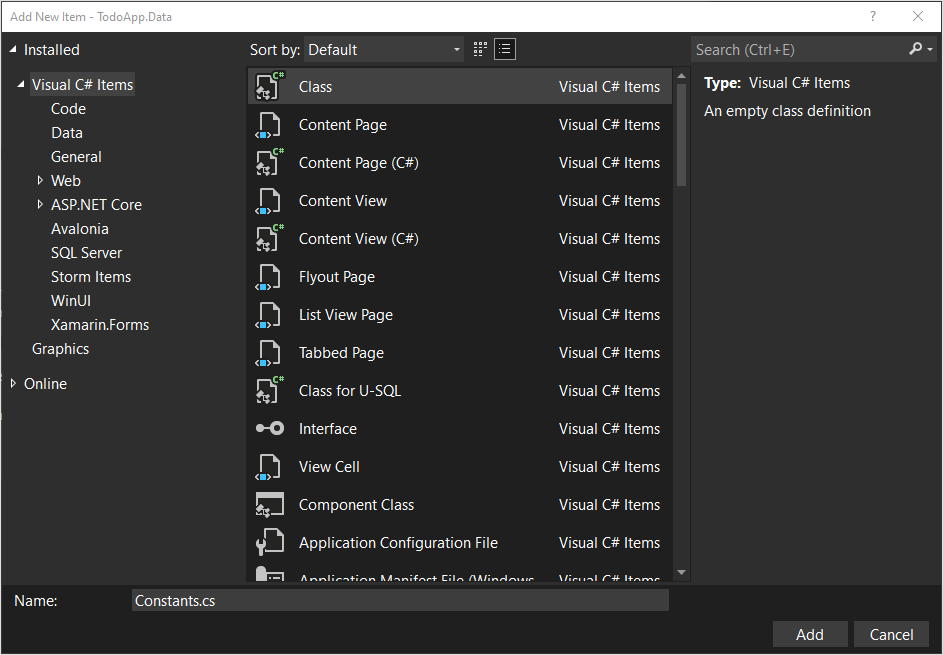
TodoApp.Dataproyecto y seleccione Agregar>clase....Escriba
Constants.cscomo nombre y seleccione Agregar.
Abra el archivo y copie el
Constants.cs.examplecontenido (Ctrl-A, seguido de Ctrl-C).Cambie a
Constants.cs, resalte todo el texto (Ctrl-A) y pegue el contenido del archivo de ejemplo (Ctrl-V).Reemplace por
https://APPSERVICENAME.azurewebsites.netla dirección URL de back-end del servicio.namespace TodoApp.Data { public static class Constants { /// <summary> /// The base URI for the Datasync service. /// </summary> public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net"; } }Puede obtener la dirección URL de back-end del servicio en la pestaña Publicar . Asegúrese de usar una dirección URL https .
Guarde el archivo. (Ctrl-S).
Compilación y ejecución de la aplicación de ejemplo
En el explorador de soluciones, expanda la
windowscarpeta .Haga clic con el botón derecho en el proyecto
TodoApp.WinUIy seleccione Establecer como proyecto de inicio.Asegúrese de que la barra superior muestra TodoApp.WinUI (Paquete) como destino de depuración:

Presione F5 para compilar y ejecutar el proyecto.
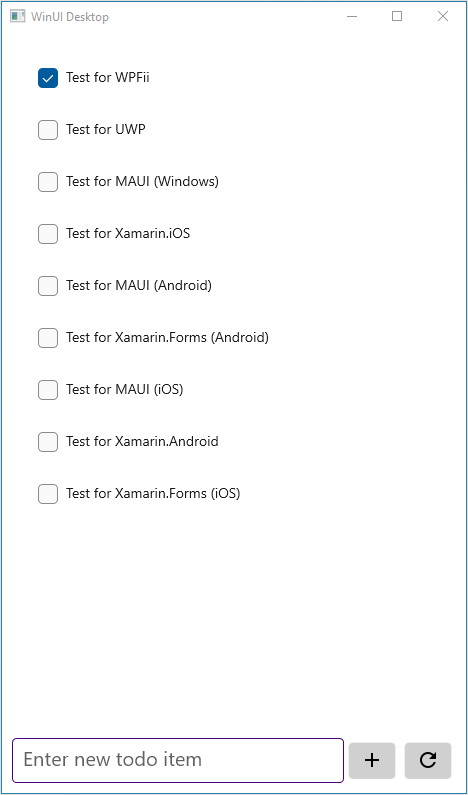
Una vez iniciada la aplicación, verá una lista vacía con un cuadro de texto. Puede:
Escriba algún texto y presione Entrar o el + icono para agregar el elemento.
Establezca o desactive la casilla para marcar cualquier elemento como haya terminado.
Presione el icono de actualización para volver a cargar los datos del servicio.

Pasos siguientes
Continúe con el tutorial agregando autenticación a la aplicación.
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de