1\. Introducción a la adición de búsquedas a un sitio web
En este tutorial de Azure AI Search, crea una aplicación web que busque en un catálogo de libros y luego implementa el sitio web en un recurso de Azure Static Web Apps.
Este tutorial está dirigido a desarrolladores de JavaScript que desean crear una aplicación cliente front-end que incluya interacciones de búsqueda como navegación por facetas, escritura anticipada y paginación. También muestra la biblioteca @azure/search-documents en el SDK de Azure para JavaScript para llamadas a Azure AI Search para flujos de trabajo de indexación y consulta en el backend.
¿Qué hace el ejemplo?
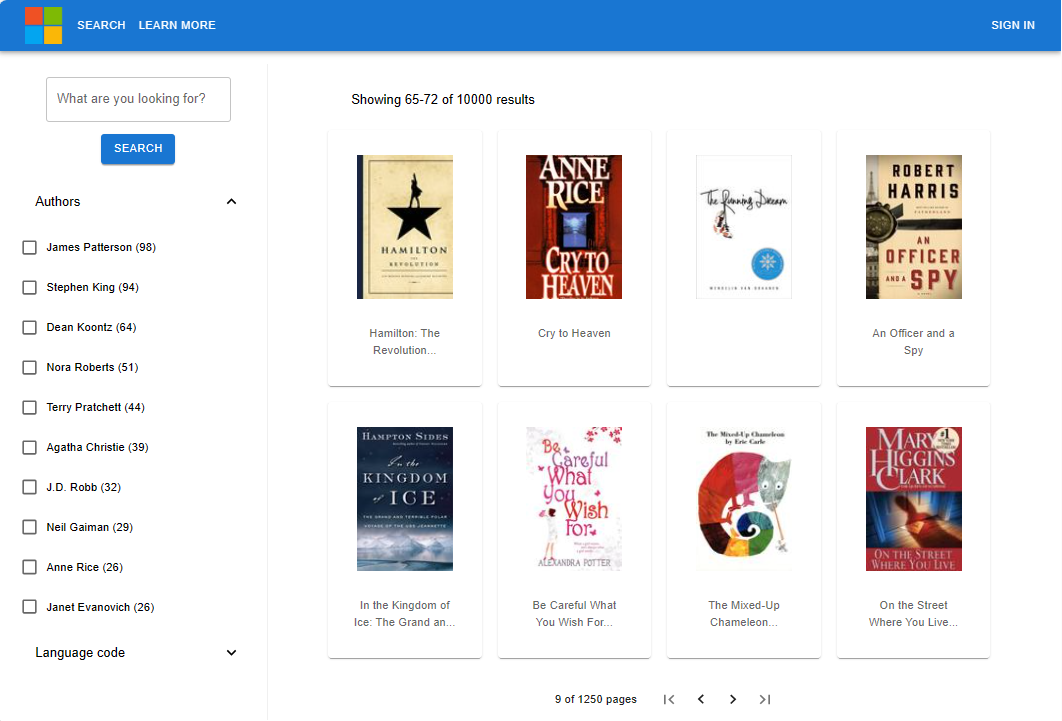
En este sitio web de ejemplo se proporciona acceso a un catálogo de 10 000 libros. Un usuario puede buscar en el catálogo escribiendo un texto en la barra de búsqueda. Mientras el usuario escribe el texto, el sitio web usa la característica de sugerencias del índice de búsqueda para completarlo. Una vez finalizada la consulta, se muestra la lista de libros con una parte de los detalles. Los usuarios pueden seleccionar cualquier libro para ver todos sus detalles, que están almacenados en el índice de búsqueda.

La experiencia de búsqueda incluye:
- Búsqueda: proporciona la funcionalidad de búsqueda para la aplicación.
- Sugerencias: proporciona sugerencias a medida que el usuario escribe en la barra de búsqueda.
- Facetas y filtros: proporciona una estructura de navegación por facetas que filtra por autor o idioma.
- Resultados paginados: proporciona controles de paginación para desplazarse por los resultados.
- Búsqueda de documentos: busca un documento por identificador para recuperar todo su contenido para la página de detalles.
¿Cómo se organiza el ejemplo?
El código de ejemplo incluye los siguientes componentes:
| Aplicación | Propósito | GitHub Repositorio Location |
|---|---|---|
| Remoto | Aplicación de React (capa de presentación) para mostrar los libros, con la búsqueda. Llama a la aplicación de funciones de Azure. | /search-website-functions-v4/client |
| Servidor | Aplicación de funciones de Azure (capa de negocio): llama a Azure AI Search API mediante el SDK para JavaScript | /search-website-functions-v4/api |
| Inserción masiva | Archivo JavaScript para crear el índice y agregarle documentos. | /search-website-functions-v4/bulk-insert |
Configurado su entorno de desarrollo
Instale el siguiente software en su entorno de desarrollo local.
-
- Seleccione el entorno de ejecución y la versión más recientes en esta lista de versiones de idioma compatibles.
- Si tiene otra versión de Node.js instalada en el equipo local, considere la posibilidad de usar el Administrador de versiones de Node (
nvm) o un contenedor de Docker.
Visual Studio Code y las siguientes extensiones
- Azure Static Web Apps
- Use el terminal integrado para las operaciones de línea de comandos.
Opcional:
- En este tutorial no se ejecuta la API de Azure Functions localmente. Si piensa ejecutarla localmente, debe instalar azure-functions-core-tools globalmente con el siguiente comando de Bash:
npm install -g azure-functions-core-tools@4
Bifurcación y clonación del ejemplo de búsqueda con git
La bifurcación del repositorio de ejemplo es fundamental para poder implementar la aplicación web estática. La aplicación web estática determina las acciones de compilación y el contenido de implementación en función de su propia ubicación de la bifurcación de GitHub. La ejecución de código en la aplicación web estática es remota, y la aplicación web estática lee desde el código del ejemplo de bifurcación.
En GitHub, bifurque el repositorio de ejemplo.
Complete el proceso de bifurcación en el explorador web con su cuenta de GitHub. En este tutorial se usa la bifurcación como parte de la implementación en una aplicación web estática de Azure.
En una terminal bash, descargue su aplicación de ejemplo bifurcada a su computadora local.
Reemplace
YOUR-GITHUB-ALIASpor su alias de GitHub.git clone https://github.com/YOUR-GITHUB-ALIAS/azure-search-javascript-samplesEn la misma terminal bash, vaya a su repositorio bifurcado para ver este ejemplo de búsqueda de sitio web:
cd azure-search-javascript-samplesUse el comando de Visual Studio Code
code .para abrir el repositorio bifurcado. Las tareas restantes se realizan desde Visual Studio Code, a menos que se especifique.code .
Creación de un grupo de recursos para los recursos de Azure
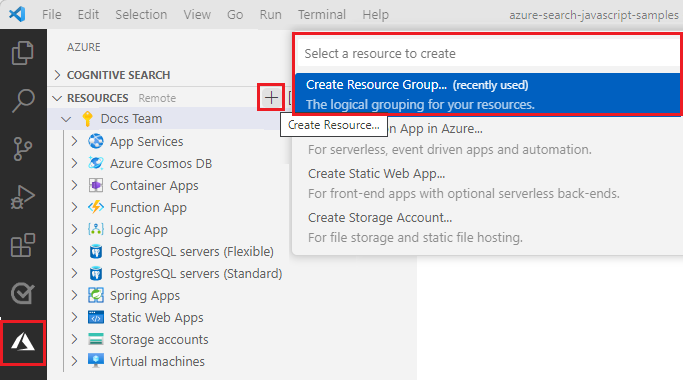
En Visual Studio Code, abra la barra de actividad y seleccione el icono de Azure.
Inicie sesión en Azure, si aún no lo ha hecho.
En la sección Recursos, seleccione Agregar (+) y, luego, elija Crear grupo de recursos.

Escriba el nombre de un grupo de recursos; por ejemplo,
cognitive-search-demo-rg.Introduzca una región:
- Para Node.js, seleccione
West US 2. Esta es la región recomendada para la versión preliminar del modelo de programación de Azure Function (PM) v4. - Para C# y Python, se recomiendan las siguientes regiones, compatibles con Azure Static Web Apps desde este artículo:
West US 2,East US 2,West Europe,Central US,East Asia
- Para Node.js, seleccione
Use este grupo de recursos para todos los recursos creados durante este tutorial. La creación de un grupo de recursos le proporciona una unidad lógica para administrar los recursos, lo que incluye eliminarlos cuando haya terminado.