Información general sobre el dibujo con colores sólidos y degradados
En este tema se describe cómo usar objetos SolidColorBrush, LinearGradientBrush y RadialGradientBrush para pintar con colores sólidos y degradados lineales y radiales.
Pintar un área con un color sólido
Una de las operaciones más comunes en cualquier plataforma es pintar un área con una estructura Color sólida. Para realizar esta tarea, Windows Presentation Foundation (WPF) proporciona la clase SolidColorBrush. En las secciones siguientes se describen las distintas formas de pintar con SolidColorBrush.
Usar SolidColorBrush en "XAML"
Para pintar un área con un color sólido en XAML, use una de las opciones siguientes.
Seleccione un pincel de color sólido predefinido por su nombre. Por ejemplo, puede establecer la propiedad Background de un botón en "Red" o "MediumBlue". Para ver una lista de los otros pinceles de color sólido predefinidos, consulte las propiedades estáticas de la clase Brushes. A continuación se muestra un ejemplo.
<!-- This button's background is painted with a red SolidColorBrush, described using a named color. --> <Button Background="Red">A Button</Button>Elija un color en la paleta de colores de 32 bits; para ello, especifique las cantidades de rojo, verde y azul que se combinarán en un color sólido. El formato para especificar un color de la paleta de 32 bits es "#rrggbb", donde rr es un número hexadecimal de dos dígitos que especifica la cantidad relativa de rojo, gg especifica la cantidad de verde y bb especifica la cantidad de azul. Además, el color se puede especificar como "#aarrggbb", donde aa especifica el valor alfa, o la transparencia, del color. Este enfoque le permite crear colores que sean parcialmente transparentes. En el ejemplo siguiente, Background de Button se establece a un rojo completamente opaco mediante la notación hexadecimal.
<!-- This button's background is painted with a red SolidColorBrush, described using hexadecimal notation. --> <Button Background="#FFFF0000">A Button</Button>Use sintaxis de etiqueta de propiedad para describir SolidColorBrush. Esta sintaxis es más detallada y le permite especificar una configuración adicional, como la opacidad del pincel. En el ejemplo siguiente, las propiedades Background de dos elementos Button se establecen en rojo completamente opaco. El color del primer pincel se describe con un nombre de color predefinido. El color del segundo pincel se describe con una notación hexadecimal.
<!-- Both of these buttons' backgrounds are painted with red SolidColorBrush objects, described using object element syntax. --> <Button>A Button <Button.Background> <SolidColorBrush Color="Red" /> </Button.Background> </Button> <Button>A Button <Button.Background> <SolidColorBrush Color="#FFFF0000" /> </Button.Background> </Button>
Pintar con SolidColorBrush en el código
Para pintar un área con un color sólido en el código, use una de las opciones siguientes.
Use uno de los pinceles predefinidos proporcionado por la clase Brushes. En el ejemplo siguiente, Background de Button se establece en Red.
Button myButton = new Button(); myButton.Content = "A Button"; myButton.Background = Brushes.Red;Cree una clase SolidColorBrush y establezca su propiedad Color mediante una estructura Color. Puede usar un color predefinido de la clase Colors o crear una estructura Color mediante el método estático FromArgb.
En el ejemplo siguiente se muestra cómo se establece la propiedad Color de SolidColorBrush mediante un color predeterminado.
Button myButton = new Button(); myButton.Content = "A Button"; SolidColorBrush mySolidColorBrush = new SolidColorBrush(); mySolidColorBrush.Color = Colors.Red; myButton.Background = mySolidColorBrush;
La propiedad estática FromArgb le permite especificar los valores alfa, rojo, verde y azul del color. El intervalo habitual de cada uno de estos valores es 0 a 255. Por ejemplo, un valor alfa de 0 indica que un color es completamente transparente, mientras que un valor de 255 indica que es completamente opaco. Del mismo modo, un valor rojo de 0 indica que un color no tiene rojo, mientras que un valor de 255 indica que un color tiene la cantidad máxima posible de rojo. En el ejemplo siguiente, el color de un pincel se describe al especificar los valores alfa, rojo, verde y azul.
Button myButton = new Button();
myButton.Content = "A Button";
SolidColorBrush mySolidColorBrush = new SolidColorBrush();
mySolidColorBrush.Color =
Color.FromArgb(
255, // Specifies the transparency of the color.
255, // Specifies the amount of red.
0, // specifies the amount of green.
0); // Specifies the amount of blue.
myButton.Background = mySolidColorBrush;
Para otras formas de especificar un color, consulte el tema de referencia sobre Color.
Pintar un área con un degradado
Un pincel de degradado pinta un área con varios colores que se mezclan entre sí a lo largo de un eje. Puede usarlos para crear impresiones de luz y sombra, lo da a los controles una sensación tridimensional. También puede usarlos para simular vidrio, cromo, agua y otras superficies lisas. WPF proporciona dos tipos de pinceles de degradado: LinearGradientBrush y RadialGradientBrush.
Degradados lineales
LinearGradientBrush pinta un área con un degradado definido a lo largo de una línea, el eje de degradado. Los colores del degradado y su ubicación en el eje de degradado se especifican con objetos GradientStop. También puede modificar el eje de degradado, lo que le permite crear degradados horizontales y verticales e invertir la dirección de degradado. El eje de degradado se describe en la sección siguiente. De manera predeterminada, se crea un degradado diagonal.
En el ejemplo siguiente se muestra el código que crea un degradado lineal con cuatro colores.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0" EndPoint="1,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle diagonalFillRectangle = new Rectangle();
diagonalFillRectangle.Width = 200;
diagonalFillRectangle.Height = 100;
// Create a diagonal linear gradient with four stops.
LinearGradientBrush myLinearGradientBrush =
new LinearGradientBrush();
myLinearGradientBrush.StartPoint = new Point(0,0);
myLinearGradientBrush.EndPoint = new Point(1,1);
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
diagonalFillRectangle.Fill = myLinearGradientBrush;
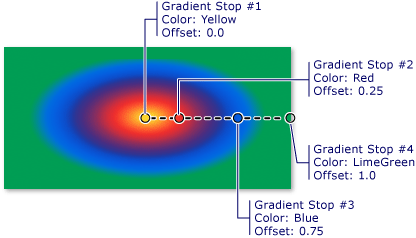
Este código genera el degradado siguiente:

Nota
Los ejemplos de degradado que aparecen en este tema usan el sistema de coordenadas predeterminado para establecer los puntos de inicio y fin. El sistema de coordenadas predeterminado está relacionado con un rectángulo de selección: 0 indica 0 por ciento del rectángulo de selección, mientras que 1 indica el 100 por ciento del mismo. Para cambiar este sistema de coordenadas, establezca la propiedad MappingMode en el valor Absolute. Un sistema de coordenadas absoluto no está relacionado con un rectángulo de selección. Los valores se interpretan directamente en el espacio local.
GradientStop es el bloque de creación básico de un pincel de degradado. Un delimitador de degradado especifica una propiedad Color en una propiedad Offset a lo largo del eje de degradado.
El color del delimitador de degradado se especifica por medio de su propiedad Color. Puede establecer el color si usa un color predefinido (que lo proporciona la clase Colors) o si especifica valores ScRGB o ARGB. En XAML, también puede usar la notación hexadecimal para describir un color. Para más información, consulte la estructura Color.
La propiedad Offset del delimitador de degradado especifica la posición del color del delimitador de degradado en el eje de degradado. El desplazamiento es una estructura Double que oscila entre 0 y 1. Cuanto más se acerque a 0 el valor de desplazamiento de un delimitador de degradado, más cerca del inicio del degradado está el color. Cuanto más se acerque a 1 el valor de desplazamiento del degradado, más cerca del final del degradado está el color.
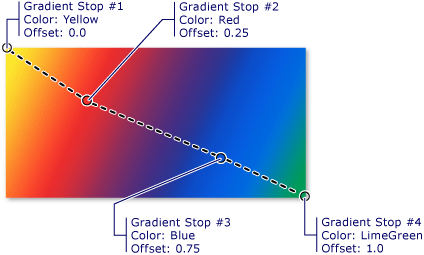
El color de cada punto entre los delimitadores de degradado se interpola linealmente como una combinación del color especificado por los dos delimitadores de degradado limítrofes. En la ilustración siguiente se resaltan los delimitadores de degradado del ejemplo anterior. Los círculos marcan la posición de los delimitadores de degradado y una línea discontinua muestra el eje de degradado.

El primer delimitador de degradado especifica el color amarillo con un desplazamiento de 0.0. El segundo delimitador de degradado especifica el color rojo con un desplazamiento de 0.25. Los puntos entre estos dos delimitadores cambian gradualmente de amarillo a rojo a medida que se mueve de izquierda a derecha a lo largo del eje de degradado. El tercer delimitador de degradado especifica el color azul con un desplazamiento de 0.75. Los puntos entre el segundo y el tercer delimitador de degradado cambian gradualmente de rojo a azul. El cuarto delimitador de degradado especifica el color verde lima con un desplazamiento de 1.0. Los puntos entre el tercer y el cuarto delimitador de degradado cambian gradualmente de azul a verde lima.
El eje de degradado
Tal como se mencionó anteriormente, los delimitadores de degradado de un pincel de degradado lineal están ubicados a lo largo de una línea, el eje de degradado. La orientación y el tamaño de la línea se pueden cambiar mediante las propiedades StartPoint y EndPoint del pincel. Al manipular StartPoint y EndPoint del pincel, se pueden crear degradados horizontales y verticales, invertir la dirección del degradado, comprimir la expansión del degradado y más.
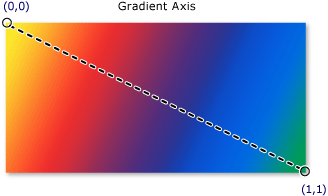
De forma predeterminada, StartPoint y EndPoint del pincel de degradado lineal son relativos al área que se pinta. El punto (0,0) representa la esquina superior izquierda del área que se pinta, mientras que (1,1) representa la esquina inferior derecha de la misma. El valor StartPoint predeterminado de LinearGradientBrush es (0,0) y su propiedad EndPoint predeterminada (1,1), lo que crea un degradado diagonal que empieza en la esquina superior izquierda y se extiende hasta la esquina inferior derecha del área que se pinta. En la ilustración siguiente se muestra el eje de degradado de un pincel de degradado lineal con las propiedades predeterminadas StartPoint y EndPoint.

En el ejemplo siguiente se muestra cómo crear un degradado horizontal al especificar StartPoint y EndPoint del pincel. Tenga en cuenta que los delimitadores de degradado son los mismos que en los ejemplos anteriores. Solo con cambiar StartPoint y EndPoint, el degradado cambia de diagonal a horizontal.
<!-- This rectangle is painted with a horizontal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0.5" EndPoint="1,0.5">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle horizontalFillRectangle = new Rectangle();
horizontalFillRectangle.Width = 200;
horizontalFillRectangle.Height = 100;
// Create a horizontal linear gradient with four stops.
LinearGradientBrush myHorizontalGradient =
new LinearGradientBrush();
myHorizontalGradient.StartPoint = new Point(0,0.5);
myHorizontalGradient.EndPoint = new Point(1,0.5);
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myHorizontalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
horizontalFillRectangle.Fill = myHorizontalGradient;
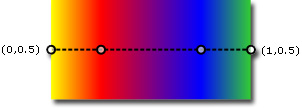
En la ilustración siguiente se muestra el degradado que se creó. El eje de degradado está marcado con una línea discontinua, mientras que los delimitadores de degradado están marcados con círculos.

En el ejemplo siguiente se muestra cómo crear un degradado vertical.
<!-- This rectangle is painted with a vertical gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="Yellow" Offset="0.0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Rectangle verticalFillRectangle = new Rectangle();
verticalFillRectangle.Width = 200;
verticalFillRectangle.Height = 100;
// Create a vertical linear gradient with four stops.
LinearGradientBrush myVerticalGradient =
new LinearGradientBrush();
myVerticalGradient.StartPoint = new Point(0.5,0);
myVerticalGradient.EndPoint = new Point(0.5,1);
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myVerticalGradient.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
// Use the brush to paint the rectangle.
verticalFillRectangle.Fill = myVerticalGradient;
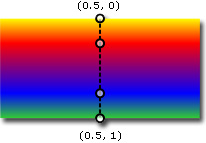
En la ilustración siguiente se muestra el degradado que se creó. El eje de degradado está marcado con una línea discontinua, mientras que los delimitadores de degradado están marcados con círculos.

Degradados radiales
Como LinearGradientBrush, RadialGradientBrush pinta un área con colores que se mezclan a lo largo del eje. En los ejemplos anteriores se mostró que el eje de un pincel de degradado lineal es una línea recta. El eje de un pincel de degradado radial está definido con un círculo; sus colores "se irradian" hacia afuera desde su origen.
En el ejemplo siguiente, se usa un pincel de degradado radial para pintar el interior de un rectángulo.
<!-- This rectangle is painted with a diagonal linear gradient. -->
<Rectangle Width="200" Height="100">
<Rectangle.Fill>
<RadialGradientBrush
GradientOrigin="0.5,0.5" Center="0.5,0.5"
RadiusX="0.5" RadiusY="0.5">
<GradientStop Color="Yellow" Offset="0" />
<GradientStop Color="Red" Offset="0.25" />
<GradientStop Color="Blue" Offset="0.75" />
<GradientStop Color="LimeGreen" Offset="1" />
</RadialGradientBrush>
</Rectangle.Fill>
</Rectangle>
RadialGradientBrush myRadialGradientBrush = new RadialGradientBrush();
myRadialGradientBrush.GradientOrigin = new Point(0.5,0.5);
myRadialGradientBrush.Center = new Point(0.5,0.5);
myRadialGradientBrush.RadiusX = 0.5;
myRadialGradientBrush.RadiusY = 0.5;
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Yellow, 0.0));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Red, 0.25));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.Blue, 0.75));
myRadialGradientBrush.GradientStops.Add(
new GradientStop(Colors.LimeGreen, 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 200;
myRectangle.Height = 100;
myRectangle.Fill = myRadialGradientBrush;
En la ilustración siguiente se muestra el degradado que se creó en el ejemplo anterior. Se resaltan los delimitadores de degradado del pincel. Tenga en cuenta que, a pesar de que los resultados son distintos, los delimitadores de degradado de este ejemplo son idénticos a los de los ejemplos de pincel de degradado lineal anteriores.

GradientOrigin especifica el punto inicial del eje de degradado del pincel de degradado radial. El eje de degradado irradia desde el origen del degradado al círculo del degradado. El círculo de degradado de un pincel se define mediante sus propiedades Center, RadiusX y RadiusY.
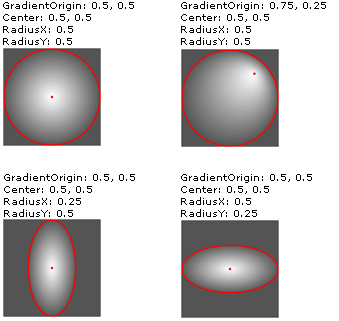
En la ilustración siguiente se muestran varios degradados radiales con valores GradientOrigin, Center, RadiusX y RadiusY diferentes.
 RadialGradientBrushes con diferentes valores de GradientOrigin, Center, RadiusX y RadiusY.
RadialGradientBrushes con diferentes valores de GradientOrigin, Center, RadiusX y RadiusY.
Especificación de delimitadores de degradado transparentes o parcialmente transparentes
Como los delimitadores de degrado no proporcionan una propiedad de opacidad, debe especificar el canal alfa de los colores usando la notación hexadecimal ARGB en el marcado o el método Color.FromScRgb para crear delimitadores de degradado que sean transparentes o parcialmente transparentes. En las secciones siguientes se explica cómo crear delimitadores de degradado parcialmente transparentes en XAML y en el código.
Especificación de la opacidad del color en "XAML"
En XAML, use la notación hexadecimal ARGB para especificar la opacidad de colores individuales. La notación hexadecimal ARGB usa la sintaxis siguiente:
#aarrggbb
El valor aa de la línea anterior representa un valor hexadecimal de dos dígitos que se usa para especificar la opacidad del color. Cada uno de los valores rr, gg y bb representa un valor hexadecimal de dos dígitos que se usa para especificar la cantidad de rojo, verde y azul en el color. Cada dígito hexadecimal debe tener un valor entre 0 t 9 y entre A y F. 0 es el valor menor y F, el mayor. Un valor alfa de 00 especifica un color completamente transparente, mientras que un valor alfa de FF crea un color completamente opaco. En el ejemplo siguiente, la notación hexadecimal ARGB se usa para especificar dos colores. El primero es parcialmente transparente (tiene un valor alfa de x20), mientras que el segundo es completamente opaco.
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<LinearGradientBrush StartPoint="0,0">
<!-- This gradient stop is partially transparent. -->
<GradientStop Color="#200000FF" Offset="0.0" />
<!-- This gradient stop is fully opaque. -->
<GradientStop Color="#FF0000FF" Offset="1.0" />
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
Especificación de la opacidad del color en el código
Cuando se usa el código, el método estático FromArgb le permite especificar un valor alfa cuando crea un color. El método toma cuatro parámetros de tipo Byte. El primer parámetro especifica el canal alfa del color, mientras que los otros tres especifican los valores rojo, verde y azul del color. Cada valor debe estar comprendido entre 0 y 255, ambos inclusive. Un valor alfa de 0 especifica que el color es completamente transparente, mientras que un valor alfa de 255 especifica que el color es completamente opaco. En el siguiente ejemplo, el método FromArgb se usa para producir dos colores. El primer color es parcialmente transparente (tiene un valor alfa de 32), mientras que el segundo es completamente opaco.
LinearGradientBrush myLinearGradientBrush = new LinearGradientBrush();
// This gradient stop is partially transparent.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(32, 0, 0, 255), 0.0));
// This gradient stop is fully opaque.
myLinearGradientBrush.GradientStops.Add(
new GradientStop(Color.FromArgb(255, 0, 0, 255), 1.0));
Rectangle myRectangle = new Rectangle();
myRectangle.Width = 100;
myRectangle.Height = 100;
myRectangle.Fill = myLinearGradientBrush;
Como alternativa, puede usar el método FromScRgb, lo que le permite usar valores ScRGB para crear un color.
Pintar con imágenes, dibujos, elementos visuales y patrones
Las clases ImageBrush, DrawingBrush y VisualBrush le permiten pintar un área con imágenes, dibujos u objetos visuales. Para información sobre cómo pintar con imágenes, dibujos y patrones, consulte el artículo Pintar con imágenes, dibujos y elementos visuales.
Vea también
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
