Procedimiento para girar, reflejar y sesgar imágenes
Puede girar, reflejar y sesgar una imagen si especifica puntos de destino para las esquinas superior izquierda, superior derecha e inferior izquierda de la imagen original. Los tres puntos de destino determinan una transformación afín que asigna la imagen rectangular original a un paralelogramo.
Ejemplo
Por ejemplo, supongamos que la imagen original es un rectángulo con la esquina superior izquierda en (0, 0), la esquina superior derecha en (100, 0) y esquina inferior izquierda en (0, 50). Ahora supongamos que asigna esos tres puntos a los puntos de destino de la siguiente manera.
| Punto original | Punto de destino |
|---|---|
| Superior izquierdo (0, 0) | (200, 20) |
| Superior derecho (100, 0) | (110, 100) |
| Inferior izquierdo (0, 50) | (250, 30) |
En la ilustración siguiente se muestra la imagen original y la imagen asignada al paralelogramo. La imagen original se ha sesgado, reflejado, girado y trasladado. El eje X a lo largo del borde superior de la imagen original se ha asignado a la línea que va de (200, 20) a (110, 100). El eje Y a lo largo del borde izquierdo de la imagen original se ha asignado a la línea que va de (200, 20) a (250, 30).

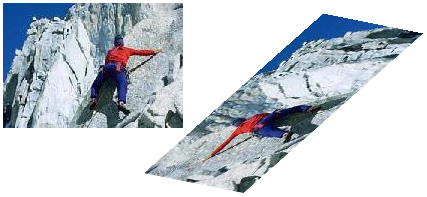
En la ilustración siguiente se muestra una transformación similar aplicada a una imagen fotográfica:

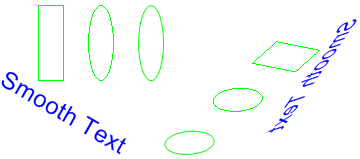
En la ilustración siguiente se muestra una transformación similar aplicada a un metarchivo:

En el ejemplo siguiente se generan las imágenes que se muestran en la primera ilustración.
Point[] destinationPoints = {
new Point(200, 20), // destination for upper-left point of
// original
new Point(110, 100), // destination for upper-right point of
// original
new Point(250, 30)}; // destination for lower-left point of
// original
Image image = new Bitmap("Stripes.bmp");
// Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0);
// Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints);
' New Point(200, 20) = destination for upper-left point of original
' New Point(110, 100) = destination for upper-right point of original
' New Point(250, 30) = destination for lower-left point of original
Dim destinationPoints As Point() = { _
New Point(200, 20), _
New Point(110, 100), _
New Point(250, 30)}
Dim image As New Bitmap("Stripes.bmp")
' Draw the image unaltered with its upper-left corner at (0, 0).
e.Graphics.DrawImage(image, 0, 0)
' Draw the image mapped to the parallelogram.
e.Graphics.DrawImage(image, destinationPoints)
Compilar el código
El ejemplo anterior está diseñado para su uso con Windows Forms y requiere PaintEventArgse, que es un parámetro del controlador de eventos Paint. Asegúrese de reemplazar Stripes.bmp por la ruta de acceso a una imagen que sea válida en el sistema.
Consulte también
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
