Dibujar texto con formato
En este tema se proporciona una introducción a las características del objeto FormattedText. Este objeto proporciona control de bajo nivel para dibujar texto en aplicaciones para Windows Presentation Foundation (WPF).
Información general sobre la tecnología
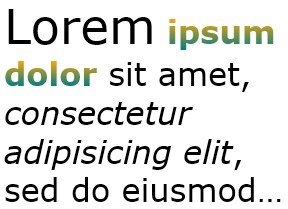
El objeto FormattedText permite dibujar texto de varias líneas, en el que se puede dar formato individual a cada carácter del texto. En el ejemplo siguiente se muestra texto al que se le aplicaron varios formatos.

Nota
Para los desarrolladores que realicen la migración desde la API Win32, en la tabla de la sección Migración de Win32 se enumeran las marcas DrawText de Win32 y el equivalente aproximado en Windows Presentation Foundation (WPF).
Razones para utilizar el texto con formato
WPF incluye varios controles para dibujar texto en la pantalla. Cada control se destina a un escenario diferente y tiene su propia lista de características y limitaciones. En general, el elemento TextBlock debe usarse cuando se necesita compatibilidad de texto limitada, como una frase breve en una interfaz de usuario (UI). Label se puede usar cuando se necesita una compatibilidad de texto mínima. Para obtener más información, vea Documentos en WPF.
El objeto FormattedText proporciona más características de formato de texto que los controles de texto de Windows Presentation Foundation (WPF), y puede ser útil en casos en los que se quiere usar el texto como elemento decorativo. Para obtener más información, consulte la sección siguiente Convertir texto con formato en una geometría.
Además, el objeto FormattedText es útil para crear objetos derivados DrawingVisualorientados al texto. DrawingVisual es una clase de dibujo ligera que se usa para representar formas, imágenes o texto. Para obtener más información, consulte Hit Test Using DrawingVisuals Sample.
Utilizar el objeto FormattedText
Para crear texto con formato, llame al constructor FormattedText para crear un objeto FormattedText. Una vez que haya creado la cadena inicial de texto con formato, podrá aplicar una gama de estilos de formato.
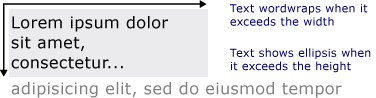
Use la propiedad MaxTextWidth para limitar el texto a un ancho concreto. El texto se ajustará automáticamente para evitar superar el ancho especificado. Use la propiedad MaxTextHeight para limitar el texto a un alto concreto. El texto mostrará puntos suspensivos ("...") para el texto que supere el alto especificado.

Puede aplicar varios estilos de formato a uno o más caracteres. Por ejemplo, puede llamar a los métodos SetFontSize y SetForegroundBrush para cambiar el formato de los cinco primeros caracteres del texto.
En el ejemplo de código siguiente se crea un objeto FormattedText y, después, se aplican varios estilos de formato al texto.
protected override void OnRender(DrawingContext drawingContext)
{
string testString = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor";
// Create the initial formatted text string.
FormattedText formattedText = new FormattedText(
testString,
CultureInfo.GetCultureInfo("en-us"),
FlowDirection.LeftToRight,
new Typeface("Verdana"),
32,
Brushes.Black);
// Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300;
formattedText.MaxTextHeight = 240;
// Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
// Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11);
// Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(
new LinearGradientBrush(
Colors.Orange,
Colors.Teal,
90.0),
6, 11);
// Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28);
// Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, new Point(10, 0));
}
Protected Overrides Sub OnRender(ByVal drawingContext As DrawingContext)
Dim testString As String = "Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor"
' Create the initial formatted text string.
Dim formattedText As New FormattedText(testString, CultureInfo.GetCultureInfo("en-us"), FlowDirection.LeftToRight, New Typeface("Verdana"), 32, Brushes.Black)
' Set a maximum width and height. If the text overflows these values, an ellipsis "..." appears.
formattedText.MaxTextWidth = 300
formattedText.MaxTextHeight = 240
' Use a larger font size beginning at the first (zero-based) character and continuing for 5 characters.
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
' Use a Bold font weight beginning at the 6th character and continuing for 11 characters.
formattedText.SetFontWeight(FontWeights.Bold, 6, 11)
' Use a linear gradient brush beginning at the 6th character and continuing for 11 characters.
formattedText.SetForegroundBrush(New LinearGradientBrush(Colors.Orange, Colors.Teal, 90.0), 6, 11)
' Use an Italic font style beginning at the 28th character and continuing for 28 characters.
formattedText.SetFontStyle(FontStyles.Italic, 28, 28)
' Draw the formatted text string to the DrawingContext of the control.
drawingContext.DrawText(formattedText, New Point(10, 0))
End Sub
Unidad de medida del tamaño de fuente
Como sucede con otros objetos de texto en las aplicaciones para Windows Presentation Foundation (WPF), el objeto FormattedText usa píxeles independientes del dispositivo como unidad de medida. Pero en la mayoría de las aplicaciones Win32 se usan puntos como unidad de medida. Si quiere usar texto para mostrar en unidades de puntos en aplicaciones para Windows Presentation Foundation (WPF), debe convertir las unidades independientes del dispositivo (1/96 de pulgada por unidad) en puntos. En el ejemplo de código siguiente se muestra cómo realizar esta conversión.
// The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5);
' The font size is calculated in terms of points -- not as device-independent pixels.
formattedText.SetFontSize(36 * (96.0 / 72.0), 0, 5)
Convertir texto con formato a una geometría
Puede convertir texto con formato a objetos Geometry, lo que le permite crear otros tipos de texto visualmente interesantes. Por ejemplo, puede crear un objeto Geometry basado en el contorno de una cadena de texto.

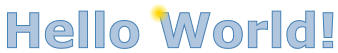
En los ejemplos siguientes se muestran varias maneras de crear efectos visuales interesantes modificando el trazo, el relleno y el resaltado del texto convertido.



Cuando el texto se convierte en un objeto Geometry, ya no es una colección de caracteres (los caracteres de la cadena de texto no se pueden modificar). Sin embargo, puede afectar a la apariencia del texto convertido modificando sus propiedades de trazo y relleno. El trazo se refiere al contorno del texto convertido; el relleno es el área dentro del contorno del texto convertido. Para obtener más información, consulte Crear texto con contorno.
También puede convertir texto con formato en un objeto PathGeometry y usar el objeto para resaltar el texto. Por ejemplo, podría aplicar una animación al objeto PathGeometry para que la animación siga el contorno del texto con formato.
En el ejemplo siguiente se muestra texto con formato que se ha convertido en un objeto PathGeometry. Una elipse animada sigue la ruta de los trazos del texto representado.

Esfera que sigue la geometría de trayecto de texto
Para obtener más información, consulte How to: Create a PathGeometry Animation for Text (Cómo: Crear una animación PathGeometry para texto).
Puede crear otros usos interesantes para el texto con formato una vez que se haya convertido en un objeto PathGeometry. Por ejemplo, puede recortar vídeo para que se muestre dentro de él.

Migración de Win32
Las características de FormattedText para dibujar texto son similares a las características de la función DrawText de Win32. Para los desarrolladores que realicen la migración desde la API Win32, en la tabla siguiente se enumeran las marcas DrawText de Win32 y el equivalente aproximado en Windows Presentation Foundation (WPF).
| Marca DrawText | Equivalente de WPF | Notas |
|---|---|---|
| DT_BOTTOM | Height | Use la propiedad Height para calcular una posición "y" correcta de DrawText de Win32. |
| DT_CALCRECT | Height, Width | Use las propiedades Height y Width para calcular el rectángulo de salida. |
| DT_CENTER | TextAlignment | Use la propiedad TextAlignment con el valor establecido en Center. |
| DT_EDITCONTROL | None | No se requiere. El ancho del espacio y la representación de la última línea son los mismos que en el control de edición de marcos. |
| DT_END_ELLIPSIS | Trimming | Use la propiedad Trimming con el valor CharacterEllipsis. Use WordEllipsis para obtener DT_END_ELLIPSIS de Win32 con los puntos suspensivos finales de DT_WORD_ELIPSIS; en este caso, los puntos suspensivos solo aparecen en palabras que no caben en una sola línea. |
| DT_EXPAND_TABS | None | No se requiere. Las tabulaciones se expanden automáticamente a cada 4 ems, que es, aproximadamente, el ancho de 8 caracteres independientes del lenguaje. |
| DT_EXTERNALLEADING | None | No se requiere. El espacio externo siempre se incluye en el interlineado. Use la propiedad LineHeight para crear interlineado definido por el usuario. |
| DT_HIDEPREFIX | None | No compatible. Quite "&" de la cadena antes de crear el objeto FormattedText. |
| DT_LEFT | TextAlignment | Esta es la alineación del texto predeterminada. Use la propiedad TextAlignment con el valor establecido en Left. (Solo WPF) |
| DT_MODIFYSTRING | None | No compatible. |
| DT_NOCLIP | VisualClip | El recorte no se realiza automáticamente. Si quiere recortar el texto, use la propiedad VisualClip. |
| DT_NOFULLWIDTHCHARBREAK | None | No compatible. |
| DT_NOPREFIX | None | No se requiere. El carácter '&' en las cadenas siempre se trata como un carácter normal. |
| DT_PATHELLIPSIS | None | Use la propiedad Trimming con el valor WordEllipsis. |
| DT_PREFIX | None | No compatible. Si quiere usar caracteres de subrayado para el texto, como en una tecla de aceleración o un vínculo, use el método SetTextDecorations. |
| DT_PREFIXONLY | None | No compatible. |
| DT_RIGHT | TextAlignment | Use la propiedad TextAlignment con el valor establecido en Right. (Solo WPF) |
| DT_RTLREADING | FlowDirection | Establezca la propiedad FlowDirection en RightToLeft. |
| DT_SINGLELINE | None | No se requiere. Los objetos FormattedText se comportan como un control de una sola línea, a menos que la propiedad MaxTextWidth esté establecida o que el texto contenga un retorno de carro o un avance de línea (CR/LF). |
| DT_TABSTOP | None | No se admite para las posiciones de tabulación definidas por el usuario. |
| DT_TOP | Height | No se requiere. La justificación superior es el valor predeterminado. Se pueden definir otros valores de posicionamiento vertical mediante la propiedad Height para calcular una posición "y" adecuada de DrawText de Win32. |
| DT_VCENTER | Height | Use la propiedad Height para calcular una posición "y" correcta de DrawText de Win32. |
| DT_WORDBREAK | None | No se requiere. Con los objetos FormattedText la separación de palabras es automática. No se puede deshabilitar. |
| DT_WORD_ELLIPSIS | Trimming | Use la propiedad Trimming con el valor WordEllipsis. |
Vea también
- FormattedText
- Documentos en WPF
- Tipografía en WPF
- Crear texto con contorno
- How to: Create a PathGeometry Animation for Text (Cómo: Crear una animación PathGeometry para texto).
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
