Información general sobre GridView
GridView es uno de los modos de visualización de un control ListView. La clase GridView y sus clases auxiliares permiten a todos los usuarios ver colecciones de elementos en una tabla que normalmente utiliza botones como encabezados de columna interactivos. En este tema se presenta la clase GridView y una descripción sobre su uso.
¿Qué es una vista GridView?
Con el modo de visualización GridView se muestra una lista de elementos de datos mediante el enlace de campos de datos a columnas y con la visualización de un encabezado de columna para identificar el campo. El estilo predeterminado de GridView implementa botones como encabezados de columna. Los encabezados de columna en forma de botones permiten al usuario aplicar capacidades importantes para interactuar con ellos; por ejemplo, pueden hacer clic en el encabezado de columna para ordenar los datos de GridView en función del contenido de una columna concreta.
Nota
Los controles de botón que GridView usa para los encabezados de columna derivan de ButtonBase.
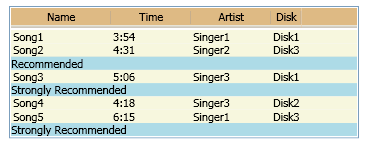
En la siguiente ilustración se muestra una vista GridView de contenido ListView.

Las columnas GridView se representan mediante objetos GridViewColumn, que pueden cambiar el tamaño del contenido automáticamente. Opcionalmente, puede establecer de forma explícita un ancho específico para GridViewColumn. Puede cambiar el tamaño de las columnas si arrastra la barra de redimensionamiento que se encuentra entre los encabezados de columna. También puede agregar, quitar, reemplazar y reordenar las columnas de forma dinámica, porque esta funcionalidad está integrada en GridView. Sin embargo, GridView no puede actualizar directamente los datos que muestra.
En el ejemplo siguiente se muestra cómo definir una vista GridView en la que se visualizan datos de empleados. En este ejemplo, ListView define EmployeeInfoDataSource como ItemsSource. Las definiciones de propiedad de DisplayMemberBinding enlazan el contenido de GridViewColumn con las categorías de datos EmployeeInfoDataSource.
<ListView ItemsSource="{Binding Source={StaticResource EmployeeInfoDataSource}}">
<ListView.View>
<GridView AllowsColumnReorder="true" ColumnHeaderToolTip="Employee Information">
<GridViewColumn DisplayMemberBinding="{Binding Path=FirstName}" Header="First Name" Width="100"/>
<GridViewColumn DisplayMemberBinding="{Binding Path=LastName}" Width="100">
<GridViewColumnHeader>Last Name
<GridViewColumnHeader.ContextMenu>
<ContextMenu MenuItem.Click="LastNameCM_Click" Name="LastNameCM">
<MenuItem Header="Ascending" />
<MenuItem Header="Descending" />
</ContextMenu>
</GridViewColumnHeader.ContextMenu>
</GridViewColumnHeader>
</GridViewColumn>
<GridViewColumn DisplayMemberBinding="{Binding Path=EmployeeNumber}" Header="Employee No." Width="100"/>
</GridView>
</ListView.View>
</ListView>
En la siguiente ilustración se muestra la tabla creada en el ejemplo anterior. El control GridView muestra datos de un objeto ItemsSource:

Estilo y diseño de GridView
Las celdas de columna y el encabezado de columna de GridViewColumn tienen la misma anchura. De forma predeterminada, cada columna ajusta su anchura para ajustarse al contenido. Opcionalmente, puede establecer un ancho de columna fijo.
El contenido de datos relacionado se muestra en filas horizontales. Por ejemplo, en la ilustración anterior, el apellido, el nombre y el número de identificador de cada empleado se muestran como un conjunto porque aparecen en una fila horizontal.
Definición y aplicación de estilos de columna en GridView
Al definir el campo de datos para que se muestre en GridViewColumn, use la propiedades DisplayMemberBinding, CellTemplate o CellTemplateSelector. La propiedad DisplayMemberBinding tiene prioridad con respecto a cualquiera de las propiedades de la plantilla.
Para especificar la alineación del contenido de una columna de GridView, defina CellTemplate. No use las propiedades HorizontalContentAlignment yVerticalContentAlignment para el contenido ListView que se muestra con el uso de GridView.
Para especificar las propiedades de plantilla y estilo de los encabezados de columna, use las clases GridView, GridViewColumn y GridViewColumnHeader. Para más información, consulte Información general sobre plantillas y estilos de encabezado de columna en modo GridView.
Incorporación de elementos visuales a un control GridView
Para agregar elementos visuales, como los controles CheckBox y Button, a un modo de visualización GridView, use plantillas o estilos.
Si se define explícitamente un elemento visual como un elemento de datos, puede aparecer solo una vez en GridView. Esta limitación existe porque un elemento puede tener un único elemento primario y, por tanto, puede aparecer solo una vez en el árbol visual.
Aplicación de estilos a filas en GridView
Use las clases GridViewRowPresenter y GridViewHeaderRowPresenter para visualizar las filas de una vista GridView y darles formato. Para consultar un ejemplo de cómo aplicar estilos a filas en un modo de visualización GridView, vea Aplicar un estilo a una fila en un control ListView que implementa una clase GridView.
Problemas de alineación al usar ItemContainerStyle
Para evitar problemas de alineación entre los encabezados de columna y las celdas, no establezca ninguna propiedad ni especifique una plantilla que afecte al ancho de un elemento en ItemContainerStyle. Por ejemplo, no especifique una propiedad Margin ni defina ControlTemplate para que agregue CheckBox a una clase ItemContainerStyle definida en un control ListView. En su lugar, especifique las propiedades y plantillas que afectan al ancho de columna directamente en las clases que definen un modo de visualización GridView.
Por ejemplo, para agregar CheckBox a las filas en el modo de visualización GridView, agregue CheckBox a DataTemplate y después establezca la propiedad CellTemplate en DataTemplate.
Interacciones del usuario con GridView
Al usar GridView en una aplicación, los usuarios pueden interactuar con el formato de GridView y modificarlo. Por ejemplo, los usuarios pueden reordenar las columnas, cambiar el tamaño de una columna, seleccionar elementos en una tabla y desplazarse por el contenido. También puede definir un controlador de eventos para que responda cuando un usuario hace clic en el botón de encabezado de columna. El controlador de eventos puede realizar operaciones tales como ordenar los datos que se muestran en GridView en función del contenido de una columna.
En la lista siguiente se tratan los detalles de las capacidades de interacción del usuario que GridView ofrece:
Reordenar columnas con el método de arrastrar y colocar.
Los usuarios pueden reordenar las columnas de GridView; para ello, deben presionar el botón primario del mouse cuando el cursor se encuentra sobre un encabezado de columna y luego arrastrar la columna hasta la nueva posición. Mientras el usuario arrastra el encabezado de columna, se muestra una versión flotante del encabezado, así como una línea negra sólida que muestra dónde insertar la columna.
Si desea modificar el estilo predeterminado de la versión flotante de un encabezado, especifique ControlTemplate para un tipo GridViewColumnHeader que se desencadena si la propiedad Role está establecida en Floating. Para más información, consulte Crear un estilo para un encabezado de columna de GridView arrastrado.
Cambiar el tamaño de una columna para ajustarla a su contenido.
Los usuarios pueden hacer doble clic en la barra de redimensionamiento a la derecha de un encabezado de columna para cambiar el tamaño de una columna con el fin de ajustarla a su contenido.
Nota
Puede definir la propiedad Width para que
Double.NaNproduzca el mismo efecto.Seleccionar elementos de fila.
Los usuarios pueden seleccionar uno o varios elementos en GridView.
Si quiere cambiar la clase Style de un elemento seleccionado, vea Utilizar desencadenadores para aplicar un estilo a los elementos seleccionados en un control ListView.
Desplazarse para ver el contenido que inicialmente no aparece en la pantalla.
Si el tamaño de GridView no es lo suficientemente grande como para mostrar todos los elementos, los usuarios pueden desplazarse en horizontal o vertical mediante las barras de desplazamiento, que se habilitan con un control ScrollViewer. La clase ScrollBar se oculta si todo el contenido está visible en una dirección específica. Los encabezados de columna no se desplazan con una barra de desplazamiento vertical, sino que se desplazan en horizontal.
Interactuar con las columnas haciendo clic en los botones de encabezado de columna.
Cuando los usuarios hacen clic en un botón de encabezado de columna, pueden ordenar los datos que se muestran en la columna si disponen de un algoritmo de ordenación.
Puede controlar el evento Click de los botones de encabezado de columna para ofrecer funcionalidades como un algoritmo de ordenación. Para controlar el evento Click de un único encabezado de columna, establezca un controlador de eventos en GridViewColumnHeader. Para definir un controlador de eventos que controle el evento Click para todos los encabezados de columna, establezca el controlador en el control ListView.
Obtención de otras vistas personalizadas
La clase GridView, que deriva de la clase abstracta ViewBase, solo es uno de los posibles modos de visualización de la clase ListView. Puede crear otras vistas personalizadas para ListView mediante la derivación a partir de la clase ViewBase. Para obtener un ejemplo de un modo de visualización personalizado, vea Crear un modo de vista personalizado para un control ListView.
Clases que admiten GridView
Las clases siguientes admiten el modo de visualización GridView.
Vea también
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
