Posición de un control Popup
Los controles Popup muestran el contenido en una ventana independiente que flota sobre una aplicación. Puede especificar la posición de un elemento Popup en relación con un control, el mouse o la pantalla mediante las propiedades PlacementTarget, Placement, PlacementRectangle, HorizontalOffset y VerticalOffset. Estas propiedades trabajan en conjunto para ofrecer flexibilidad a fin de especificar la posición del elemento Popup.
Nota:
Las clases ToolTip y ContextMenu también definen estas cinco propiedades y tienen un comportamiento similar.
Posicionamiento del elemento Popup
La ubicación de un elemento Popup puede ser en relación con un elemento UIElement o con toda la pantalla. En el ejemplo que hay a continuación se crean cuatro controles Popup que están colocados en relación con un elemento UIElement; en este caso, una imagen. Todos los controles Popup tienen la propiedad PlacementTarget establecida en image1, pero cada Popup tiene un valor distinto para la propiedad de ubicación.
<Canvas Width="200" Height="150">
<Image Name="image1"
Canvas.Left="75"
Source="Water_lilies.jpg" Height="200" Width="200"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Bottom">
<TextBlock FontSize="14" Background="LightGreen">Placement=Bottom</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Top">
<TextBlock FontSize="14" Background="LightGreen">Placement=Top</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Left">
<TextBlock FontSize="14" Background="LightGreen">Placement=Left</TextBlock>
</Popup>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=image1}"
Placement="Right">
<TextBlock FontSize="14" Background="LightGreen">Placement=Right</TextBlock>
</Popup>
</Canvas>
En la ilustración siguiente se muestran la imagen y los controles de Popup.

En este sencillo ejemplo se muestra cómo configurar las propiedades PlacementTarget y Placement. Sin embargo, usando también las propiedades PlacementRectangle, HorizontalOffset y VerticalOffset, dispondrá de todavía más control sobre la posición de Popup.
! [NOTA] Dependiendo de la configuración de Windows relacionada con la entrega, el elemento emergente puede estar alineado a la izquierda o a la derecha cuando se muestra en la parte superior o inferior. En la imagen anterior se muestra la alineación a la derecha, que coloca el elemento emergente a la izquierda.
Definiciones de términos: la anatomía de un elemento Popup
Los términos que se indican a continuación resultan útiles para entender de qué forma las propiedades PlacementTarget, Placement, PlacementRectangle, HorizontalOffset y VerticalOffset están relacionadas entre ellas y con Popup:
Objeto de destino
Área de destino
Origen de destino
Punto de alineación del elemento Popup
Estos términos proporcionan una manera cómoda de hacer referencia a varios aspectos del elemento Popup y el control con el que está asociado.
Objeto de destino
El objeto de destino es el elemento con el que Popup está asociado. Si se establece la propiedad PlacementTarget, esta especifica el objeto de destino. Si no se establece PlacementTarget, y Popup tiene un elemento primario, dicho elemento es el objeto de destino. Si no existe ningún valor PlacementTarget ni ningún elemento primario, no hay objeto de destino, y el elemento Popup se coloca en relación con la pantalla.
En el ejemplo siguiente se crea un elemento Popup que es el elemento secundario de Canvas. El ejemplo no establece la propiedad PlacementTarget en Popup. El valor predeterminado de Placement es PlacementMode.Bottom, así que Popup aparece debajo de Canvas.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" >
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
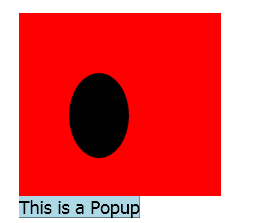
En la ilustración siguiente se muestra que el elemento Popup está colocado en relación con Canvas.

En el ejemplo siguiente se crea un elemento Popup que es el elemento secundario de Canvas, pero, esta vez, PlacementTarget se establece en ellipse1, así que el elemento Popup aparece debajo de Ellipse.
<Canvas Margin="5" Background="Red" Width="200" Height="150" >
<Ellipse Name="ellipse1"
Canvas.Top="60" Canvas.Left="50"
Height="85" Width="60"
Fill="Black"/>
<Popup IsOpen="True" PlacementTarget="{Binding ElementName=ellipse1}">
<TextBlock Background="LightBlue" FontSize="18">This is a Popup</TextBlock>
</Popup>
</Canvas>
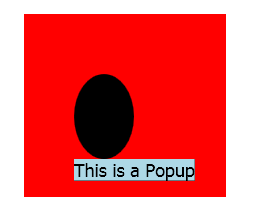
En la ilustración siguiente se muestra que el elemento Popup está colocado en relación con Ellipse.

Nota:
Para ToolTip, el valor predeterminado de Placement es Mouse. Para ContextMenu, el valor predeterminado de Placement es MousePoint. Estos valores se explican más adelante, en "Trabajo en conjunto de las propiedades".
Área de destino
El área de destino es la zona de la pantalla colocada en relación con Popup. En los ejemplos anteriores, el elemento Popup está alineado con los límites del objeto de destino, pero, en algunos casos, el elemento Popup está alineado con otros límites, aunque el elemento Popup tenga un objeto de destino. Si se establece la propiedad PlacementRectangle, el área de destino será distinta a los límites del objeto de destino.
En el ejemplo siguiente se crean dos objetos Canvas; cada uno contiene los elementos Rectangle y Popup. En ambos casos, el objeto de destino de Popup es Canvas. El elemento Popup del primer valor Canvas tiene establecido PlacementRectangle, con las propiedades X, Y, Width y Height establecidas en 50, 50, 50 y 100, respectivamente. El elemento Popup del segundo valor Canvas no tiene establecido PlacementRectangle. Por lo tanto, el primer elemento Popup está ubicado debajo de PlacementRectangle y el segundo Popup, debajo de Canvas. Cada elemento Canvas contiene también un valor Rectangle que tiene los mismos límites que PlacementRectangle para el primer elemento Popup. Debe tener en cuenta que PlacementRectangle no crea ningún elemento visible en la aplicación; en el ejemplo se crea un valor Rectangle para representar PlacementRectangle.
<StackPanel Orientation="Horizontal" Margin="50,50,0,0">
<Canvas Width="200" Height="200" Background="Red">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True" PlacementRectangle="50,50,50,100">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup with a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
<Canvas Width="200" Height="200" Background="Red" Margin="30,0,0,0">
<Rectangle Canvas.Top="50" Canvas.Left="50"
Width="50" Height="100"
Stroke="White" StrokeThickness="3"/>
<Popup IsOpen="True">
<TextBlock FontSize="14" Background="Yellow"
Width="140" TextWrapping="Wrap">
This is a popup without a PlacementRectangle.
</TextBlock>
</Popup>
</Canvas>
</StackPanel>
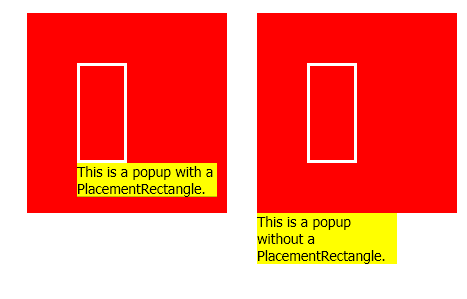
En la ilustración siguiente se muestra el resultado del ejemplo anterior.

Origen de destino y punto de alineación del elemento Popup
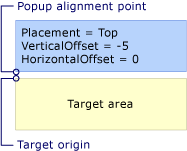
El origen de destino y el punto de alineación del elemento Popup son puntos de referencia en el área de destino y el elemento emergente, respectivamente, que se usan para posicionamiento. Puede usar las propiedades HorizontalOffset y VerticalOffset para desplazar el elemento Popup del área de destino. HorizontalOffset y VerticalOffset están colocados en relación con el origen del destino y con el punto de alineación del elemento Popup. El valor de la propiedad Placement determina dónde se colocan el origen del destino y el punto de alineación del elemento Popup.
En el ejemplo siguiente se crea un elemento Popup y se establecen en 20 las propiedades HorizontalOffset y VerticalOffset. La propiedad Placement está establecida en Bottom (valor predeterminado); por lo tanto, el origen del destino se sitúa en la esquina inferior izquierda del área de destino, y el punto de alineación del elemento Popup, en la esquina superior izquierda de Popup.
<Canvas Width="200" Height="200" Background="Yellow" Margin="20">
<Popup IsOpen="True" Placement="Bottom"
HorizontalOffset="20" VerticalOffset="20">
<TextBlock FontSize="14" Background="#42F3FD">
This is a popup.
</TextBlock>
</Popup>
</Canvas>
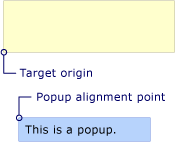
En la ilustración siguiente se muestra el resultado del ejemplo anterior.

Trabajo en conjunto de las propiedades
Los valores de PlacementTarget, PlacementRectangle y Placement deben tenerse en cuenta en conjunto para poder averiguar el área de destino, el origen del destino y el punto de alineación del elemento Popup correctos. Por ejemplo, si el valor de Placement es Mouse, no existe ningún objeto de destino, el elemento PlacementRectangle se ignora, y el área de destino representa los límites del puntero del mouse. Por otro lado, si Placement es Bottom, el elemento PlacementTarget o el elemento primario determinan el objeto de destino, y PlacementRectangle determina el área de destino.
En la tabla siguiente se describen el objeto de destino, el área de destino, el origen del destino y el punto de alineación del elemento Popup; también se indica si PlacementTarget y PlacementRectangle se usan para cada valor de enumeración PlacementMode.
| PlacementMode | Objeto de destino | Área de destino | Origen de destino | Punto de alineación del elemento Popup |
|---|---|---|---|---|
| Absolute | No aplicable. PlacementTarget se pasa por alto. | Pantalla, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con la pantalla. | La esquina superior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| AbsolutePoint | No aplicable. PlacementTarget se pasa por alto. | Pantalla, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con la pantalla. | La esquina superior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| Bottom | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | La esquina inferior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| Center | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | El centro del área de destino. | Centro de Popup. |
| Custom | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | Definido por CustomPopupPlacementCallback. | Definido por CustomPopupPlacementCallback. |
| Left | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | La esquina superior izquierda del área de destino. | Esquina superior derecha del elemento Popup. |
| Mouse | No aplicable. PlacementTarget se pasa por alto. | Los límites del puntero del mouse. PlacementRectangle se pasa por alto. | La esquina inferior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| MousePoint | No aplicable. PlacementTarget se pasa por alto. | Los límites del puntero del mouse. PlacementRectangle se pasa por alto. | La esquina superior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| Relative | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | La esquina superior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| RelativePoint | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | La esquina superior izquierda del área de destino. | Esquina superior izquierda del elemento Popup. |
| Right | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | La esquina superior derecha del área de destino. | Esquina superior izquierda del elemento Popup. |
| Top | PlacementTarget o elemento primario. | Objeto de destino, o bien, si se establece, PlacementRectangle. El elemento PlacementRectangle está colocado en relación con el objeto de destino. | La esquina superior izquierda del área de destino. | Esquina inferior izquierda de Popup. |
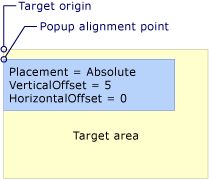
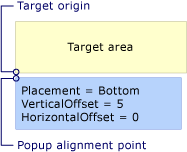
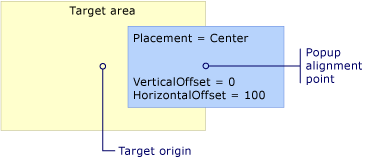
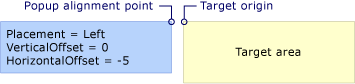
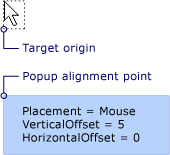
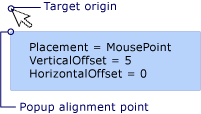
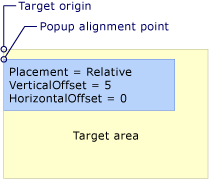
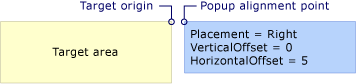
En las ilustraciones siguientes se muestra el elemento Popup, el área de destino, el origen del destino y el punto de alineación del elemento Popup de cada valor PlacementMode. En cada imagen, el área de destino es amarilla, y Popup es azul.









Cuando el elemento emergente llega al borde de la pantalla
Por seguridad, el borde de una pantalla no puede ocultar los elementos Popup. Se produce una de estas tres situaciones cuando Popup encuentra el borde de una pantalla:
El elemento emergente se realinea con el borde de la pantalla, lo que podría oscurecer el elemento Popup.
El elemento emergente usa un punto de alineación del elemento Popup distinto.
El elemento emergente usa un origen de destino y un punto de alineación del elemento Popup distintos.
Estas opciones se describen más adelante en esta sección.
El comportamiento de Popup al encontrar el borde de una pantalla depende del valor de la propiedad Placement y del borde que el elemento Popup encuentre. En la tabla siguiente se resume el comportamiento de Popup al encontrar un borde de pantalla para cada valor PlacementMode.
| PlacementMode | Borde superior | Borde inferior | Borde izquierdo | Borde derecho |
|---|---|---|---|---|
| Absolute | Se alinea con el borde superior. | Se alinea con el borde inferior. | Se alinea con el borde izquierdo. | Se alinea con el borde derecho. |
| AbsolutePoint | Se alinea con el borde superior. | El punto de alineación del elemento Popup cambia a la esquina inferior izquierda de Popup. | Se alinea con el borde izquierdo. | El punto de alineación del elemento Popup cambia a la esquina superior derecha del elemento Popup. |
| Bottom | Se alinea con el borde superior. | El origen del destino cambia a la esquina superior izquierda del área de destino y el punto de alineación del elemento Popup, a la esquina inferior izquierda de Popup. | Se alinea con el borde izquierdo. | Se alinea con el borde derecho. |
| Center | Se alinea con el borde superior. | Se alinea con el borde inferior. | Se alinea con el borde izquierdo. | Se alinea con el borde derecho. |
| Left | Se alinea con el borde superior. | Se alinea con el borde inferior. | El origen del destino cambia a la esquina superior derecha del área de destino y el punto de alineación del elemento Popup, a la esquina superior izquierda de Popup. | Se alinea con el borde derecho. |
| Mouse | Se alinea con el borde superior. | El origen del destino cambia a la esquina superior izquierda del área de destino (límites del puntero del mouse) y el punto de alineación del elemento Popup, a la esquina inferior izquierda de Popup. | Se alinea con el borde izquierdo. | Se alinea con el borde derecho. |
| MousePoint | Se alinea con el borde superior. | El punto de alineación del elemento Popup cambia a la esquina inferior izquierda de Popup. | Se alinea con el borde izquierdo. | El punto de alineación del elemento Popup cambia a la esquina superior derecha del elemento emergente. |
| Relative | Se alinea con el borde superior. | Se alinea con el borde inferior. | Se alinea con el borde izquierdo. | Se alinea con el borde derecho. |
| RelativePoint | Se alinea con el borde superior. | El punto de alineación del elemento Popup cambia a la esquina inferior izquierda de Popup. | Se alinea con el borde izquierdo. | El punto de alineación del elemento Popup cambia a la esquina superior derecha del elemento emergente. |
| Right | Se alinea con el borde superior. | Se alinea con el borde inferior. | Se alinea con el borde izquierdo. | El origen del destino cambia a la esquina superior izquierda del área de destino y el punto de alineación del elemento Popup, a la esquina superior derecha de Popup. |
| Top | El origen del destino cambia a la esquina inferior izquierda del área de destino y el punto de alineación del elemento Popup cambia a la esquina superior izquierda de Popup. En efecto, es igual que cuando Placement es Bottom. | Se alinea con el borde inferior. | Se alinea con el borde izquierdo. | Se alinea con el borde derecho. |
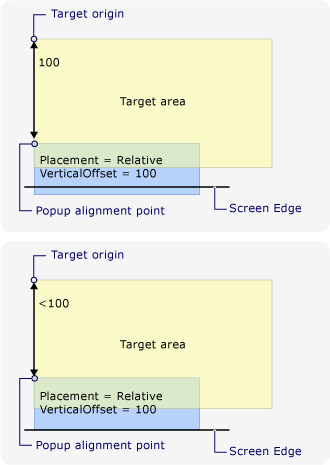
Alineación con el bode de la pantalla
Un elemento Popup se puede alinear con el borde de la pantalla recolocándose para que el elemento Popup entero esté visible en la pantalla. Cuando esto ocurre, la distancia entre el origen del destino y el punto de alineación del elemento Popup podría ser distinta a los valores de HorizontalOffset y VerticalOffset. Cuando Placement es Absolute, Center o Relative, el elemento Popup se alinea con cada uno de los bordes de la pantalla. Por ejemplo, supongamos que Popup tiene Placement establecido en Relative y VerticalOffset, en 100. Si el borde inferior de la pantalla oculta la totalidad o parte de Popup, Popup se recoloca junto al borde inferior de la pantalla y la distancia vertical entre el origen del destino y el punto de alineación del elemento Popup es menor que 100. Esto se muestra en la siguiente ilustración.

Cambio del punto de alineación del elemento Popup
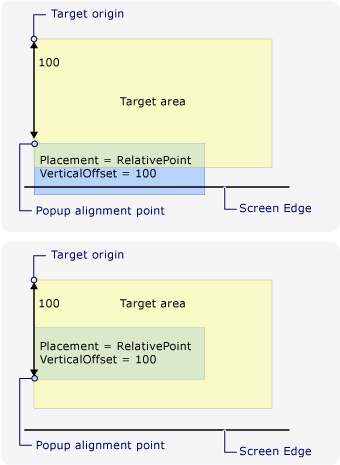
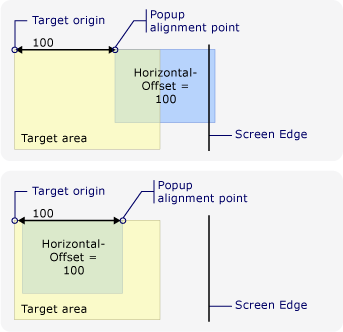
Si Placement es AbsolutePoint, RelativePoint o MousePoint, el punto de alineación del elemento Popup cambia cuando dicho elemento encuentra el borde inferior o derecho de la pantalla.
En la ilustración siguiente se muestra que cuando el borde inferior de la pantalla oculta la totalidad o parte de Popup, el punto de alineación del elemento Popup se sitúa en la esquina inferior izquierda de Popup.

En la ilustración siguiente se muestra que cuando el borde derecho de la pantalla oculta Popup, el punto de alineación del elemento Popup se sitúa en la esquina superior derecha de Popup.

Si Popup encuentra los bordes inferior y derecho de la pantalla, el punto de alineación del elemento Popup se sitúa en la esquina inferior derecha de Popup.
Cambio del origen de destino y el punto de alineación del elemento Popup
Cuando Placement es Bottom, Left, Mouse, Right o Top, el origen del destino y el punto de alineación del elemento Popup cambian si se encuentra un borde de pantalla determinado. El borde de la pantalla que hace que la posición cambie depende del valor PlacementMode.
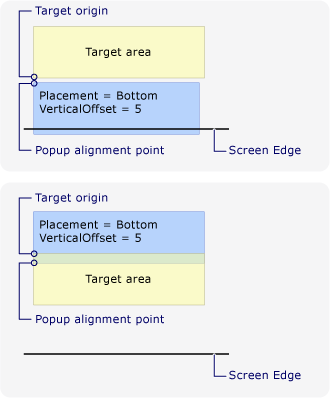
En la ilustración siguiente se muestra que cuando Placement es Bottom y Popup encuentra el borde inferior de la pantalla, el origen del destino se sitúa en la esquina superior izquierda del área de destino y el punto de alineación del elemento Popup, en la esquina inferior izquierda de Popup.

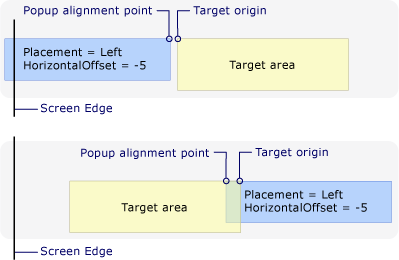
En la ilustración siguiente se muestra que cuando Placement es Left y Popup encuentra el borde izquierdo de la pantalla, el origen del destino se sitúa en la esquina superior derecha del área de destino y el punto de alineación del elemento Popup, en la esquina superior izquierda de Popup.

En la ilustración siguiente se muestra que cuando Placement es Right y Popup encuentra el borde izquierdo de la pantalla, el origen del destino se sitúa en la esquina superior derecha del área de destino y el punto de alineación del elemento Popup, en la esquina superior derecha de Popup.

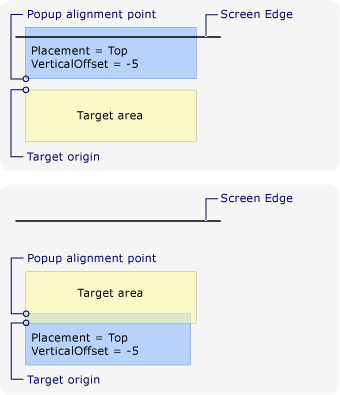
En la ilustración siguiente se muestra que cuando Placement es Top y Popup encuentra el borde superior de la pantalla, el origen del destino se sitúa en la esquina inferior izquierda del área de destino y el punto de alineación del elemento Popup, en la esquina superior izquierda de Popup.

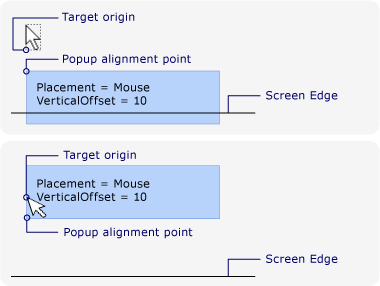
En la ilustración siguiente se muestra que cuando Placement es Mouse y Popup encuentra el borde inferior de la pantalla, el origen del destino se sitúa en la esquina superior izquierda del área de destino (límites del puntero del mouse) y el punto de alineación del elemento Popup, en la esquina inferior izquierda de Popup.

Personalización de la ubicación del elemento Popup
Puede personalizar el origen del destino y el punto de alineación del elemento Popup estableciendo la propiedad Placement en Custom. Después, defina un delegado de CustomPopupPlacementCallback que devuelva un conjunto de posibles puntos de colocación y ejes principales (en orden de preferencia) para Popup. Se selecciona el punto que muestra la parte más grande del elemento Popup. La posición de Popup se ajusta automáticamente si el borde de la pantalla oculta Popup. Para ver un ejemplo, consulte cómo especificar una posición emergente personalizada.
Vea también
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
