Información general sobre objetos Drawing
En este tema se presentan los objetos Drawing y se describe cómo usarlos para dibujar con eficacia formas, mapas de bits, texto y elementos multimedia. Use objetos Drawing al crear imágenes prediseñadas, pintar con un DrawingBrush o usar objetos Visual.
¿Qué es un objeto Drawing?
Un objeto Drawing describe contenido visible, como una forma, un mapa de bits, un vídeo o una línea de texto. Distintos tipos de dibujo describen tipos de contenido diferentes. La siguiente lista muestra los distintos tipos de objetos de dibujo.
GeometryDrawing: dibuja una forma.
ImageDrawing: dibuja una imagen.
GlyphRunDrawing: dibuja texto.
VideoDrawing: reproduce un archivo de audio o vídeo.
DrawingGroup: dibuja otros dibujos. Use un grupo de dibujo para combinar otros dibujos en un solo dibujo compuesto.
Los objetos Drawing son versátiles; hay muchas formas de usar un objeto Drawing.
Puede mostrarlo como una imagen mediante DrawingImage y un control Image.
Puede usarlo con DrawingBrush para pintar un objeto, como el Background de una Page.
Puede usarlo para describir la apariencia de un DrawingVisual.
Puede usarlo para enumerar el contenido de un Visual.
WPF ofrece otros tipos de objetos capaces de dibujar formas, mapas de bits, texto y elementos multimedia. Por ejemplo, puede usar también objetos Shape para dibujar formas y el control MediaElement ofrece otra forma de agregar vídeo a la aplicación. Entonces, ¿cuándo se deben usar objetos Drawing? Cuando se pueden sacrificar características de marco para obtener ventajas de rendimiento o cuando se requieran características de Freezable. Como los objetos Drawing no admiten diseño, entrada ni foco, ofrecen ventajas de rendimiento que los hacen perfectos para describir fondos, imágenes prediseñadas y dibujos de bajo nivel con objetos Visual.
Como se trata de un tipo de objeto Freezable, los objetos Drawing obtienen varias características especiales, entre las que se incluyen las siguientes: se pueden declararse como recursos, compartirse entre varios objetos, convertirse en objetos de solo lectura para mejorar el rendimiento, clonarse y hacerse seguros para subprocesos. Para obtener más información sobre las diferentes características que ofrecen los objetos Freezable, consulte Información general sobre objetos Freezable.
Dibujar una forma
Para dibujar una forma, use GeometryDrawing. La propiedad Geometry de un dibujo geométrico describe la forma que se va a dibujar, su propiedad Brush, cómo debe pintarse el interior de una forma y su propiedad Pen, cómo debe dibujarse el contorno.
En el ejemplo siguiente se usa GeometryDrawing para dibujar una forma. La forma se describe mediante GeometryGroup y dos objetos EllipseGeometry. El interior de la forma se pinta con LinearGradientBrush y su contorno se dibuja con unBlackPen.
En el ejemplo se crea el siguiente GeometryDrawing.

GeometryDrawing
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
<GeometryDrawing>
<GeometryDrawing.Geometry>
<!-- Create a composite shape. -->
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<!-- Paint the drawing with a gradient. -->
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<!-- Outline the drawing with a solid color. -->
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
Para obtener el ejemplo completo, vea Create a GeometryDrawing (Cómo: Crear un objeto GeometryDrawing).
Otras clases Geometry, como PathGeometry, le permiten crear formas más complejas mediante curvas y arcos. Para obtener más información sobre los objetos Geometry, consulte Información general sobre geometría.
Para más información sobre otras maneras de dibujar formas sin usar objetos Drawing, vea Información general sobre formas y dibujo básico en WPF.
Dibujar un objeto Image
Para dibujar una imagen, use ImageDrawing. La propiedad ImageSource de un objeto ImageDrawing describe la imagen que se va a dibujar y su propiedad Rect define la región donde se dibuja la imagen.
En el ejemplo siguiente se dibuja una imagen en un rectángulo situado en (75,75) que ocupa 100 por 100 píxeles. En la ilustración siguiente se muestra el objeto ImageDrawing que se ha creado en el ejemplo. Se ha agregado un borde gris para mostrar los límites del ImageDrawing.

ImageDrawing de 100 por 100
// Create a 100 by 100 image with an upper-left point of (75,75).
ImageDrawing bigKiwi = new ImageDrawing();
bigKiwi.Rect = new Rect(75, 75, 100, 100);
bigKiwi.ImageSource = new BitmapImage(
new Uri(@"sampleImages\kiwi.png", UriKind.Relative));
<!-- The Rect property specifies that the image only fill a 100 by 100
rectangular area. -->
<ImageDrawing Rect="75,75,100,100" ImageSource="sampleImages\kiwi.png"/>
Para más información sobre las imágenes, Información general sobre imágenes.
Reproducir elementos multimedia (solo código)
Nota:
Aunque un VideoDrawing se puede declarar en lenguaje XAML, solo se puede cargar y reproducir sus elementos multimedia mediante código. Para reproducir vídeo en lenguaje XAML, use MediaElement en su lugar.
Para reproducir un archivo de audio o vídeo, use VideoDrawing y MediaPlayer. Hay dos maneras de cargar y reproducir elementos multimedia. La primera es usar un MediaPlayer y un VideoDrawing separadamente, y la segunda es crear su propio MediaTimeline para usarlo con el MediaPlayer y VideoDrawing.
Nota:
Al distribuir elementos multimedia con la aplicación, no puede utilizar un archivo multimedia como recurso del proyecto, como haría con una imagen. En el archivo de proyecto, debe establecer en su lugar el tipo de elemento multimedia en Content y establecer CopyToOutputDirectory en PreserveNewest o Always.
Para reproducir elementos multimedia sin crear su propio MediaTimeline, siga los pasos siguientes.
Crear un objeto MediaPlayer.
MediaPlayer player = new MediaPlayer();Use el método Open para cargar el archivo multimedia.
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));Crear un control VideoDrawing.
VideoDrawing aVideoDrawing = new VideoDrawing();Especifique el tamaño del elemento multimedia y la ubicación donde se vaya a dibujar estableciendo la propiedad Rect del VideoDrawing.
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);Establezca la propiedad Player de VideoDrawing con el MediaPlayer que creó.
aVideoDrawing.Player = player;Use el método Play del MediaPlayer para empezar a reproducir el elemento multimedia.
// Play the video once. player.Play();
En el ejemplo siguiente se usa un VideoDrawing y un MediaPlayer para reproducir un archivo de vídeo una vez.
//
// Create a VideoDrawing.
//
MediaPlayer player = new MediaPlayer();
player.Open(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
VideoDrawing aVideoDrawing = new VideoDrawing();
aVideoDrawing.Rect = new Rect(0, 0, 100, 100);
aVideoDrawing.Player = player;
// Play the video once.
player.Play();
Para ganar un control del tiempo adicional sobre los elementos multimedia, use un MediaTimeline con los objetos MediaPlayer y VideoDrawing. El MediaTimeline le permite especificar si el vídeo debería repetirse. Para usar un MediaTimeline con VideoDrawing, siga los pasos siguientes:
Declare el MediaTimeline y establezca sus comportamientos de control de tiempo.
// Create a MediaTimeline. MediaTimeline mTimeline = new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative)); // Set the timeline to repeat. mTimeline.RepeatBehavior = RepeatBehavior.Forever;Cree un MediaClock objeto a partir de MediaTimeline.
// Create a clock from the MediaTimeline. MediaClock mClock = mTimeline.CreateClock();Cree un MediaPlayer y use el MediaClock para establecer su propiedad Clock.
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer(); repeatingVideoDrawingPlayer.Clock = mClock;Cree un VideoDrawing asigne el MediaPlayer a la propiedad Player del VideoDrawing.
VideoDrawing repeatingVideoDrawing = new VideoDrawing(); repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100); repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
En el ejemplo siguiente se usa un MediaTimeline con MediaPlayer y VideoDrawing para reproducir un vídeo repetidamente.
//
// Create a VideoDrawing that repeats.
//
// Create a MediaTimeline.
MediaTimeline mTimeline =
new MediaTimeline(new Uri(@"sampleMedia\xbox.wmv", UriKind.Relative));
// Set the timeline to repeat.
mTimeline.RepeatBehavior = RepeatBehavior.Forever;
// Create a clock from the MediaTimeline.
MediaClock mClock = mTimeline.CreateClock();
MediaPlayer repeatingVideoDrawingPlayer = new MediaPlayer();
repeatingVideoDrawingPlayer.Clock = mClock;
VideoDrawing repeatingVideoDrawing = new VideoDrawing();
repeatingVideoDrawing.Rect = new Rect(150, 0, 100, 100);
repeatingVideoDrawing.Player = repeatingVideoDrawingPlayer;
Observe que, cuando usa un MediaTimeline, usa el ClockController interactivo devuelto por la propiedad Controller del MediaClock para controlar la reproducción de multimedia, en lugar de los métodos interactivos de MediaPlayer.
Dibujar texto
Para dibujar texto, use GlyphRunDrawing y GlyphRun. En el ejemplo siguiente se usa GlyphRunDrawing para dibujar el texto "Hello World".
GlyphRun theGlyphRun = new GlyphRun(
new GlyphTypeface(new Uri(@"C:\WINDOWS\Fonts\TIMES.TTF")),
0,
false,
13.333333333333334,
new ushort[]{43, 72, 79, 79, 82, 3, 58, 82, 85, 79, 71},
new Point(0, 12.29),
new double[]{
9.62666666666667, 7.41333333333333, 2.96,
2.96, 7.41333333333333, 3.70666666666667,
12.5866666666667, 7.41333333333333,
4.44, 2.96, 7.41333333333333},
null,
null,
null,
null,
null,
null
);
GlyphRunDrawing gDrawing = new GlyphRunDrawing(Brushes.Black, theGlyphRun);
<GlyphRunDrawing ForegroundBrush="Black">
<GlyphRunDrawing.GlyphRun>
<GlyphRun
CaretStops="{x:Null}"
ClusterMap="{x:Null}"
IsSideways="False"
GlyphOffsets="{x:Null}"
GlyphIndices="43 72 79 79 82 3 58 82 85 79 71"
BaselineOrigin="0,12.29"
FontRenderingEmSize="13.333333333333334"
DeviceFontName="{x:Null}"
AdvanceWidths="9.62666666666667 7.41333333333333 2.96 2.96 7.41333333333333 3.70666666666667 12.5866666666667 7.41333333333333 4.44 2.96 7.41333333333333"
BidiLevel="0">
<GlyphRun.GlyphTypeface>
<GlyphTypeface FontUri="C:\WINDOWS\Fonts\TIMES.TTF" />
</GlyphRun.GlyphTypeface>
</GlyphRun>
</GlyphRunDrawing.GlyphRun>
</GlyphRunDrawing>
Un GlyphRun es un objeto de bajo nivel que se debe usar en escenarios de impresión y presentación de documentos de formato fijo. Una manera más sencilla de dibujar texto en la pantalla consiste en usar Label o un TextBlock. Para obtener más información sobre GlyphRun, consulte Introducción al objeto GlyphRun y al elemento Glyphs.
Dibujos compuestos
Un DrawingGroup le permite combinar varios dibujos en un solo dibujo compuesto. Con un DrawingGroup, puede combinar formas, imágenes y texto en un solo objeto Drawing.
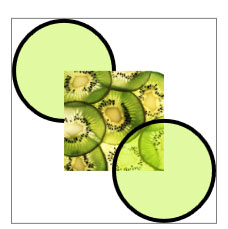
En el ejemplo siguiente se usa DrawingGroup para combinar dos objetos GeometryDrawing y un objeto ImageDrawing. Este ejemplo produce el siguiente resultado:

Un dibujo compuesto
//
// Create three drawings.
//
GeometryDrawing ellipseDrawing =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102, 181, 243, 20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(50,50), 50, 50)
);
ImageDrawing kiwiPictureDrawing =
new ImageDrawing(
new BitmapImage(new Uri(@"sampleImages\kiwi.png", UriKind.Relative)),
new Rect(50,50,100,100));
GeometryDrawing ellipseDrawing2 =
new GeometryDrawing(
new SolidColorBrush(Color.FromArgb(102,181,243,20)),
new Pen(Brushes.Black, 4),
new EllipseGeometry(new Point(150, 150), 50, 50)
);
// Create a DrawingGroup to contain the drawings.
DrawingGroup aDrawingGroup = new DrawingGroup();
aDrawingGroup.Children.Add(ellipseDrawing);
aDrawingGroup.Children.Add(kiwiPictureDrawing);
aDrawingGroup.Children.Add(ellipseDrawing2);
<DrawingGroup>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="50,50" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
<ImageDrawing ImageSource="sampleImages\kiwi.png" Rect="50,50,100,100"/>
<GeometryDrawing Brush="#66B5F314">
<GeometryDrawing.Geometry>
<EllipseGeometry Center="150,150" RadiusX="50" RadiusY="50"/>
</GeometryDrawing.Geometry>
<GeometryDrawing.Pen>
<Pen Brush="Black" Thickness="4" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingGroup>
Un DrawingGroup le permite también aplicar máscaras de opacidad, transformaciones, efectos de imagen y otras operaciones al contenido. Las operaciones DrawingGroup se aplican en el orden siguiente: OpacityMask, Opacity, BitmapEffect, ClipGeometry, GuidelineSet y, a continuación, Transform.
En la ilustración siguiente se muestra el orden en el que se aplican las operaciones de DrawingGroup.

Orden de las operaciones de DrawingGroup
En la siguiente tabla se describen las propiedades que se pueden usar para manipular el contenido de un objeto DrawingGroup.
| Propiedad | Descripción | Ilustración |
|---|---|---|
| OpacityMask | Modifica la opacidad de partes seleccionadas del contenido del DrawingGroup. Para obtener un ejemplo, vea How to: Control the Opacity of a Drawing (Cómo: Controlar la opacidad de un dibujo). |  |
| Opacity | Cambia de manera uniforme la opacidad del contenido del DrawingGroup. Use esta propiedad para crear un Drawing transparente o parcialmente transparente. Para obtener un ejemplo, vea How to: Apply an Opacity Mask to a Drawing (Cómo: Aplicar una máscara de opacidad a un dibujo). |  |
| BitmapEffect | Aplica un BitmapEffect al contenido del DrawingGroup. Para obtener un ejemplo, vea How to: Apply a BitmapEffect to a Drawing (Cómo: Aplicar un objeto BitmapEffect a un dibujo). |  |
| ClipGeometry | Recorta el contenido del DrawingGroup en una región que se describe mediante Geometry. Para obtener un ejemplo, vea How to: Clip a Drawing (Cómo: Recortar un dibujo). |  |
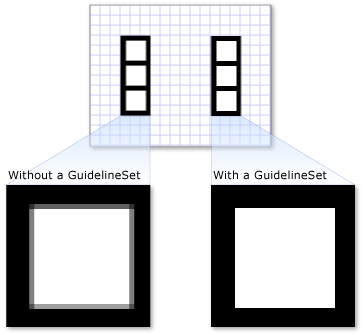
| GuidelineSet | Ajusta los píxeles independientes del dispositivo a los píxeles del dispositivo según las directrices especificadas. Esta propiedad resulta útil para garantizar que los gráficos muy detallados se representan nítidamente en pantallas de baja resolución. Para obtener un ejemplo, vea Apply a GuidelineSet to a Drawing (Aplicar un objeto GuidelineSet a un dibujo). |  |
| Transform | Transforma el contenido del DrawingGroup. Para obtener un ejemplo, vea How to: Apply a Transform to a Drawing (Cómo: Aplicar una transformación a un dibujo). |  |
Mostrar un dibujo como imagen
Para mostrar un Drawing con un control Image, use DrawingImage como el Source del control Image y establezca la propiedad DrawingImage.Drawing del objeto DrawingImage en el dibujo que desea mostrar.
En el ejemplo siguiente se usan un DrawingImage y un control Image para mostrar un GeometryDrawing. Este ejemplo produce el siguiente resultado:

DrawingImage
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingImageExample : Page
{
public DrawingImageExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
//
// Use a DrawingImage and an Image control
// to display the drawing.
//
DrawingImage geometryImage = new DrawingImage(aGeometryDrawing);
// Freeze the DrawingImage for performance benefits.
geometryImage.Freeze();
Image anImage = new Image();
anImage.Source = geometryImage;
anImage.HorizontalAlignment = HorizontalAlignment.Left;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = anImage;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Background="White" Margin="20">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<!-- This image uses a Drawing object for its source. -->
<Image>
<Image.Source>
<DrawingImage PresentationOptions:Freeze="True">
<DrawingImage.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Page>
Pintar un objeto con un dibujo
Un DrawingBrush es un tipo de pincel que pinta un área con un objeto de dibujo. Puede usarlo para pintar casi cualquier objeto gráfico con un dibujo. La propiedad Drawing de un objeto DrawingBrush describe su Drawing. Para representar un Drawing con un DrawingBrush, agréguelo al pincel mediante la propiedad Drawing del pincel y use este para pintar un objeto gráfico, como un control o panel.
En los ejemplos siguientes se usa un DrawingBrush para pintar el Fill de un Rectangle con un patrón creado a partir de GeometryDrawing. Este ejemplo produce el siguiente resultado:

Uso de GeometryDrawing con un objeto DrawingBrush
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
namespace SDKSample
{
public class DrawingBrushExample : Page
{
public DrawingBrushExample()
{
//
// Create the Geometry to draw.
//
GeometryGroup ellipses = new GeometryGroup();
ellipses.Children.Add(
new EllipseGeometry(new Point(50,50), 45, 20)
);
ellipses.Children.Add(
new EllipseGeometry(new Point(50, 50), 20, 45)
);
//
// Create a GeometryDrawing.
//
GeometryDrawing aGeometryDrawing = new GeometryDrawing();
aGeometryDrawing.Geometry = ellipses;
// Paint the drawing with a gradient.
aGeometryDrawing.Brush =
new LinearGradientBrush(
Colors.Blue,
Color.FromRgb(204,204,255),
new Point(0,0),
new Point(1,1));
// Outline the drawing with a solid color.
aGeometryDrawing.Pen = new Pen(Brushes.Black, 10);
DrawingBrush patternBrush = new DrawingBrush(aGeometryDrawing);
patternBrush.Viewport = new Rect(0, 0, 0.25, 0.25);
patternBrush.TileMode = TileMode.Tile;
patternBrush.Freeze();
//
// Create an object to paint.
//
Rectangle paintedRectangle = new Rectangle();
paintedRectangle.Width = 100;
paintedRectangle.Height = 100;
paintedRectangle.Fill = patternBrush;
//
// Place the image inside a border and
// add it to the page.
//
Border exampleBorder = new Border();
exampleBorder.Child = paintedRectangle;
exampleBorder.BorderBrush = Brushes.Gray;
exampleBorder.BorderThickness = new Thickness(1);
exampleBorder.HorizontalAlignment = HorizontalAlignment.Left;
exampleBorder.VerticalAlignment = VerticalAlignment.Top;
exampleBorder.Margin = new Thickness(10);
this.Margin = new Thickness(20);
this.Background = Brushes.White;
this.Content = exampleBorder;
}
}
}
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:PresentationOptions="http://schemas.microsoft.com/winfx/2006/xaml/presentation/options"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="PresentationOptions"
Margin="20" Background="White">
<Border BorderBrush="Gray" BorderThickness="1"
HorizontalAlignment="Left" VerticalAlignment="Top"
Margin="10">
<Rectangle Width="100" Height="100">
<Rectangle.Fill>
<DrawingBrush PresentationOptions:Freeze="True"
Viewport="0,0,0.25,0.25" TileMode="Tile">
<DrawingBrush.Drawing>
<GeometryDrawing>
<GeometryDrawing.Geometry>
<GeometryGroup>
<EllipseGeometry Center="50,50" RadiusX="45" RadiusY="20" />
<EllipseGeometry Center="50,50" RadiusX="20" RadiusY="45" />
</GeometryGroup>
</GeometryDrawing.Geometry>
<GeometryDrawing.Brush>
<LinearGradientBrush>
<GradientStop Offset="0.0" Color="Blue" />
<GradientStop Offset="1.0" Color="#CCCCFF" />
</LinearGradientBrush>
</GeometryDrawing.Brush>
<GeometryDrawing.Pen>
<Pen Thickness="10" Brush="Black" />
</GeometryDrawing.Pen>
</GeometryDrawing>
</DrawingBrush.Drawing>
</DrawingBrush>
</Rectangle.Fill>
</Rectangle>
</Border>
</Page>
La clase DrawingBrush ofrece diversas opciones de extensión y disposición en mosaico del contenido. Para obtener más información sobre DrawingBrush, consulte Pintar con imágenes, dibujos y elementos visuales.
Representar un dibujo con un objeto Visual
Un DrawingVisual es un tipo de objeto visual diseñado para representar un dibujo. Una posibilidad para los desarrolladores que quieran crear un entorno gráfico muy personalizado es trabajar directamente en la capa visual, que no se describe en esta información general. Para más información, consulte la página de información general Usar objetos DrawingVisual.
Objetos DrawingContext
La clase DrawingContext le permite propagar un Visual o un Drawing con contenido visual. Muchos de esos objetos de gráficos de nivel inferior usan un DrawingContext porque describe contenido gráfico con mucha eficacia.
Aunque los métodos Draw de DrawingContext se parecen a los métodos Draw del tipo System.Drawing.Graphics, son en realidad muy distintos. DrawingContext se usa con un sistema de gráficos en modo retenido, mientras que el tipo System.Drawing.Graphics se usa con un sistema de gráficos en modo inmediato. Cuando se usan comandos de dibujo de un objeto DrawingContext, en realidad se almacena un conjunto de instrucciones de representación (aunque el mecanismo exacto de almacenamiento depende del tipo de objeto que proporciona el DrawingContext) que el sistema de gráficos usará más adelante; no se dibuja en la pantalla en tiempo real. Para más información sobre cómo funciona el sistema de gráficos de Windows Presentation Foundation (WPF), consulte Información general sobre la representación de gráficos en WPF.
Nunca se crea una instancia de DrawingContext directamente; sin embargo, puede adquirir un contexto de dibujo de determinados métodos, como DrawingGroup.Open y DrawingVisual.RenderOpen.
Enumerar el contenido de un objeto Visual
Además de sus otros usos, los objetos Drawing también proporcionan un modelo de objeto para enumerar el contenido de Visual.
En el ejemplo siguiente se usa el método GetDrawing para recuperar el valor DrawingGroup de Visual y enumerarlo.
public void RetrieveDrawing(Visual v)
{
DrawingGroup drawingGroup = VisualTreeHelper.GetDrawing(v);
EnumDrawingGroup(drawingGroup);
}
// Enumerate the drawings in the DrawingGroup.
public void EnumDrawingGroup(DrawingGroup drawingGroup)
{
DrawingCollection dc = drawingGroup.Children;
// Enumerate the drawings in the DrawingCollection.
foreach (Drawing drawing in dc)
{
// If the drawing is a DrawingGroup, call the function recursively.
if (drawing is DrawingGroup group)
{
EnumDrawingGroup(group);
}
else if (drawing is GeometryDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is ImageDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is GlyphRunDrawing)
{
// Perform action based on drawing type.
}
else if (drawing is VideoDrawing)
{
// Perform action based on drawing type.
}
}
}
Consulte también
- Drawing
- DrawingGroup
- Imágenes y gráficos 2D
- Pintar con imágenes, dibujos y elementos visuales
- Información general sobre geometría
- Información general sobre formas y dibujo básico en WPF
- Información general sobre la representación de gráficos en WPF
- Información general sobre objetos Freezable
- Temas "Cómo..."
.NET Desktop feedback
Comentarios
Próximamente: A lo largo de 2024 iremos eliminando gradualmente GitHub Issues como mecanismo de comentarios sobre el contenido y lo sustituiremos por un nuevo sistema de comentarios. Para más información, vea: https://aka.ms/ContentUserFeedback.
Enviar y ver comentarios de
